伪ajax操作
什么是伪Ajax操作?
说白了就是假的ajax操作,但是它和正常的ajax操作的目的是一样的,把前端的信息发送到后台
先看一下代码吧!
ajax.html
<form action="/ajax_json/" method="POST" target="ifm1"> <!--伪ajax发送,target="ifm1" 使form和iframe建立关系,表单提交通过ifram提交给后台-->
<iframe id="ifm1" name="ifm1" ></iframe>
<input type="text" name="username" />
<input type="text" name="email" />
<input type="submit" onclick="sumitForm();" value="Form提交"/>
</form> <script type="text/javascript" src="/static/jquery-1.12.4.js"></script>
<script> function getXHR(){ // 兼容函数
var xhr = null;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP"); //创建IE特殊对象
}
return xhr;
}
function sumitForm(){ //伪操作
$('#ifm1').load(function(){
var text = $('#ifm1').contents().find('body').text();
var obj = JSON.parse(text);
})
</script>
views.py
def ajax(request):
return render(request, 'ajax.html')
def ajax_json(request):
import time time.sleep(3)
print(request.POST) #打印request.POST内的内容
ret = {'code': True , 'data': request.POST.get('username')}
import json
return HttpResponse(json.dumps(ret)) #向前台发送ret,利用json.dumps()将ret变为字符串
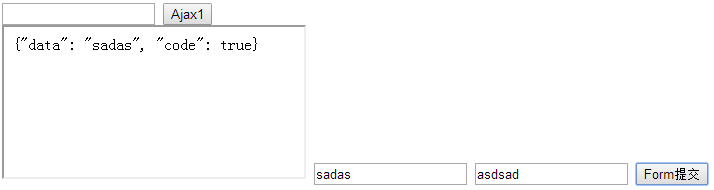
前端的网页显示为:

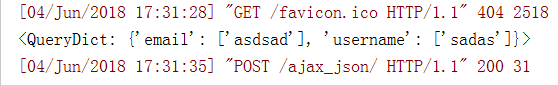
后台接收的效果为:

利用iframe没有通过ajax直接实现了ajax功能,所以称作这为伪ajax操作
伪ajax操作的更多相关文章
- Django(九)下:Ajax操作、图片验证码、KindEditor使用
三.Ajax操作 ajax操作基于浏览器的xmlHttpRequest对象,IE低版本是另外一个对象,jQuery 1 版本对那两个对象做了封装,兼容性最好,2 .3版本不再支持IE低版本了. Aja ...
- 33)django-原生ajax,伪ajax
一:概述 对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上. 1.传统的Web应用 一个简单操作 ...
- 原生ajax与伪ajax
原生ajax源码 function GetXHR(){ var xhr = null; if(XMLHttpRequest){ xhr = new XMLHttpRequest(); #如果没有XML ...
- 伪ajax上传文件
伪ajax上传文件 最近在折腾伪ajax异步上传文件. 网上搜索了一下,发现大部分方法的input file控件都局限于form中,如果是在form外的呢? 必须动态生成一个临时form和临时if ...
- 手动(原生ajax)和自动发送ajax请求 伪ajax(Ifrname)
自动发送 ---> 依赖jQuery文件 实例-->GET请求: function AjaxSubmit() { $.ajax({ url:'/data', type:"GET ...
- Python学习-前台开发-ajax操作
概述 对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上. 1.传统的Web应用 一个简单操作需要 ...
- 【Java EE 学习 33 上】【JQuery样式操作】【JQuery中的Ajax操作】【JQuery中的XML操作】
一.JQuery中样式的操作 1.给id=mover的div采用属性增加样式.one $("#b1").click(function(){ $("#mover" ...
- jquery的常用ajax操作
$.ajax() 定义和用法 ajax() 方法通过 HTTP 请求加载远程数据. 该方法是 jQuery 底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等.$.ajax() ...
- jQuery Ajax 操作函数及deferred对象
jQuery Ajax 操作函数 jQuery 库拥有完整的 Ajax 兼容套件.其中的函数和方法允许我们在不刷新浏览器的情况下从服务器加载数据. 函数 描述 jQuery.ajax() 执行异步 H ...
随机推荐
- c语言基础笔记
一 :数据类型 1.float类型,在输出的时候可以使用 .数字 来把浮点数精确到小数点后几位,比如 printf("%.3f",float)精确到小数点后三位,不足补0 2.字 ...
- 最简单的Linux下apache+mysql+php安装
转载:http://www.jb51.net/article/29843.htm ubuntu下需要先更新系统后 流程笔记: 1.打开终端,输入“sudo apt-get install apache ...
- SpringMVC源码剖析(五)-消息转换器HttpMessageConverter
原文链接:https://my.oschina.net/lichhao/blog/172562 #概述 在SpringMVC中,可以使用@RequestBody和@ResponseBody两个注解,分 ...
- postman优缺点
postman优缺点分析 优点:门槛低,上手快 优点: 脚本语言是js 优点:自带各种代码模块 优点:跨平台 优点: 免费版就已经非常强大了,支持http,https协议 优点:有命令行版本,newm ...
- [二十三]SpringBoot 之 redis
本文章牵涉到的技术点比较多:spring Data JPA.Redis.Spring MVC,Spirng Cache,所以在看这篇文章的时候,需要对以上这些技术点有一定的了解或者也可以先看看这篇文章 ...
- (转)slf4j+logback将日志输出到控制台
因为博主不允许转载...这边做链接记录 http://blog.csdn.net/gsycwh/article/details/52972946
- ORM框架SQLAlchemy使用学习
参考源:http://blog.csdn.net/fgf00/article/details/52949973 一.ORM介绍 如果写程序用pymysql和程序交互,那是不是要写原生sql语句.如果进 ...
- QT模态对话框及非模态对话框
QT模态对话框及非模态对话框 模态对话框(Modal Dialog)与非模态对话框(Modeless Dialog)的概念不是Qt所独有的,在各种不同的平台下都存在.又有叫法是称为模式对话框,无模式对 ...
- 线段树之Sum
题面: 给定一数列,规定有两种操作,一是修改某个元素,二是求区间的连续和. Input: 输入数据第一行包含两个正整数n,m(n<=100000,m<=500000),以下是m行, 每行有 ...
- 【JavaScript】Json
一.前言 接着上一章的内容,继续js的学习. 二.内容 解析与序列化 JSON.stringify() —— 将js对象序列化为JSON字符串,接收三个参数:1.js对象2 ...
