搭建自己的GitHub Pages
本文记录博主使用Win 10操作系统和Jekyll 3.1.2搭建GitHub Pages的过程。希望能帮助到相同有需要的朋友。
基本需求
1.创建GitHub账号及用户名开头的仓库
:).本步骤默认已经完成。
2. 安装Jekyll
Jekyll是一个将纯文本转换为静态博客网站的轻量级快速建站工作。也是GitHub Page官方推荐使用的静态网站生成工具(大量应用于GitHub内)。
下面开始安装过程。Jekyll是有Ruby开发, 所以依赖于Ruby环境。所以我们的第一步就是安装Ruby环境
2.1安装Ruby环境
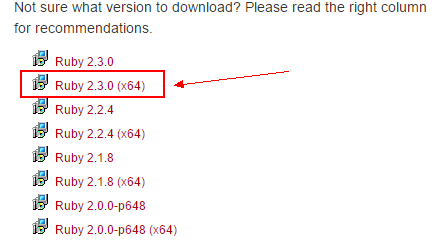
下载Ruby环境和开发者工具包。下载地址:Ruby Windows平台。
Ruby环境安装包:
 {: style="float:none"}
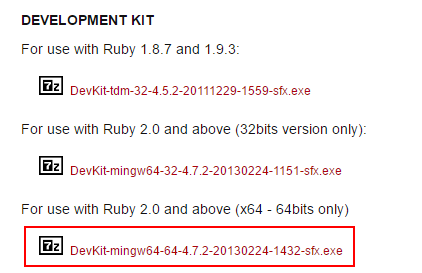
{: style="float:none"}
Ruby DevKit安装包:

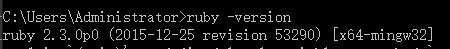
安装完成后打开命令行(或Win + R, 输入cmd回车)输入ruby -version :

2.2 安装Jekyll
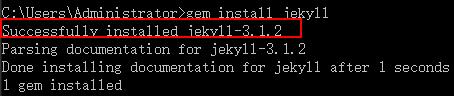
在命令行中使用如下命令安装Jekyll:
> gem install jekyll


