【04】循序渐进学 docker:Dockerfile
写在前面的话
从前面我们简单的了解了镜像,也运行了容器,各种官方的镜像显然无法满足我们自己的需求,我们目的终究是运行自己的业务。
所以,本章节的 Dockerfile 就主要讲怎么在官方镜像的基础上制作我们自己需要的镜像,当然,这里说的只是 Dockerfile 一部分,后续我们会慢慢完善。
将现有容器制作成镜像
制作镜像的方法主要有两种,这是第一种,但不推荐,仅作了解~
【1】运行一个想修改的镜像:
docker run -it --name b2 busybox /bin/sh
在容器中新建 data 目录,并在目录下创建 13.txt 文件,如图:

使用 Ctrl + p + q 退出容器~
【2】提交容器:
docker commit b2 busybox-new:v1.0
为了防止容器里面内容变化,可以在操作之前可以选择将容器暂停,这里由于是测试就不用了~

可以看到新镜像 busybox-new:v1.0 已经制作完成,可以使用它直接运行~
Dockerfile
关键中的关键,但很简单,我先把关键字列出来,再举例:
| 关键字 | 说明 |
|---|---|
| FROM |
必须存在的关键字,用于指明这个镜像的基于哪个镜像进行的操作,如:FROM centos:latest, 如果这个镜像就是基础镜像,不依赖于任何镜像,则使用:FROM scratch |
| LABEL |
相当于脚本的说明,如:LABEL author="Dylan" email="1214966109@qq.com", 在老版本中这个关键字是 MAINTAINER |
| RUN |
运行命令,也就是你要执行的操作,如果多个命令,建议使用 && 连接写成一个, 否则每多一个 RUN 镜像就得多一层,这是我们不能接受的,另外可以配置 \ 换行增强阅读性 |
| WORKDIR | 相当于我们执行 cd 命令,比如我们先 WORKDIR /test,再 WORKDIR demo,其实际就相当于 cd /test/demo |
| ADD |
添加当前目录的文件或者文件夹到指定目录,如果文件时 tar 压缩文件,则会自动解压, 如果文件是下载 url,则不会解压 |
| COPY | 也是添加,但是相对于 ADD 就没有了解压功能 |
| ENV | 设置环境变量,能够被文件调用,并初始化到容器的系统环境变量中,如:ENV MYSQL_VERSION 5.7 |
| CMD |
这个需要结合 RUN 和后面的 ENTRYPOINT 看: RUN 是在构建镜像的时候执行的, CMD 则是在启动容器后默认的启动命令, CMD 会在我们 docker run 的时候如果后面有跟命令就会忽略,多个 CMD 只执行最后一个 |
| ENTRYPOINT | 容器启动时的命令,一定执行 |
| EXPOSE | 服务的端口 |
关于更多的可以参考学习很多官方镜像的 Dockerfile:
https://github.com/docker-library
Dockerfile 实践 - 制作一个 Python Flask 项目镜像
项目的代码是从网上看到的,觉得很好,只有一个文件,所以拿过来了:app.py
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello():
return "Hello Flask!"
if __name__=="__main__":
app.run()
说明:一个简单的 python flask web 服务,访问页面显示 Hello Flask!
【1】首先我们建立相关的目录,把 app.py 文件放在这个目录下:
mkdir python-flask-demo cd python-flask-demo/ vim app.py
这是编写 Dockerfile 的规范,所有相关的文件都放在一个目录,便于管理~
【2】新建 Dockerfile 文件,注意 D 大写,内容如下:
FROM python:2.7 LABEL maintainer="Dylan <1214966109@qq.com>" RUN pip install flask COPY app.py /app/ WORKDIR /app/ EXPOSE 5000 CMD ["python", "app.py"]
有几个值得注意的地方:
1. COPY 到指定目录的时候,后面的目录需要加上 /,否则会被认为是将文件重命名。
2. CMD 我们采用的是 exec 的形式,这也是我们推荐的方式,具体操作就是将命令的每一个参数拆分成列表的一个值就行。
【3】根据 Dockerfile 生成镜像:
这个过程由于需要下载 Python 2.7 的镜像,所以速度稍微慢些~
docker build -t dylan/python-flask-demo:v1.0 .
注意最后的那个 . ,指代当前目录,docker 就会在当前目录寻找 Dockerfile。
由于第一次需要下载,输出内容太多,我这里用第二次构建的图:

可以看出,每一个命令标签就是一个 Step,这就意味着多了一层,这也是我为啥让别写太多层的原因。
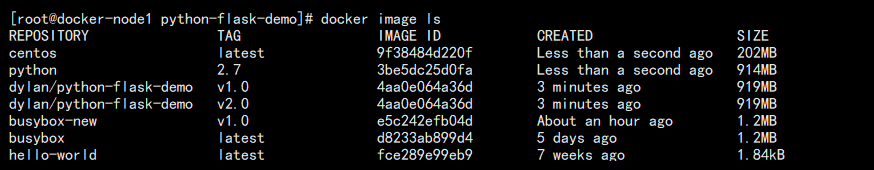
此时我们可以看看创建的镜像:

【4】运行容器:
docker run -it --name flask-demo dylan/python-flask-demo:v1.0
如图:

如果直接这样运行,会发现它运行在前台,只适用于测试阶段,所以需要加个 -d 参数,让容器后台运行。
docker run -it --name flask-demo2 -d dylan/python-flask-demo:v1.0
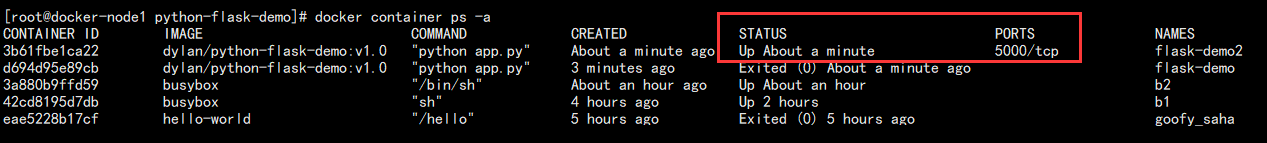
查看结果:

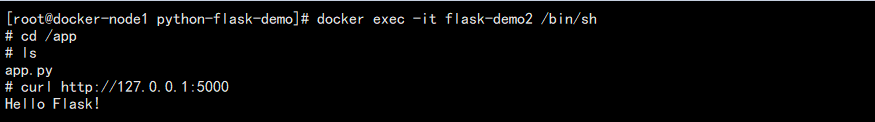
【5】进入容器访问测试:
docker exec -it flask-demo2 /bin/sh
具体操作如图:

