Android Study 之 初识ButterKnife(8.5.1)及简单运用
LZ-Says:突然间不知道说什么好,祝大家编码无bug吧~
前言
话说,Android开发的兄弟们都知道,每次初始化控件,设置对应的事件。写的那点过程多并且恶心。我们先一块回想下不堪的以前~
那些年。。。
那些年,我们是这样初始化控件:
// 每次的习惯上来写一个initView()方法
tvContent = (TextView) findViewById(R.id.btn_content);
// 遇到项目大的时候。这里面的东西。也曾占领半壁江山。
。。苦不堪言
// 当然也曾封装过方法,避免各种findViewById,可是依然如此。
。
。那些年,我们是这样设置事件:
tvContent.setOnClickListener(this);
// 当然。LZ的习惯依然扔到initView中,让他们尽情的浪荡,放纵~But。骚年。身为一个Android开发,你还能继续忍受这样的不堪的摧残么?
答案当然不能!
那么,接下来为大家带来一个神器。助我们开发高效。快捷~
ButterKnife 闪亮登场
ButterKnife 初识
ButterKnife,又被戏称为黄油刀,至于为什么被戏称为这个。大家能够看以下附上的从官方截取的icon~
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMjQwMDg4NQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast" alt="这里写图片描写叙述" title="">
一块桌布,一个盘子。一个Android小机器人形状的黄油,一把刀。这些合起来被大家戏称为黄油刀。(我说呢。纠结我半天,都搞不懂黄油刀是个什么鬼,这次晓得了)
icon以下简单解释就是为Android 视图(View)提供绑定字段和方法。 也就是说,我们今后能够通过这把刀去替换之前琐碎的初始化~
大家有兴趣的也能够去官网上看看,以下为大家附上官网地址以及GitHub地址捎带的附带个api地址。
官方地址:http://jakewharton.github.io/butterknife/
话说。简单了解之后,还是来点干货吧~不然说只是去哈
首先我们要明确,ButterKnife 是出自Android大神JakeWharton之手的一个开源库,它的作用就是通过注解绑定视图的方法,从而简化代码量(降低我们当年findViewById以及设置事件时编写的大量代码)。
而我们使用一个东西,必须要知道他的优势在哪儿?我用它能给我带来什么方便之处?那么接下来,我们看看这把“黄油刀”有着什么样的优势,从而能简化我们一些代码?
ButterKnife 优势
1. 强大的View绑定,Click事件处理功能以及资源内容。简化代码,提升开发效率;
2. 方便的处理Adapter里的ViewHolder绑定问题。
3. 执行时不会影响APP效率,使用配置方便;
4. 代码清晰,可读性强。
了解完ButterKnife优势后。怀着好奇心,我们看看他都支持哪儿些方面。换句话说就是。我们开发过程中。在什么情况下能够通过使用ButterKnife去降低我们以前的代码量?
ButterKnife 使用场景
- View(视图)绑定:比如初始化控件;
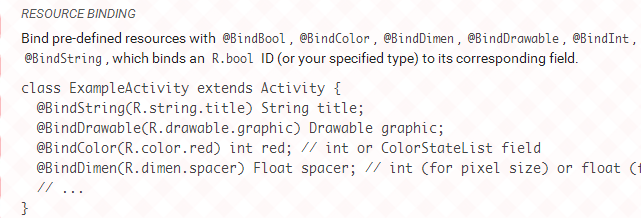
- 资源绑定:比如color,string等;
- 非Activity绑定:这里值得是当时用 fragment 的时候;
- View List 绑定: Adapter 中 ViewHolder,详细使用会在下方解说;
- Listener 绑定:这个就好理解了,也就是平时控件所需监听事件。
ButterKnife 语法
1. activity fragment 绑定与 fragment解绑
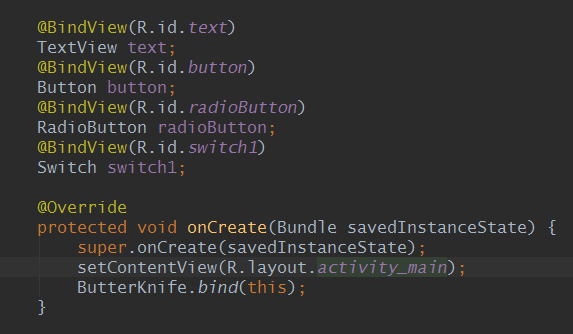
想要使用ButterKnife,简单配置之后。我们还须要在Activity中onCreate()绑定。例如以下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 必须在setContentView()之后绑定
ButterKnife.bind(this);
}而假设使用fragment。官方给出的绑定以及解绑例如以下:
public class FancyFragment extends Fragment {
@BindView(R.id.button1) Button button1;
@BindView(R.id.button2) Button button2;
private Unbinder unbinder;
@Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fancy_fragment, container, false);
// 绑定
unbinder = ButterKnife.bind(this, view);
// TODO Use fields...
