SharePoint2010基于表单验证方法总结(转载)
系统环境: win2008r2+ sql2008r2 +Visual Studio2010+sharepoint 2010
A.如果已经建立了web application 例如名字为: http://luoku.cn/
需要进入SharePoint 2010 Management Shell,执行下列命令:
$w = Get-SPWebApplication "http://luoku.cn/"
$w.UseClaimsAuthentication = 1
$w.Update()
$w.ProvisionGlobally()
然后 在SharePoint中打开管理中心-应用程序管理-管理Web 应用程序,选择上方菜单上的身份验证提供程序 启用基于窗体的身份验证(FBA)
B.如果是新建web application,那么在新建时直接选择启用基于窗体的身份验证(FBA) 如下所示
一、配置ASP.NET应用程序服务信息的SQL Server数据库
1. 打开命令提示符。在运行中输入“cmd”,打开Windows的命令提示符。
2. 进入到.Net Framework的安装目录。输入“cd c:/windows/Microsoft .NET/Framework/v2.0.50727”。
3. 输入命令aspnet_regsql。该命令弹出“ASP.NET SQL Server 安装向导”,如下图 1所示。
注:或者在开始菜单进入 Visual Studio 命令提示(2010) 直接输入aspnet_regsql 回车后效果一样

图 1
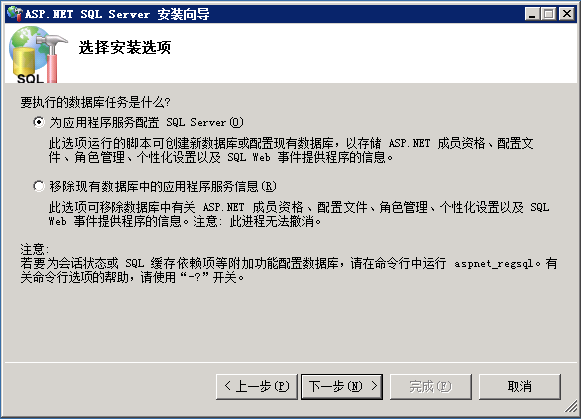
4. 在图 1中点击“下一步”按钮。向导进入“选择安装选项”页,如下图 2所示。

图 2
5. 在图 2中,选择“为应用程序服务配置SQL Server”,点击“下一步”。向导进入“选择服务器和数据库”页,如下图 3所示。

图 3
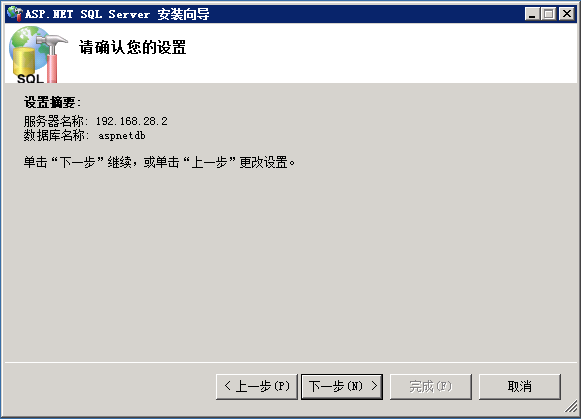
6. 在图 3中,输入“服务器”中输入数据库服务器的名称,选择“Windows身份验证”,在数据库中,选择“<默认>”,或者输入“aspnetdb”。点击“下一步”,进入“请确认您的设置”页。如下图 4所示。

图 4
7. 在图 4中,确认向导显示的内容和自己输入的内容是否一致,如果不一致,请返回上一步做相应调整。没问题请点“下一步”,向导将创建或修改aspnetdb数据库。顺利完成后,向导将显示“数据库已被创建或修改”,如下图 5所示。如果这一步报错,多半是因为数据库链接或者数据库权限不足导致。

