OpenLayers 3 之 地图视图(View)
OpenLayers 3 之 地图视图(View)
初始化一幅地图,必备的三要素之一视图(view),这个对象主要是控制地图与人的交互,如进行缩放,调节分辨率、地图的旋转等控制。也就是说每个 map对象包含一个 view对象部分,用于控制与用户的交互。
主要介绍 view 的作用和用法,并分析商用的地图应用中的相关的功能。功能的具体的实现与如何进行定制和优化,就超过了这篇文章的范围了。
view 类的定义可以在 GitHub 的 OpenLayers 项目中的 这里 看到,我就不贴大篇幅的代码了,只是针对特定的点贴一下核心代码,需要看完整源码的到上面的链接去看。
一、 view 属性
view 的构造函数需要的参数是一个 olx.ViewOptions对象,这个对象的描述如下:
/**
* Object literal with config options for the view.
* @typedef {{center: (ol.Coordinate|undefined),
* constrainRotation: (boolean|number|undefined),
* enableRotation: (boolean|undefined),
* extent: (ol.Extent|undefined),
* minResolution: (number|undefined),
* maxResolution: (number|undefined),
* minZoom: (number|undefined),
* maxZoom: (number|undefined),
* projection: ol.proj.ProjectionLike,
* resolution: (number|undefined),
* resolutions: (Array.<number>|undefined),
* rotation: (number|undefined),
* zoom: (number|undefined),
* zoomFactor: (number|undefined)}}
* @api
*/
比较重要的属性如下:
- center 是一个坐标[x, y],表示地图视图的中心位置;
- extent 是一个数组对象 – [left, bottom, right, top],表示地图视图的初始范围;
- projection 是地图的投影坐标系统;
- resolution 表示地图的分辨率,单位并不是普通的单位面积的像素,而是单位像素表示的距离单位,比如 米/像素;
- rotation 表示地图的旋转角度;
- zoom 表示地图初始的缩放级别。
这些属性的状态直接影响地图的外观和用户的交互,该对象用于初始化 view 的属性。 view 包含一个ol.ViewProperty数组:
ol.ViewProperty = {
CENTER: 'center',
RESOLUTION: 'resolution',
ROTATION: 'rotation'
