Android -- 图像处理(信息量超大)
Android的图像处理提供的API很帮,但是不适合用来写游戏,写游戏还是用专门的引擎比较好。
Android的图像处理还有3D的处理的API,感觉超屌。
我先分享一下Android的一般的处理,比如平移、翻转等:
缩放、旋转、平移、镜面、倒影
- 缩放
- Bitmap bitmap1 = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
- img_one.setImageBitmap(bitmap1);
- Bitmap alterBitmap = Bitmap.createBitmap(bitmap1.getWidth(),bitmap1.getHeight(),bitmap1.getConfig());
- Canvas canvas = new Canvas(alterBitmap);
- Paint paint = new Paint();
- paint.setColor(Color.BLACK);
- Matrix matrix = new Matrix();
- matrix.setValues(new float[]{
- 0.5f, 0, 0,
- 0, 1, 0,
- 0, 0, 1
- });
- //matrix.setScale(2.0f, 1);
- canvas.drawBitmap(bitmap1, matrix, paint);
- img_two.setImageBitmap(alterBitmap);
- 旋转
- Matrix matrix = new Matrix();
- //matrix.setRotate(180,bitmap1.getWidth()/2,bitmap1.getHeight()/2);
- matrix.setRotate(15);
- //消除锯齿
- paint.setAntiAlias(true);
- 平移
- Matrix matrix = new Matrix();
- //这个是当drawBitmap()的时候才发生变化
- //matrix.setTranslate(10, 10);
- //执行这句话就发生平移
- matrix.postTranslate(10, 10);
- 镜子
- Matrix matrix = new Matrix();
- //这个图片要选择左右不对称的效果才明显
- matrix.setScale(-1, 1);
- matrix.postTranslate(bitmap1.getWidth(), 0);
- 倒影
- Matrix matrix = new Matrix();
- matrix.setScale(1, -1);
- matrix.postTranslate(0, bitmap1.getHeight());
合成
方法主要就是把两张图分别画在Canvas上,Android的提供了API去设置这两张图片的合成形式:
- iv = (ImageView) findViewById(R.id.iv);
- Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.appstore);
- Bitmap alterBitmap = Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(),bitmap.getConfig());
- Canvas canvas = new Canvas(alterBitmap);
- Paint paint = new Paint();
- paint.setColor(Color.BLACK);
- //这里是合成形式
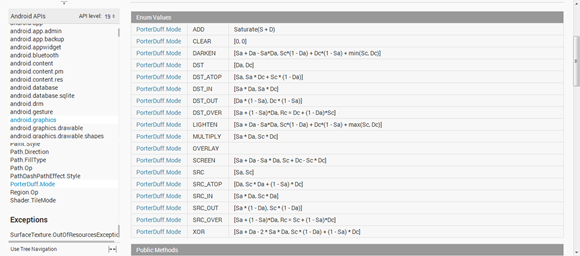
- paint.setXfermode(new PorterDuffXfermode(android.graphics.PorterDuff.Mode.DARKEN));
- canvas.drawBitmap(bitmap, new Matrix(), paint);
- Bitmap ic_luncher = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
- canvas.drawBitmap(ic_luncher, new Matrix(), paint);
- iv.setImageBitmap(alterBitmap);

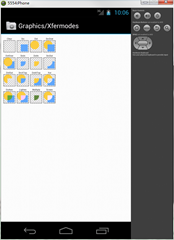
这里是手册上写的,我们可以打开API Demos看一下效果:


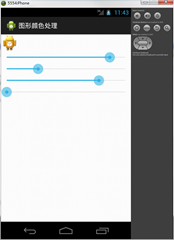
颜色处理
android中可以通过颜色矩阵(ColorMatrix类)方面的操作颜色,颜色矩阵是一个5x4 的矩阵。

矩阵的运算规则是矩阵A的一行乘以矩阵C的一列作为矩阵R的一行,C矩阵是图片中包含的ARGB信息,R矩阵是用颜色矩阵应用于C之后的新的颜色分量,运算结果如下:
R' = a*R + b*G + c*B + d*A + e;
G' = f*R + g*G + h*B + i*A + j;
B' = k*R + l*G + m*B + n*A + o;
A' = p*R + q*G + r*B + s*A + t;
颜色矩阵并不是看上去那么深奥,其实需要使用的参数很少,而且很有规律第一行决定红色第二行决定绿色第三行决定蓝色,第四行决定了透明度,第五列是颜色的偏移量。
- bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
- alterBitmap = Bitmap.createBitmap(bitmap.getWidth(),bitmap.getHeight(),bitmap.getConfig());
- canvas = new Canvas(alterBitmap);
- paint = new Paint();
- paint.setColor(Color.BLACK);
- matrix = new Matrix();
- final ColorMatrix cm = new ColorMatrix();
- paint.setColorFilter(new ColorMatrixColorFilter(cm));
- paint.setAntiAlias(true);
- canvas.drawBitmap(bitmap, matrix, paint);
- iv.setImageBitmap(alterBitmap);
- sb1.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
- @Override
- public void onStopTrackingTouch(SeekBar seekBar) {
- int progress = seekBar.getProgress();
- System.out.println("progress1--->"+progress);
- cm.set(new float[]{
- progress/128.0f,0,0,0,0,
- 0,1,0,0,0,
- 0,0,1,0,0,
- 0,0,0,1,0
- });
- paint.setColorFilter(new ColorMatrixColorFilter(cm));
- canvas.drawBitmap(bitmap, matrix, paint);
- iv.setImageBitmap(alterBitmap);
- }
- }