图 5
8. 当向导出现图 5页时,说明“配置ASP.NET应用程序服务信息的SQL Server数据库”已经顺利完成。
二、创建SharePoint应用程序
1. 打开SharePoint 2010管理中心,如下图 6所示。

图 6
2. 点击“管理Web应用程序”链接,进入“Web应用程序管理”页面,在该页面中,点击功能区中的“新建”按钮,页面弹出“新建Web应用程序”对话框。如下图 7所示。

图 7
3. 在“验证”中,务必选择“基于声明的身份验证”,因为只有基于声明的身份验证才支持ASP.NET 表单验证方式。
4. 在IIS网站中,选择“新建IIS网站”,名称栏保持系统默认即可。端口中默认为80。用80端口的好处是在输入网站URL时不需要再输入端口号,因为HTTP协议默认端口号就是80。路径可以保持默认。设置结果如上图 7所示。

图 8
5. 在“安全性配置”中,默认即可。如上图 8所示。

图 9
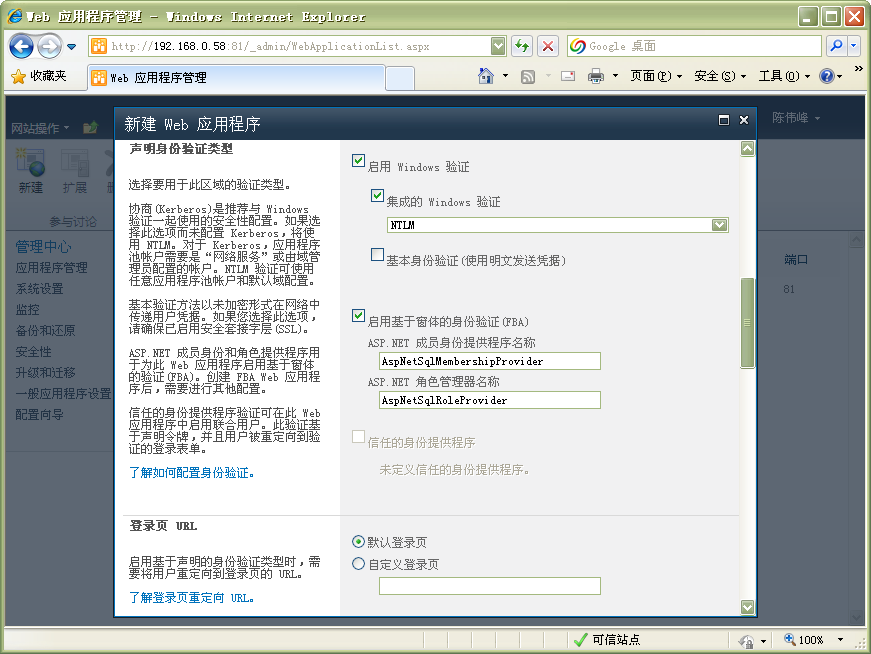
6. 在“声明身份验证类型”中,如果采用混合身份验证,即既启用Windows验证,又启用表单验证,则可以保持“启用Windows验证”勾选。
7. 选中“启用基于窗体的身份验证(FBA)”,在“ASP.NET成员身份提供程序名称”输入“FBAMembershipProvider”;在“ASP.NET 角色管理器名称”输入“FBARoleProvider”。这两个提供程序名称需要和后面修改Web.config文件的成员身份验证提供程序名称相同。如上图 9所示。

图 10
8. 在“共用URL”中,保持默认即可,如上图 10所示。
9. 在“应用程序池”中,选择“新建应用程序池”,在“应用程序池名称”中输入“SharePoint - 80”。建议选择“可配置帐户”,应用程序池进程将在此帐户下运行。如上图 10所示。