};
除了初始化 ol.ViewProperty 中的属性,view 的属性还有 projection_属性,表示投影信息;一些限制属性maxResolution_ , minResolution_ , minZoom_ 等,主要是限制地图的最大和最小分辨率(比例尺)和最小缩放级别(zoom level)等。
定义view类的方法是 混合使用构造函数模式和原型模式,构造函数模式部分(如上面构造函数的定义),主要定义类的私有属性和私有函数,所以以上定义的为每个对象特有的属性,各个对象内容各异;原型模式主要定义类的公有方法,每个实例化的对象保存的都是原型的指针,所以原型模式定义的方法和属性只有一个实例,每个对象都引用这个实例。
下面我们就分别介绍其各个实例化的 view 对象的常用公有方法、作用和用法。
二、 view 方法
view 类的方法主要是针对 view 的属性的 get 和 set 方法,其基本的方法很多,我们将常用的方法进行归类:
- rotate,ifDef
- fitExtent,fitGeometry
- getCenter,getProjection,getResolution,getRotation,getZoom
- setCenter,setResolution,setRotation,setZoom
下面分别介绍这些方法的作用和用法,后面还有实例,让大家更清楚地了解这些方法执行的效果。
rotate(rotation , opt_anchor ),接受两个参数,旋转角度数(rotation)和旋转中心(opt_anchor,可选),将地图围绕 opt_anchor 旋转 rotation 角度;
isDef,检查地图的中心和分辨率是否已经设置,都设置返回 true,否则返回 false;
fitExtent(extent, size),接受两个参数:extent 和 size,extent 类型是
ol.Extent– [left, bottom, right, top],size由map.getSize()获取;该功能类似于 ArcGIS 的缩放到图层功能,将地图的view 缩放到 extent 区域可见的合适尺度;fitGeometry(geometry, size, opt_options),参数是地理要素,地图尺寸和可选参数;根据给定的地理要素,将 view 缩放到适合地理要素显示的尺寸;
get ,
getCenter()获取地图的中心,返回一个地图中心的坐标;getResolution()获取地图的分辨率,即比例尺,返回一个表示比例尺的数值; getProjection()获取地图使用的”投影坐标系统”,如EPSG:4326;getRotation()获取地图的“旋转角度”;getZoom()获取地图的缩放级别,返回一个表示缩放级别的数值;以上的函数均不需要任何参数;set ,
