Tarojs+redux支付宝小程序开发攻略
技术选型
对于习惯react语法的开发者来讲,RN是实现native的必备工具。 我们甚至可以屏蔽官方稳定而强大的配置层,直接上手开发。
而后,同为表层React语法的Rax、Taro这样的开源多端开发框架的兴起,让react开发人员得以不必在多端投入更高的成本。反过来,只要有足够的移动端开发经验(主要体现在多端机型兼容这方面),那么这些开源的多端框架就会成为你手中的神器,让你几乎零成本get到碎片化多端开发技能。
Taro相对于Rax的优势是,在国内的开源社区更为活跃(论中文文档的重要性),集成的端更多(包括不限于h5,native与各类小程序),集成的功能更多, 语法限制与RN相去不远(基于集成注册RN中间层实现的Native)。
虽然Taro集成的端数比较多,但在开发过程中,我们可针对一类单独watch,build,每一类的官方调试方案与端官方(如蚂蚁金服支付宝小程序)的调试工具无缝对接。
集成Redux而不是mobX,则是单纯的基于技术熟练度的思考(实际上mobX在开发范式上更高层一些)。
支付宝小程序端开发准备
我曾思考一个很有深度的问题,混合开发的难点是在哪。
这个问题大概三秒钟就有了答案:
1环境配置 ; 2调试兼容
那么基于上述两个问题中的第一个,Taro在官方文档中已经给出了解决方案——基于taro的配置,我们只需要简单地修改几个配置字段即可。
后面有详细的流程。
折回开发准备:
1 需要node开发环境(这是句废话);
2 taro脚手架 运行的时候选择集成redux;
3 安官方文档中这里,点击下图红框中的链接,下载并安装支付宝调试工具。

4 申请项目调试权限(按蚂蚁金服支付宝小程序官方文档走简单流程。链接地址:https://docs.alipay.com/mini/developer/getting-started/ )
脚手架简单配置。
1 css模块化配置
taro的css模块化目前支持基于hash随机值的模块化(等同于css-modules),配置极为简单, 如官方所示:
https://nervjs.github.io/taro/docs/css-modules.html
这里直接给出链接,对应修改两个bool参数即可。
但要注意的是: 在css的命名上:
要以 name.module.css(/less/sass)的形式——
如: index.module.less
在使用时,以json变量的形式引入并使用,如代码所示
import styles from './index.module.less'
class Demo extends Component {
render () {
return (
<View className={styles.wrap}>
<Text className={styles.demoText}>
demo
</Text>
</View>
)
}
}
当然,除开上述方式,我们也可以用css in js的方式实现,这点上几乎所有表层react语法的多端框架都支持:
import styles from './index.module.less'
const demoStyle = {
width: '300px',
height: '300px'
}
class Demo extends Component {
render () {
return (
<View style={demoStyle}>
<Text >
demo
</Text>
</View>
)
}
}
但要注意的是,上述写法中的单位px,不会被转化成对应的rem,而用css-modules的形式,会默认以iphone6的尺寸给转化成rem(省去了很多麻烦)。
实际上,我个人认为css in js的形式更能体现组件化开发的思想,但在tarojs里,建议还是用css-modules,亲测比较成熟,没有出任何问题。
2 redux配置
在“开局”选择redux集成时,展开的taro框架里,已经给集成了redux的使用demo。
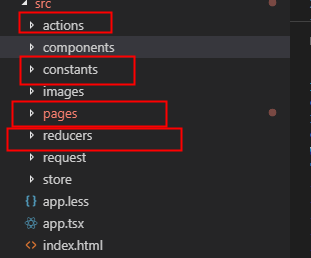
使用总结来讲,即,三个文件夹。

如图,actions,constants,reduces里的文件应该与pages里每个pege名一一对应(目录统一,更加清晰)。
要注意的是,如果store里使用的是下图中的中间件(默认生成使用就这个),那么在写异步action时,请用promise,而不应该用generetor函数