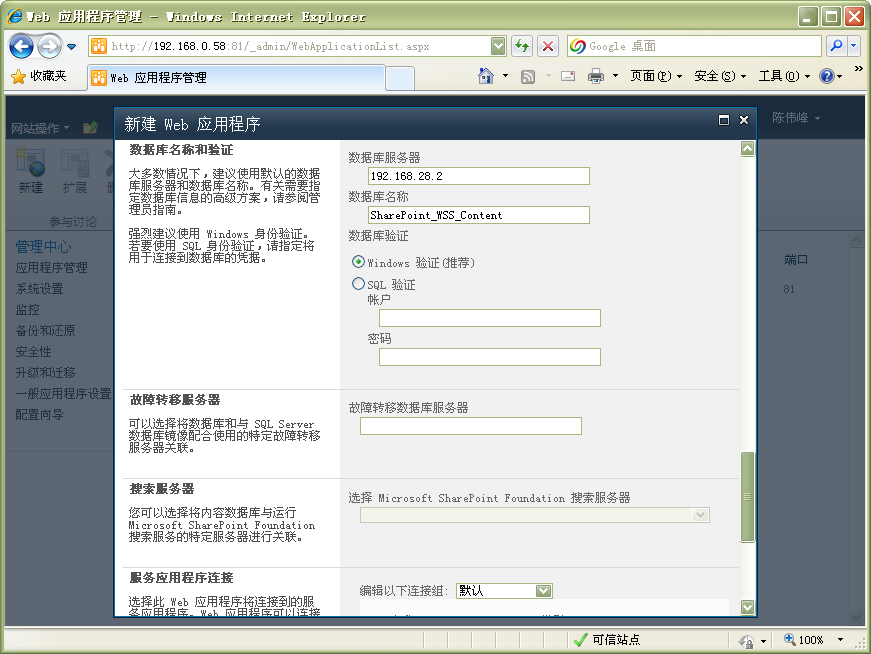
图 11
10. 在“数据库名称和验证”中,输入“数据库服务器”名称,和“数据库名称”,建议数据库名称加方便区分其他数据库的前缀,比如“SharePoint_”,这样,您在安装多个SharePoint服务器共用同一数据库服务器时,方便区分数据库用途。如上图 11所示。
11. “故障转移服务器”和“搜索服务器”可暂时不配置。

图 12
12. 在“服务应用程序连接”中,选择默认即可。如上图 12所示。
13. 在“客户体验改善计划”中,根据自己喜好选择即可。
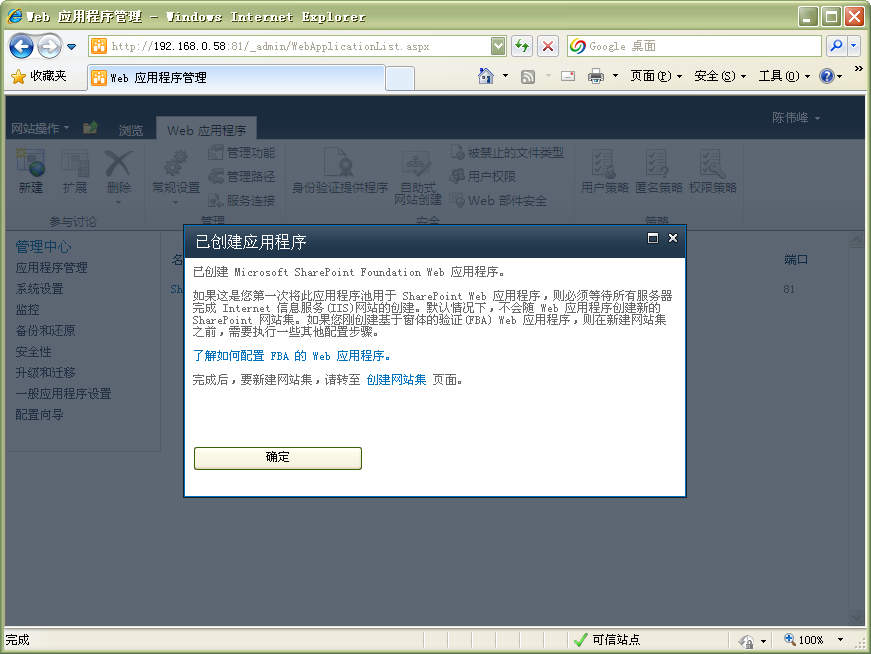
14. 建议再次检查一遍该对话框中所有设置内容,然后点击“确认”。SharePoint会自动创建Web应用程序,创建完毕后,会显示如下图 13所示对话框。