setCenter(center),参数为ol.Coordinate类型 – [x, y],作用为设置地图的中心坐标;setResolution(number)设置地图的分辨率(比例尺);setRotation(number),参数为旋转的角度对应的值,并不是度数,如Math.PI,不是180度,作用是将地图旋转相应点角度,顺时针为正;setZoom(number)设置地图的缩放级别。
这些方法中,fit类方法和 set 类方法,调用都可以看到效果,其它的都是计算或者获取相应已经存在的值。下面我们通过实例来看看这些方法的效果。
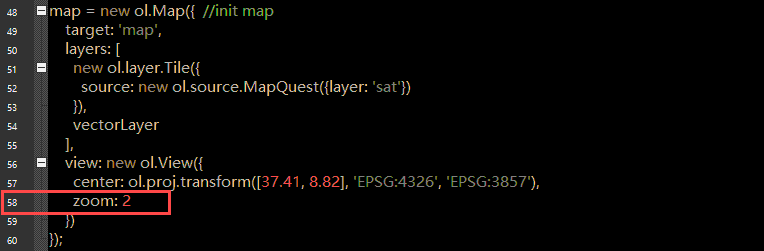
三、 view 类应用实例
我们将 HTML 页面中加一个按钮,然后绑定一个点击事件,点击触发我们的功能。首先在 HTML 的最后面添加按钮:
<input id="setViewTrigger" type="button" value="Trigger"></input>
然后进行函数绑定:
var trigger = document.getElementById("setViewTrigger");
trigger.addEventListener("click", function(){
//获取地图的 view
var view = map.getView();
//这里写相应执行的动作
. . .
},false);
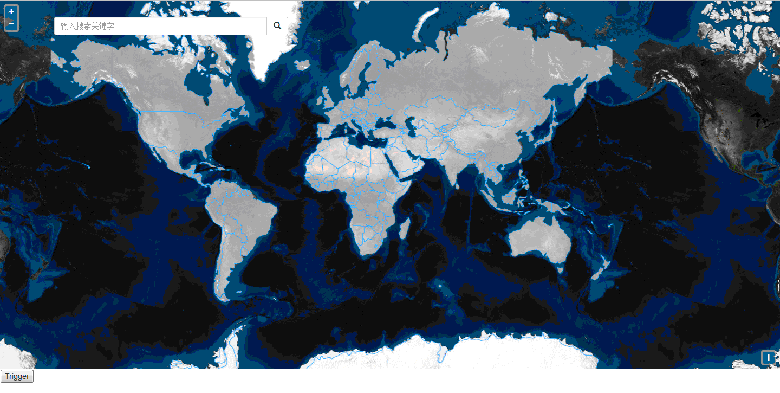
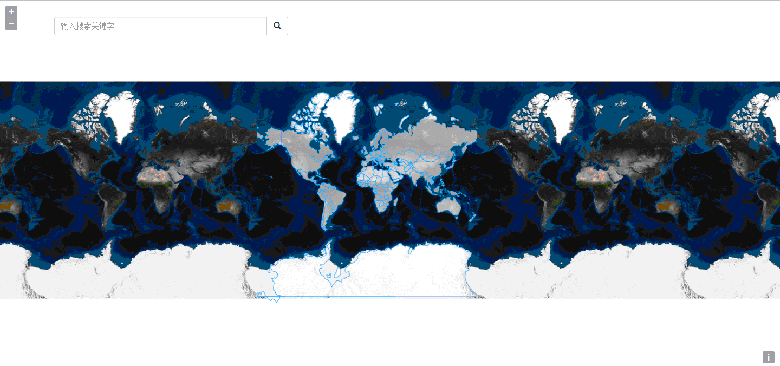
地图初始情况如下图,每一个功能调用后,只贴一张效果效果图,就不贴原图了:
1、rotate(rotation, opt_anchor)
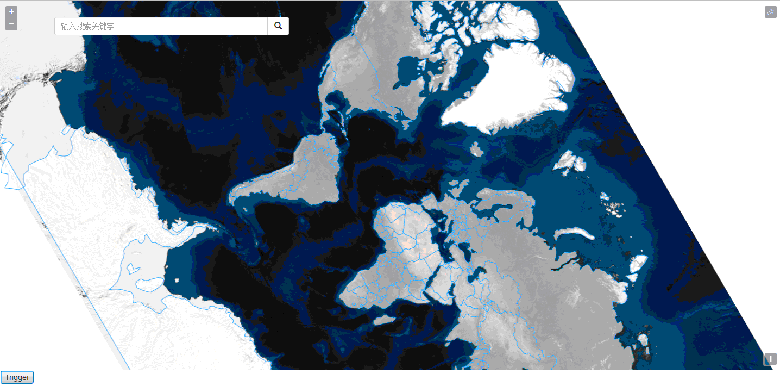
rotate 方法第一个参数是角度,为数值,单位不是度,180度对应数值PI,也就是3.1415926 · · ·;且正数表示顺时针旋转,如要想顺时针旋转60度,那么传入 Math.PI /3。
在单击事件中添加如下调用:
view.rotate(Math.PI / 3);
调用函数后效果图:
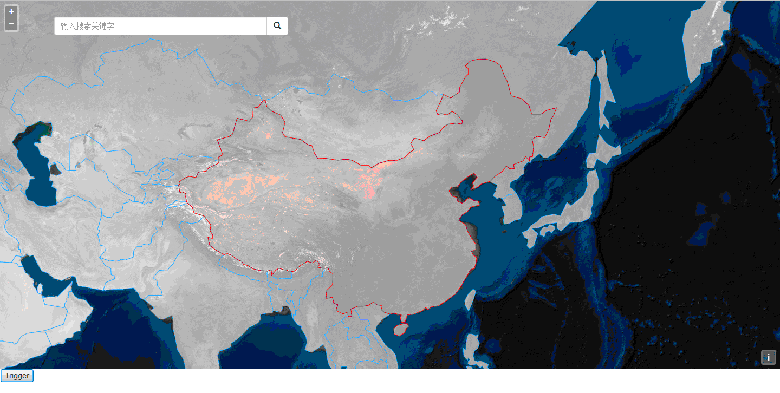
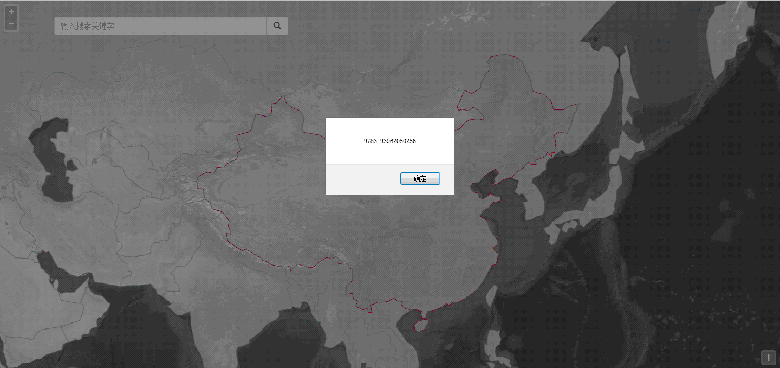
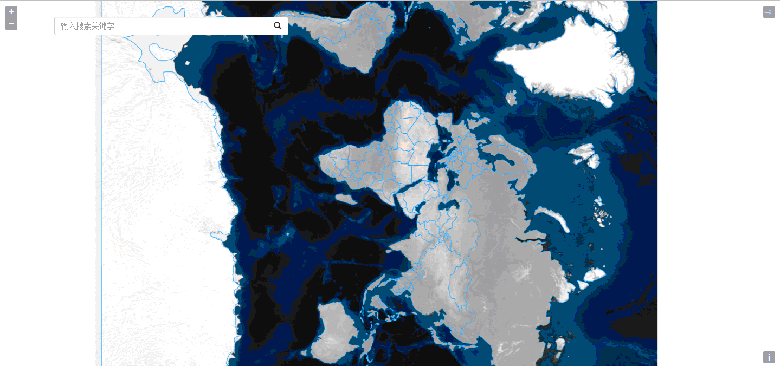
2、fitExtent(extent, size)
只要涉及到坐标运算的都要注意坐标转换,这幅地图的默认坐标系为 EPSG:3857,如果使用的 EPSG:4326要注意进行坐标转换,使用ol.proj.transformExtent(转换Extent)和ol.proj.transform(转换坐标)进行坐标转换。
在事件函数中添加如下这句:
view.fitExtent(ol.proj.transformExtent([76,18,140,56], 'EPSG:4326', 'EPSG:3857'), map.getSize());
其中 [76,18,140,56]是中国的外包矩形坐标,结果应该是适合显示中国全图的尺度。
函数调用后效果图:
