react native window下的环境搭建和调试方案
这几天使用react native开发app,遇到一些坑,先记录下来,以后再继续补充
环境搭建
打开react native中文网,发现环境搭建特么也太复杂了,安装各种插件/软件,对于我们 编辑器+浏览器 就能搞事情 的前端开发人员来说,确实有些蛋疼,特别是有些包还需要科学上网,甚至科学上网也下不下的时候。

那么,可不可以不按照它指定的搭建方式去搭建,经过尝试,完全可以不用安装那么多东西。下面开始我的简单版环境搭建
安装java jdk / android sdk / 配置环境变量 / 链接手机运行。
详细说明:
1/ 首先需要有node ,然后通过 npm install react-native-cli -g 全局安装 react-native
找个文件夹 初始化一个项目 react-native init AwesomeProject
2/ 安装java jdk,并配置环境变量 (参考这个帖子)
3/ 安装android sdk
由于科学上网的关系,国内好多安装方法都无法访问google,这里给大家提供一个简单的android sdk包
链接:http://pan.baidu.com/s/1hrWgZwK 密码:6m70
下载解压后,配置环境变量(参考这个帖子)
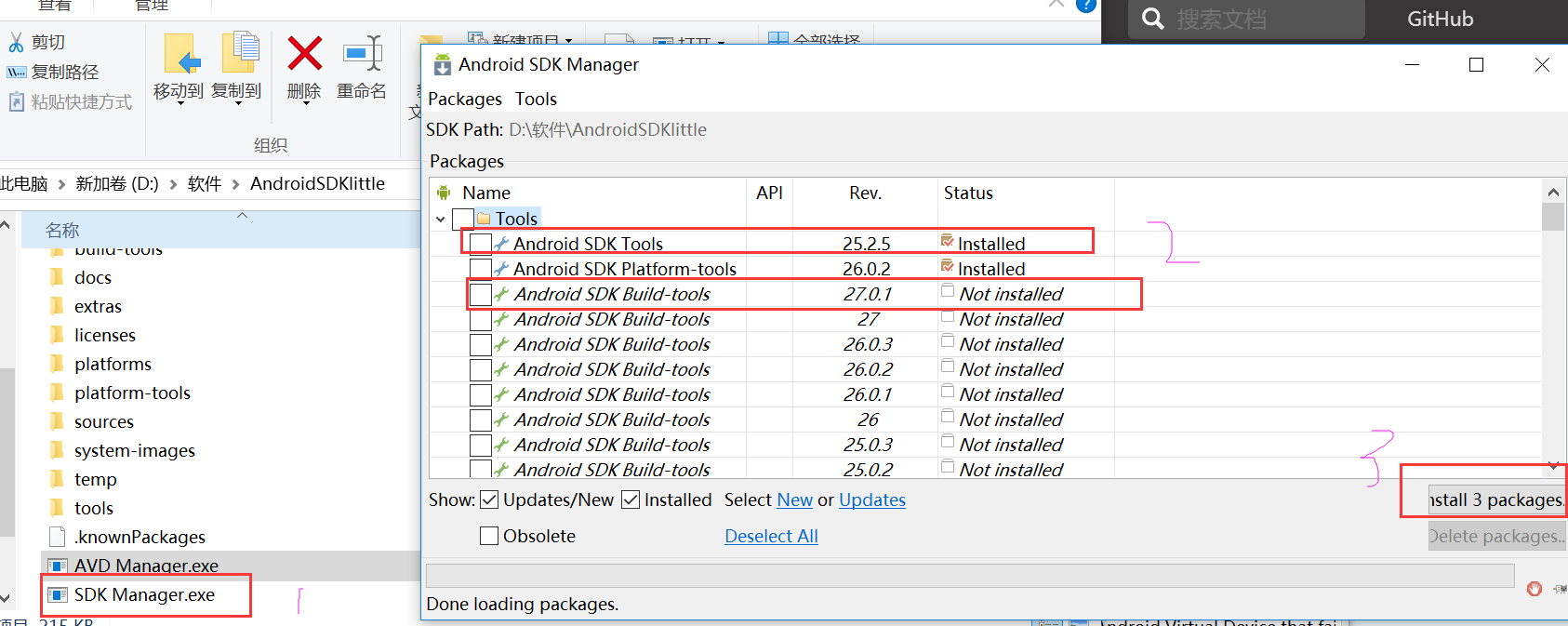
在压缩包中双击sdk manager.exe,当然点一下可能不行,就多点几下,弹出窗口中选择最新的sdk tools platform-tools build-tools 点击install(由于网络问题,需要多试几次)