图 13
15. 建议先不要着急创建网站集,等配置好Web.config后再创建网站集。
三、将SharePoint 2010管理中心站点配置为使用SQL Membership提供程序
SharePoint站点默认的都是采用基于AD的身份验证,或许在这里你要问为什么要将SharePoint管理中心配置为表单验证,一般情况下当我们要访问管理中心时并不需要使用表单验证的登录方式啊。确实如此,不需要使用表单验证的方式登录管理中心,但是假如我们需要将某些存储在数据库中的用户设为网站集管理员或其它这一类的操作时,将管理中心配置为使用SQL Membership提供程序就是必不可少的了。
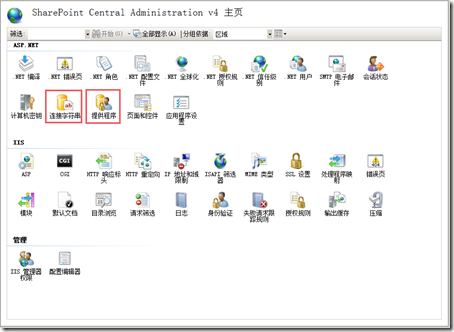
打开IIS管理器,选择“SharePoint Central Administration v4”,此时可以看到在中间的主页上有很多的选项,在这里我们要使用的则是“连接字符串”与“提供程序”。

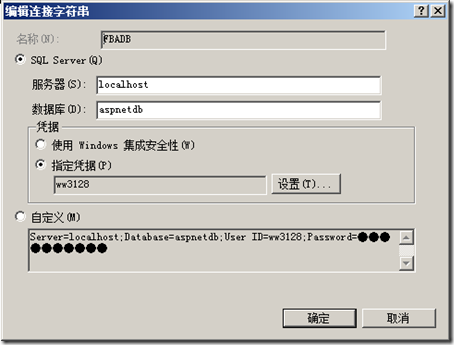
首先打开“连接字符串”,在画面右边的操作菜单中点击“添加”以创建一个新的用于连接到我们在上一步中新建的用于存储用户凭据的数据库的连接字符串,并将其命名为FBADB。

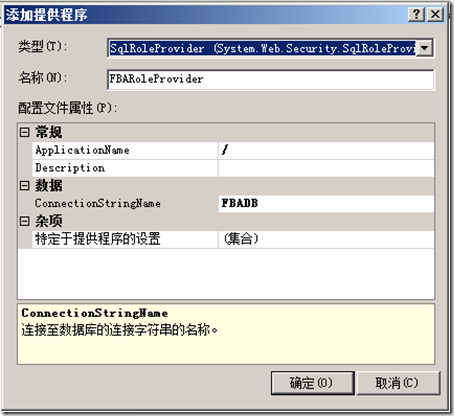
接着返回SharePoint Central Administration v4 主页,打开提供程序页,在此我们将为管理中心站点添加角色提供程序与用户提供程序。在“功能”下拉框中选择“.NET角色”,然后点击操作面板内的“添加”新建一个角色提供程序,将其类型设为“SqlRoleProvider”,然后将“ConnectionStringName”这一项设置为上一步中创建的那个连接字符串的名称。

