vue+uwsgi+nginx部署项目
首先先下载好前后端项目
先从前端vue搞起
要在服务器上,编译打包vue项目,必须得有node环境
下载node二进制包,此包已经包含node,不需要再编译
wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz
解压缩
tar -zxvf node-v8.6.0-linux-x64.tar.gz
进入node文件夹
[root@web02 opt]# cd node-v8.6.0-linux-x64/
[root@web02 node-v8.6.0-linux-x64]# ls
bin CHANGELOG.md etc include lib LICENSE README.md share
[root@web02 node-v8.6.0-linux-x64]# ls bin
node npm npx
[root@web02 node-v8.6.0-linux-x64]# ./bin/node -v
v8.6.0
[root@web02 node-v8.6.0-linux-x64]# ./bin/npm -v
5.3.
将node命令,添加至linux环境变量,修改/etc/profile,写入
PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin
读取文件,生效PATH
source /etc/profile
测试path
[root@web02 node-v8.6.0-linux-x64]# node -v
v8.6.0
[root@web02 node-v8.6.0-linux-x64]# npm -v
5.3.
node环境有了,安装node模块,以及打包node项目
进入vue源码目录
cd -luffy_project_01/
安装vue模块,默认去装package.json的模块内容,如果出现模块安装失败,手动再装
npm install 此时注意,你本地写的vue代码,接口很可能连接的服务器地址有问题,注意Axios.POST提交的地址,一定得发送给django应用(如果用了nginx,就发送给nginx的入口端口)
超哥这里为了试验方便,将vue项目和django项目放在了一台服务器,通过nginx反向代理功能(8000端口),转发vue请求给django() 准备编译打包vue项目,替换配置文件所有地址,改为服务器地址
sed -i 's/127.0.0.1/192.168.119.12/g' /opt/-luffy_project_01/src/restful/api.js
此时打包vue项目,生成一个dist静态文件夹
npm run build 检查dist文件夹
[root@web02 -luffy_project_01]# ls dist/
index.html static
至此vue代码就结束了,只需要让nginx配置,找到vue的index.html首页文件即可
nginx这里不做解释,编译安装好即可
server {
#用户访问域名或者ip,默认是nginx的80端口
listen ;
server_name 192.168.119.12;
#url匹配 / 也就是请求地址是192.168.119.12时,进入此location,返回vue的dist下index.html你的项目首页
location / {
root /opt/-luffy_project_01/dist;
index index.html;
}
}
三、配置后端代码,解决虚拟环境,保证项目干净隔离
激活虚拟环境venv1,在虚拟环境下,安装项目所需的依赖模块
pip3 install -r requirements.txt
配置数据库前面博客有 如果是sqllite,就不需要配置数据库
安装及配置 mysql+centos7+主从复制
redis数据库的配置,
redis
通过uwsgi启动路飞项目
.创建一个uwsgi.ini配置文件,写入参数信息
touch uwsgi.ini [uwsgi]
# Django-related settings
# the base directory (full path)
#指定项目的绝对路径的第一层路径!!!!!!!!!!!!!!!!!!!!!!!!
chdir = /opt/s15vuedrf/luffy_boy/ # Django's wsgi file
# 指定项目的 wsgi.py文件!!!!!!!!!!!!
# 写入相对路径即可,这个参数是以 chdir参数为相对路径
module = luffy_boy.wsgi # the virtualenv (full path)
# 写入虚拟环境解释器的 绝对路径!!!!!!
home = /root/Envs/s15vuedrf
# process-related settings
# master
master = true
# maximum number of worker processes
#指定uwsgi启动的进程个数
processes = 1 #这个参数及其重要!!!!!!
#这个参数及其重要!!!!!!
#这个参数及其重要!!!!!!
#这个参数及其重要!!!!!!
