uni-app开发一次,覆盖多端的前端框架
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。

一套代码,运行多个平台
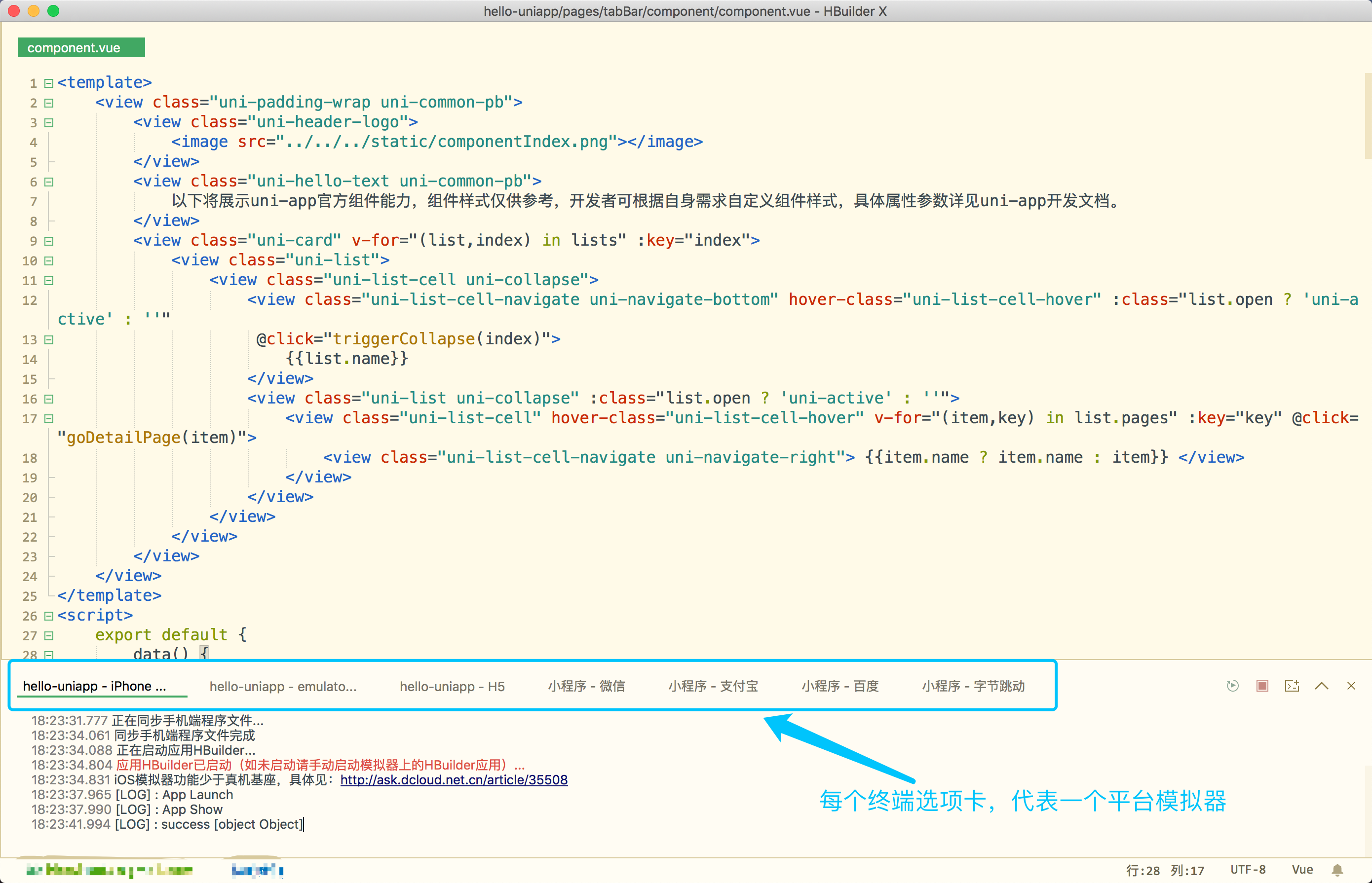
uni-app实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、H5、微信开发者工具、支付宝小程序Studio、百度开发者工具、字节跳动开发者工具(底部7个终端选项卡代表7个终端模拟器):

运行效果图如下:

开始之前,开发者需先下载安装如下工具:
- HBuilderX:官方IDE下载地址
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
下载App开发版,可开箱即用;如下载标准版,在运行或发行uni-app时,会提示安装uni-app插件,插件下载完成后方可使用。
如使用cli方式创建项目,可直接下载标准版,因为uni-app编译插件被安装到项目下了。
通过vue-cli命令行
除了可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
注意:vue-cli 版本必须是3.x
注意:cli 版本更新快于HBuilderX正式版。HBuilderX正式版所包含的uni-app编译器一般是在cli版发布一段时间并稳定后才会更新到HBuilderX正式版。cli版适合喜欢鼓捣的尝鲜者,其好处是可以及时获取新功能,坏处是稳定性不如HBuilderX正式版,但因为开源,所以也欢迎开发者一起完善。
环境安装
全局安装vue-cli
npm install -g @vue/cli
创建uni-app
vue create -p dcloudio/uni-preset-vue my-project
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

