Reveal Jquery 模式对话框插件
/*
* jQuery Reveal Plugin 1.0
* www.ZURB.com
* Copyright 2010, ZURB
* Free to use under the MIT license.
* http://www.opensource.org/licenses/mit-license.php
*/ (function ($) {
/*---------------------------
Extend and Execute
----------------------------*/ $.fn.reveal = function (options) { var defaults = {
animation: 'fadeAndPop', //fade, fadeAndPop, none
animationspeed: 300, //how fast animtions are
closeonbackgroundclick: false, //if you click background will modal close
dismissmodalclass: 'close-btn' //the class of a button or element that will close an open modal }; //Extend dem' options
var options = $.extend({}, defaults, options); return this.each(function () { /*---------------------------
Global Variables
----------------------------*/
var modal = $(this),
topMeasure = parseInt(modal.css('top')),
topOffset = modal.height() + topMeasure,
locked = false,
modalBG = $('.reveal-modal-bg'); /*---------------------------
Create Modal BG
----------------------------*/
if (modalBG.length == 0) {
modalBG = $('<div class="reveal-modal-bg" />').insertAfter(modal);
modalBG.css({ position: "absolute", height: $(document).height(), opacity: "0.35" });
} /*---------------------------
Open and add Closing Listeners
----------------------------*/
//Open Modal Immediately
openModal(); //Close Modal Listeners
var closeButton = $('.' + options.dismissmodalclass).bind('click.modalEvent', closeModal)
if (options.closeonbackgroundclick) {
modalBG.css({ "cursor": "pointer" })
modalBG.bind('click.modalEvent', closeModal)
} /*---------------------------
Open & Close Animations
----------------------------*/
//Entrance Animations
function openModal() { modalBG.unbind('click.modalEvent');
$('.' + options.dismissmodalclass).unbind('click.modalEvent');
if (!locked) {
lockModal(); if (options.animation == "fadeAndPop") {
modal.css({ 'top': $(document).scrollTop() - topOffset, 'opacity': 0, 'visibility': 'visible', 'display': 'block' });
modalBG.fadeIn(options.animationspeed / 2);
modal.delay(options.animationspeed / 2).animate({
"top": $(document).scrollTop() + topMeasure,
"opacity": 1
}, options.animationspeed, unlockModal());
}
if (options.animation == "fade") {
modal.css({ 'opacity': 0, 'visibility': 'visible', 'top': $(document).scrollTop() + topMeasure, 'display': 'block' });
modalBG.fadeIn(options.animationspeed / 2);
modal.delay(options.animationspeed / 2).animate({
"opacity": 1
}, options.animationspeed, unlockModal());
}
if (options.animation == "none") {
modal.css({ 'visibility': 'visible', 'top': $(document).scrollTop() + topMeasure, 'display': 'block' });
modalBG.css({ "display": "block" });
unlockModal()
}
}
} //Closing Animation
function closeModal() {
if (!locked) {
lockModal();
if (options.animation == "fadeAndPop") {
modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
modal.animate({
"top": $(document).scrollTop() - topOffset,
"opacity": 0
}, options.animationspeed / 2, function () {
modal.css({ 'top': topMeasure, 'opacity': 1, 'visibility': 'hidden' });
unlockModal();
});
}
if (options.animation == "fade") {
modalBG.delay(options.animationspeed).fadeOut(options.animationspeed);
