react与fetch
JavaScript 中的 ajax 很早之前就有一个诟病————复杂业务下的 callback 嵌套的问题。promise 正是 js 中解决这一问题的钥匙。
接下来我们在react项目中应用到的fetch 就用到了最新的 promise。
那我们如何在react项目中应用fetch呢?
第一步:安装
用 npm 安装的话,执行cnpm install whatwg-fetch --save即可安装。

为了兼容老版本浏览器,还需要安装 es6-promise

第二步:在实际项目中的应用。
第一种get 使用。
首先要引入依赖的插件,见./app/fetch/test.js中

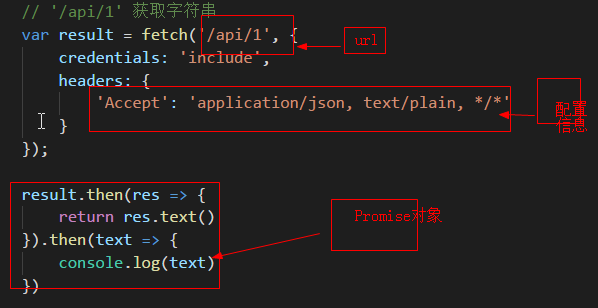
然后这样就可以发起一个 get 请求。
先看我们的./app/index.jsx文件内容,他需要引用getData

这里的fetch是引用了插件之后即可用的方法,使用非常简单。方法的第一个参数是 url 第二个参数是配置信息。
fetch 方法请求数据,返回的是一个 Promise 对象。

以上代码的配置中,credentials: 'include'表示跨域请求是可以带cookie(fetch 跨域请求时默认不会带 cookie,需要时得手动指定
credentials: 'include'。这和 XHR 的 withCredentials 一样),headers可以设置 http 请求的头部信息。
第二种post使用
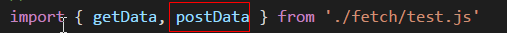
可以根据get请求的方法进行同理的引用插件,在我们的./app/index.jsx中,我们需要引用

然后用 fetch 发起一个 post 请求(有method: 'POST'),第一个参数是 url,第二个参数是配置信息。注意下面配置信息中的headers和
body的格式。fetch 提交数据之后,返回的结果也是一个 Promise 对象,跟 get 方法一样。

