导出Excel(Ext 前台部分)
开发思路:
- 序列化当前GridPanel 数据, 表头结构(用于对应关系), 通过控制器Aspose写到Excel中, 然后返回临时文件地址, 弹出窗口下载.
function btnExportOut(gpl, isOnlyCurrentPage) {
var reportName = '导出文件名前缀';
if (Ext.isEmpty(gpl.xtype)) {
gpl = App[gpl];
if (gpl.xtype != 'grid' && gpl.xtype != 'treepanel') {
Ext.MessageBox.show({
title: "提示",
msg: "导出参数错误。",
modal: true,
buttons: Ext.Msg.OK,
icon: Ext.Msg.INFO
});
return;
}
}
if (gpl.xtype == "grid" && gpl.store.data.items.length == 0 && isOnlyCurrentPage == 1) {
Ext.MessageBox.show({
title: "提示",
msg: "列表没有数据,不能进行导出。",
modal: true,
buttons: Ext.Msg.OK,
icon: Ext.Msg.INFO
});
return;
}
if (gpl.xtype == "treepanel" && gpl.items.length == 0 && isOnlyCurrentPage == 1) {
Ext.MessageBox.show({
title: "提示",
msg: "列表没有数据,不能进行导出。",
modal: true,
buttons: Ext.Msg.OK,
icon: Ext.Msg.INFO
});
return;
}
Ext.net.Mask.show({ msg: '正在导出数据,请稍候...' });
var datas = getGirdAllData(gpl);
Ext.Ajax.request({
url: isOnlyCurrentPage == 1 ? '/当前页' : '/全部页/',
params: {
queryP: Ext.encode(gpl.store.readParameters().apply), //Grid 的parameter参数数组
jsonData: Ext.encode(datas), //当前页需要把数据传入. 全部页用不到这个数据.
_reportName: reportName,
_headerStruct: getEncodeGridHeader(gpl)
},
method: 'POST',
timeout: 600000,
success: function (u) {
//防止下载出现0kb情况,等待后台下载
setTimeout(function () {
Ext.net.Mask.hide();
showExport(u.responseText);
}, 3000);
},
failure: function (u) {
Ext.net.Mask.hide();
Ext.Msg.alert(u.responseText);
}
})
}
var showExport = function (url) {
Ext.MessageBox.show({
title: "Excel下载提示",
msg: "<a href='" + url + "' style='color: blue;text-decoration: none;font-size:15px;font-weight: bold;'>请点击此处下载到本地</a>",
modal: true,
buttons: Ext.Msg.CANCEL,
icon: Ext.Msg.INFO
});
}
function getEncodeGridHeader(gpl) {
var headers;
dataIndex = 0;
var headers = getAllHeader(gpl.columns, gpl);
headers = Ext.encode(headers);
return headers;
}
//获取所以列并带主键
var getAllHeader = function (gplColumns, gpl) {
var data = [];
for (var colIndex in gplColumns) {
var col = gplColumns[colIndex];
if (col.dataIndex != "Checked") {
var colText = col.text == null ? "" : col.text;
if (colText != "") {
var tmp = {
Text: col.text.toLowerCase().replace(/<br\/>/g, "").replace(/<\/br>/g, "").replace(/</g, "").replace(/>/g, ""),
Width: getWidth(col),
Cols: []
};
var field = gpl.store.getFieldByName(col.dataIndex);
if (field) {
tmp.DataType = field.type.type;
}
if (col.items && col.items.length > 0) {
tmp.Cols = getAllHeader(col.items.items, gpl);
} else if (col.columns && col.columns.length > 0) {
tmp.Cols = getAllHeader(col.columns, gpl);
} else {
tmp.DataIndex = col.dataIndex;
tmp.Index = "d" + dataIndex++; //索引
}
if (col.hidden) {
tmp.Hiden = true;
if (colText.toLowerCase() == "id" || colText.toLowerCase() == "mid" || colText.toLowerCase() == "sid") {
}
else {
continue;
}
}
else {
tmp.Hiden = false;
}
tmp.xtype = col.xtype; //列类型
if (col.editor) {
tmp.editor = col.editor.xtype; //文本框类型
}
else {
tmp.editor = "";
}
if (col.xtype == 'rownumberer' || col.xtype == 'commandcolumn') {
continue;
}
data.push(tmp);
}
}
}
return data;
};
//获取宽度
var getWidth = function (col) {
if (col.width) {
return col.width;
} else if (col.getWidth) {
return col.getWidth();
} else {
return 100;
}
}
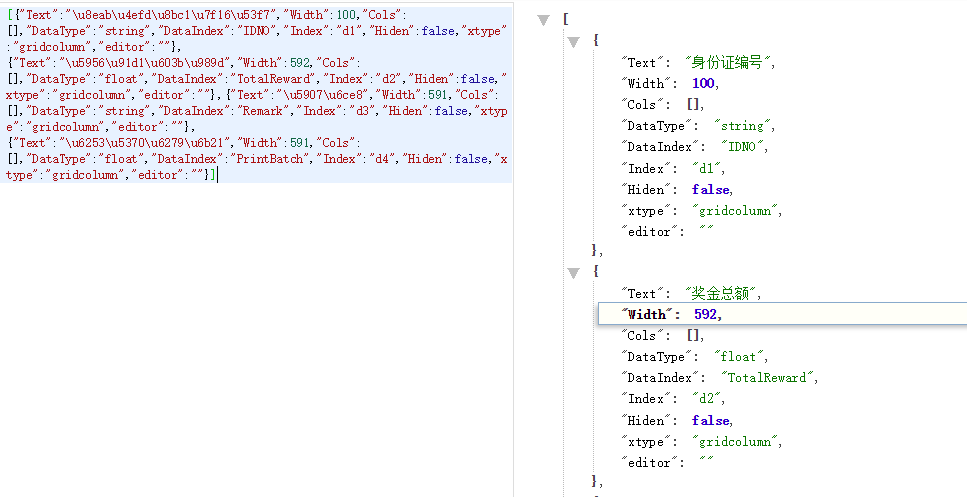
一堆操作获得表头-实际列json结构:

调用部分:
<ext:Button ID="Button3" runat="server" Text="导出全部页Excel" Icon="ArrowDown" TagString="grid">
<Listeners>
<Click Handler="btnExportOut(SalaryBonusCalculationInForGPanel, 0)" />
</Listeners>
</ext:Button>
导出Excel(Ext 前台部分)的更多相关文章
- asp.net ashx导出excel到前台
最近有一个项目使用以前的ashx,不能使用FileResult,只有通过response返回拼接好的字符串.但是通过查阅资料拼接的字符串总是提示文件格式不匹配,虽然能正常打开,但是体验很不好,在此总结 ...