# the socket (use the full path to be safe
#socket指的是,uwsgi启动一个socket连接,当你使用nginx+uwsgi的时候,使用socket参数
socket = 0.0.0.0:8000 #这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数
#这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数
#这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数
#这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数
#这个参数是uwsgi启动一个http连接,当你不用nginx只用uwsgi的时候,使用这个参数
#http = 0.0.0.0:8000 # ... with appropriate permissions - may be needed
# chmod-socket =
# clear environment on exit
vacuum = true
配置好文件, 启动项目
uwsgi --ini uwsgi.ini
四、配置nginx,此步重要
1.先编译安装nginx
nginx入门与实战 安装与编译
2.nginx.conf配置如下
#第一个server虚拟主机是为了找到vue的dist文件, 找到项目的index.html
server {
listen ;
server_name 192.168.13.79; #当请求来自于 192.168.13.79/的时候,直接进入以下location,然后找到vue的dist/index.html
location / {
root /opt/s15vuedrf/-luffy_project_01/dist;
index index.html;
} } #由于vue发送的接口数据地址是 192.168.13.79: 我们还得再准备一个入口server
server {
listen ;
server_name 192.168.13.79; #当接收到接口数据时,请求url是 192.168.13.79: 就进入如下location
location / {
#这里是nginx将请求转发给 uwsgi启动的 9000端口
uwsgi_pass 192.168.13.79:;
# include 就是一个“引入的作用”,就是将外部一个文件的参数,导入到当前的nginx.conf中生效
include /opt/nginx112/conf/uwsgi_params;
}
}
3. 启动nginx
./sbin/nginx 直接启动
此时到页面查看
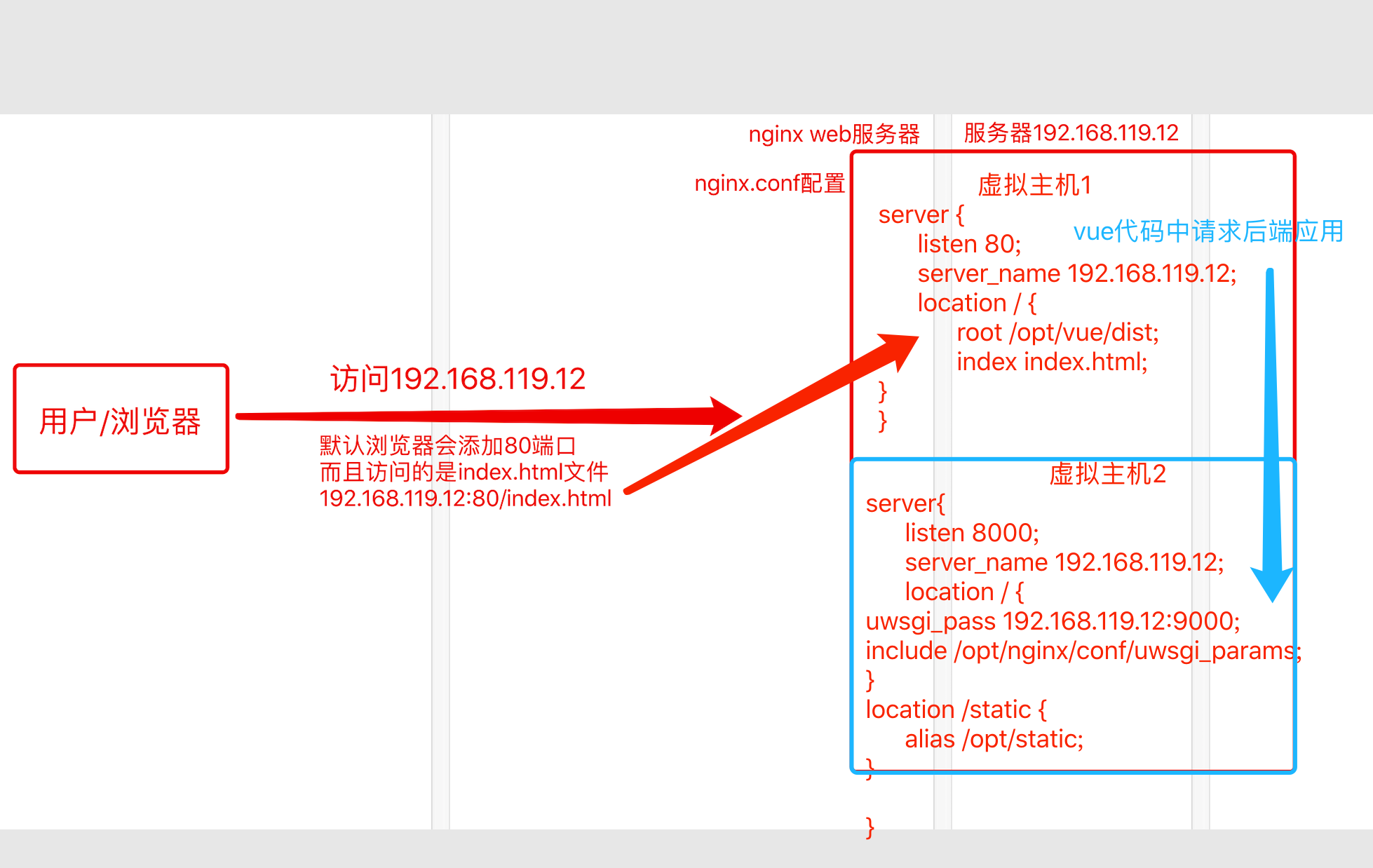
原理图

vue+uwsgi+nginx部署项目的更多相关文章
- vue+uwsgi+nginx部署路飞学城
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 ht ...