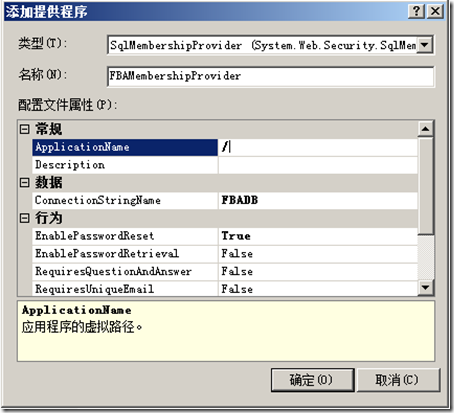
最后还需设置成员身份提供程序,还是在“功能“下拉框中,选择“.NET用户”,然后添加一个用户提供程序,其类型为“SqlMembershipProvider”,并且同样将连接字符串设置为我们刚刚新建的那条。

现在管理中心的有关配置已经完成了,我们可以打开管理中心的web.config文件来检查下所修改的内容。修改后的web.config中将多出以下内容。
<roleManager>
<providers>
<add name="FBARoleProvider" type="System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" applicationName="/" connectionStringName="FBADB" />
</providers>
</roleManager>
<membership>
<providers>
<add name="FBAMembershipProvider" type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" applicationName="/" connectionStringName="FBADB" enablePasswordReset="true" enablePasswordRetrieval="false" passwordFormat="Clear" requiresQuestionAndAnswer="false" requiresUniqueEmail="false" />
</providers>
</membership>
将Security Store Service配置为使用SQL Membership提供程序
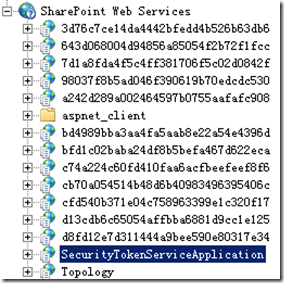
还是在IIS管理器中,在左侧的连接面板中选择“SharePoint Web Services”应用程序下的“SecurityTokenServiceAppliaation”,接下来的操作过程与刚刚配置管理中心站点的过程完全相同,这里就不再重复了。

配置完成后可在其web.config文件中看到新加入了如下内容。
<system.web>
<roleManager>
<providers>
<add name="FBARoleProvider" type="System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" applicationName="/" connectionStringName="FBADB" />
</providers>
</roleManager>
<membership>
<providers>
<add name="FBAMembershipProvider" type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" applicationName="/" connectionStringName="FBADB" enablePasswordReset="true" enablePasswordRetrieval="false" passwordFormat="Clear" requiresQuestionAndAnswer="false" requiresUniqueEmail="false" />
</providers>
</membership>
</system.web>
四、登录
1. 经过上面三个步骤的设置,您现在可以创建网站集了,凡是在新建的Web应用程序下面的网站,均支持表单验证。
2. 在打开网站时,会显示登录页面,如下图 17所示,在下拉框中可以选择Windows验证或表单验证。

图 17
3. 当选择表单验证时,会显示如下图 18所示,输入用户名、密码,点击登录,即可登陆到SharePoint。如果需要使用客户端工具,比如Word、Excel需要访问网站内容时,在登录时需要选中“自动登录”。

图 18
4. 登录系统后,看到如下图 19所示网站主页。在页面的右上角会显示当前登录用户。如要切换当前用户,可以点击用户名,弹出菜单中选择“以其他用户身份登录”,页面会回到登录页面。

