ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】
一、概述
1.1、脚手架概念
编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具。例如大多数的React项目都有src,public,webpack配置文件等等,而src目录中又包含components目录等等。每次在新建项目时,手动创建这些固定的文件目录。脚手架的作用就是帮助你完成这些重复性的工作,包括一键生成主要的目录结构、安装依赖等等。
1.2、参考地址
ant design参看地址:https://ant.design/docs/react/introduce-cn
其中主要包含了各种插件及使用
ant design pro参看地址:https://pro.ant.design/docs/getting-started-cn
其中主要是一个企业级中后台前端/设计解决方案
二、准备工作
本地环境需要安装 node 和 git。技术栈基于 ES2015+、React、dva、g2 和 antd,提前了解和学习这些知识会非常有帮助。
三、安装
有两种方式进行安装:
方式一、直接 clone git 仓库
$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project
$ cd my-project
方式二、使用命令行工具
你可以使用集成化的命令行工具 ant-design-pro-cli。
$ npm install ant-design-pro-cli -g
$ mkdir my-project && cd my-project
$ pro new # 安装脚手架
四、目录结构
此时已经为你生成了一个完整的开发框架,提供了涵盖中后台开发的各类功能和坑位,下面是整个项目的目录结构。
├── mock # 本地模拟数据
├── public
│ └── favicon.ico # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── common # 应用公用配置,如导航信息
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # dva model
│ ├── routes # 业务页面入口和常用模板
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── g2.js # 可视化图形配置
│ ├── theme.js # 主题配置
│ ├── index.ejs # HTML 入口模板
│ ├── index.js # 应用入口
│ ├── index.less # 全局样式
│ └── router.js # 路由入口
├── tests # 测试工具
├── README.md
└── package.json
五、项目加载启动
方式一、使用原始npm启动
此时可以本地启动
$ npm install
$ npm start
启动过程
E:\work\antdesign\my-project>npm start > ant-design-pro@1.3.0 start E:\work\antdesign\my-project
> cross-env ESLINT=none roadhog dev Compiled successfully! You can now view Your App in the browser. Local: http://localhost:8000/
On Your Network: http://10.0.9.120:8000/ Note that the development build is not optimized.
To create a production build, use npm run build.
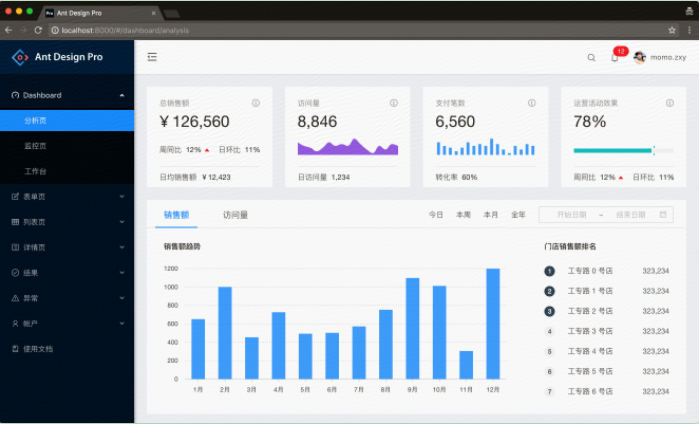
启动完成后会自动打开浏览器访问 http://localhost:8000,你看到下面的页面就代表成功了。

方式二、使用idea插件
安装过程如 :http://www.cnblogs.com/bjlhx/p/8967531.html
使用过程:
1、在第三步使用git获取代码后,打开idea,使用File→Open打开项目目录即可
2、打开idea内嵌terminal,执行【其实此步骤可以直接拷贝其他项目下的node_modules文件】
npm install
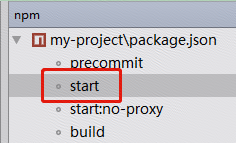
3、在项目的package.json上右键,点击show npm scripts,出现如下图,如果找不到可以通过,View→tools windows→npm打开,
4、双击start执行即可

接下来你可以修改代码进行业务开发了,我们内建了典型业务模板、常用业务组件、模拟数据、HMR 实时预览、状态管理、国际化、全局路由等等各种实用的功能辅助开发,你可以继续阅读和探索左侧的其他文档。
ant design pro(一)安装、目录结构、项目加载启动【原始、以及idea开发】的更多相关文章
- 001-ant design pro安装、目录结构、项目加载启动【原始、以及idea开发】
一.概述 1.1.脚手架概念 编程领域中的“脚手架(Scaffolding)”指的是能够快速搭建项目“骨架”的一类工具.例如大多数的React项目都有src,public,webpack配置文件等等, ...