笔者出现安装失败的情况。Google之后一说百说的推荐了淘宝Gem仓库,但是博主无法成功更换使用淘宝的Gem(HTTPS)。(淘宝的Gem目前已不支持Http连接)。
经过一番研究解决,博主命令如下:
> gem sources --remove https://rubygems.org/ -a http://rubygems.org/
怀疑可能是Windows Installer安装的Ruby对Https支持不是很好。更换为http源就解决问题了。
2.3 markdown文档解析
Jekyll默认的md文档解析器是kramdown,缺省的代码高亮插件是rouge。详细的缺省配置见:Jekyll缺省配置.
未安装的可以使用以下命令安装.
> gem install kramdown
> gem install rouge
2.4 代码高亮
无代码高亮需求的小伙伴无视本节内容即可。Jekyll相关的代码高亮插件有很多。本站使用CodeRay + rouge实现代码高亮。示例配置如下:
markdown: kramdown # [rdiscount, karkdown]
highlighter: rouge # [rouge, pygments]
kramdown:
input: GFM
extensions:
- autolink
- footnotes
- smart
enable_coderay: true
syntax_highlighter: rouge
coderay:
coderay_line_numbers: nil
2.4 创建Jekyll模板
创建一个简单的缺省页面示例。
> jekyll new myblog
> jekyll build
> jekyll server
在浏览器访问127.0.0.1:4000预览文字及内容
本站使用的是Jekyll-uno模板,遵循MIT开源协议(博主通过Google搜索出来的)。
参考资料
搭建自己的GitHub Pages的更多相关文章
- 使用Jekyll搭建免费的Github Pages个人博客
一.Git 1.Git概述 Git is a free and open source distributed version control system designed to handle ev ...
- GitHub Pages 搭建流程-基于jekyll-bootstrap
我写这篇文章的目的是记录本博客的搭建过程,自己从零开始逐步搭建起来了GitHub Pages,其中借鉴了很多的博客和模版,稍后会在后面列出,也为没有用过gihub和jekyll的童鞋提供一点帮助. 学 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(一)
前言:我的博客写作之路 15 年刚上大学,第一次接触公众号,就萌生了创建一个公众号写点东西,但最终不了了之. 很快到了 16 年,开始接触网上各大博客网站,接触最多的当属 CSDN,萌生了注册一个博客 ...
- Github Pages和Hexo创建静态博客网站
Github Pages和Hexo创建静态博客网站 安装Node.js 本人是window环境,所以下载window版. 下载地址:https://nodejs.org/en/download/ 下载 ...
- 用Github pages搭建自己制作的网页,方法最简单,适用于新手
本文固定链接http://blog.csdn.net/pspgbhu/article/details/51205264 本人自学前端一个多月,写个几个网页想要用来应聘,网上搜各种搭建网站的方法,发现不 ...
- Github pages + jekyll 博客快速搭建
Github pages + jekyll 博客快速搭建 寻找喜欢的模版 https://github.com/jekyll/jekyll/wiki/sites http://jekyllthemes ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- Mac下体验Hexo与Github Pages搭建
很久之前就知道Github可以发布自己的博客,因为仅支持静态文件,一直懒于动手自己进行编辑.再了解到还存在 JekyII 和 Hexo 这样的内容生成框架后,终于决定体验一下. 一.本地环境准备. G ...
- 使用jekyll在GitHub Pages上搭建个人博客【转】
网上有不少资源,但大多是“授人以鱼”,文中一步一步的告诉你怎么做,却没有解释为什么,以及他是如何知道的.他们默认着你知道种种专业名词的含义,默认着你掌握着特定技能.你折腾半天,查资料,看教程,一步步下 ...
随机推荐
- php--session垃圾回收机制
在PHP中,没有任何变量指向这个对象时,这个对象就成为垃圾.PHP会将其在内存中销毁:这是PHP的GC垃圾处理机制,防止内存溢出. GC的工作就是扫描所有的Session信息,用当前时间减去sessi ...
- ES6 中的 Set
收录待用,修改转载已取得腾讯云授权 作者:kurtshen ES6 新增了几种集合类型,本文主要介绍Set以及其使用. 其基本描述为 Set对象是值的集合,你可以按照插入的顺序迭代它的元素. Set中 ...
- Trie树统计单词前缀
输入 输入的第一行为一个正整数n.表示词典的大小,其后n行,每一行一个单词(不保证是英文单词,也有可能是火星文单词哦).单词由不超过10个的小写英文字母组成,可能存在同样的单词.此时应将其视作不同的单 ...
- 友元程序集(C# 和 Visual Basic)
友元程序集(C# 和 Visual Basic) Visual Studio 2013 “友元程序集”是一种能够访问其他程序集的 Friend (Visual Basic) 或 internal (C ...
- 理解JAVASCRIPT 中hasOwnProperty()和isPrototypeOf的作用
hasOwnProperty:是用来判断一个对象是否有你给出名称的属性或对象.不过需要注意的是,此方法无法检查该对象的原型链中是否具有该属性,该属性必须是对象本身的一个成员.格式如下: 1. 示例一: ...
- 菜鸟从零学编程——GET与POST
相信大家在面试的时候经常会被问到:GET与POST有什么区别吧?你是怎么回答的呢?POST比GEt安全?GET有URL的长度限制而POST没有或者很大?GET通过URL或者Cookie传参数,POST ...
- Linux 监测常用的图形工具
cacti zabbix nagios nagiosgraph
- HDU 5389 Zero Escape(dp啊 多校)
题目链接:http://acm.hdu.edu.cn/showproblem.php? pid=5389 Problem Description Zero Escape, is a visual no ...
- 【转帖】阿里金融云:分布式服务注册中心(DSR)
https://www.cloud.alipay.com/docs/middleware/register/index.html 分布式服务注册中心(DSR) 分布式服务注册中心简介 服务注册中心 ( ...
- 7个jquery easy ui 基本组件图解
以下给出7个jquery easy ui 基本组件: 1 基本面板 <!DOCTYPE html> <html> <head> <meta charset=& ...