本文转载自:http://www.bunsen.cn/2011/07/sharepoint2010.html
SharePoint2010基于表单验证方法总结(转载)的更多相关文章
- 原生js制作表单验证,基本的表单验证方法
表单验证是web前端最常见的功能之一,也属于前端开发的基本功.自己完成一个表单验证的开发,也有助于加深对字符串处理和正则表达式的理解. 基本的表单验证包括如:字母验证.数字验证.字母和数字验证.汉字验 ...
- ASP.NET 表单验证方法与客户端(浏览器)服务器交互机制的故事
想到这个问题完全是一个意外吧,是在寻找另外一个问题答案的过程中,才对验证方法与浏览器服务器交互机制的关系有了清晰的认识. 先说下验证方法,验证方法分为前台验证和后台验证. 前台验证就是类似jQuery ...
- jquery的表单验证方法,一个function能不能同时捕捉点击事件和按键事件?能不能再优化下,有代码。
// 该jquery扩展引自 http://www.ghostsf.com/tools/389.html 方法名是作者博客的命名 $.fn.ghostsf_serialize = function ( ...
- Model中设置表单验证方法
Model类里面定义$_validate属性支持的验证因子格式: 格式:array(验证字段,验证规则,错误提示,验证条件,附加规则,验证时间). 验证条件: (1)Model::EXISTS_TO_ ...
- 常用JS表单验证方法
/*输入:str返回:如果全是空返回true,否则返回false*/function isNull(str) {if (str == "") return true;var reg ...
- 常用javascript表单验证方法
//座机电话验证(支持分机) function chekeTel(tel) { var Tel = /^\d{3,4}-\d{7,8}(-\d{3,4})?$/; if (Tel.test(tel)) ...
- js 表单验证方法二
function ckReight () { var pass = true; var new = $("#new"); if( new.find('input[name=name ...
- Validform 基于表单验证
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- 【vue】vue使用Element组件时v-for循环里的表单项验证方法
转载至:https://www.jb51.net/article/142750.htm标题描述看起来有些复杂,有vue,Element,又有表单验证,还有v-for循环?是不是有点乱?不过我相信开发中 ...
随机推荐
- POJ 1568 极大极小搜索 + alpha-beta剪枝
极小极大搜索 的个人理解(alpha-beta剪枝) 主要算法依据就是根据极大极小搜索实现的. 苦逼的是,查了两个晚上的错,原来最终是判断函数写错了..瞬间吐血! ps. 据说加一句 if sum & ...
- yum search 不好用时
用 yum provides */ eg :yum provides */pstack
- 20165202 2017-2018-2 《Java程序设计》第1周学习总结
20165202 2017-2018-2 <Java程序设计>第1周学习总结 教材学习内容总结 Ubuntu环境下安装JDK 简单Java程序编写 反编译器javap.exe Git安装及 ...
- New Concept English there (2)Typing speed exercise
typing speed (11words/ seconds) our vicar ia always rising money for one cause or another, but he ha ...
- 通过摄像机视频设备或者流媒体服务器SDK获取到数据转换成RTMP流实现网页/手机微信播放
写这篇博客主要是为了给新入门的流媒体开发者解惑,现在看到各种开发者的需求:网页播放RTSP摄像机.微信播放RTSP摄像机.网页播放摄像机SDK输出的视频流.网页播放第三方流媒体平台输出的视频流.包括G ...
- Linux sed命令操作 删除文件每一行的前k个字符、在文本的行尾或行首添加字符
删除文件每一行的前k个字符 $ cat tmp.txt # 删除每行第一个字符 $ sed 's/.//' tmp.txt # 删除每行前两个字符 $ sed 's/..//' tmp.txt # 删 ...
- swift 函数参数——实参与形参
实参 在传入函数之前已有明确定义. 具体定义为 func funcName( actualParameter: Type ) {} 形参 参数只在此函数内有效并可使用,函数外不需要有明确定义. 具体定 ...
- Nodejs下express+ejs模板的搭建
nodejs的环境配置,这里就不做说明了.在nodejs安装后的步骤在这里说明一下 首先 全局安装express npm install -g express-generator 安装ok后,接着 ...
- 复选框checkbox样式修改
该方法只兼容IE9及以上 将checkbox和label关联起来, 将checkbox隐藏掉,通过点击label来点击checkbox,label的样式即可自定义. 通过checkbox:checke ...
- bzoj 5288 游戏
bzoj 5288 游戏 显然从点 \(x\) 出发,能到达的点是包含 \(x\) 的一段区间.用 \(L,R\) 两个数组记录每个点对应的区间端点. 如果能预处理出 \(L,R\) ,询问显然可以 ...