return view;
}
@Override public void onDestroyView() {
super.onDestroyView();
// 解绑
unbinder.unbind();
}
}绑定之后,我们一起来看看,经常使用的几种监听通过使用ButterKnife之后,我们又该怎样编写相关事件呢?别急,往下看~
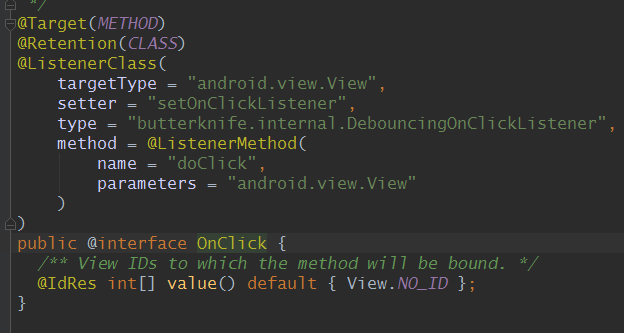
2.单击事件
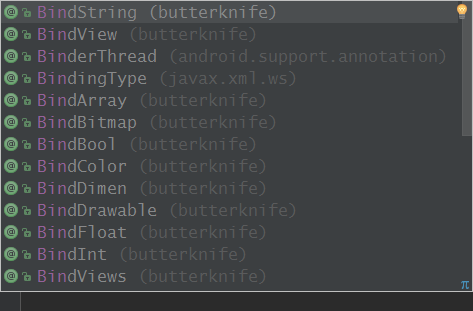
首先我们先看看人家表层提供我们代码中。我们能够得到哪儿些对我们实用的信息
首先明确,targetType(目标类型)为View。setter为setOnClickListener(单击事件监听)。type为ButterKnife封装的单击事件(butterknife.internal.DebouncingOnClickListener),而method中则是name为doClick以及parameters为View类型的俩个參数。而以下的interface接口中须要我们传递一个id。
简单了解后。我们衍生出三种写法。例如以下:
// 写法1
@OnClick(控件ID)
void 方法名() {
//业务逻辑操作
}
// 写法2
@OnClick(控件ID)
void 方法名(控件类型) {
//业务逻辑操作
}
// 写法3
@OnClick(控件ID)
void 方法名(View view) {
//业务逻辑操作
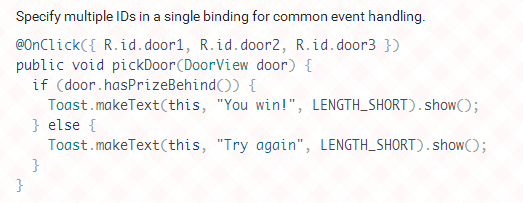
}你能够依照上面指定一个个的写。也能够绑定多个,如官网提供以下写法:
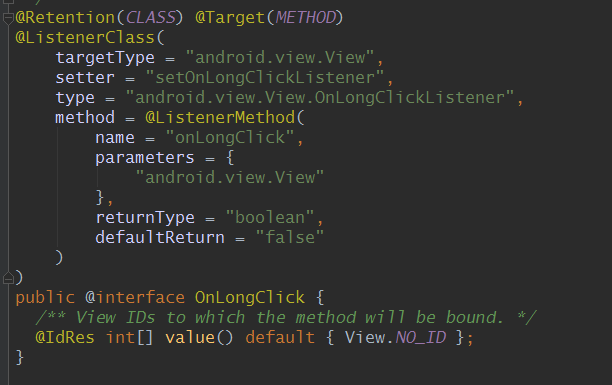
3.长按事件
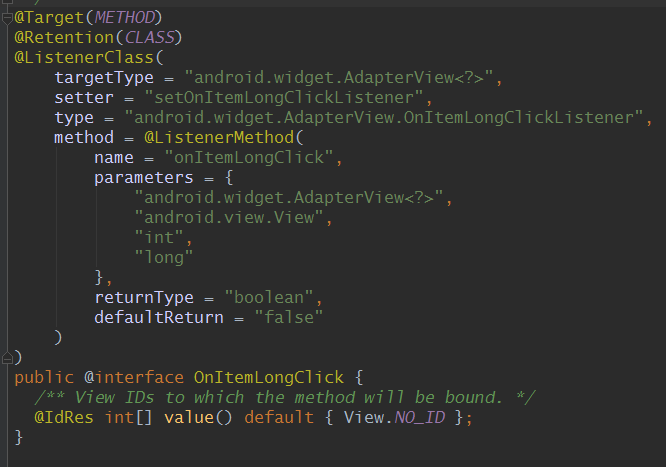
相同依然看人家怎么写的,看看我们能了解到什么
和单击事件对照,长按时间则多出了一个returnType(返回值),且默觉得false。
So,写法例如以下~
// 方法1
@OnLongClick(控件ID)
boolean 方法名(){
// 业务逻辑操作
return false;
}
// 方法2
@OnLongClick(控件ID)
boolean 方法名(控件类型){
// 业务逻辑操作
return false;
}
// 方法3
@OnLongClick(控件ID)
boolean 方法名(View view){
// 业务逻辑操作
return false;
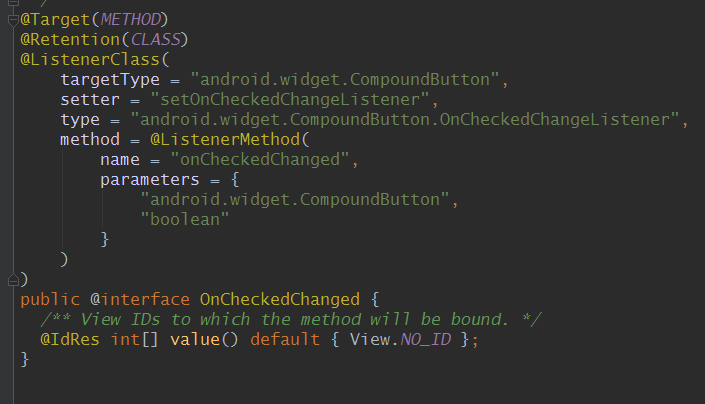
}4.Checked改变事件
老规矩:
改变,一般来说,会提供我们一个标识。去方便我们依据不同的状态去处理不同的逻辑,so…
// 写法1
@OnCheckedChanged(控件ID)
void radioButtonCheckChange(boolean isl) {
// 业务逻辑
}
// 写法2
@OnCheckedChanged(控件ID)
void radioButtonCheckChange(控件类型,boolean isl) {
// 业务逻辑
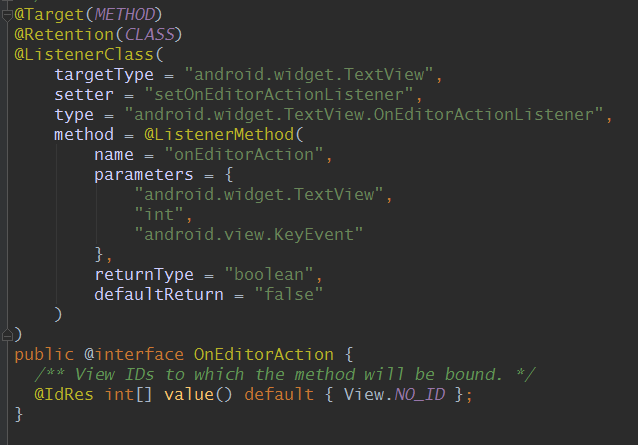
}5.监听软键盘右下角按钮事件
老规矩:
so…经过上面几个大家能够知道,我们仅仅须要对parameters以及是否是returnType重点关注就可以。
// 写法1
@OnEditorAction(控件ID)
boolean 方法名() {
// 业务逻辑操作
return false;
}
// 写法2
// code:状态码
@OnEditorAction(控件ID)
boolean EditTextAction(int code) {
// 业务逻辑操作
return false;
}
// 写法3
// KeyEvent
@OnEditorAction(控件ID)
boolean EditTextAction(KeyEvent keyEvent) {
// 业务逻辑操作
return false;
}
// 写法4
@OnEditorAction(控件ID)
boolean EditTextAction(int code, KeyEvent keyEvent) {