异步action的就可以这么写:
//postReq是基于fetch封装了请求头的请求函数
export function fetchData (payload){
const {params={},callback} = payload;
return dispatch=>{
postReq(url,{
params,
callback
})
.then(
res=>{
if(res.status){
dispatch({
type: FETCHDATA
data: res.data
})
}
}
)
}
}
开发注意事项
1 阻止事件冒泡
如果有特殊的情况,需要阻止实践冒泡,在官方中提供了针对此需求的api,但在支付宝小程序端似乎不太好用(亲测不起效),解决方案是:
用一个实例属性控制,在第一次触发的点击事件里修改实例属性值,冒泡触发的事件里基于这个实例属性做逻辑,如:
handleWrapClick = ()=>{
if(this.isStop){
return null
}
this.goHome() //跳转到Home页
}
2 jsx只能写在render,注意,以下代码在支付宝小程序端是不起效的:
class Demo extends Component {
//在下面的这个实例方法里写jsx是不起效的
renderText = ()=>(
<Text>
demo
</Text>
)
render () {
const text = this.renderText();
return (
<View style={demoStyle}>
{text}
</View>
)
}
}
我们应该写成下面的方式:
class Demo extends Component {
//jsx必须写在render里
render () {
const text = (
<Text>
demo
</Text>
);
return (
<View style={demoStyle}>
{text}
</View>
)
}
}
上述问题跟taro的render解决方案有关
Tarojs+redux支付宝小程序开发攻略的更多相关文章
- 微信小程序开发攻略
首先,需要明确的一点是,小程序开发就是前端开发的一个小分支. 其次,小程序开发框架是一个精简版的React ,并且开发比较简单 . 第一步 获取AppId 小程序注册入口http://https:// ...
- 支付宝小程序开发之与微信小程序不同的地方
前言: 本文仅汇总微信小程序移植支付宝小程序过程中遇到的一些不同的地方,详细请参考官方开发文档. 网络请求: 对于网络请求,基本上改动不大,也就支付宝小程序没有responseType属性及响应码字段 ...
- 支付宝小程序开发——如何获取支付宝小程序页面的https链接
前边介绍过通过配置支付宝Scheme协议alipays://来实现h5到小程序的跳转,其实还可以获取小程序页面的https格式链接,虽然支付宝官方并没有直接提供方案,但是通过小程序后台的“码管理”给页 ...
- 支付宝小程序开发——H5跳转到小程序(获取小程序页面的链接)
前言: 这个问题支付宝小程序官方文档并没有专门说明,钉钉群的官方技术支持给了个开发者社区的帖子,详见:如何跳转小程序. 如果配置的页面没有参数还好,不会出问题,如果有参数,很可能配出来的链接无法正常获 ...
- 支付宝小程序开发——rich-text富文本组件支持html代码
前言: 与微信小程序不同,支付宝小程序的富文本组件并不能直接支持html代码,如: 如上,支付宝小程序的富文本组件只支持数组类型,html代码需要使用 mini-html-parser 转换,具体用法 ...
- 支付宝小程序开发——获取位置API没有城市区号的最佳处理方案
前言: 需要对城市区号进行判断,但是支付宝小程序提供的my.getLocation() API返回的数据中只有6位的城市行政代码,诸如:深圳(440300),并没有区号(0755),那么怎么办呢? 需 ...
- 支付宝小程序PHP全栈开发--前端样式的设计.acss样式详解
关于.acss文件 在视频中已经说过了,小程序的设计思想和原生app的设计思想颇为相似,基本的应用单元为页面.当然对于一个页面来说每一个元素的放置位置在哪儿以及显示成什么样子这个是由样式来决定的.我们 ...
- 支付宝小程序与微信小程序开发功能和语法糖不同
最近开始负责公司webapp数据打通支付宝小程序,之前已经打通了微信小程序,现在根据支付宝小程序的开发文档在之前的模板上面做修改. 在修改模板的过程中,总结一下双方功能和语法糖的不同之处. 框架: a ...
- 支付宝小程序室内地图导航开发-支付宝小程序JS加载esmap地图
如果是微信小程序开发,请参考微信小程序室内地图导航开发-微信小程序JS加载esmap地图文章 一.在支付宝小程序里显示室内三维地图 需要满足的两个条件 调用ESMap室内地图需要用到小程序web-vi ...
随机推荐
- Machine Learning in Action-chapter2-k近邻算法
一.numpy()函数 1.shape[]读取矩阵的长度 例: import numpy as np x = np.array([[1,2],[2,3],[3,4]]) print x.shape / ...
- C++编译报错:重复定义
http://note.youdao.com/noteshare?id=cb2bed862a2daae89775603168f297af
- libuv的多线程之间传递消息
官网上给出的例子http://nikhilm.github.io/uvbook/threads.html#inter-thread-communication,中文理解在后边 Inter-thread ...
- JS笔记加强版3
JS 面向对象及组件开发 JS的面向对象: 1.什么是面向对象编程 用对象的思想去写代码,就是面向对象编程 过程式写法 面向对象写法 我们一直都在使用对象 数组 Array 时间 Date ...
- NOIP模拟赛9
T1U3348 A2-回文数 https://www.luogu.org/problem/show?pid=U3348 考场上钻了牛角尖了,然后0分 #include<cstdio> #i ...
- CF821 E. Okabe and El Psy Kongroo 矩阵快速幂
LINK 题意:给出$n$条平行于x轴的线段,终点$k$坐标$(k <= 10^{18})$,现在可以在线段之间进行移动,但不能超出两条线段的y坐标所夹范围,问到达终点有几种方案. 思路:刚开始 ...
- hihocoder1415 后缀数组三·重复旋律3
传送门:http://hihocoder.com/problemset/problem/1415 [题解] 考虑求出两串合在一起(中间加分隔符)后缀数组,就是要求任意在两个串中的$i, j$,$\mi ...
- 48、面向对象中super的作用?
什么是super? super() 函数是用于调用父类(超类)的一个方法. super 是用来解决多重继承问题的,直接用类名调用父类方法在使用单继承的时候没问题,但是如果使用多继承,会涉及到查找顺序( ...
- 43、os和sys模块的作用?
os与sys模块的官方解释如下: os:这个模块提供了一种方便的使用操作系统函数的方法. sys:这个模块可供访问由解释器使用或维护的变量和与解释器进行交互的函数. 总结:os模块负责程序与操作系统的 ...
- Django之组合搜索组件(二)--另附simple_tag的创建使用方法
这次的代码为Django之组合搜索组件(一)的改版,实现的结果和(一)相同,不同的是,这次运用simple_tag方式,使.html程序简化 所以现在就开始编程吧! 首先想使用simple_tag方法 ...