我们以上两个用法中,返回的Promis对象不一样,一个是res.text(),一个是res.json()。这两个方法就是将返回的 Response 数据转换成
字符串或者JSON格式,这也是 js 中常用的两种格式。
接下来我们要做的事情,其实是一个精简工作。如果每次获取数据,都向上面一样写好多代码,就太冗余了,我们这里将 get 和 post 两个方法单独抽象出来。
这两个方法抽象之后,接下来我们再用,就变得相当简单了。
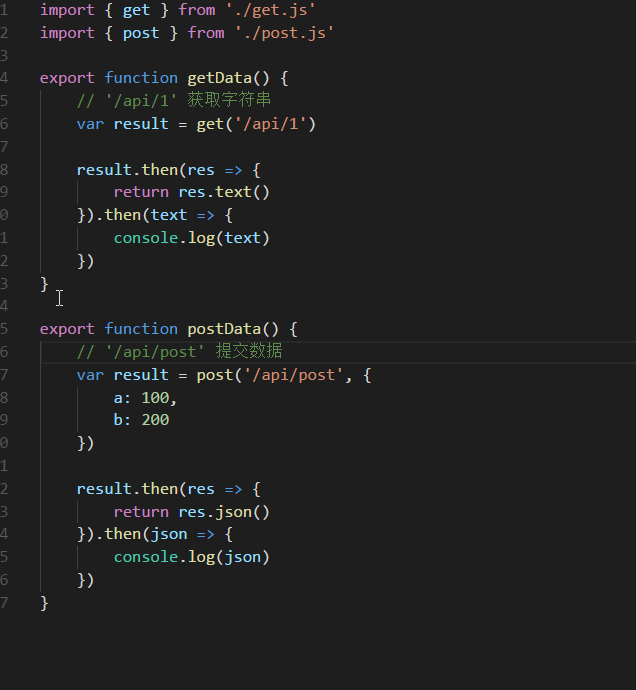
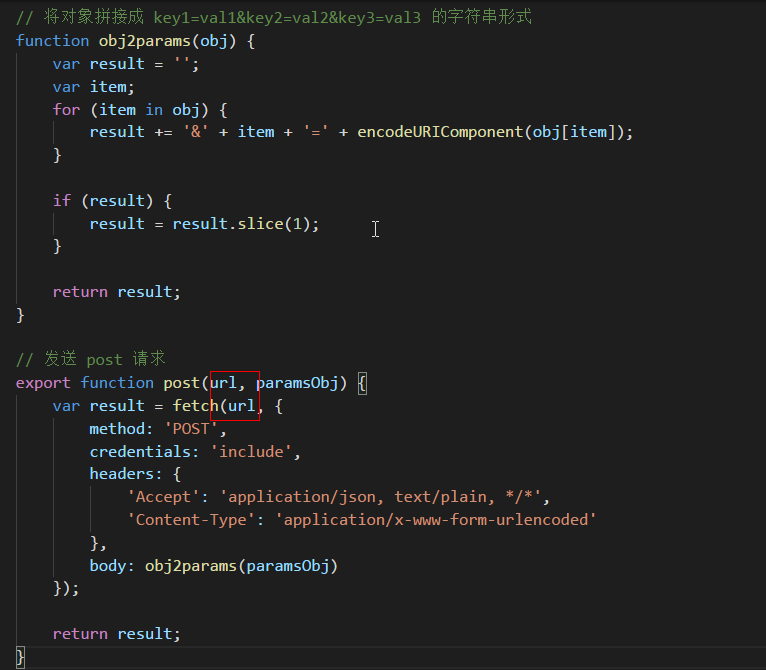
第一步:提取公共部分