// 业务逻辑操作
return false;
}
// 写法5
@OnEditorAction(控件ID)
boolean EditTextAction(TextView textView,int code, KeyEvent keyEvent) {
// 业务逻辑操作
return false;
}6. EditText内容改变监听事件
因为源代码中内容较长,不方便截图,故截取部分代码做解析。例如以下:
@Target(METHOD)
@Retention(CLASS)
@ListenerClass(
targetType = "android.widget.TextView",
setter = "addTextChangedListener",
remover = "removeTextChangedListener",
type = "android.text.TextWatcher", ---> 这里相同对之前的TextWatcher做了相关处理 ggg
callbacks = OnTextChanged.Callback.class ---> 自己定义枚举,通过枚举类型标识当前操作 666
)
public @interface OnTextChanged {
/** View IDs to which the method will be bound. */
@IdRes int[] value() default { View.NO_ID }; ---> 须要传入ID
/** Listener callback to which the method will be bound. */
Callback callback() default Callback.TEXT_CHANGED; ---> 未改变状态
/** {@link TextWatcher} callback methods. */
enum Callback { ---> 枚举中分为三种相似 未改变 改变前 改变后
/** {@link TextWatcher#onTextChanged(CharSequence, int, int, int)} */
@ListenerMethod(
name = "onTextChanged", ---> 当前标识为 未改变
parameters = {
"java.lang.CharSequence", ---> 用户输入字符
"int", ---> 改变前个数
"int", ---> 測试时,返回0。没整明确代表什么意思
"int" ---> 依据打印结果,推測这个应该是每次添加内容个数
}
)
TEXT_CHANGED,
/** {@link TextWatcher#beforeTextChanged(CharSequence, int, int, int)} */
@ListenerMethod(
name = "beforeTextChanged", ---> 当前标识为 改变前
parameters = {
"java.lang.CharSequence", ---> 用户输入字符
"int", ---> 改变前个数
"int",
"int"
}
)
BEFORE_TEXT_CHANGED,
/** {@link TextWatcher#afterTextChanged(android.text.Editable)} */
@ListenerMethod(
name = "afterTextChanged", ---> 当前标识为 改变后
parameters = "android.text.Editable" ---> 用户输入字符
)
AFTER_TEXT_CHANGED, ---> 我们关注的重点在此。每次仅仅须要监听这个,去做相关处理就可以
}从上得知,关于EditText内容改变事件。我们关注点仅仅在乎改变后的内容格式(个数)是否符合项目需求,而其它能够临时忽略,从而衍生以下写法:
// 内容改变后监听
// Editable editable:用户输入字符
@OnTextChanged(value = 控件ID, callback = 监听类型。改变后取值为:OnTextChanged.Callback.AFTER_TEXT_CHANGED)
void editTextChangeAfter(Editable editable) {
