【css】CSS3 Media Queries 详解【转】
说起CSS3的新特性,就不得不提到 Media Queries 。最近 Max Design 更新的一个泛读列表里,赫然就有关于 Media Queries 的文章。同时位列其中的也有前天我刚刚翻译的 IE9, Opacity 和 Alpha 。
虽然标题相同,但本文并不是列表上 CSS3 Media Queries 的译文,因为原版有Demo有例子有图片,全文不长而且不难看懂,所以我也就不翻译了。基于自己已经了解到一定程度,所以就打算自己写。
CSS2中有已经定义了 Media 的部分,包括类型、组别和规则等。CSS并非为了显示器而创造,而是应用于各种各样的媒体,比如常见的显示器,越来愈多的手持设备,可能略显过时的电视机等等。
而 Media Queries 的引入,其作用就是允许添加表达式用以确定媒体的环境情况,以此来应用不同的样式表。换句话说,其允许我们在不改变内容的情况下,改变页面的布局以精确适应不同的设备。
引用CSS3 Media Queries里的直观的 DEMO,当浏览器宽度改变时,应用的CSS发生变化。而这一切,原本需要 JavaScript 的控制才能做到。
Web移动化的趋势越加明显,各种手持设备的发展现在完全引领着整个互联网的发展。虽然国内受到很多制约,但是这种浪潮却无法阻挡。前段时间 jQuery宣布mobile计划,也加速了这种变化。Media Queries 不久的将来应该就会被广泛使用,以更好的支持新兴设备比如iPad。事实上, jQuery 甚至有 Media Queries的插件。
下面来看看 Media Queries 做了什么。
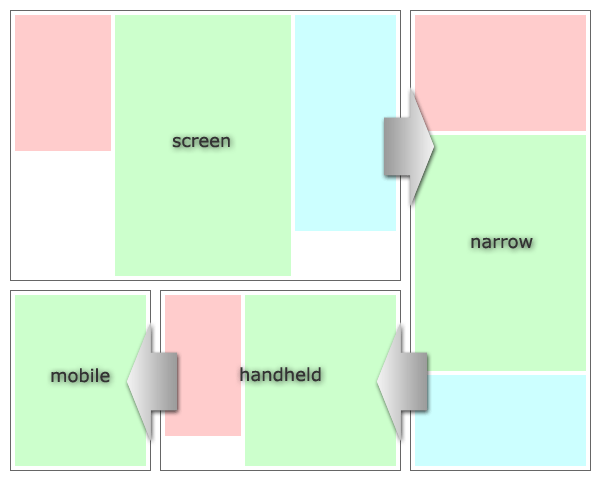
为了展示我拙劣的PS技术,以及为了不让我的伪技术博客过于沉闷,我画了下面这张图:

一个三栏布局,在屏幕变窄的情况下,变成1栏布局,甚至是消除多余两栏而只留下通常的内容的第2栏。Media Queries是如何工作的?
先看看 link 标签的写法:
<link rel="stylesheet" type="text/css" href="swordair.css" media="screen and (min-width: 400px)">
在media属性里:
- screen 是媒体类型里的一种,CSS2.1定义了10种媒体类型
- and 被称为关键字,其他关键字还包括 not(排除某种设备),only(限定某种设备)
- (min-width: 400px) 就是媒体特性,其被放置在一对圆括号中。完整的特性参看 相关的Media features部分
媒体特性共13种,可以说是一个类似CSS属性的集合。但和CSS属性不同的是,媒体特性只接受单个的逻辑表达式作为其值,或者没有值。并且其中的 大部分接受 min/max 的前缀,用来表示 大于等于/小于等于 的逻辑,以此避免使用 < 和 > 这些字符。
根据文档,我还是列张表吧:
| Media features | Value | Applies to | Accepts min/max |
|---|---|---|---|
| width | length | visual and tactile media types | yes |
| height | length | visual and tactile media types | yes |
| device-width | length | visual and tactile media types | yes |
| device-height | length | visual and tactile media types | yes |
| orientation | portrait | landscape | bitmap media types | no |
| aspect-ratio | ratio | bitmap media types | yes |
| device-aspect-ratio | ratio | bitmap media types | yes |
| color | integer | visual media types | yes |
| color-index | integer | visual media types | yes |
| monochrome | integer | visual media types | yes |
| resolution | resolution | bitmap media types | yes |
| scan | progressive | interlace | “tv” media types | no |
| grid | integer | visual and tactile media types | no |
那么,回到刚才的那条 Media Query,media=”screen and (min-width: 400px)” 的意思就是当屏幕的宽度大于等于400px的时候,应用此条CSS。
一个 Media Query 包含一种媒体类型,如果媒体类型没有指定,那么就是默认类型all,比如:
<link rel="stylesheet" type="text/css" href="example.css"
media="(max-width: 600px)">