getjs部分

postjs提取部分

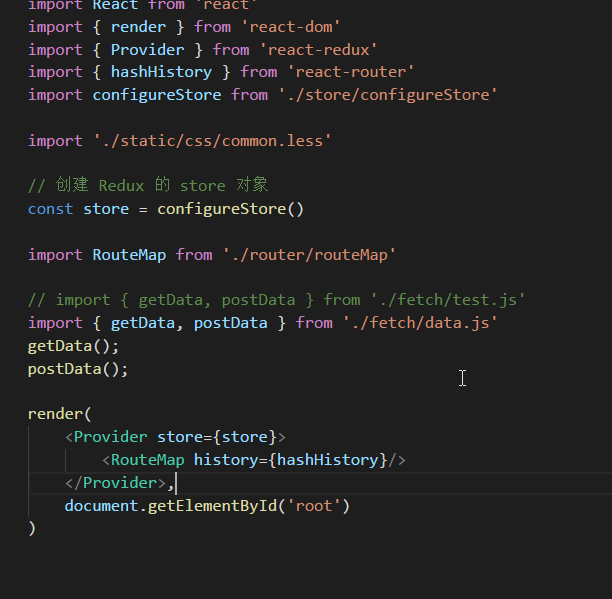
接下来看我们的./app/index.jsx文件是如何应用的

接下来运行项目即可。
本博客升华自:大众点评app视频。
完整的demo见github:https://github.com/JserJser/reactWebApp/tree/master/react-fetch。
react与fetch的更多相关文章
- React 使用 fetch 请求天气
中国天气网(http://www.weather.com.cn)提供了查询天气的 API,通过传入城市 id, 可以获得当前城市的天气信息,API 相关信息如下: 规格 描述 主机地址 http:/ ...
- react之fetch请求json数据
Fetch下载 npm install whatwg-fetch -S Fetch请求json数据 json文件要放在public内部才能被检索到
- [RN] React Native Fetch请求设置超时
一.实现思路 根据Promise.race的特性,我们在Promise.race里面添加两个任务,一个是正常的网络请求任务A,另外一个便是网络延时任务B,网络延时可以利用setTimeout方法实现. ...
- React: React集成脚本库Fetch
一.简介 React功能虽然很强大,但是说到底它仍然只是一个简单的创建视图的脚本库,如果想要实现一些更为复杂的业务逻辑,我们还需要使用React搭配其他的脚本库协同工作,以提高应用程序的性能.其中,F ...
- MakaJs:基于 React, Redux 的轻量级前端框架
github: maka.js 留下您宝贵的STAR!谢谢 maka maka源于中文码咖,意为写代码的大咖 一眼即可看懂的前端框架,简约而不简单 1.安装 bash sudo npm i -g @m ...
- React: 高阶组件(HOC)
一.简介 如我们所知,JavaScript有高阶函数这么一个概念,高阶函数本身是一个函数,它会接收或者返回一个函数,进而对该函数进行操作.其实,在React中同样地有高阶组件这么一个东西,称为HOC, ...
- react-native-http请求后navigator导航跳转
琢磨react-native有一段时间了.对于我来说,它的确是前端开发工作者的福音,因为我可以利用它来写app的代码,而且基本可以一套代码,多个平台使用. 早就想写一篇随笔记录一下react nati ...
- 回归 | js实用代码片段的封装与总结(持续更新中...)
上一次更博还是去年10月28号了,截至今天已经有整整4个月没有更新博客了,没更新博客不是代表不学了,期间我已经用vue做了两个项目,微信小程序做了一个项目,只是毕竟找到工作了,想偷偷懒,你懂的. ...
- React Native中的网络请求fetch和简单封装
React Native中的网络请求fetch使用方法最为简单,但却可以实现大多数的网络请求,需要了解更多的可以访问: https://segmentfault.com/a/1190000003810 ...
随机推荐
- aws ubuntu 开启root
Linux VPS没有ROOT权限是很难受的事,并且密码登陆也方便一些.我的AWS VPS的LINUX版本是UBUNTU 13.10,首先用AWS证书验证的账户登录, 1.修改ROOT密码sudo p ...
- Promise 原理
异步:可同时好几件事,互不影响: 同步:按循序一件一件.... 异步好多缺点:.... promise就是解决异步计算的这些缺点的,主要用于: 1.异步计算: 2.可以将异步操作队列化 按期望的顺序 ...
- Flask、Celery、RabbitMQ学习计划
Flask (9.16-9.23) 相关组件了解 (9.16-17) WSGI:Werkzeug 数据库:SQLAlchemy *重点查看 urls和视图 (9.18-19) session和co ...
- sixsix团队M2阶段Postmortem
设想和目标 1. 我们的软件要解决什么问题?是否定义得很清楚?是否对典型用户和典型场景有清晰的描述? 要解决的问题:目前外卖网站比较多,用户很难快速找到合适的外卖,我们集合各个网站的外卖信息,为用户提 ...
- pom.xml mevan 的 配置文件
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- ODBC 驱动程序管理器 在指定的 DSN 中,驱动程序和应用程序之间的体系结构不匹配 解决方案
程序报错如下: ---------------------------Microsoft 数据链接错误---------------------------测试连接失败,因为初始化提供程序时发生错误. ...
- python3_列表、元组、集合、字典
列表list #列表的基本操作 >>> a=[] #创建空列表 >>> a = [0,1,2,3,4,5] #创建列表并初始化,列表是[]包含由逗号分隔的多个元素组 ...
- 开发一个微信小程序实例教程
一.注册小程序账号 1.进入微信公众平台(https://mp.weixin.qq.com/),注册小程序账号,根据提示填写对应的信息即可.2.注册成功后进入首页,在 小程序发布流程->小程序开 ...
- C/C++的内存泄漏检测工具Valgrind memcheck的使用经历
Linux下的Valgrind真是利器啊(不知道Valgrind的请自觉查看参考文献(1)(2)),帮我找出了不少C++中的内存管理错误,前一阵子还在纠结为什么VS 2013下运行良好的程序到了Lin ...
- linux中tomcat修改错误日志路径
涉及文件 log4j.properties (一般开发将该文件放在项目的缺省目录即源包下,在文件系统里,就是在项目的/src/java目录下,缺省的文件名是log4j.properties,这样项 ...