4/ 然后链接手机,手机打开开发中调试,在电脑的项目文件夹打开命令行,运行 react-native run-android,就可以慢慢打包了,耐心等待,开始的时候下载gradle会特别慢,不要紧,耐心等待,或者去这里下载,https://services.gradle.org/distributions/ ,

运行到这里,在手机上就装好了。

注:如果到此步没有打包成功,提示缺乏licenses,则可以创建要给xxx.bat文件,贴入如下代码,然后点击运行以下,应该就可以了。
mkdir "%ANDROID_HOME%\licenses"
echo |set /p="8933bad161af4178b1185d1a37fbf41ea5269c55" > "%ANDROID_HOME%\licenses\android-sdk-license"
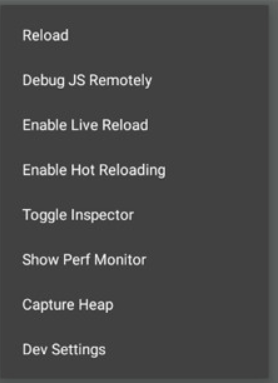
以后就真机调试就好啦,在menu菜单中选择 debug js remotely,就会自动在chrome浏览器打开控制台调试,很方便
菜单如下

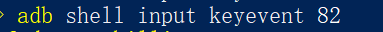
一般在打开app的情况下摇一摇就出menu ,如果没有的话,就在电脑命令行输入  ,就会在手机端弹出菜单。
,就会在手机端弹出菜单。
补充:在菜单中可以选上 live roload 和hot reloading ,这样当修改完成代码,就可以自动热更新了。(有时热更新不管用,就需要reload或者直接重新打包安装)
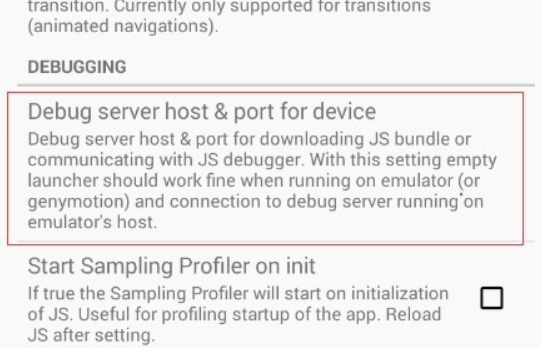
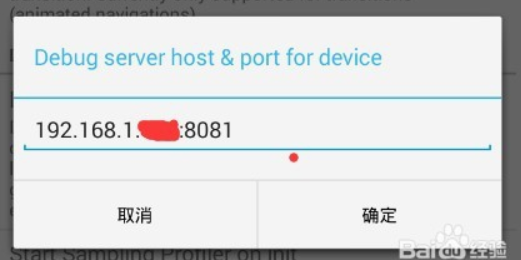
热更新需要配置 端口,在dev settings中选择debug server ,在弹窗中输入 电脑ip地址:8081,就Ok了。



