vue中axios的深入使用
.jpg)

// 引入模块
import axios from "axios"
import qs from 'qs' // 是否允许跨域
axios.defaults.withCredentials=true; // axios初始化:延迟时间,主路由地址
let instance = axios.create({
baseURL: 'https://easy-mock.com/mock/5b7bb6b9d02c1e7f50b4102f/example/',
timeout: 10000,
}); // 设置拦截器
instance.interceptors.request.use(function(config){
//在发送请求之前做某事
return config;
},function(error){
//请求错误时做些事
return Promise.reject(error);
});
//响应拦截器
instance.interceptors.response.use(function(response){
//对响应数据做些事
return response;
},function(error){
//请求错误时做些事
return Promise.reject(error);
}); // 是否销毁拦截器
// 1.给拦截器起个名称 var myInterceptors = instance.interceptors.requesst.use();
// 2.instance.interceptors.request.eject(myInterceptor); // 请求成功的回调
function checkStatus(res) {
//请求结束成功
if (res.status === 200 || res.status === 304) {
return res.data
}
return {
code: 0,
msg: res.data.msg || res.statusText,
data: res.statusText
}
return res
}
// 请求失败的回调
function checkCode(res) {
if (res.code === 0) {
throw new Error(res.msg)
}
return res
}
//模块化导出
export default {
get(url, params) {
if (!url) return;
return instance({
method: 'get',
url: url,
params,
timeout: 30000
}).then(checkStatus).then(checkCode)
},
post(url, data) {
if (!url) return;
return instance({
method: 'post',
url: url,
data: qs.stringify(data),
timeout: 30000
}).then(checkStatus).then(checkCode)
},
postFile(url, data) {
if (!url) return;
return instance({
method: 'post',
url: url,
data
}).then(checkStatus).then(checkCode)
}
}
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import axios from "./utils/axios"
Vue.prototype.$http = axios;
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
<template>
<div class="home">
<h3>这里是首页</h3> </div>
</template>
<script>
export default {
methods: {
loadData: function () {
let s = new Promise((resolve,reject) => {
this.$http.get("query",{name:"任嘉慧"})
.then(res => {
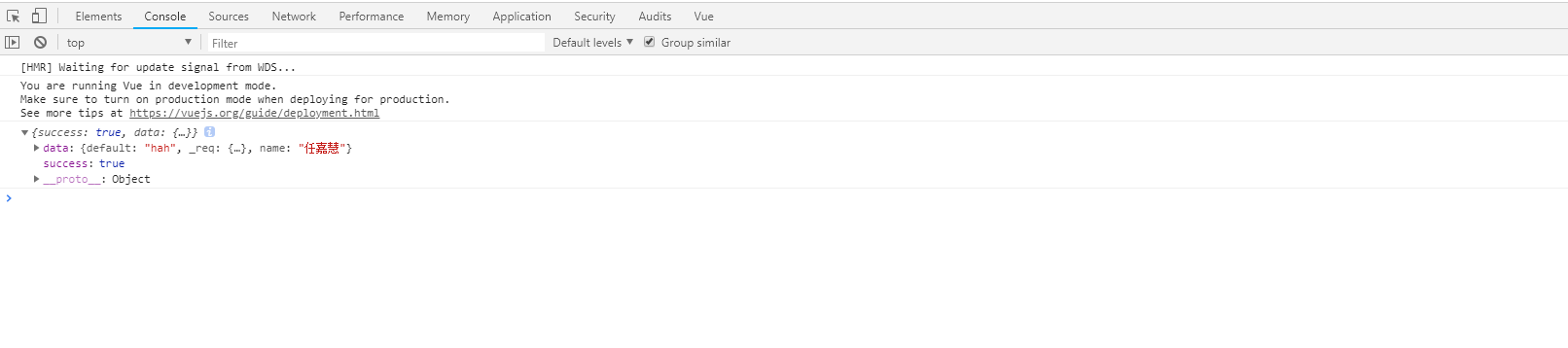
console.log(res);//获取数据
// 可通过resolve发送给后端一些参数:resolve(res.data.xxx);
})
.catch(error => {
console.log(error);
})
});
}
},
mounted () {
this.loadData();
}
}
</script>
<style scoped>
.home {
width: 100%;
flex: 1;
overflow-y: auto;
}
</style>
vue中axios的深入使用的更多相关文章
- vue中Axios请求豆瓣API数据并展示到Swipe中
vue中Axios请求豆瓣API数据并展示到Swipe中 1.首先是安装Axios: 安装方法cnpm install axios --save 等待npm安装完毕: 2.在main.js中引入axi ...