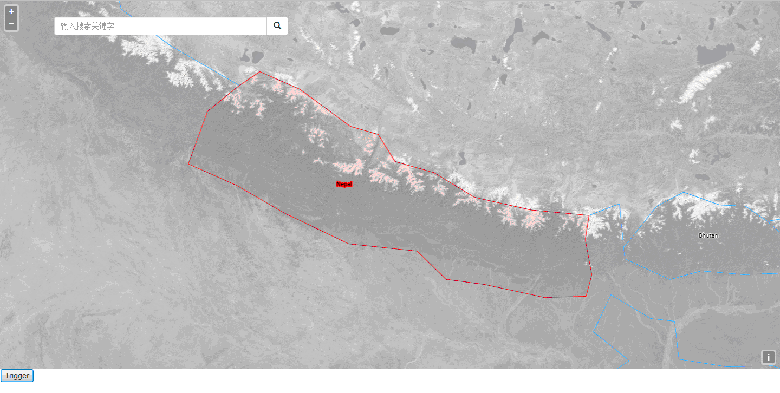
3、fitGeometry(geometry, size, opt_options)
要缩放到要素级别,首先要先获得相应要素,这里我选择的是代表“尼泊尔”的版图;然后再传入参数,进行缩放。在事件函数中添加如下代码:
var feature = vectorLayer.getSource().getFeatures()[28];
var polygon = feature.getGeometry();
view.fitGeometry(polygon, map.getSize());
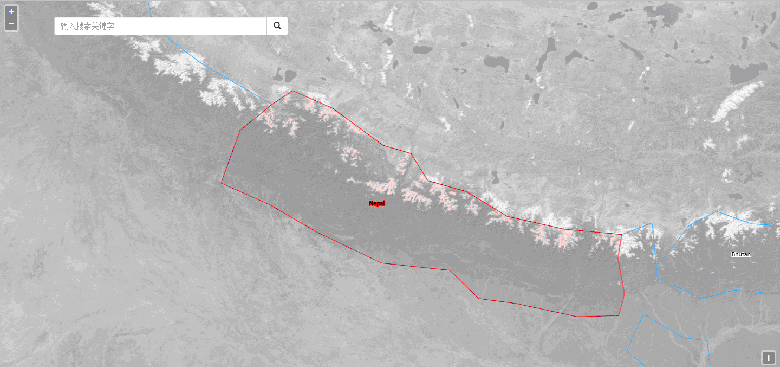
效果应该是将“尼泊尔”缩放到最合适可见的级别。调用后效果如图:
4、get
get 函数都不需要参数,只需要获得地图的 view 对象,在 view 对象上调用即可。
4.1 getZoom()
var zoom = view.getZoom();
alert(zoom);
初始状态的缩放值:
初始状态的缩放值为2,这与初始的设置相吻合:
我们接着将地图放大两次,然后再检查zoom值:
可见 zoom 值变成了4,可见zoom值就是地图的缩放级别。百度地图或者谷歌地图等旁边的侧条显示国家、省、市等级别的值就与这个相关。
4.2 getCenter()
函数执行结果是返回地图的中心坐标,类型为ol.Coordinate。添加如下代码:
var center = view.getCenter();
alert(center);
执行结果:
4.3 getProjection()
函数执行结果是返回一个ol.proj.Projection对象,代表地图的投影坐标系统,该对象有一个方法 getCode(),返回投影的 ESPG 代码。例如,添加如下代码:
var projection = view.getProjection().getCode();
alert(projection);
运行结果如下:
4.4 getResolution()
函数返回一个数值,代表地图当前的分辨率(比例尺),例如,添加如下代码:
var resolution = view.getResolution();
alert(resolution);
运行结果如下:
缩放到中国的版图,观察其分辨率的值是否改变:
4.5 getRotation()
函数返回一个数值,代表旋转的角度。正常情况下,为 0。我们尝试旋转 Math.PI/3,也就是60度,然后再调用函数获取,结果如下:
结果为1.0471975511965976,也就是 Math.PI /3。
5、set
5.1 setCenter(center)
接受一个参数:中心坐标,类型为 ol.Coordinate,无返回值。我们取尼泊尔境内的中心坐标:[82.66363, 29.64666],然后将传入的坐标设置为地图的中心:
view.setCenter(ol.proj.transform([82.66363, 29.64666], 'EPSG:4326', 'EPSG:3857'));