- linux vue uwsgi nginx 部署路飞学城 安装 vue
vue+uwsgi+nginx部署路飞学城 有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码#这个代码 ...
- vue+uwsgi+nginx部署luffty项目
在部署项目之前本人已经将前端代码和后端代码发布在了一个网站上,大家可自行下载,当然如果有Xftp工具也可以直接从本地导入. django代码 https://files.cnblogs.com/fil ...
- 14,vue+uwsgi+nginx部署路飞学城
有一天,老男孩的苑日天给我发来了两个神秘代码,听说是和mjj的结晶 超哥将这两个代码,放到了一个网站上,大家可以自行下载 路飞学城django代码 https://files.cnblogs.com/ ...
- 使用uwsgi+nginx部署项目
Uwsgi:部署web应用程序 Nginx:反向代理,静态服务器 1.修改uwsgi配置文件>nginx反向代理[nginx接收请求->传递->[uwsgi] http=.. --& ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx)
Linux 集群概念 , wsgi , Nginx负载均衡实验 , 部署CRM(Django+uwsgi+nginx), 部署学城项目(vue+uwsgi+nginx) 一丶集群和Nginx反向代理 ...
- 使用uWSGI+nginx部署Django项目
最近使用django写了一些项目,不过部署到服务器上碰到一些问题,还有静态文件什么的一堆问题,这里总结一下碰到的问题和解决方案,总体思路是按照官方文档走的. 原文地址:http://uwsgi-doc ...
- virtualvenv+django+uWSGI+nginx 部署
原创博文 转载请注明出处! 1. virtualvenv 2. django 3. uWSGI 4. nginx 5. 踩坑记录 1. virtualvenv virtualvenv install ...
随机推荐
- 从小白开始学习iOS开发
从事iOS开发不经意间,已经两年过去了,记得当初看到OC是,我根本就不知道那些个东西是什么?从开始学习开机,到一个个英文开始,为了能找到工作,愣是耐下心去坚持看下去. 现在回想起来,很是庆幸我没有放弃 ...
- countDown
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- Linux下nginx安装与配置
部分Linux发布版的默认安装已经集成了nginx,查看方法ls /usr/local,若已有nginx文件夹说明已集成. nginx依赖库pcre与zlib,且pcre依赖于gcc与gcc-c++, ...
- 每天一个linux命令(性能、优化):【转载】top命令
top命令是Linux下常用的性能分析工具,能够实时显示系统中各个进程的资源占用状况,类似于Windows的任务管理器.下面详细介绍它的使用方法.top是一个动态显示过程,即可以通过用户按键来不断刷新 ...
- BZOJ2588 SPOJ10628 Count on a tree 【主席树】
BZOJ2588 Count on a tree 题目描述 给定一棵N个节点的树,每个点有一个权值,对于M个询问(u,v,k),你需要回答u xor lastans和v这两个节点间第K小的点权.其中l ...
- 服务器上通过FTP共享文件夹
近日,公司某服务器共同操作的人员增多,而我只需访问及替换某些文件,故想到共享文件夹. 在IIS中建立ftp站点,添加虚拟目录(可多个,对应不同文件夹),设置允许访问的用户(添加用户,见在IIS上搭建F ...
- 洛谷 P2828 Switching on the Lights(开关灯)
传送门 题目大意:n*n的网格,每个网格是一个房间 都关着灯,只有(1,1)开着灯,且(x,y)有着(z,k)房间灯的开关. 问从(1,1)开始走最多点开几盏灯. 题解:搜索+骗分. 劳资的骗分天下无 ...
- 在linux安装redis单机和集群后,如何在windows上使用redis客户端或者java代码访问错误的原因很简单,就是没有连接上redis服务,由于redis采用的安全策略,默认会只准许本地访问。需要通过简单配置,完成允许外网访问。
这几天在学习在linux上搭建服务器的工作,可谓历经艰辛.可喜最后收获也不少. 这次是在linux上搭建redis服务器后从windows上缺无法访问,连接不上. 仔细回忆以前搭建nginx和ftp的 ...
- nginx grpc 试用
1. 编译 wget https://nginx.org/download/nginx-1.13.10.tar.gz tar xvf nginx-1.13.10.tar.gz cd nginx-1.1 ...
- 一张elixir生产环境部署的图