// 业务逻辑
}
// 内容改变前监听
@OnTextChanged(value = 控件ID, callback = 监听类型,改变前取值为:OnTextChanged.Callback.BEFORE_TEXT_CHANGED)
void editTextChangeBefore(CharSequence s, int start) {
// 业务逻辑
}
// 内容未发生改变监听
@OnTextChanged(value = 控件ID, callback = 监听类型。取值为:OnTextChanged.Callback.TEXT_CHANGED)
void editTextChange(CharSequence s, int start) {
// 业务逻辑
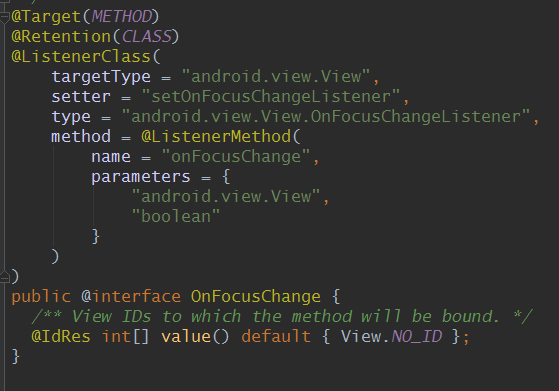
}7. 焦点监听事件
老规矩:
由此可见。例如以下:
@OnFocusChange(控件ID)
void editTextFocus(boolean isl){
// 业务逻辑
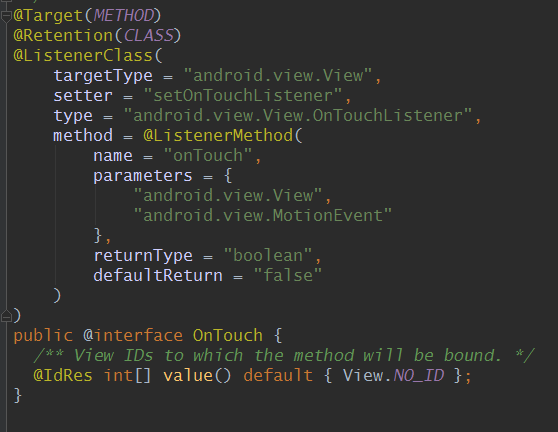
}8. 触摸监听事件
老规矩:
写法例如以下:
@OnTouch(控件ID)
boolean imageView(MotionEvent event){
// 业务逻辑
return false;
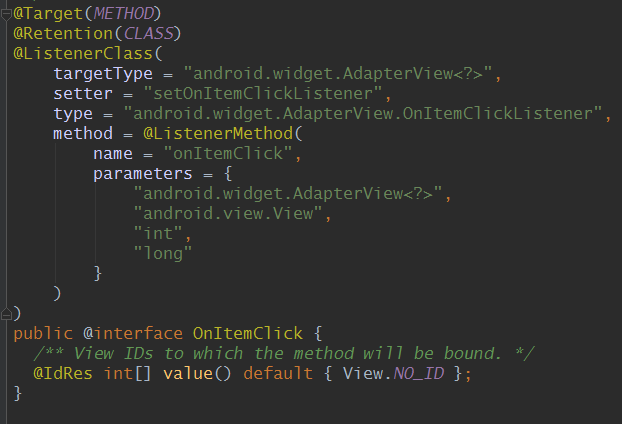
}9. item项单击监听事件
老规矩:
so…
@OnItemClick(控件ID)
void listItemClick(int position){
// 业务逻辑
}10. item项长按监听事件
老规矩:
so…
@OnItemLongClick(R.id.listView)
boolean listItemLongClick(int position) {
Toast.makeText(this, "OnItemLongClick---点击了第" + position + "个", Toast.LENGTH_SHORT).show();
return true;
}ButterKnife 使用注意
1.Activity ButterKnife.bind(this) 必须在 setContentView() 之后,且父类 bind 绑定后,子类不须要再 bind;
2.Fragment 中使用须要传入view:Fragment ButterKnife.bind(this, mRootView);
3.属性布局不能用private or static 修饰,否则会报错。
4.setContentView()不能通过注解实现。(其它的有些注解框架能够)
通过上面简介,相信大家对这把刀已经有了一个初步的理解,那么怎样在Android Studio中通过使用这把刀从而改善我们的代码呢?我们接着往下瞧。
Android Studio使用ButterKnife前期准备操作
想要在Android Studio中使用ButterKnife。首先须要下载安装ButterKnife插件。之后经过简单配置之后方可使用~
第一步:Android Studio集成ButterKnife插件
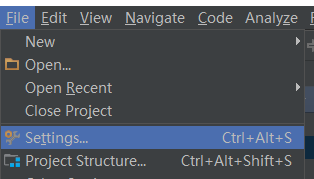
1.点击 File —> Settings… —> 选择 Plugins(也能够使用快捷键 Ctrl+Alt+S)
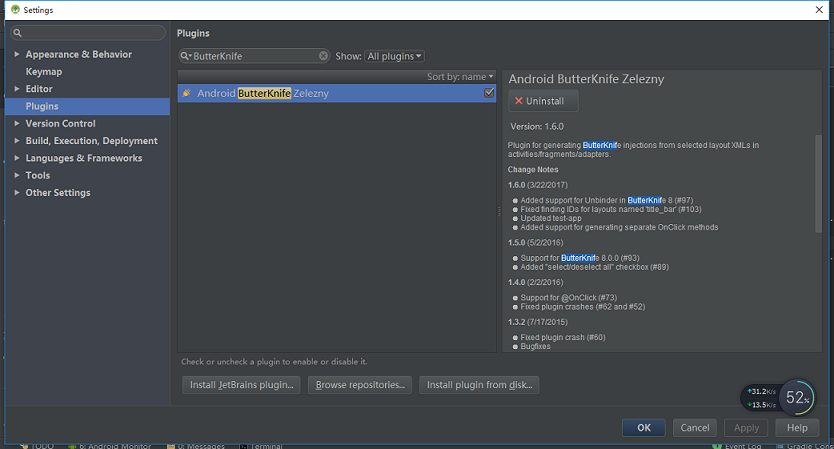
2.输入ButterKnife。选择“Android ButterKnife Zelezny”,点击安装(LZ这里已经安装好了),稍后Android Studio会提示重新启动AS,确认就可以。
3.经过以上简单俩步,我们的Android Studio又get了新技能,那就是:支持ButterKnife插件!
第二步:配置ButterKnife
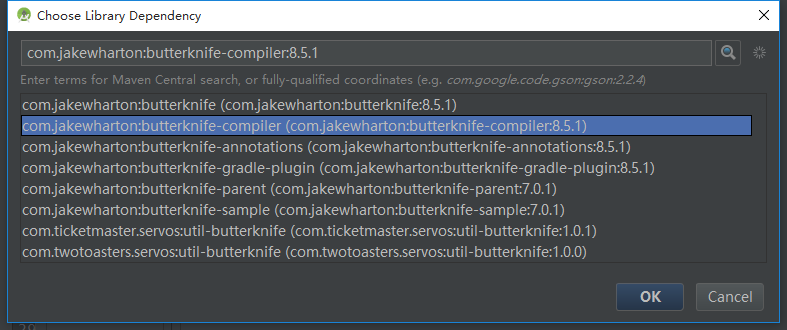
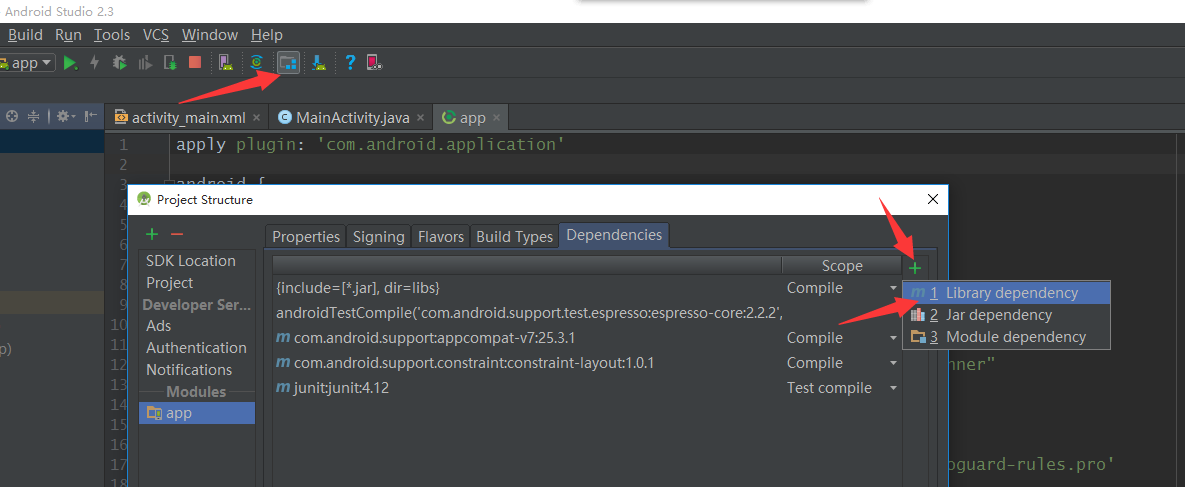
1.使用前,我们须要对ButterKnife进行简单配置( 为我们的项目引入‘com.jakewharton:butterknife-compiler:8.5.1’,’com.jakewharton:butterknife:8.5.1’ ),引入步骤例如以下所看到的:

2.引入完毕之后。我们先来小试牛刀~得瑟得瑟
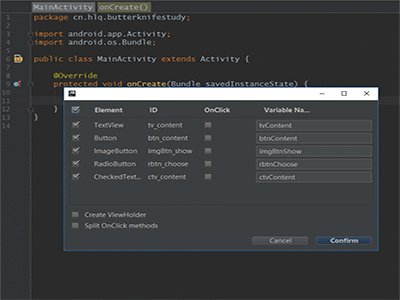
在MainActivity中的onCreate 右键layout,选择Generate… 。Generate ButterKnife Injections,选择要使用注解的控件,点击Confirm
一键可视化操作。方便快捷~
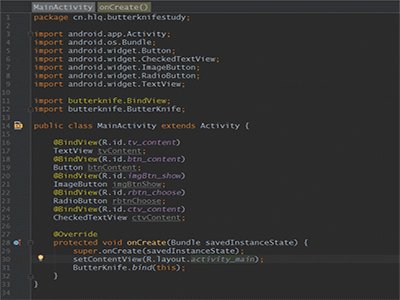
进过上面的配置后,我们能够在项目中尽情的使用ButterKnife各种秀了~
刀法一部曲,玩转经常使用事件监听
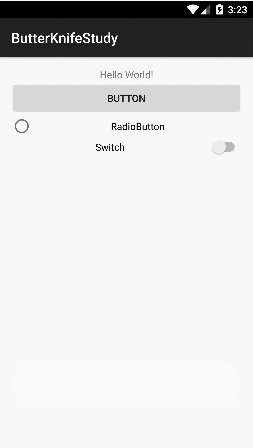
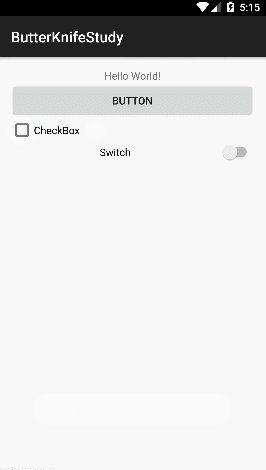
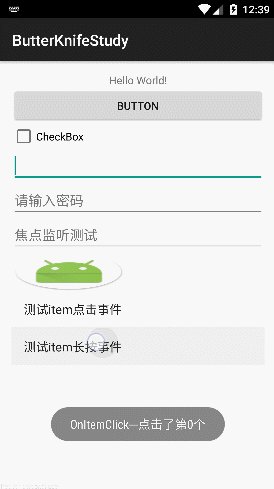
1.在MainActivity布局中新增几个经常使用控件,通过右键layout,选择Generate… ,Generate ButterKnife Injections,选择要使用注解的控件,点击Confirm ,从而生成我们接下来演示根本(后面会有所更改),例如以下图所看到的~
接下来为大家演示相关事件使用,一点点玩转黄油刀
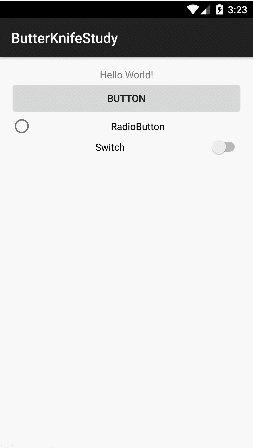
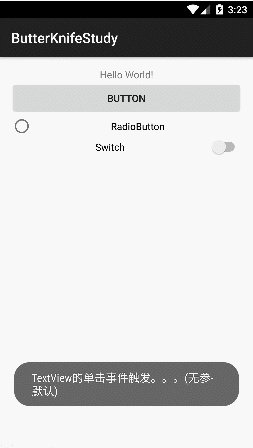
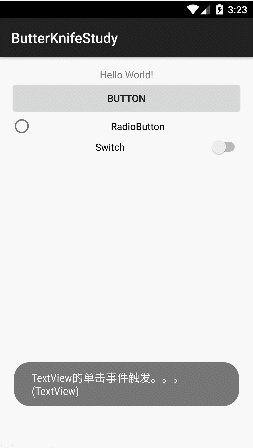
1. 单击事件(以TextView为例)
代码例如以下:
@OnClick(R.id.text)
void textClick() {
Toast.makeText(MainActivity.this, "TextView的单击事件触发。。。(无參-默认)", Toast.LENGTH_SHORT).show();
}
@OnClick(R.id.text)
void textClick(TextView textView){
Toast.makeText(MainActivity.this, "TextView的单击事件触发。。
。(TextView)", Toast.LENGTH_SHORT).show();
}
@OnClick(R.id.text)
void textClick(View view){
Toast.makeText(MainActivity.this, "TextView的单击事件触发。。。
(View)", Toast.LENGTH_SHORT).show();
}执行结果展示:
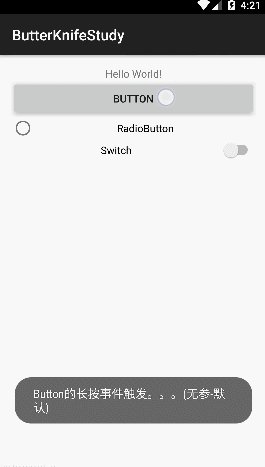
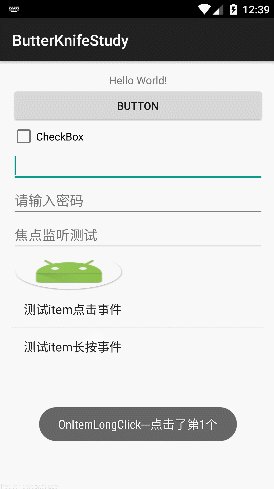
2. 长按事件(以Button为例)
代码例如以下:
@OnLongClick(R.id.button)
boolean buttonLongClick(){
Toast.makeText(MainActivity.this, "Button的长按事件触发。。
。
(无參-默认)", Toast.LENGTH_SHORT).show();
return false;
}
// @OnLongClick(R.id.button)
// boolean buttonLongClick(Button button){
// Toast.makeText(MainActivity.this, "Button的长按事件触发。
。。(TextView)", Toast.LENGTH_SHORT).show();
// return false;
// }
// @OnLongClick(R.id.button)
// boolean buttonLongClick(View view){
// Toast.makeText(MainActivity.this, "Button的长按事件触发。。。(View)", Toast.LENGTH_SHORT).show();
// return false;
// }执行结果例如以下:
这里大家可能会问了,LZ你干嘛要把以下的凝视掉了呢。是不是不能用呢?
