Leaflet入门:添加点线面并导入GeoJSON数据|Tutorial of Leaflet: Adding Points, Lines, Polygons and Import GeoJSON File
Web GIS系列:
1.搭建简易Web GIS网站:使用GeoServer+PostgreSQL+PostGIS+OpenLayers3
2.使用GeoServer+QGIS发布WMTS服务
3.使用GeoServer+OpenLayers发布和调用WMTS、Vector Tile矢量切片服务
4.Leaflet入门:添加点线面并导入GeoJSON数据
OpenLayers与Leaflet都是开源WebGIS组件中的佼佼者。之前的WebGIS系列博客中,重点以OpenLayers为JavaScript库,获得了广大GISer的关注。本文将对Leaflet进行详细介绍。所有代码都会整理并上传到GitHub上,欢迎Star和Fork!
本篇文章主要参考了Leaflet官方的入门介绍。
Quick Start
Using GeoJSON
第一幅地图
首先是初始化地图并加载底图,其中setView可以设定视图的中心点和缩放层级。对于底图,可以调用OSM的切片地图,也可以调用Mapbox的切片地图。对于Mapbox的地图,需要申请API key之后才能调用。不同风格的地图可以参考:https://studio.mapbox.com/tilesets/
初始化地图代码如下:
// Init the map
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
// Load the tiled layer
L.tileLayer('https://api.tiles.mapbox.com/v4/mapbox.streets/{z}/{x}/{y}.png?access_token={YOUR_TOKEN}', {
attribution: 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom: 18,
id: 'mapbox.streets',
accessToken: '{YOUR_TOKEN}',
}).addTo(mymap);
初始化地图后效果如下图所示。

接下来可以分别添加点(Marker)线和面。
// Add markers
var marker = L.marker([51.5, -0.09]).addTo(mymap);
// Add circles
var circle = L.circle([51.508, -0.11], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(mymap);
// Add polygons
var polygon = L.polygon([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]
]).addTo(mymap);
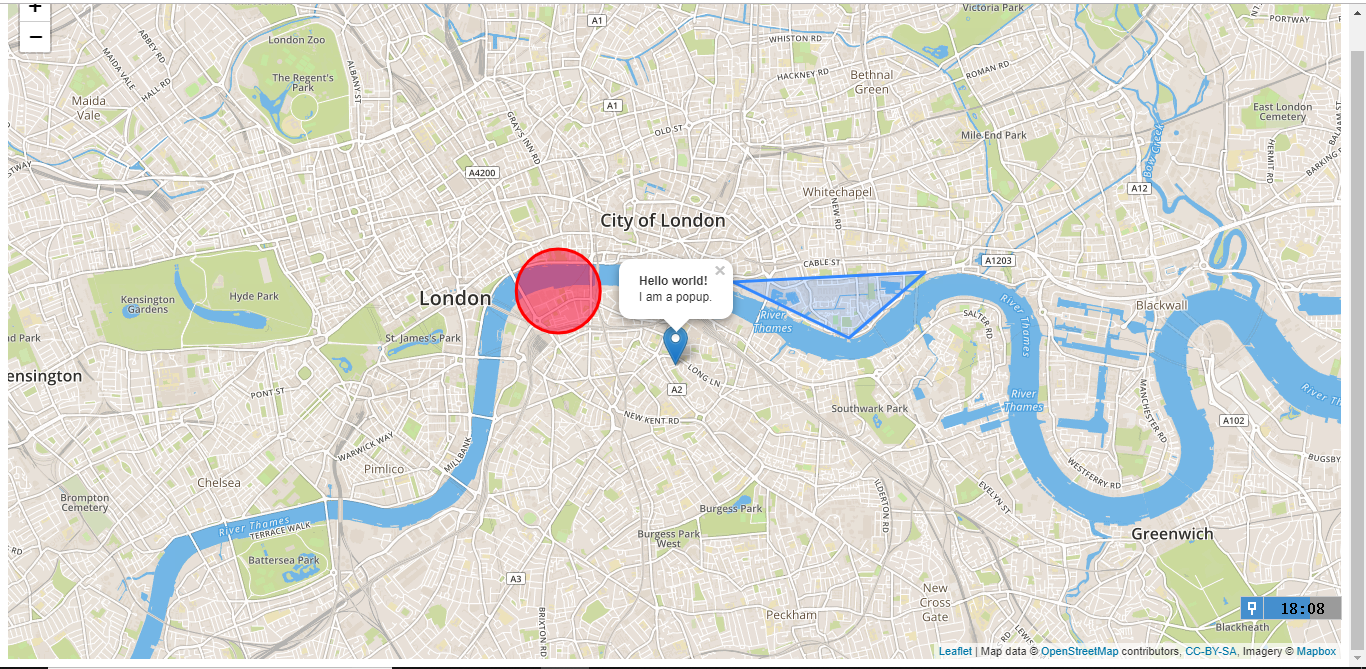
效果如下图所示。