- Extjs4.2纯前台导出Excel总结
前段时间做了两个项目,用到了Extjs4.2纯前台导出Excel,遇到很多的问题,从网上也找了很多资料,在这里总结一下,做一个记录: 使用方法: 1.下载extexcel文件包,这里可以下载http: ...
- ext.net 2.5 导出excel的使用方法
前台页面的导入,导出 <ext:FileUploadField ID="FileUploadField_Import" runat="server" Bu ...
- thinkphp导入导出excel表单数据
在PHP项目经常要导入导出Excel表单. 先去下载PHPExcel类库文件,放到相应位置. 我在thinkphp框架中的位置为ThinkPHP/Library/Org/Util/ 导入 在页面上传e ...
- 导出Excel实现 (ASP.NET C# 代码部分)
背景: 实现导出Excel功能. 技术: ASP.NET , 采用`Aspose.Cells`第三方组件, C# 实现通用部分. 根据前台Ext Grid完成导入Excel中文列与实际存储列的对应关 ...
- Oracle导出excel
oracle导出excel(非csv)的方法有两种,1.使用sqlplus spool,2.使用包体 现将网上相关代码整理后贴出以备不时之需: 使用sqlplus: 使用sqlplus需要两个文件: ...
- 分享我基于NPOI+ExcelReport实现的导入与导出EXCEL类库:ExcelUtility (续2篇-模板导出综合示例)
自ExcelUtility类推出以来,经过项目中的实际使用与不断完善,现在又做了许多的优化并增加了许多的功能,本篇不再讲述原理,直接贴出示例代码以及相关的模板.结果图,以便大家快速掌握,另外这些示例说 ...
- ASP.NET MVC导出excel(数据量大,非常耗时的,异步导出)
要在ASP.NET MVC站点上做excel导出功能,但是要导出的excel文件比较大,有几十M,所以导出比较费时,为了不影响对界面的其它操作,我就采用异步的方式,后台开辟一个线程将excel导出到指 ...
- asp.net mvc4使用NPOI 数据处理之快速导出Excel文档
一.背景 在之前做的小项目里有一需求是:要求将一活动录入的数据进行统计,并以excel表格形式导出来,并且对表格格式要求并不高. 二.问题分析 鉴于用户只要求最终将数据库中的数据导出excel,对于格 ...
随机推荐
- vs2013打包安装程序
安装扩展包Visual Studio Installer VS2013下默认是没有Visual Studio Installer的,需要安装对应的扩展包: 下载地址:VS2013安装向导扩展包下载 安 ...
- oracle数据库SQL入门
1.oracle数据库的下载.安装.卸载 Oracle下载: Oracle下载链接地址:http://www.oracle.com/technetwork/cn/database/enterprise ...
- eclipse中创建DataBase Connections
1.window --> show view --> other --> Data Management --> Data Exploerer --> ok: 2.右键单 ...
- L332 NBA: Dwyane Wade and Dirk Nowitzki Say Emotional Goodbyes
Two games in the NBA ended amid emotional scenes on Tuesday as legends at separate teams marked thei ...
- linux之安装软件,压缩解压文件
- .NET并行计算和并发3.2-多线程调用Invoke
以下这个例子是用一个后台线程执行计算逻辑,这样不影响前台界面操作,也就是说 可以在前台UI界面执行其他操作. 重点是新线程中,调用了一个委托方法,这个方法是需要填充数据到前台控件,因为 前台控件是在原 ...
- Java notepad++ 配置
1.下载安装插件 NppExec https://nchc.dl.sourceforge.net/project/npp-plugins/NppExec/NppExec%20Plugin%20v0.6 ...
- 解决使用angular2路由后,页面刷新后报404错误。
点击路由链接跳转页面是正常的,但是当刷新页面时就出现了404错误. 解决方法如下: 在app.module.ts中添加import: import {HashLocationStrategy,Loca ...
- Python 学习之路的前言
做为一个编程小白,除了大三的时候考了VB的二级之后,就在也没有接触过其它有关计算机之类的知识.考入材料的研究生之后,越来越觉得自己不想继续这个行业,选择计算机作为自己以后要走的路,所下的决心所用的时间 ...
- python 的排名,已经python的简单介绍
我在今天看了一篇文章,是简书的全网程序猿写的,Java已经退出神坛,python稳居第一. python是由龟叔写的,它在英文的意思是蟒蛇. 根据编程语言流行指数排行榜2019年2月的榜单 据了解,目 ...