modal.animate({
"opacity": 0
}, options.animationspeed, function () {
modal.css({ 'opacity': 1, 'visibility': 'hidden', 'top': topMeasure });
unlockModal();
});
}
if (options.animation == "none") {
modal.css({ 'visibility': 'hidden', 'top': topMeasure });
modalBG.css({ 'display': 'none' });
}
}
} /*---------------------------
Animations Locks
----------------------------*/
function unlockModal() {
locked = false;
}
function lockModal() {
locked = true;
} }); //each call
} //orbit plugin call
})(jQuery);
下面是结合使用方法
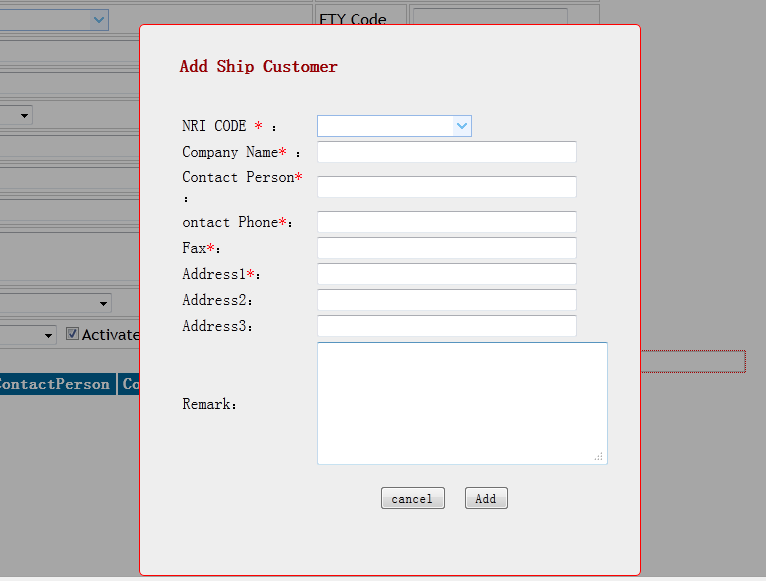
这是要弹出的层的html代码
<div id="myModal" class="reveal-modal" style="border:1px solid #FF0000">
<h2>Add Ship Customer</h2>
<table width="800">
<tr>
<td width="117">NRI CODE <span class="Must">*</span> :</td>
<td align="left"> <input type="text" id="ce" name="deptce"/>
<span id="CodeCheck"></span>
</td>
</tr>
<tr>
<td width="130">Company Name<span class="Must">*</span> :</td> <td><input type="text" class="input" size="35" maxlength="100" id="txtCpname" runat="server" /></td>
</tr>
<tr>
<td>Contact Person<span class="Must">*</span> :</td> <td> <input type="text" class="input" size="35" maxlength="50" id="txtCPS" runat="server"/></td>
</tr>
<tr>
<td> ontact Phone<span class="Must">*</span>:</td> <td> <input type="text" class="input" size="35" maxlength="50" id="txtPhone" runat="server"/></td>
</tr>
<tr>
<td>Fax<span class="Must">*</span>:</td> <td> <input type="text" class="input" size="35" maxlength="50" id="txtFax" runat="server"/></td>
</tr>
<tr>
<td>Address1<span class="Must">*</span>:</td> <td><input type="text" class="input" size="35" id="txtAddress1" maxlength="100" runat="server"/></td>
</tr>
<tr>
<td>Address2:</td> <td> <input type="text" class="input" size="35" id="txtAddress2" maxlength="100" runat="server"/></td>
</tr>
<tr>
<td>Address3:</td> <td><input type="text" class="input" size="35" id="txtAddress3" maxlength="100" runat="server"/></td>
</tr>
<tr>
<td>Remark:</td> <td> <textarea class="input" size="35" maxlength="500" id="txtRemarle" rows="5" cols="32" runat="server" ></textarea></td>
</tr> </table>
<p>
<input type="button" value="cancel" style="margin-left:200px" class="close-btn" id="btncancel" />
<input type="button" value="Add" style="margin-left:10px" id="btnAdd"/> <input type="button" value=" Modify " style="margin-left:10px; margin-top: 0px;" id="btnModify" /> </div>
<a data-reveal-id="myModal" href="javascript:void(0);" style="display:block;width:260px; float:right; font-weight:bold; margin-right:330px; font-size:15px;color:Red;text-decoration:none; border:solid 1px #ccc;">Add Ship Customer</a>
下面是弹出模枋核心代码
$('a[data-reveal-id]').live('click', function (e) {
e.preventDefault();
var modalLocation = $(this).attr('data-reveal-id');
$('#' + modalLocation).reveal($(this).data());
});

Reveal Jquery 模式对话框插件的更多相关文章
- 炫酷JQUERY自定义对话框插件JDIALOG_JDIALOG弹出对话框和确认对话框插件
多种类型自定义对话框插件jDialog是一款基于jquery实现的轻量级多种类型的自定义对话框插件 在项目开发中.一般会美化 alert(); 的样式.那么今天我就和大家分享一款非常炫的插件 先来看一 ...
- jQuery手机对话框插件
最近,公司一直在做微网站之类的,一直在看别的微网站,发现一些对话框的样式很不错,所以自己就动手把样式剥离出来写成一个简单的插件,方便其他项目中使用到.废话不多说,上插件源码: /* *jQuery简单 ...
