「七天自制PHP框架」应用:Model外键链接
这里以行政区数据为例:
一级行政区数据范例:

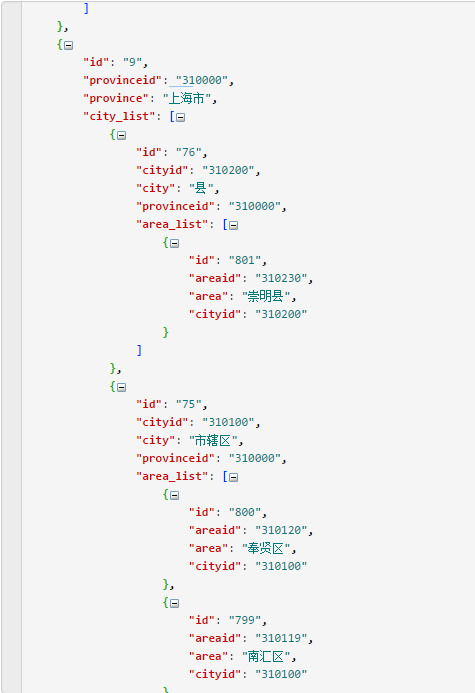
二级行政区范例:

三级行政区范例:

在Model层建立三个Model
class ProvinceModel extends Model{
public static $data;
public static $name;
public function __construct(){
parent::__construct();
$this::$name='province_list';//name of obj
$this::$table='china_province';
$this::$primary_key='provinceid';
}
}
class CityModel extends Model{
public static $data;
public static $name;
public function __construct(){
parent::__construct();
$this::$name='city_list';//name of obj
$this::$table='china_city';
$this::$primary_key='cityid';
}
}
class AreaModel extends Model{
public static $data;
public static $name;
public function __construct(){
parent::__construct();
$this::$name='area_list';//name of obj
$this::$table='china_area';
$this::$primary_key='areaid';
}
}
因为非常反感每次做外键链接时写不完的FOR循环和IF判断,所以做了个HasMany的一对多关系,增强代码复用性
在Controller层绑定关系
$province_model=new ProvinceModel();
$province_model::$data=$province_model::all(); $city_model=new CityModel();
$city_model::$data=$city_model::all(); $area_model=new AreaModel();
$area_model::$data=$area_model::all(); $city_model->HasMany($area_model,'cityid');
$province_model->HasMany($city_model,'provinceid');
最后把数据导出为JSON格式