对于具体的要素和图层,点击后可以跳出对话框,具体效果如下。
// Add popups for features
marker.bindPopup("<b>Hello world!</b><br>I am a popup.").openPopup();
circle.bindPopup("I am a circle.");
polygon.bindPopup("I am a polygon.");
// Add popups for layer
var popup = L.popup()
.setLatLng([51.5, -0.09])
.setContent("I am a standalone popup.")
.openOn(mymap);

接下来,如果想要鼠标点击地图则显示具体的经纬度,可以添加事件。鼠标点击地图时执行该事件。
// Add events
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent("You clicked the map at " + e.latlng.toString())
.openOn(mymap);
}
mymap.on('click', onMapClick);

全部代码请查看tutorial.js文件。
加载GeoJSON要素
接下来将要介绍加载GeoJSON数据的方法。
GeoJSON是一种常见的GIS数据格式,即利用JSON文件存储地理数据。
我们首先定义一个GeoJSON数据。
// Define geojson features
var geojsonFeature = {
"type": "Feature",
"properties": {
"name": "Coors Field",
"amenity": "Baseball Stadium",
"popupContent": "This is where the Rockies play!"
},
"geometry": {
"type": "Point",
"coordinates": [-104.99404, 39.75621]
}
};
接下来加载入地图中。
// Add the geojson features to the map layer
L.geoJSON(geojsonFeature).addTo(mymap2);
显示效果如下图。

类似的,可以添加线和面,并设置其样式。
// Define line features
var myLines = [{
"type": "LineString",
"coordinates": [[-100, 40], [-105, 45], [-110, 55]]
}, {
"type": "LineString",
"coordinates": [[-105, 40], [-110, 45], [-115, 55]]
}];
// Define the style of the lines
var myStyle = {
"color": "#ff7800",
"weight": 5,
"opacity": 0.65
};
// Add to the layer
L.geoJSON(myLines, {
style: myStyle
}).addTo(mymap2);
// Define polygon features including styles
var states = [{
"type": "Feature",
"properties": {"party": "Republican"},
"geometry": {
"type": "Polygon",
"coordinates": [[
[-104.05, 48.99],
[-97.22, 48.98],
[-96.58, 45.94],
[-104.03, 45.94],
[-104.05, 48.99]
]]
}
}, {
"type": "Feature",
"properties": {"party": "Democrat"},
"geometry": {
"type": "Polygon",
"coordinates": [[
[-109.05, 41.00],
[-102.06, 40.99],
[-102.03, 36.99],
[-109.04, 36.99],
[-109.05, 41.00]
]]
}
}];
// Add to layer
L.geoJSON(states, {
style: function(feature) {
switch (feature.properties.party) {
case 'Republican': return {color: "#ff0000"};
case 'Democrat': return {color: "#0000ff"};
}
}
}).addTo(mymap2);
此外,还可以设置一些属性,如显示与否等。全部代码请查看GitHub中tutorial.js文件.
效果如下图:

如果需要调用外部文件数据,而不是构造点线面要素的geoJSON,可以使用AJAX+jQuery进行调用。方法是设置AJAX读取文件格式为json,在回调函数中将数据显示出来。具体代码如下:
// Load data
var loadData = function (){
$.ajax("data/MegaCities.geojson", {
dataType: "json",
success: function(response){
geojsonFeature = response;
var geojsonMarkerOptions = {
radius: 8,
fillColor: "#ff7800",
color: "#000",
weight: 1,
opacity: 1,
fillOpacity: 0.8
};
L.geoJSON(response, {
pointToLayer: function (feature, latlng){
return L.circleMarker(latlng, geojsonMarkerOptions);
},
onEachFeature: onEachFeature
}).addTo(mymap);
}
});
}
loadData();
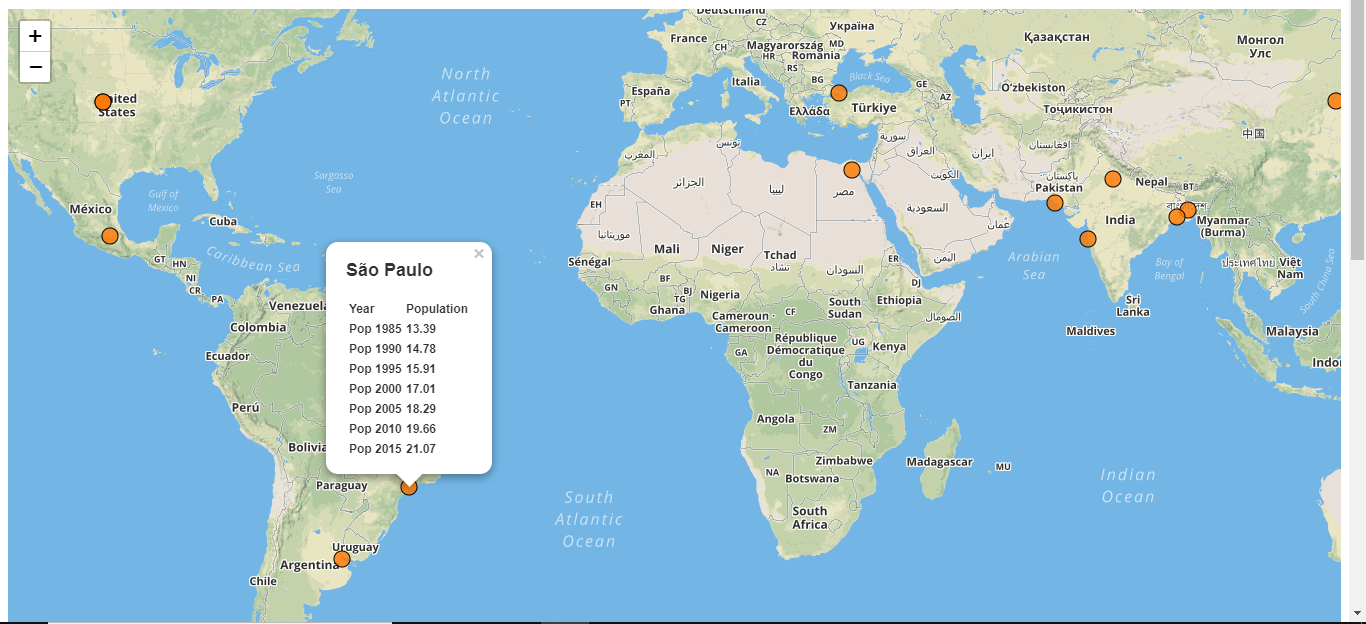
最终效果如下图:

所有的代码请参见github: https://github.com/kkyyhh96/WebGIS
其中Leaflet文件夹下的index.html文件。欢迎Star和Fork!
1.搭建简易Web GIS网站:使用GeoServer+PostgreSQL+PostGIS+OpenLayers3
2.使用GeoServer+QGIS发布WMTS服务
3.使用GeoServer+OpenLayers发布和调用WMTS、Vector Tile矢量切片服务
4.Leaflet入门:添加点线面并导入GeoJSON数据
Leaflet入门:添加点线面并导入GeoJSON数据|Tutorial of Leaflet: Adding Points, Lines, Polygons and Import GeoJSON File的更多相关文章
- 大数据入门到精通18--sqoop 导入关系库到hdfs中和hive表中
一,选择数据库,这里使用标准mysql sakila数据库 mysql -u root -D sakila -p 二.首先尝试把表中的数据导入到hdfs文件中,这样后续就可以使用spark来dataf ...
- MySQL----MySQL数据库入门----第三章 添加、更新与删除数据
3.1 添加数据 ①为所有字段添加数据 方法1:字段包含全部定义的字段 insert into 表名(字段1,字段2...字段n) values(值1,值2,......,值n); 方法2:值必须与字 ...
- leaflet 结合 d3.js 实现 geojson 数据地形剖面分析(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet入门(四)API翻译(上)
L.Map L.Marker L.Popup L.Map API各种类中的核心部分,用来在页面中创建地图并操纵地图. Constructor(构造器) 通过div元素和带有地图选项的描述的文字对象来实 ...
- Python 入门之代码块、小数据池 与 深浅拷贝
Python 入门之代码块.小数据池 与 深浅拷贝 1.代码块 (1)一个py文件,一个函数,一个模块,终端中的每一行都是代码块 (代码块是防止我们频繁的开空间降低效率设计的,当我们定一个变量需要开辟 ...
- 小入门 Django(做个疫情数据报告)
Django 是 Python web框架,发音 [ˈdʒæŋɡo] ,翻译成中文叫"姜狗". 为什么要学框架?其实我们自己完全可以用 Python 代码从0到1写一个web网站, ...
- OpenLayers添加点【php请求MySQL数据库返回GeoJSON数据】
php请求MySQL数据库返回GeoJSON数据的实现方法请参见: http://www.cnblogs.com/marost/p/6234514.html OpenLayers[v3.19.1-di ...
- Oracle如何导入导出数据(转自)
导出:exp ssht/taxware@sshtfile=d:\ssht.dmpexp 用户名/密码@服务名导入:imp ssht/taxware@mysshtfile=d:\ssht.dmp fro ...
- java 使用POI批量导入excel数据
一.定义 Apache POI是Apache软件基金会的开放源码函式库,POI提供API给Java程序对Microsoft Office格式档案读和写的功能. 二.所需jar包: 三.简单的一个读取e ...
随机推荐
- 【UVALive】3905 Meteor(扫描线)
题目 传送门:QWQ 分析 扫描线搞一搞. 按左端点排序,左端点相同时按右端点排序. 如果是左端点就$ cnt++ $,否则$ cnt-- $ 统计一下$ Max $就行了 代码 #include & ...
- CentOS7 tar打包工具 打包,解包,打包压缩,打包解压缩
tar命令 選項與參數: -c :建立打包檔案,可搭配 -v 來察看過程中被打包的檔名(filename) -t :察看打包檔案的內容含有哪些檔名,重點在察看『檔名』就是了: -x :解打包或解壓縮的 ...
- cookie加密
Cookie中的数据以文本的形式存在客户端计算机,考虑它的安全性,最好在将数据存入Cookie之前对其进行加密. 加密的方法很多,比较简单一点的有:Base64,md5,sha等,而相对比较复杂一点的 ...
- CentOS7.6安装Nodejs(Npm)
官网下载地址:https://nodejs.org/en/download/ 第一步:软件下载安装 进行安装目录:cd /opt/software (如果目录不存在,请先创建目录) 下载二进制包:wg ...
- shell基本语法和执行
执行脚本: 编写一个简单的脚本test.sh: #! /bin/sh cd .. ls Shell脚本中用#表示注释,相当于C语言的//注释.但如果#位于第一行开头,并且是#!(称为Shebang)则 ...
- preprocess
1,宏定义,有参宏,无参宏,宏定义实现的是定义一个符号常量; 条件编译3种方式,文件包含含义; 不带参数的宏定义;既用一个指定的的标识符来代替一个字符串; #define RUIY 10000000 ...
- 核主成分分析(Kernel Principal Component Analysis, KPCA)的公式推导过程
KPCA,中文名称”核主成分分析“,是对PCA算法的非线性扩展,言外之意,PCA是线性的,其对于非线性数据往往显得无能为力,例如,不同人之间的人脸图像,肯定存在非线性关系,自己做的基于ORL数据集的实 ...
- leetcode495
public class Solution { public int FindPoisonedDuration(int[] timeSeries, int duration) { ) { ; } ) ...
- docker redis4.0 集群(cluster)搭建
前言 redis集群对于很多人来说非常熟悉,在前些日子,我也有一位大兄弟也发布过一篇关于在阿里云(centOS7)上搭建redis 集群的文章,虽然集群搭建的文章在网上很多,我比较喜欢这篇文章的地方是 ...
- QT与HALCON(入门)
#include "qtdesign.h" #include <QtGui/QApplication> #include "halconcpp.h" ...