确实,一開始没有凝视,执行时候出现异常。提演示样例如以下:
Multiple listener methods with return value specified for ID:2131165193
LZ理解为,这个监听仅仅会为ID(2131165193)返回对应监听。也就是一一对应!
so… 一山不容二虎,除非一公一母啊~
3. Checked改变事件(以CheckBox为例)
代码例如以下:
@OnCheckedChanged(R.id.checkBox)
void radioButtonCheckChange(boolean isl) {
Toast.makeText(MainActivity.this, "CheckBox。
。
。(无參)" + isl, Toast.LENGTH_SHORT).show();
}
@OnCheckedChanged(R.id.checkBox)
void radioButtonCheckChange(CheckBox checkBox,boolean isl) {
Toast.makeText(MainActivity.this, "CheckBox。。。(CheckBox)" + isl, Toast.LENGTH_SHORT).show();
}执行结果例如以下:
4. 监听软键盘右下角按钮事件
代码例如以下:
// @OnEditorAction(R.id.tv_editor_action)
// boolean EditTextAction() {
// Toast.makeText(MainActivity.this, " 点击---通往天堂 无參", Toast.LENGTH_SHORT).show();
// return false;
// }
// @OnEditorAction(R.id.tv_editor_action)
// boolean EditTextAction(int code) {
// Toast.makeText(MainActivity.this, " 点击---通往天堂 code:"+code, Toast.LENGTH_SHORT).show();
// return false;
// }
// @OnEditorAction(R.id.tv_editor_action)
// boolean EditTextAction(KeyEvent keyEvent) {
// Toast.makeText(MainActivity.this, "点击---通往天堂 KeyEvent:"+keyEvent, Toast.LENGTH_SHORT).show();
// return false;
// }
// @OnEditorAction(R.id.tv_editor_action)
// boolean EditTextAction(int code, KeyEvent keyEvent) {
// Toast.makeText(MainActivity.this, "点击---通往天堂 code:"+code+" KeyEvent:"+keyEvent, Toast.LENGTH_SHORT).show();
// return false;
// }
@OnEditorAction(R.id.tv_editor_action)
boolean EditTextAction(TextView textView,int code, KeyEvent keyEvent) {
Toast.makeText(MainActivity.this, textView.getText().toString()+" 点击---通往天堂 code:"+code+" KeyEvent:"+keyEvent, Toast.LENGTH_SHORT).show();
return false;
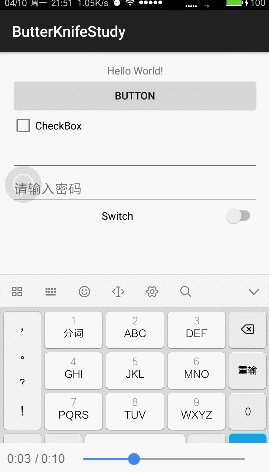
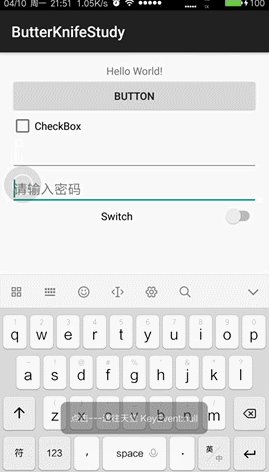
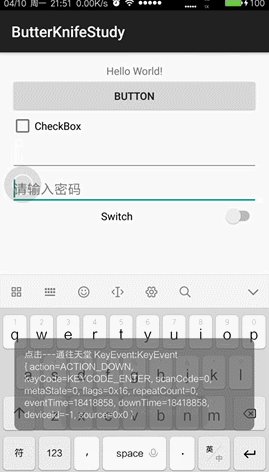
}执行效果下:
5. EditText内容改变监听事件
代码例如以下:
@OnTextChanged(value = R.id.editText, callback = OnTextChanged.Callback.AFTER_TEXT_CHANGED)
void editTextChangeAfter(Editable editable) {
Toast.makeText(MainActivity.this, "改变后内容为:"+editable.toString(), Toast.LENGTH_SHORT).show();
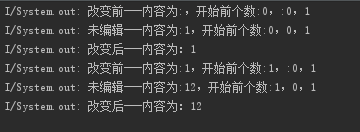
System.out.println("改变后---内容为:"+editable.toString());
}
@OnTextChanged(value = R.id.editText, callback = OnTextChanged.Callback.BEFORE_TEXT_CHANGED)
void editTextChangeBefore(CharSequence s, int start, int before, int count) {
Toast.makeText(MainActivity.this, "编辑内容为:"+s+",開始前个数:"+start, Toast.LENGTH_SHORT).show();
System.out.println("改变前---内容为:"+s+",開始前个数:"+start+",:"+before+","+count);
}
@OnTextChanged(value = R.id.editText, callback = OnTextChanged.Callback.TEXT_CHANGED)
void editTextChange(CharSequence s, int start, int before, int count) {
Toast.makeText(MainActivity.this, "编辑内容为:"+s+",開始前个数:"+start, Toast.LENGTH_SHORT).show();
System.out.println("未编辑---内容为:"+s+",開始前个数:"+start+","+before+"。"+count);
}执行结果例如以下:
6.焦点监听事件
代码例如以下:
@OnFocusChange(R.id.editTextFocus)
void editTextFocus(boolean isl) {
if (isl) {
Toast.makeText(MainActivity.this, "获取焦点" + isl, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "失去焦点" + isl, Toast.LENGTH_SHORT).show();
}
}执行结果例如以下:
7. 触摸监听事件
代码例如以下:
@OnTouch(R.id.imageView)
boolean imageView(MotionEvent event){
System.out.println(event);
return false;
}执行结果例如以下:
04-10 11:47:04.504 32627-32627/cn.hlq.butterknifestudy I/System.out: MotionEvent { action=ACTION_DOWN, actionButton=0, id[0]=0, x[0]=189.8265, y[0]=148.42676, toolType[0]=TOOL_TYPE_FINGER, buttonState=0, metaState=0, flags=0x0, edgeFlags=0x0, pointerCount=1, historySize=0, eventTime=6743683, downTime=6743683, deviceId=1, source=0x1002 }
8. item单击以及长按监听事件
代码例如以下:
@OnItemClick(R.id.listView)
void listItemClick(int position){
Toast.makeText(this,"OnItemClick---点击了第"+position+"个",Toast.LENGTH_SHORT).show();
}
@OnItemLongClick(R.id.listView)
boolean listItemLongClick(int position) {
Toast.makeText(this, "OnItemLongClick---点击了第" + position + "个", Toast.LENGTH_SHORT).show();
return true;
}执行结果例如以下:
想必大家通过以上已经掌握这套刀法基本使用了。那么上面曾说过,还能够对Adapter进行改造,从而节省开发过程中一些编码,那就一块瞅瞅呗~