一个 Media Query 包含0到多个表达式,表达式又包含0到多个关键字,以及一种媒体特性,比如:
<link rel="stylesheet" type="text/css" href="example.css"
media="handheld and (min-width:20em) and (max-width:50em)">
逗号(,)被用来表示并列,表示或者。比如下面的例子表示此CSS被应用于宽度小于20em的手持,或者宽度小于30em的屏幕:
<link rel="stylesheet" type="text/css" href="example.css"
media="handheld and (max-width:20em), screen and (max-width:30em)">
not 关键字用来排除符合表达式的设备,比如:
<link rel="stylesheet" type="text/css" href="example.css"
media="not screen and (color)">
再看些其他例子(不准确,只是用来说明):
<link rel="stylesheet" type="text/css" href="styleA.css"
media="screen and (min-width: 800px)"> <link rel="stylesheet" type="text/css" href="styleB.css"
media="screen and (min-width: 600px) and (max-width: 800px)"> <link rel="stylesheet" type="text/css" href="styleC.css"
media="screen and (max-width: 600px)">
上面将设备分成3种,分别是宽度大于800px时,应用styleA,宽度在600px到800px之间时应用styleB,以及宽度小于 600px时应用styleC。这其实是一个CSS覆盖的问题,所以当宽度正好等于800px时该应用那个样式?答案是styleB,因为前两条表达式都 成立,后者覆盖了前者。
所以说上面的例子虽然能工作,但是不准确。这个例子正常情况应该这样写:
<link rel="stylesheet" type="text/css" href="styleA.css"
media="screen"> <link rel="stylesheet" type="text/css" href="styleB.css"
media="screen and (max-width: 800px)"> <link rel="stylesheet" type="text/css" href="styleC.css"
media="screen and (max-width: 600px)">
并非所有的浏览器都支持Media Queries,那么这些浏览器怎么看待Media Queries?
Media Queries是CSS3对于Media Type的一个扩展,所以不支持Media Queries的浏览器,应该仍然要识别Media Type,但是IE只是简单的忽略了样式。only 关键字可能显得有些多余,对支持Media Queries的浏览器来说确实是这样,因为加不加 only 没有影响。only的作用,很多时候是用来对那些不支持Media Queries但是却读取Media Type的设备隐藏样式表的。比如:
<link rel="stylesheet" type="text/css" href="example.css"
media="only screen and (color)">
- 支持Media Queries的设备,正确应用样式,就仿佛only不存在
- 不支持Media Queries但正确读取Media Type的设备,由于先读取到only而不是screen,将忽略这个样式
- 不支持Media Queries的IE不论是否有only,都忽略样式
最后再来看看 Media Queries 的支持情况。不出意外的,IE678全部出局,但是IE9幸免。根据IEBlog上的这篇 HTML5 and Same Markup 来看,IE9支持Media Queries。至于其他浏览器,同样不出意外的,全部支持Media Queries。
完整的支持情况罗列成如下表:
| IE6 | 不支持 |
|---|---|
| IE7 | 不支持 |
| IE8 | 不支持 |
| IE9 | 支持 |
| Chrome5 | 支持 |
| Opera10 | 支持 |
| Firefox3.6 | 支持 |
| Safari4 | 支持 |
其他定义media的方法比如@media等,应用Media Queries的方法相同,所以不在重复叙述。本文如有任何问题请留言告诉我,谢谢:)
转发地址:http://www.swordair.com/blog/2010/08/431/
【css】CSS3 Media Queries 详解【转】的更多相关文章
- CSS3 Media Queries 详解
说起CSS3的新特性,就不得不提到 Media Queries .最近 Max Design 更新的一个泛读列表里,赫然就有关于 Media Queries 的文章.同时位列其中的也有前天我刚刚翻译的 ...