完!
react native window下的环境搭建和调试方案的更多相关文章
- 【转】android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创)
原文网址:http://www.cnblogs.com/zdz8207/archive/2012/11/27/android-ndk-install.html android 最新 NDK r8 在w ...
- android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创)
android 最新 NDK r8 在window下开发环境搭建 安装配置与使用 详细图文讲解,完整实际配置过程记录(原创) 一直想搞NDK开发却一直给其他事情耽搁了,参考了些网上的资料今天终于把 ...
- Android NDK r8 Cygwin CDT 在window下开发环境搭建 安装配置与使用 具体图文解说
版权声明:本博客全部文章均为原创.欢迎交流.欢迎转载:转载请勿篡改内容,而且注明出处,谢谢! https://blog.csdn.net/waldmer/article/details/3272500 ...
- React Native在window下的环境搭建(二):创建新项目
React Native创建一个新项目: react-native init TestAndroidApp 提示:你可以使用--version参数(注意是两个杠)创建指定版本的项目.例如react-n ...
- React Native在window下的环境搭建(一)
React Native官方开发文档 以下是本人抄录的: 初次接触React Native感觉和React很像,却是有点类似,但不完全是,React Native有自己的组件对象,不过它也自定义的组件 ...
- window下lamp环境搭建
软件: apache_2.2.25.msi php-5.4.30-Win32-VC9-x86.zip mysql-5.6.11-win32.msi下载地址:http://download.csdn.n ...
- React Native从零到一搭建开发环境
React Native从零到一搭建开发环境 ReactNative环境搭建 安装Homebrew 安装rvm 安装nvm 安装node 安装react-native-cli 安装watchman i ...
- React Native 简介:用 JavaScript 搭建 iOS 应用(2)
[编者按]本篇文章的作者是 Joyce Echessa--渥合数位服务创办人,毕业于台湾大学,近年来专注于协助客户进行 App 软体以及网站开发.本篇文章中,作者介绍通过 React Native 框 ...
- React Native 简介:用 JavaScript 搭建 iOS 应用 (1)
[编者按]本篇文章的作者是 Joyce Echessa--渥合数位服务创办人,毕业于台湾大学,近年来专注于协助客户进行 App 软体以及网站开发.本篇文章中,作者介绍通过 React Native 框 ...
随机推荐
- PID控制原理和算法
闭环控制是根据控制对象输出反馈来进行校正的控制方式,它是在测量出实际与计划发生偏差时,按定额或标准来进行纠正的.比如控制一个电机的转速,就得有一个测量转速的传感器,并将结果反馈到控制路线上.提到闭环控 ...
- react-native-communications 电话、短信、邮件、浏览器
第一种方法:Linking:调用系统的电话.短信.邮件.浏览器等功能 Linking.canOpenURL(this.props.url).then(supported => { if (!su ...
- CentOS包管理yum常用命令(转)
一.安装 yum install 全部安装yum install package1 安装指定的安装包package1yum groupinsall group1 安装程序组group1 二.更新和升级 ...
- C#利用NPOI在同一个Excel文件中创建多个sheet
借用NPOI来实现,要在同一Excel文件中创建多个sheet,只需要在同一个workbook中创建多个sheet即可.要注意的是,sheet的名字一定不能重复.下面是实现的代码: private v ...
- Ext.js 中 25种类型的Ext.panel.Tool
通过Ext.panel.Panel的tools配置项来设置Ext.panel.Tool实例. 要注意的一点是,Ext框架提供的Ext.panel.Tool仅包含按钮图标而具体的点击事件处理函数需要我们 ...
- [HTML]不让TD中的文本撑开表格(转)
我经常会遇到这样的问题:在设计好宽度的表格中,因为有些文本信息过长,而把表格撑开(弄的面目全非)!很让人头疼.其实解决这个问题很简单,只要在<td>的样式中加入word-break: br ...
- EntityFramework中几种操作小结
目前项目中使用到的EntityFramework中几种操作小结,先标记下.没有详细介绍,后续有空的话再补充一些并完善一下. 列中加入RowVersion时间戳 public class Product ...
- 为什么要用<!DOCTYPE>声明
实例: 我们常常会看到类似这种代码: <!DOCTYPE html> <html> <head> <title>文档的标题</title> ...
- PHP:同一件事,有太多的方式
背景 刚接触PHP,发现PHP做一件事有太多的方式,挺灵活的,这或许是PHP的一种设计哲学,也有可能是语言演化的结果,下面举几个例子. 几个例子 在web中嵌入PHP代码. <?php ?&g ...
- qt 中文乱码 处理QByteArray类型里含中文的数据
qt解析tcp通信传来的xml时,中文有乱码 解决方法: 头文件加入 #include <QTextCodec> QByteArray tmpQBA = m_pSocket->rea ...