我是天王盖地虎的分割线
源代码:http://pan.baidu.com/s/1dD1Qx01
图形合成.zip
图形颜色处理.zip
图形变换.zip
转载请注明出处:http://www.cnblogs.com/yydcdut
Android -- 图像处理(信息量超大)的更多相关文章
- android 图像处理系列合集
为了便于大家对滤镜算法的学习,以后发布的图像处理滤镜系列帖子会在这里汇总,本人第一次写合集,写得不好的地方大家请见谅,手头上虽然有一些滤镜的算法,但是大多不是android版的,教程里的代码大多是我借 ...
- Android图像处理实例教程
Android图像处理实例教程 原始出处 http://vaero.blog.51cto.com/4350852/856750
- Android图像处理1
项目开发要用,在慕课中学习了一下关于Android图像处理的相关功能,并进行了整理. 在Android中,我们通过最基本的改变图像的RGBA值,改变图像的颜色与饱和度. Android中有ColorM ...
- Android图像处理 - 高斯模糊的原理及实现
欢迎大家前往云+社区,获取更多腾讯海量技术实践干货哦~ 由 天天P图攻城狮 发布在云+社区 作者简介:damonxia(夏正冬),天天P图Android工程师 前言 高斯模糊是图像处理中几乎每个程序员 ...
- android图像处理系列之四-- 给图片添加边框(上)
图片处理时,有时需要为图片加一些边框,下面介绍一种为图片添加简单边框的方法. 基本思路是:将边框图片裁剪成八张小图片(图片大小最好一致,不然后面处理会很麻烦),分别对应左上角,左边,左下角,下边,右下 ...
- android图像处理系列之五-- 给图片添加边框(中)
前面一篇讲到给图片加边框的方式,只能给图片加一些有规则的边框,如果想加一些比较精美的效果,就有点麻烦了.下面就给出解决这个问题的思路. 思路是:一些比较精美的花边图片我们是很难用代码控制,就目前本人水 ...
- android图像处理系列之四--给图片添加边框(上)
图片处理时,有时需要为图片加一些边框,下面介绍一种为图片添加简单边框的方法. 基本思路是:将边框图片裁剪成八张小图片(图片大小最好一致,不然后面处理会很麻烦),分别对应左上角,左边,左下角,下边,右下 ...
- android图像处理系列之五--给图片添加边框(中)
前面一篇讲到给图片加边框的方式,只能给图片加一些有规则的边框,如果想加一些比较精美的效果,就有点麻烦了.下面就给出解决这个问题的思路. 思路是:一些比较精美的花边图片我们是很难用代码控制,就目前本人水 ...
- android图像处理系列之七--图片涂鸦,水印-图片叠加
图片涂鸦和水印其实是一个功能,实现的方式是一样的,就是一张大图片和一张小点图片叠加即可.前面在android图像处理系列之六--给图片添加边框(下)-图片叠加中也讲到了图片叠加,里面实现的原理是直接操 ...
随机推荐
- 为什么ArrayList remove报错
不报错 List<String> userNames = new ArrayList<String>() {{ add("Hollis"); add(&qu ...
- 无框架完整搭建安卓app及其服务端(一)
技术背景: 我的一个项目做的的是图片处理,用 python 实现图片处理的核心功能后,想部署到安卓app中,但是对于一个对安卓和服务器都一知半解的小白来说要现学的东西太多了. 而实际上,我们的项目要求 ...
- xss可用事件
onabort onafterprint onbeforeprint onbeforeunload onblur oncanplay oncanplaythrough onchange onclick ...
- python统计文本中每个单词出现的次数
.python统计文本中每个单词出现的次数: #coding=utf-8 __author__ = 'zcg' import collections import os with open('abc. ...
- FastReport.Net使用:[23]图表(Chart)控件
图表基本设置 1.拖放一个图表控件到报表设计界面中. 2.右键菜单“编辑”或者双击图表进入图表编辑器 3.将原有的簇状柱状图删除,添加圆环图 4.绑定数据源,并且指定X,Y轴数据. X轴数据为科目名称 ...
- java8新特性——Stream API
Java8中有两大最为重要得改变,其一时Lambda表达式,另外就是 Stream API了.在前面几篇中简单学习了Lambda表达式得语法,以及函数式接口.本文就来简单学习一下Stream API( ...
- [BZOJ3203][SDOI2013]保护出题人(凸包+三分)
https://www.cnblogs.com/Skyminer/p/6435544.html 先不要急于转化成几何模型,先把式子化到底再对应到几何图形中去. #include<cstdio&g ...
- [BZOJ1005](HNOI 2008)明明的烦恼
Description 自从明明学了树的结构,就对奇怪的树产生了兴趣...... 给出标号为1到N的点,以及某些点最终的度数,允许在任意两点间连线,可产生多少棵度数满足要求的树? Input 第一行为 ...
- Educational Codeforces Round 10 D. Nested Segments 离线树状数组 离散化
D. Nested Segments 题目连接: http://www.codeforces.com/contest/652/problem/D Description You are given n ...
- mysql表前缀
之前一直没明白,mysql有些规范里面,建议建表的时候添加前缀,它的意义究竟是为何.直到最近,我想学习一下Swift的网络请求,于是打算在新浪云新建个项目却发现新浪云免费用户最多只能建立5个项目.于是 ...