- 聊聊 Vue 中 axios 的封装
聊聊 Vue 中 axios 的封装 axios 是 Vue 官方推荐的一个 HTTP 库,用 axios 官方简介来介绍它,就是: Axios 是一个基于 promise 的 HTTP 库,可以用在 ...
- Vue中axios的封装和api接口的统一管理
更新的是我csdn上的文章,需要的话可以看下,互相学习点击去我的csdn vue中axios的封装 在vue项目和后端交互获取数据时,通常使用axios库,官方文档:https://www.npmjs ...
- vue中axios使用二:axios以post,get,jsonp的方式请求后台数据
本文为博主原创,转载请注明出处 axios在上一篇中讲过:vue中axios使用一:axios做拦截器,axios是请求后台资源的模块,用来请求后台资源. axios本身是支持get,post请求后台 ...
- vue中axios的安装使用
axios是一个基于 promise 的 HTTP 库,在vue中axios是比较常用的网络请求方法. 安装 npm install axios -S 在main.js配置 import axios ...
- vue中axios 配置请求拦截功能 及请求方式如何封装
main.js 中: import axios from '................/axios' axios.js 中: //axios.js import Vue from 'vue' i ...
- vue 中axios 的基本配置和基本概念
axios的基本概念及安装配置方法 ajax:异步请求,是一种无需再重新加载整个网页的情况下,能够更新部分网页的技术 axios:用于浏览器和node.js的基于promise的HTTP客户端 a ...
- vue中Axios的封装和API接口的管理
前端小白的声明: 这篇文章为转载:主要是为了方便自己查阅学习.如果对原博主造成侵犯,我会立即删除. 转载地址:点击查看 如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!! 回归正题 ...
- 初步使用vue中axios
1.下载axios npm install axios --save 2.两种方式使用axios (1)在模块中引入axios 例如:我在用户登陆界面需要使用axios,就在login页面引入,不是全 ...
随机推荐
- 【pytorch】pytorch基础学习
目录 1. 前言 # 2. Deep Learning with PyTorch: A 60 Minute Blitz 2.1 base operations 2.2 train a classifi ...
- windchill10.0&11.0API_chm版百度云
windchill10.0版本和11.0版本的javadoc,也就是api 文件内容 windchill10.0.chm版本的 windchill10.0api.chm版本 百度云链接(免费推荐) 链 ...
- web视频资料百度云分享
韩顺平 struts视频教程(31讲)密码:hsp789 链接:https://pan.baidu.com/s/1kSP4CFt1gpVikRaqQXkFGA 密码:kzvp 韩顺平 spring ...
- "ImportError: cannot import name OVSLegacyKernelSwitch"
My VirtualMachine OS is Ubuntu14.04, Linux. Recently I want to install the mininet in my OS, and I u ...
- C#API函数
API函数是构筑Windows应用程序的基石,是Windows编程的必备利器.每一种Windows应用程序开发工具都提供了间接或直接调用了Windows API函数的方法,或者是调用Windows A ...
- angular js实现开关效果
功能:实现点击排序,再点击排倒序. 实现方法如下 方法一:定义变量实现点击切换true或false,代码为: $scope.lidata = [ {"name ...
- JavaScript高级程序设计-读书笔记(3)
第8章 BOM 1.window对象 (1)全局作用域 BOM的核心对象是window,它表示浏览器的一个实例.在浏览器中,window对象既是通过JavaScript访问浏览器窗口的一个接口,又是E ...
- SPOJ104 HIGH - Highways
本文版权归ljh2000和博客园共有,欢迎转载,但须保留此声明,并给出原文链接,谢谢合作. 本文作者:ljh2000 作者博客:http://www.cnblogs.com/ljh2000-jump/ ...
- 用Chrome查看微信访问需要OAuth2.0网页授权的页面
在PC浏览器打开某网站页面提示页面错误,是因为进行了OAuth2.0网页授权 有以下限制, 1.必须在微信打开 2.微信页面授权 其中第一步比较容易实现,修改下ua(user-agent),让其携带“ ...
- String类自带的字符串处理原生方法
一.取出指定索引的字符 —— 使用charAt()方法 二.字符串与字符数组的转换 三.字符串转大写.先转换成数组,然后再改变ASCII码 四.给定一个字符串,要求判断其是否由数字组成 五.字符串与字 ...
