如何使用Vue-cli搭建和运行vue项目
此文章 主要参考:https://jingyan.baidu.com/article/5225f26bbb430fe6fa0908ce.html
在vue init webpack my-project卡住的问题:在vue init webpack my-project卡住的问题
手把手教你用vue-cli搭建vue项目:https://www.cnblogs.com/liaoanran/p/8042893.html
https://blog.csdn.net/qq_37164847/article/details/80926242
以上的链接都是自己参考 仅供自己学习使用
node的安装和环境变量的配置参考:
https://www.cnblogs.com/jiangwenli/p/7338030.html
https://jingyan.baidu.com/album/48b37f8dd141b41a646488bc.html?picindex=19
第一步,肯定是安装node.js。根据需要下载安装,安装后如图,然后进行下一步
1.nodejs安装
下载地址:https://nodejs.org/en/download/
选择对应版本的下载。然后傻瓜式一步安装到底。比如我的安装后目录为
E:\Program Files\nodejs
然后用在cmd 下输入:node -v 查看是否安装成功。如果不行就检查一下环境变量中path有没有nodejs的安装路径。如果没有就手动添加。

二、查看npm版本
在cmd下输入命令:npm -v
如果低于3.0版本需要进行升级(一般nodejs自带的npm的版本都太低,我在第一次运行的时候就被告知版本太低无法运行)
升级方法:
在cmd命令下cd到nodejs安装目录,然后输入以下命令:npm update npm
这里要等待一下。更新完成后再使用:npm -v检查一下版本
三、cnpm的安装
安装cnpm,由于npm有些资源被屏蔽,儿有些是国外资源的原因, 会导致安装依赖的时候失败,这里安装cnpm国内镜像。cnpm是淘宝的一个镜像,安装之后可以使用cnpm安装命令工具,安装速度会加快。
直接使用npm install -g cnpm –registry=https://registry.npm.taobao.org
命令安装即可。
打开命令提示符(win+r),然后进行下一步;本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,
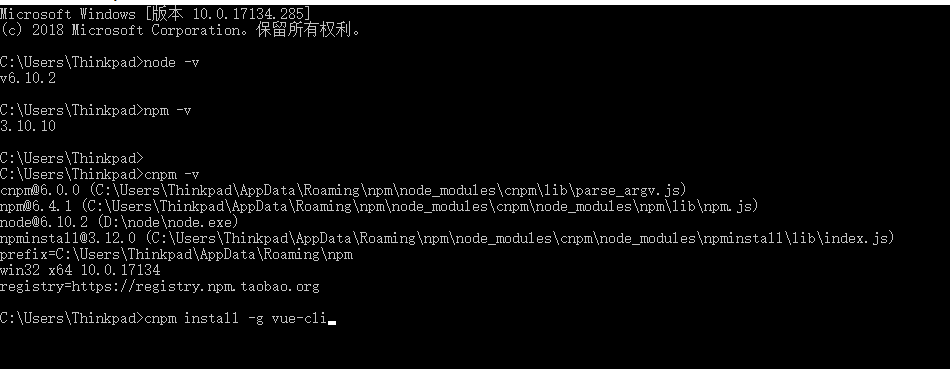
node -v 检查node是否安装成功
npm -v 检查npm是否安装成功
cnpm -v 是否安装成功
四、安装vue-cli
vue-cli是vue官方提供的一个命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需一分钟即可启动带热重载、保存时静态检查以及可用于生产环境的构建配置的项目。
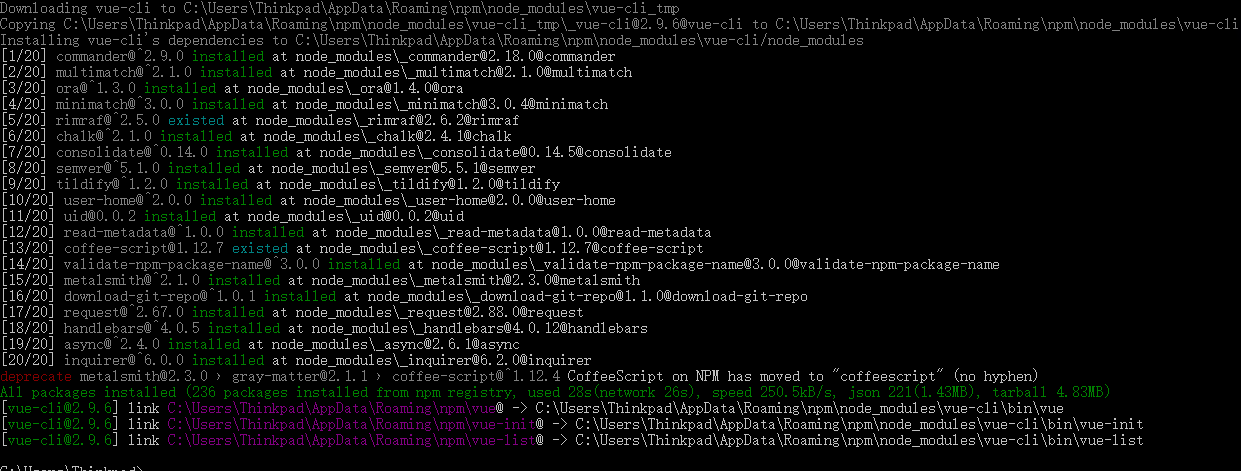
安装命令为:cnpm install -g vue-cli,回车,等待安装。
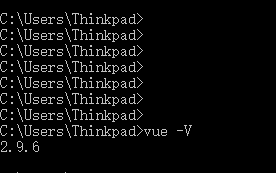
安装完后,检查是否安装成功,输入vue -V