刀法二部曲,巧用Adapter
创建一个item_layout作为接下来演示用~
<?
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:id="@+id/item_username"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"/>
<TextView
android:id="@+id/item_userPwd"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"/>
</LinearLayout>
非常easy。没什么东西,接下来看adapter~
package cn.hlq.butterknifestudy.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
import butterknife.BindView;
import butterknife.ButterKnife;
import cn.hlq.butterknifestudy.R;
import cn.hlq.butterknifestudy.model.Student;
/**
* Created by HLQ on 2017/4/11 0011.
*/
public class ListViewAdapter extends BaseAdapter {
private Context context;
private List<Student> stuList = new ArrayList<Student>();
public ListViewAdapter(Context context, List<Student> stuList) {
this.context = context;
this.stuList = stuList;
}
@Override
public int getCount() {
return stuList != null ? stuList.size() : 0;
}
@Override
public Object getItem(int position) {
return stuList != null ?
stuList.get(position) : null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.item_listview_show, null);
viewHolder = new ViewHolder(convertView);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
Student stu = stuList.get(position);
viewHolder.itemUsername.setText(stu.getUserName());
viewHolder.itemUserPwd.setText(stu.getUserPwd());
return convertView;
}
static class ViewHolder {
@BindView(R.id.item_username)
TextView itemUsername;
@BindView(R.id.item_userPwd)
TextView itemUserPwd;
ViewHolder(View view) {
ButterKnife.bind(this, view);
}
}
}
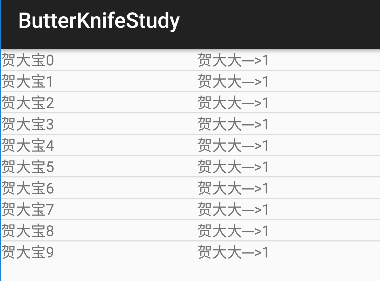
执行结果为:
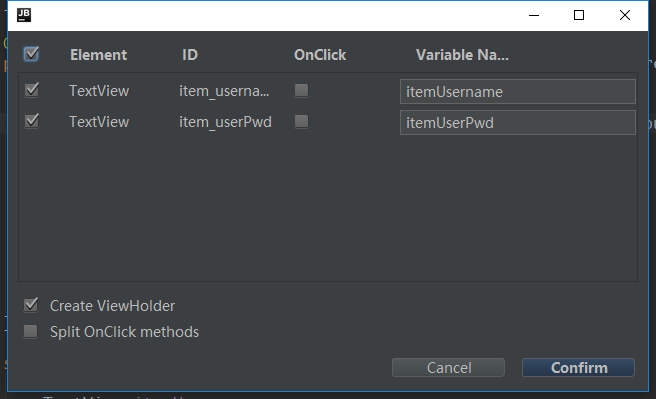
在此告诉大家一个小秘密。你能够直接右键layout,在生成注解时,选择自己主动创建ViewHolder,例如以下图:
是不是相当方便?
在此。顺便捎带脚的介绍下,怎样使用这把刀玩玩资源内容呢?
// 初始化指定默认值
@BindString(R.string.app_test)
String titleContent;
lvTitle.setText(titleContent);执行结果例如以下:
除以上,刀法中还包括对以下支持。大家有兴趣自己了解就可以,没什么难度了
并且官方上也提供了一些主要的使用。例如以下:
刀法三部曲BaseActivity封装。进一步简化代码
通常我们会封装一个BaseActivity。里面写好经常使用内容。之后activity继承此BaseActivity。
相同我们也能够在此进行初始化。避免我们多次初始化。看以下一波代码~
package com.heliquan.butterknife.base;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.support.annotation.LayoutRes;
import android.view.KeyEvent;
import android.view.View;
import android.view.ViewGroup;
import butterknife.ButterKnife;
import butterknife.Unbinder;
/**
* created by heliquan at 2017年4月14日
*/
public abstract class BaseActivity extends Activity {
private Unbinder unbinder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 必须重写setContentView()的三个方法。不然会出现子类继承无效。详细原因没有深入了解
setContentView(getContentViewId());
unbinder = ButterKnife.bind(this);
}
@Override
public void setContentView(@LayoutRes int layoutResID) {
super.setContentView(layoutResID);
unbinder = ButterKnife.bind(this);
}
@Override
public void setContentView(View view) {
super.setContentView(view);
unbinder = ButterKnife.bind(this);
}
@Override
public void setContentView(View view, ViewGroup.LayoutParams params) {
super.setContentView(view, params);
unbinder = ButterKnife.bind(this);
}
/**
* 获取内容id
*/
protected abstract int getContentViewId();
/**
* 初始化View
*/
protected abstract void initView();
@Override
protected void onDestroy() {
super.onDestroy();
unbinder.unbind();
}
/**
* 依据id返回资源内容
*
* @param context
* @param strId
* @return
*/
protected String getStrResource(Activity activity, int strId) {
return activity.getResources().getString(strId);
}
/**
* 监听返回按钮,点击返回finish当前页面
*
* @param keyCode
* @param event
* @return
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {
finish();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
结束语
看到这里,想必大家已经基本对这套刀法有所了解以及能够基本运用了。感谢大家观看,如有不到之处。欢迎交流~
代码查看以及下载地址
1.GitHub查看地址: https://github.com/HLQ-Struggle/ButterKnifeStudy。
2.CSDN下载地址:http://download.csdn.net/detail/u012400885/9810345。
參考资源地址
Android Study 之 初识ButterKnife(8.5.1)及简单运用的更多相关文章
- 【Android】如何实现ButterKnife
如何实现ButterKnife ButterKnife的原理简述 示例代码ButterKnifeProcedure Pluggable Annotation Processing 注解处理器 Java ...