至于如何让容器外部访问则是后面的内容~
小结
Dockerfile 是使用 docker 必备技能,就算死记硬背也要记得这些关键字。最后,可以点个 推荐~
【04】循序渐进学 docker:Dockerfile的更多相关文章
- 【01】循序渐进学 docker:到底是啥
写在前面的话 首先说一下,我本身是做运维的,4 年工作,多家公司.所以可能接下来谈到的更多的是一些在工作过程中积累的个人看法.且有些并不具备普遍性,有不合适的地方,全当我在吹牛逼就行. 一开始我们得谈 ...
- 【09】循序渐进学 docker:docker swarm
写在前面的话 至此,docker 的基础知识已经了解的差不多了,接下来就来谈谈对于 docker 容器,我们如何来管理它. docker swarm 在学习 docker swarm 之前,得先知道容 ...
- 【07】循序渐进学 docker:数据持久化
写在前面的话 学到这里相信有心的朋友都发现问题了,我们每次都会去删掉容器,在创建新的容器.那数据怎么办?岂不删库跑路了? 就算不是数据库,假设公司有日志保留的需求,那每一次发布岂不日志都被干掉了? D ...
- 【08】循序渐进学 docker:docker compose
写在前面的话 在之前的操作中,即使是单个容器每次都需要敲很长的命令,当需要多个容器组合着用的时候更加麻烦,此时我们急需找到一种一次配置,随便运行的方法. 这就是这一节重点,单机容器编排工具:docke ...
- 【05】循序渐进学 docker:系统资源和网络
写在前面的话 在上一篇学习 Dockerfile 的时候其实还有几个相当重要得关键中没有谈到,但没关系,在后面的内容会单独提出来一个一个的学习.这里就先谈谈关于资源的控制个容器的网络~ 资源限制 其实 ...
- 【02】循序渐进学 docker:如何安装
写在前面的话 我们接下来的操作都是 CentOS 7.5 以下完成的,为了避免你我结果不一致,建议你也采用 CentOS 7.5,原因如下: 1. 个人几年工作下来经历的公司,包括身边的运维朋友,90 ...
- 【06】循序渐进学 docker:跨主机通信
写在前面的话 目前解决容器跨主机通信的方案有很多种,这里给出的只是其中的一种,而且还不是最好的方案,不过归根结底,大同小异.在学习 docker swarm 之前,大家可以先看看这种. 啥是 over ...
- 【03】循序渐进学 docker:基础命令
写在前面的话 之前谈了啥是 docker 和怎么安装 docker,这里就谈谈 docker 命令的使用,当然,这里的使用可能只是局限于 docker 的增删查改. 另外需要注意的是,为了图片的美观, ...
- .Net Core+cenos7+Docker+Dockerfile 部署实践
因为这段时间比较忙,同时也在抽时间将开发框架转移到 .net Core 上 所以写博客的时间就少了,这次我利用dockerfile成功将.net Core程序部署到了cenos7容器中,特抽时间把我的 ...
随机推荐
- UGUI BUG
UNITY UGUI问题:父类使用 GroupLayout,子类使用contentsize filter时,会出现运行时布局重叠,但隐藏后再显示就会好了.
- hibernate事务配置Aop aop:advisor模式
<!-- 使用HibernateTransactionManager管理hibernate事务 --> <bean id="txManager" class=&q ...
- java算法 第七届 蓝桥杯B组(题+答案) 8.四平方和
8.四平方和 (程序设计) 四平方和定理,又称为拉格朗日定理:每个正整数都可以表示为至多4个正整数的平方和.如果把0包括进去,就正好可以表示为4个数的平方和. 比如:5 = 0^2 + 0^2 + ...
- java求最长公共子串的长度
1这道题目就是给定两个字符串,然后求这两个字符串的最长公共子串的最大长度,假设我的f()方法是来求两个字符串的最大公共子串,从头开始逐一比较,如果相等,则 继续调用这个方法,使得递归的长度+1,如果不 ...
- 【HDU4734】F(x) 【数位dp】
题意 先定义了一个函数F(X)=An*2^n-1+An-1*2^n-2+.....+A1*1.其中Ai为X的第i位的值.对于每组数据给出了两个整数A,B.问不超过B的数中有多少的F值是不超过F(A)的 ...
- 85. Maximal Rectangle 由1拼出的最大矩形
[抄题]: Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing only 1 ...
- 647. Palindromic Substrings 互文的子字符串
[抄题]: Given a string, your task is to count how many palindromic substrings in this string. The subs ...
- Storm+kafka的HelloWorld初体验
从16年4月5号开始学习kafka,后来由于项目需要又涉及到了storm. 经过几天的扫盲,到今天16年4月13日,磕磕碰碰的总算是写了一个kafka+storm的HelloWorld的例子. 为了达 ...
- 基于CacheManager组件的缓存产品配置
一.Couchbase 使用CacheManager组件,在配置Couchbase缓存支持时,由于对配置节cache handle命名规则要求不了解,费了点时间查了源码才明白. section配置节 ...
- myeclipse快捷键记忆
提示 Alt+?自动排版 Ctrl+shift+f自动添加引入包 Ctrl+shift+O切换窗口 Ctrl+F6自动添加set get方法 Alt+shift+s r 查看都是哪里调用了该方法 Ct ...