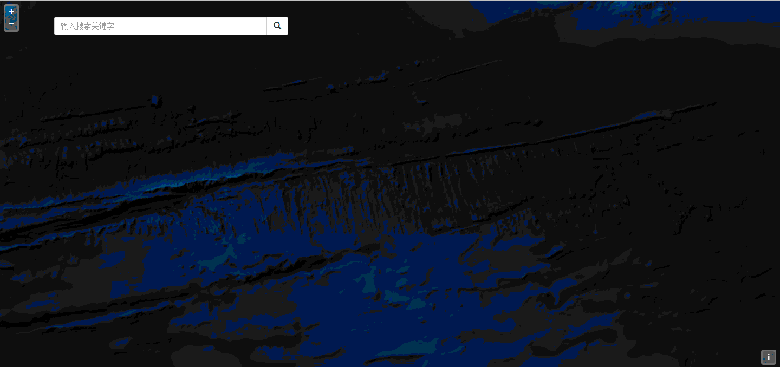
首先我们将地图平移到大海的地方,然后执行这一句,地图就会平移到尼泊尔为中心。该函数并不会改变地图的缩放级别(zoom)和分辨率(resolution),只是将传入的坐标设置地图的中心。
设置新的中心后:
5.2 setResolution(resolution)
接受一个参数,一个代表分辨率(比例尺)的数值,无返回值,操作结果就是将地图的分辨率(比例尺)设置为传入的数值。和 setCenter 一样,这个函数并不负责其他的功能,它只会就地,将地图的分辨率设置为相应的值,地图中心并不会变。
view.setResolution(100);
分辨率(比例尺)表示真实的地物与图上的地物的大小比例,所以分辨率的值越大,那么表示地图会显示的越小,值越小,地图越大,越清楚。
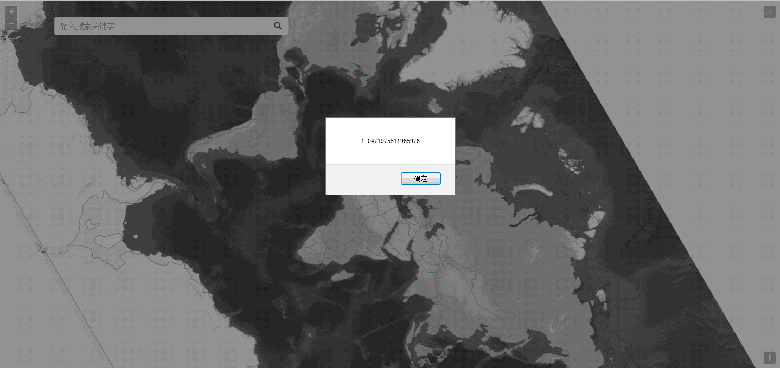
默认的分辨率,为 39135.75848201024,我们把分辨率设置为 100000,理论上应该地图会缩小。调用函数效果如下图:
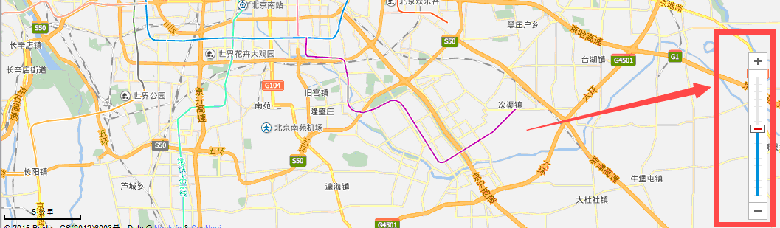
5.3 setZoom(zoom)
接受一个数值参数,将地图的缩放级别设置为相应的数值代表的缩放级别,同样地图中心也不会受到影响。
缩放级别(zoom level)分为多级,值越小,那么表示地图会显示的越小,值越大,地图越大,越清楚,与分辨率的值正好相反的规则。
地图最初的缩放级别是 2,我们将其设置为 10,效果如下:
view.setZoom(10);
执行结果:
像百度地图中的左边有一个比例尺条,分为国家、省、市、县等几个缩放级别,也是利用该项功能。当检测到缩放级别的值变化时,将标尺的刻度移动到对应的位置,即可。
5.4 setRotation(rotation)
设置地图的旋转角度,接受参数为旋转的角度,执行结果就是将地图围绕当前的地图中心,旋转相应的角度。该函数和rotate(rotation, opt_anchor) 方法极为类似,用法直接参照 rotate方法就可以。
view.setRotation(Math.PI / 2);
调用函数后,地图顺时针旋转了90度:
四、总结
到此为止,基本 view 所有的功能都介绍完了。总之,view主要控制地图与用户的最基本的交互,每个 map 对象必须包含一个 view 对象,也就是说每个 map 必须都支持缩放、平移等基本交互动作。
转载自:https://blog.csdn.net/qingyafan/article/details/45603415
OpenLayers 3 之 地图视图(View)的更多相关文章
- 【10】openlayers 视图view
创建地图: //View对象代表地图的简单2D视图 //创建view let view = new ol.View({ center:[109,34],//视图的初始中心 maxZoom:18,//最 ...