- CSS3学习教程:Media Queries详解
说起CSS3的新特性,就不得不提到 Media Queries . Media Queries 的引入,其作用就是允许添加表达式用以确定媒体的情况,以此来应用不同的样式表.换句话说,其允许我们在不改变 ...
- Media Queries 详解
Media Queries直译过来就是“媒体查询”,在我们平时的Web页面中head部分常看到这样的一段代码: <link href="css/reset.css" rel ...
- Media Queries详解
Media Queries直译过来就是“媒体查询”,在我们平时的Web页面中head部分常看到这样的一段代码: <link href="css/reset.css" rel ...
- Media Queries详解--转
Media Queries直译过来就是“媒体查询”,在我们平时的Web页面中head部分常看到这样的一段代码: <link href="css/reset.css" rel ...
- 媒体查询Media Queries详解
@media 标签可以说是响应式网页的开发基础.其主要由媒体类型(Media Type)和 媒体特性(Media Query)两部分组成. Media Type 设定后面规则生效的展示类型,包括all ...
- css Media Query详解
Media Queries详解 Media Queries直译过来就是“媒体查询”,在我们平时的Web页面中head部分常看到这样的一段代码: 1 <link href="css/re ...
- CSS3 Media Queries模板
使用max-width @media screen and (max-width: 600px) { //你的样式放在这里.... } 使用min-width @media screen and (m ...
- CSS3 Media Queries模板:max-width和min-width
CSS3 Media Queries模板 CSS3 Media Queries一般都是使用“max-width”和“min-width”两个属性来检查各种设备的分辨大小与样式表所设条件是否满足,如果满 ...
随机推荐
- xlrd的使用操作
# _*_ coding:utf-8 _*_ #---------------------------------------------------------------------------- ...
- php 安装Memcache扩展
转载地址:http://www.tuicool.com/articles/EB3imm 文章概述:由于当前机器安装的php,是用yum安装,现在需要使用到memadmin做一些监控, memadmin ...
- 安装vmware虚拟机和linux(centos)
打开 WMware Workstation 8,然后选择新建虚拟机 2 新建虚拟机向导 选择 自定义(高级)(C)然后点击[下一步]按钮 3 选择虚拟机硬件兼容性 选择 workstation 8.0 ...
- 【Error】安装程序无法打开注册表项 UNKNOWN\Components\...
在安装程序的时候出现错误信息: 解决方法: 依次点击开始,所有程序,附件,右键单击命令提示符,选择以管理员身份运行.运行secedit /configure /cfg %windir%\inf\def ...
- Centos下Nginx配置WEB访问日志并结合shell脚本定时切割
在一个成熟的WEB系统里,没有日志管理是不可以的,有了日志,可以帮助你得到用户地域来源.跳转来源.使用终端.某个URL访问量等相关信息:通过错误日志,你可以得到系统某个服务或server的性能瓶颈等. ...
- Vue 组件间传值
前言 Vue 作为现在比较火的框架之一,相信您在使用的过程中,也会遇到组件间传值的情况,本文将讲解几种 Vue 组件间传值的几种方法,跟着小编一起来学习一下吧! 实现 注意: 学习本文,需要您对 Vu ...
- Vue数据绑定失效
首先,我们得明白Vue数据响应的原理: 以对象为例:当把一个JavaScript对象传给Vue实例的data选项时,Vue将遍历此对象所有的属性,并使用Object.defineProperty把这些 ...
- swift学习笔记 - swift3.0用GCD实现计时器
swift3.0之后,GCD的语法发生了翻天覆地的变化,从过去的c语法变成了点语法,下面是变化之后用GCD实现计时器的方法: 先贴代码: // 定义需要计时的时间 var timeCount = 60 ...
- iOS开发进阶 - 富文本正则替换表情
移动端访问不佳,请访问我的个人博客 最近写项目需要用到富文本解析字符串显示表情,下面是我使用正则替换实现富文本的方式,希望能帮助到大家 先上效果图和demo地址 实现过程中需要用到的知识点 NSReg ...
- Tomcat的配置,设置内存,获取用户IP
一.修改配置文件 tomcat配置文件路径/tomcat/bin/server.xml # shutdown指定终止Tomcat服务器运行时,发给Tomcat 服务器的shutdown监听端口的字符串 ...