「七天自制PHP框架」应用:Model外键链接的更多相关文章
- 「七天自制PHP框架」第二天:模型与数据库
往期回顾:「七天自制PHP框架」第一天:路由与控制器,点击此处 什么是模型? 我们的WEB系统一定会和各种数据打交道,实际开发过程中,往往一个类对应了关系数据库的一张或多张数据表,这里就会出现两个问题 ...
- 「七天自制PHP框架」第三天:PHP实现的设计模式
往期回顾:「七天自制PHP框架」第二天:模型与数据库,点击此处 原文地址:http://www.cnblogs.com/sweng/p/6624845.html,欢迎关注:编程老头 为什么要使用设计模 ...
- 「七天自制PHP框架」第四天:模型关联
往期回顾:「七天自制PHP框架」第三天:PHP实现的设计模式,点击此处 原文地址:http://www.cnblogs.com/sweng/p/6624845.html,欢迎关注:编程老头 前阵子在网 ...
- 「七天自制PHP框架」应用:JSON生成器
刚刚开始学做一个WebAPP,数据查询的一般套路是通过一张PHP页面读取数据库,获得列表后“嵌写”在PHP页面中,虽然写法上丑陋至极,但也有“快糙猛”出效果的成就感,如图. 后来想想,不对啊,难道以后 ...
- 「七天自制PHP框架」第一天:路由与控制器
我们为什么要使用路由? 原因1:一个更漂亮的URI 1.URI的改进 刚刚开始学PHP时,我们一定写过blog.php?id=1之类的URI,使用GET方式获取参数.这样的URI有两个缺点,一是容易被 ...
- 「7天自制PHP框架」第一天:路由与控制器
我们为什么要使用路由? 原因1:一个更漂亮的URI 1.URI的改进 刚刚开始学PHP时,我们一定写过blog.php?id=1之类的URI,使用GET方式获取参数.这样的URI有两个缺点,一是容易被 ...
- Web自动化必会知识:「Web基础、元素定位、元素操作、Selenium运行原理、项目实战+框架」
1.web 基础-html.dom 对象.js 基本语法 Dom 对象里面涉及元素定位以及对元素的修改.因为对元素操作当中涉及的一些 js 操作,js 基本语法要会用.得要掌握前端的基本用法.为什么要 ...
- 「拥抱开源, 又见 .NET」系列第三次线下活动简报
「拥抱开源, 又见 .NET」 随着 .NET Core的发布和开源,.NET又重新回到人们的视野. 自2016年 .NET Core 1.0 发布以来,其强大的生命力让越来越多技术爱好者对她的未来满 ...
- 「About Blockchain(一)」达沃斯年会上的区块链
「About Blockchain(一)」 --达沃斯年会上的区块链 写在前面:1月23日到26日,在瑞士达沃斯召开了第48届世界经济论坛.这个新闻本没有引起我格外的关注,直到前两天张老师分享给我一篇 ...
随机推荐
- timestamp 学习
该答案摘抄自CSDN. 哇,奇迹,跨度三年了,不知道楼主是否已经解决了此问题. 路过,简单说一下,timestamp 主要是记录该行的最后修改时间戳, 注意,这个时间戳是不可以转换为时间的,只能标注该 ...
- 给新建的kvm虚拟机创建网络接口
(一)首先必须创建网卡连接桥接口的启动脚本和停止脚本,其中脚本中的 $1:表示为虚拟机的网卡的右边接口,这两个脚本就是讲虚拟机的网卡的右边接口接在网桥上,实现桥接模型 # 1:/etc/qem ...
- ansible的介绍和一些基本模块介绍
必须保证ansible工作站与各个node实现无密码ssh登入 ①:192.168.1.100 - 在你本地的工作站或服务器上安装 Ansible. ②:文件服务器1到代理服务器3 - 使用 19 ...
- js登录界面代码自用
var btn = document.getElementById("a4"); var usne = document.getElementById("username ...
- 【leetcode】59.Spiral Matrix II
Leetcode59 Spiral Matrix II Given an integer n, generate a square matrix filled with elements from 1 ...
- PAT L1-034 点赞
https://pintia.cn/problem-sets/994805046380707840/problems/994805098188750848 微博上有个“点赞”功能,你可以为你喜欢的博文 ...
- Mybatis 点点滴滴
相比 Hibernate ,Mybatis 实在是学习门槛低多了. 1 . 类属性和表字段的自动对应 当向数据库中插入一行数据时,<insert>标签中的占位符#{}中的占位符的值写 mo ...
- 第161天:CSS3实现兼容性的渐变背景(gradient)效果
CSS实现兼容性的渐变背景(gradient)效果 一.有点俗态的开场白 在对CSS3支持日趋完善的今天,实现兼容性的渐变背景效果已经完全成为可能,本文就将展示如何实现兼容性的渐变背景效果.在众多的浏 ...
- SQL Server中使用自定义指定顺序排序
比如需要对SQL表中的字段NAME进行如下的排序:张三(Z)李四(L)王五(W)赵六(Z) 如果想按 “ 张三.李四.王五.赵六”的顺序排序,则可以使用以下语句: order by charindex ...
- selenium学习网址
1.http://www.testclass.net/selenium_java/# testclass网址 2.http://www.yiibai.com/selenium/seleniu ...