- jQuery cxDialog 对话框
cxDialog 是基于 jQuery 的对话框插件,支持自定义外观样式,同时兼容 Zepto,方便在移动端使用. 版本: jQuery v1.7+ | Zepto v1.0+ jQuery cxDi ...
- jQuery Dialog弹出层对话框插件
Dialog.js的相关注释已经添加,可以按照注释,进行相关样式的修改,适用于自定义的各个系统! dialog.js /** * jQuery的Dialog插件. * * @param object ...
- jquery简易版xwPop.js弹出消息对话框插件
xwPop.js弹出消息对话框插件是一款含有多种情景模式的原生模态消息对话框代码,可用于替代浏览器默认的alert弹出对话框,它提供各种参数和方法,功能非常强大.目前已经在项目中有应用到xwpop开发 ...
- jquery自定义对话框alert、confirm和prompt
jQuery Alert Dialogs,又一个基于jQuery的提示框插件,主要包括Alert.Confirm.prompt这三种,还有一个高级范例,可以在提示框内嵌入HTML语言,可以自定义风格样 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第10章 jQuery UI型插件
1.拖曳插件——draggable 拖曳插件draggable的功能是拖动被绑定的元素,当这个jQuery UI插件与元素绑定后,可以通过调用draggable()方法,实现各种拖曳元素的效果,调用格 ...
- 【转】JQuery上传插件Uploadify使用详解及错误处理
转自:http://www.jb51.net/article/43498.htm 关于JQuery上传插件Uploadify使用详解网上一大把,基本上内容都一样.我根据网上的步骤配置完成后,会报一些错 ...
- 15款基于 jQuery模态对话框
在数字世界的竞争已大大增加.这就是为什么要确保网络设计的各个方面都是一流的,这是很重要的.从布局到一些非常小的东西,比如对话框,每一件都需要设计得很好.对话框通常被忽视,但它们可能对访问者有很大的影响 ...
随机推荐
- iOS 检查app版本更新操作
iOS 检查app版本更新操作 1:获取本地安装的版本信息: [NSString stringWithFormat:@"Version %@ (%@)", [[[NSBundle ...
- CKEditor与CKFinder学习--CKFinder源代码改动自己定义上传文件名称
CKFinder的系列文章到眼下应该说基本能够满足开发需求了,只是另一个小细节,CKFinder默认上传的文件名称和源文件名称一致,假设文件名称反复会自己主动加入编号"(1)"&q ...
- 算法笔记_155:算法提高 概率计算(Java)
目录 1 问题描述 2 解决方案 1 问题描述 问题描述 生成n个∈[a,b]的随机整数,输出它们的和为x的概率. 输入格式 一行输入四个整数依次为n,a,b,x,用空格分隔. 输出格式 输出一行 ...
- IOS客户端Coding项目记录(一)
1:UITextField设置出现清除按键 self.textField.clearButtonMode = UITextFieldViewModeWhileEditing; 说明: UITextFi ...
- vue echarts vue-echarts组件使用
1.git地址 https://github.com/ecomfe/vue-echarts 2.使用 (1)安装 npm install vue-echarts --save-dev (2)引入 im ...
- Appium完整安装教程
Appium安装教程 发布时间: 2014-12-11 10:34 作者: 柒月 来源: 51Testing软件测试网采编 字体: 小 中 大 | 上一篇 下一篇 | 打印 | ...
- 基于Python Tornado的在线问答系统
概述 本项目使用最新的Tornado开发.实现了在线提问,回答,评论等功能.使用到Tornado的generator,长轮询等等技术, 支持MySQL的异步连接. 详细 代码下载:http://www ...
- DevExpress实现根据行,列索引来获取RepositoryItem的方法
/// <summary> /// 根据行,列索引来获取RepositoryItem /// </summary> /// <param name="view& ...
- autoHotKey 一些脚本积累
新建test.ahk,然后运行即可. #InstallKeybdHook #Persistent Hotstring("EndChars", "`n") ; 设 ...
- cocos2dx, 重新initWithSpriteFrameName与重新setTexture()+setTextureRect()区别
比如我们有一个sprite是通过createWithSpriteFrameName创建的,现在我们需要为其更换贴图,有两种方法: 一种方法是再次调用createWithSpriteFrameName, ...