自定义模板
选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址。以 GitHub 为例,地址格式为 userName/repositoryName,如 dcloudio/uni-template-picture 就是下载图片模板。
更多支持的下载方式,请参考这个插件的说明:download-git-repo
运行并发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 头条小程序 |
uni-app开发一次,覆盖多端的前端框架的更多相关文章
- Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的. 历史 Bootstrap 是由 Twitter 的 ...
- 微信小程序的开发:通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过"微信公开课"公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真 ...
- html5 app开发重大消息-腾讯在技术端推进Html5生态发展
中新网5月3日电 日前,腾讯正式发布腾讯浏览服务(Tencent Browser Service,以下简称TBS),宣布为合作伙伴提供整合腾讯底层技术.内容框架.广告体系以及大数据等多方面能力的升级浏 ...
- 教育行业app开发新契机,在线教育要从B端出发
近几年移动互联网教育风生水起,在运营模式上的开拓也各不相同,随着移动互联网进入下半场,好未来.新东方.猿题库.学霸君等,都在加速三四线地区布局,以及教育行业app开发和升级. 在移动互联网下半场,用户 ...
- 跨平台移动端APP开发---简单高效的MUI框架
MUI是dcloud(数字天堂)公司旗下的一款跨平台开发移动APP的框架产品,在学习MUI框架之前,最先接触了Hbuilder代码编辑器,它带给我的第一感觉是快,这是HBuilder的最大优势,通过完 ...
- 移动端web app开发学习笔记
移动web和pc端web以及web app 移动web开发跟web前端开发差别很小,使用的技术都是html+css+js.手机网页可以理解成pc网页的缩小版加一些触摸特性.在浏览器中进行的网页开发,最 ...
- SharePoint 2013 APP 开发示例 (六)服务端跨域访问 Web Service (REST API)
上个示例(SharePoint 2013 APP 开发示例 (五)跨域访问 Web Service (REST API))是基于JavaScript,运行在web browser内去访问REST AP ...
- golang学习笔记18 用go语言编写移动端sdk和app开发gomobile
golang学习笔记18 用go语言编写移动端sdk和app开发gomobile gomobile的使用-用go语言编写移动端sdk和app开发https://blog.csdn.net/u01249 ...
- app开发中如何利用sessionId来实现服务端与客户端保持回话
app开发中如何利用sessionId来实现服务端与客户端保持回话 这个问题太过于常见,也过于简单,以至于大部分开发者根本没有关注过这个问题,我根据和我沟通的开发者中,总结出来常用的方法有以下几种: ...
随机推荐
- 关于性能(SEO)
性能优化有很多方面:细节决定成败,系统慢是由一个又一个的小细节造成的,所以开发初期做好充足的准备,开发中认真负责,不偷工减料,维护期更注重代码质量,这样才会让我妈的系统稳定高效. 1.0 使用CDN( ...
- 九、非主体机构元素——header元素、footer元素、address元素、网页编排
header元素 一般用来放置整个页面的标题,比如说一个新闻页面,header一般放新闻的标题,如果是一个官方网址,一般header用来放logo和网站导航. <!DOCTYPE html> ...
- Android Studio 制作一个循环播报的效果
这个就是用到了一个TextView 控件,直接上代码. <TextView android:id="@+id/tv_7" android:layout_width=" ...
- centos6.5部署redmine3.2
ruby 2.1 + rails 4.2+ mysql 5.6 +centos6.5 + rvm 1.29 1.基本的软件环境 yum -y install libyaml-devel zlib-de ...
- 微信调用itchat库 实现发消息
import itchat,timefrom itchat.content import * itchat.auto_login(enableCmdQR=-1)while True: for i in ...
- SpringCloud系列三:SpringSecurity 安全访问(配置安全验证、服务消费端处理、无状态 Session 配置、定义公共安全配置程序类)
1.概念:SpringSecurity 安全访问 2.具体内容 所有的 Rest 服务最终都是暴露在公网上的,也就是说如果你的 Rest 服务属于一些你自己公司的私人业务,这样的结果会直接 导致你信息 ...
- React Native在window下的环境搭建(一)
React Native官方开发文档 以下是本人抄录的: 初次接触React Native感觉和React很像,却是有点类似,但不完全是,React Native有自己的组件对象,不过它也自定义的组件 ...
- java 8 日期函数
1.Timestamp(long)转成日期 Timestamp timestamp = new Timestamp(System.currentTimeMillis()); LocalDate ...
- java遍历实体类的属性和值
代码如下: 实体类: public class User implements Serializable { private static final long serialVersionUID = ...
- python,opencv,imread,imwrite,存储,读取图像像素不一致,这种情况是label使用jpg格式
最近在做图像分割,需要使用一些分割图片的label,但是发现存储的分割label感觉被平滑过了,即使使用 image = cv2.imread(info['path'],cv2.IMREAD_UNCH ...