- OpenLayers 3 之 地图控件(control)
OpenLayers 3 之 地图控件(control) 地图控件(control)是指地图上比例尺,缩略图,拉近拉远的按钮,滚动控制条等控件,默认控件有三个,可以禁用. OpenLayers 3 之 ...
- 【01】openLayers 第一个地图
效果: 代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <t ...
- HTML5 网络拓扑图整合 OpenLayers 实现 GIS 地图应用
在前面<百度地图.ECharts整合HT for Web网络拓扑图应用>我们有介绍百度地图和 HT for Web 的整合,我们今天来谈谈 OpenLayers 和 HT for Web ...
- HT for Web整合OpenLayers实现GIS地图应用
HT for Web作为逻辑拓扑图形组件自身没有GIS功能,但可以与各种GIS引擎即其客户端组件进行融合,各取所长实现逻辑拓扑和物理拓扑的无缝融合,本章将具体介绍HT for Web与开发免费的Ope ...
- openlayers模仿google地图--地图版权随鹰眼关闭打开而改变位置
额..题目有点长......今天有个群友问我.想实现google地图地图版权随鹰眼关闭状态改变位置的功能.就是这种<ignore_js_op> 打开鹰眼时 地图版权也随着鹰眼位置改变而改 ...
- [Swift通天遁地]一、超级工具-(10)使用地图视图MKMapView的相机功能实现创建三维地图
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- [Swift通天遁地]一、超级工具-(9)在地图视图MKMapView中添加支持交互动作的标注图标
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- [Swift通天遁地]一、超级工具-(8)地图视图MKMapView的常用代理方法
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
随机推荐
- Django博客开发实践,初学者开发经验
python,Django初学者,开发简易博客,做了一下笔记,记录了开发的过程,功力浅薄,仅供初学者互相 交流,欢迎意见建议.具体链接:Django博客开发实践(一)--分析需求并创建项目 地址:ht ...
- selenium-java,启动谷歌浏览器和火狐浏览器
selenium3.4.0-java,启动谷歌浏览器和火狐浏览器-------------------------------------------------------------------- ...
- Python系列文章索引
>>> import this The Zen of Python, by Tim Peters Beautiful is better than ugly. Explicit is ...
- Atcoder Beginner Contest 118
A: B +/- A 签到题. B: Foods Loved by Everyone 签到题. C: Monsters Battle Royale 怪物的血量一直两两相减,类似于辗转相减法. 可以证明 ...
- BZOJ3594: [Scoi2014]方伯伯的玉米田【二维树状数组优化DP】
Description 方伯伯在自己的农田边散步,他突然发现田里的一排玉米非常的不美. 这排玉米一共有N株,它们的高度参差不齐. 方伯伯认为单调不下降序列很美,所以他决定先把一些玉米拔高,再把破坏美感 ...
- hadoop入门手册2:hadoop【2.7.1】【多节点】集群配置【必知配置知识2】
问题导读 1.如何实现检测NodeManagers健康?2.配置ssh互信的作用是什么?3.启动.停止hdfs有哪些方式? 上篇: hadoop[2.7.1][多节点]集群配置[必知配置知识1]htt ...
- cannot find lstdc++
centos下编译grpc-java时遇到的问题,google了一下 : sudo yum install libstdc++-static
- 【C#】datetimepicker初始为空值的方法
方法一: 在窗口初始化函数中添加: dateTimePickerEnd.Format = DateTimePickerFormat.Custom; dateTimePickerEnd.CustomFo ...
- BW处理链(Process Chain)
处理链是能自动完成数据的处理和加载等操作的自动化工具. 1.创建处理链 输入T-code:RSPC打开操作界面,或者处理链已经在T-code:RSA1=>Modeling界面下,也可以直接单 ...
- shell编写总结
变量引用 $(VAR): 会将VAR当做一条命令来执行 '$VAR': 单引号中包含的变量, 不会被引用, 仍然输出$VAR "$VAR": 双引号中包含的变量, 会被引用成$VA ...