- Ant Design Pro入门教程,安装,运行(V5 Typescript版)
[前言] 找了很多Admin模板,最后还是看中了AntDesignPro这个阿里巴巴开源的Admin框架,长这样(还行吧,目前挺主流的): 官网地址:https://pro.ant.design/in ...
- 轻松玩转Ant Design Pro一
ant design pro来源于ant design,其是一段自带样式的react组件,用于企业后台的漂亮的,可控的组件.ant design有很多组件和样式,不可能所有都记住,我们只要记住常用的, ...
- Ant Design Pro快速入门
在上一篇文章中,我们介绍了如何构建一个Ant Design Pro的环境. 同时讲解了如何启动服务并查看前端页面功能. 在本文中,我们将简单讲解如何在Ant Design Pro框架下实现自己的业务功 ...
- 使用ant design pro搭建项目
脚手架搭建 git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project 然后 cd my-proje ...
- Ant Design Pro+Electron+electron-builder实现React应用脱离浏览器,桌面安装运行
ant-design-pro ----> version :2.3.1 由于网上Ant Design Pro+Electron的资料太少,我就贡献一点经验 最近需要讲AntD Pro项目(以 ...
- 【后台管理系统】—— Ant Design Pro入门学习&项目实践笔记(三)
前言:前一篇记录了[后台管理系统]目前进展开发中遇到的一些应用点,这一篇会梳理一些自己学习Ant Design Pro源码的功能点.附:Ant Design Pro 在线预览地址. Dashboard ...
- Ant Design Pro项目打开页设为登录或者其他页面
Ant Design Pro项目打开页设为登录或者其他页面 一.打开页设为登录页 首先找到utils包中的authority文件,在该文件中找到如下代码: export function getAut ...
- 阿里开源项目之Ant Design Pro
本篇文章主要包含的内容有三个方面. 第一.Ant Design Pro简介; 第二.Ant Design Pro能做什么; 第三.初步使用; 我相信通过这三个方面的讲解能让你大概知道Ant Desig ...
随机推荐
- hibernate核心及常用技术
一.hibernate介绍 1.hibernate概述 hibernate是轻量级Java EE持久层解决方案,管理java类到数据库表的映射(ORM:对象关系型数据映射),并提供数据查询获取的方法. ...
- BSGS算法+逆元 POJ 2417 Discrete Logging
POJ 2417 Discrete Logging Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 4860 Accept ...
- unix/linux中如何在vi编辑器中方便的跳转到首行和末行?
1.跳转到首行,:0/:1 2.跳转到末行,shift +g/G/:$
- TortoiseSVN 修改密码
在第一次使用TortoiseSVN从服务器CheckOut的时候,会要求输入用户名和密码,这时输入框下面有个选项是保存认证信息,如果选了这个选项,那么以后就不用每次都输入一遍用户名密码了. 不过,如果 ...
- jQuery Mobile 页面事件
jQuery Mobile 页面事件 在 jQuery Mobile 中与页面打交道的事件被分为四类: Page Initialization - 在页面创建前,当页面创建时,以及在页面初始化之后 P ...
- Circuit level-shifts ac signals
AC signals can emanate from many sources, and many of these sources are incompatible with the most p ...
- MONO,原来你是水中月
什么是MONO? MONO项目是由Ximian发起的,由Miguel de lcaza领导的,一个致力于开创.NET在Linux上使用的开源工程.它包含了一个C#语言的编译器,一个CLR的运行时,和一 ...
- cocos2d-x HelloWorld 代码一撇
本节简单对新生成的hellowrold 项目相关代码进行简单分析,具体以代码注释的方式展示给大家.代码相对简单些,在此不作过多赘述,直接上码: int APIENTRY _tWinMain(H ...
- [翻译] PBJNetworkObserver 网络监控
PBJNetworkObserver 网络监控 https://github.com/piemonte/PBJNetworkObserver Introduction 'PBJNetworkObser ...
- Android系统信息获取
在Android中可以通过android.os.Build这个类和System.getProperty(“xxx”);来获取设备信息,下面列举的常见设备信息摘自Android群英传 Build.BOA ...