- Android开发之初识Camera图像采集
/* * Android开发之初识camera图像采集 * 北京Android俱乐部群:167839253 * Created on: 2011-8-24 * Author: blueeagle * ...
- Android注解利器:ButterKnife 的基本使用
前言 ButterKnife 简介 ButterKnife是一个专注于Android系统的View注入框架,可以减少大量的findViewById以及setOnClickListener代码,可视化一 ...
- Android注解框架实战-ButterKnife
文章大纲 Android注解框架介绍 ButterKnife实战 项目源码下载 一.框架介绍 为什么要用注解框架? 在Android开发过程中,我们经常性地需要操作组件,操作方法有findVie ...
- CSharp程序员学Android开发---1.初识AndriodIDE,掌握工具使用
最近公司组织项目组成员开发一个Android项目的Demo,之前没有人有Andoid方面的开发经验,都是开发C#的. 虽说项目要求并不是很高,但是对于没有这方面经验的人来说,第一步是最困难的. 项目历 ...
- Android零基础入门第45节:GridView简单使用
原文:Android零基础入门第45节:GridView简单使用 前面一共用了8期来学习ListView列表的相关操作,其实学习的ListView的知识完全适用于AdapterView的其他子类,如G ...
- Android项目开发全程(二)--Afinal用法简单介绍
本篇博文接上篇的<Android项目开发全程(一)--创建工程>,主要介绍一下在本项目中用到的一个很重要的框架-Afinal,由于本系列博文重点是项目开发全程,所以在这里就先介绍一下本项目 ...
- Android混淆、反编译以及反破解的简单回顾
=========================================================================虽然反编译很简单,也没下面说的那么复杂,不过还是转了过 ...
- Android 进程常驻(5)----开机广播的简单守护以及总结
这是一个轻量级的库,配置几行代码.就能够实如今android上实现进程常驻,也就是在系统强杀下,以及360获取root权限下.clean master获取root权限下都无法杀死进程 支持系统2.3到 ...
随机推荐
- java多线程知识汇总(三)如何选择锁?如何加锁
1.锁,保证的是被锁的代码,一次执行完毕才能被其他线程执行,锁保证了一个线程执行过程中不被其他线程打断.以保证数据的准确性. 2.数据的读写过程,是有冲突的,当一个线程正在读数据,另一个线程正在写同一 ...
- 怎样加入cocostudio生成的UI到项目
cocos2dx版本号:cocos2d-x-3.2alpha0 cocostudio版本号:V1.4.0.1 1.将cocostudio生成的UI文件复制到项目Resources目录 2.加入头文件, ...
- WebKit 在 Windows 平台下编译小结
虽然WebKit 已经越来越多的被广大程序员接受,但其编译过程却非常之痛苦.下面将我编译WebKit 代码的经验与大家分享. 1) 获取WebKit 源代码 WebKit 源代码是使用Subversi ...
- python接口自动化10-token登录
前言 有些登录不是用cookie来验证的,是用token参数来判断是否登录. token传参有两种一种是放在请求头里,本质上是跟cookie是一样的,只是换个单词而已:另外一种是在url请求参数里,这 ...
- faked 一个用于 mock 后端 API 的轻量工具
一.简介 faked 是一个在前端开发中用于 mock 服务端接口的模块,轻量简单,无需要在本地启动 Server 也无需其它更多的资源,仅在浏览器中完成「请求拉截」,配合完整的「路由系统」轻而易举的 ...
- Android(安卓)开发通过NDK调用JNI,使用opencv做本地c++代码开发配置方法 边缘检测 范例代码
以前写过两个Android开发配置文档,使用NDK进行JNI开发,这样能够利用以前已经写好的C++代码. 前两篇博客地址: http://blog.csdn.net/watkinsong/articl ...
- 【实践】简洁大方的summernote 富文本编辑器插件的用发——小技巧
前面说到summernote 的上传,可是我要知道怎么获取内容呀,很简单调用一下函数便可: 获取内容: $("#user-work-content").summernote(&qu ...
- 让Netty入门变得简单
让Netty入门变得简单 https://mp.weixin.qq.com/s/MBnbLmCmFJo0QK9WNwXrXQ 如果先启动nettyClient就不会有nettyServer输出了: p ...
- RS导出Excel交叉表角对应的列占用多列问题
在Cognos报表展示的时候,很多用户为了计算会把数据报表导出成excel然后再做统计,于是乎我做的一张报表导出成Excel的时候就出现了这样的问题 从上图可以看出交叉表角对应的列 ‘一级手术’和‘二 ...
- 最佳实践扩展Windows窗体DataGridView控件 .net 4.5 附示例代码
Windows窗体DataGridView控件的性能调优.net 4.5 在处理大量数据时, DataGridView 控制可以消耗大量的内存开销,除非你仔细地使用它. 在客户有限的内存,你可以避 ...