五、新建一个Vue项目
1、新建一个文件夹vueJs用于存放项目,比如我的路径为E:\vue-demos
2、cd到此文件夹,输入:vue init webpack vue-demo


在E盘的vue-demos就可以看到一个vue-demo

注意:我在这里遇到一个问题
在安装完node.js后,也用cnpm代替了npm,然后使用cnpm在node.js的安装路径下安装了vue-cli:cnpm install --global vue-cli。然后使用vue init webpack my-project建立一个项目
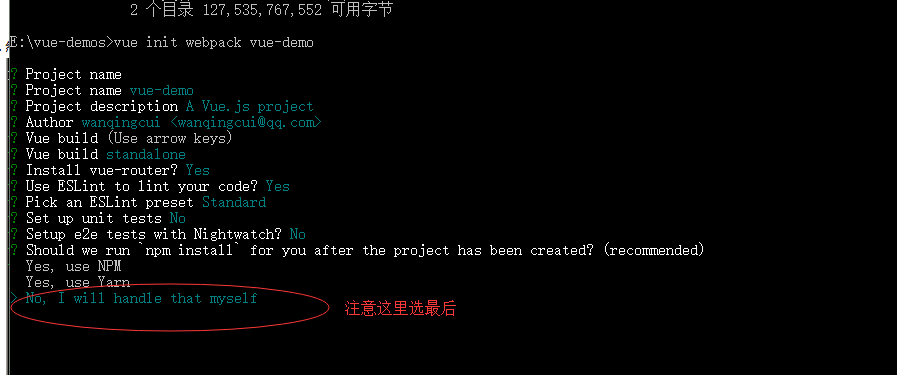
之前安装时在最后一个选项上选择了 npm install ,结果后面卡住了(当时没有去截图),强制退出后,执行npm run dev就报错了。
最终解决办法就是在最后一个选项上选择No,I can handle it myselft,然后cd my-project,然后cnpm install,这样就成功了,然后执行npm run dev就出现:
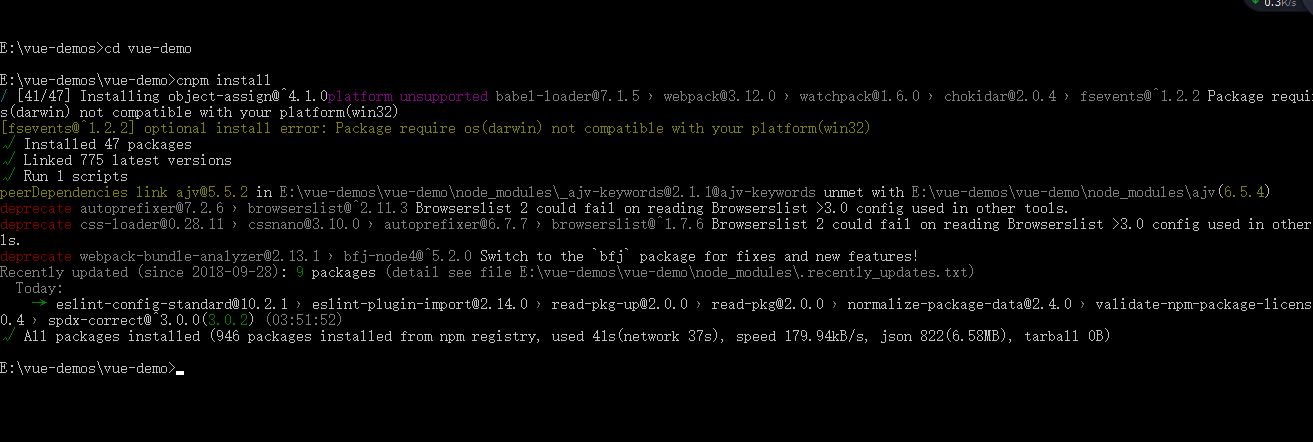
安装所需依赖,进入文件路径,然后执行命令 cnpm install ,等待安装。然后进行下一步:

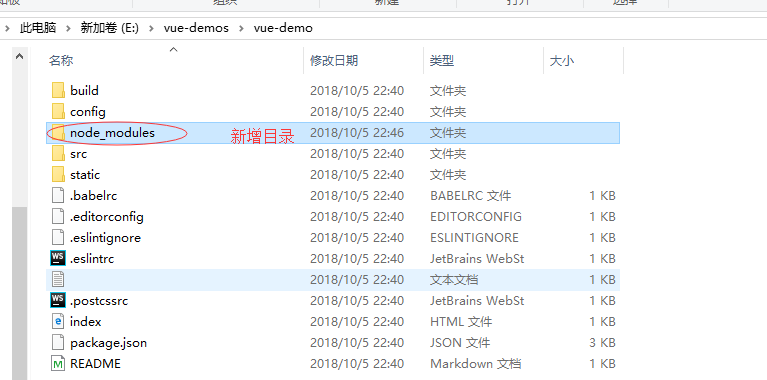
如图,依赖完成后,新增node_modules文件夹。然后进入下一步

至此,项目已经建立,执行npm run dev 运行项目,等待结果:然后进入下一步

打开浏览器,输入localhost:8080,出现如下,表示启动成功,就可以进行其他开发了

启动项目
npm run dev
发布项目
npm run build
【vue】如何在 Vue-cli 创建的项目中引入 iView
参考:https://www.cnblogs.com/smilexumu/p/7813902.html
注意:npm 安装插件要在项目的根目录下
参考:https://www.cnblogs.com/ayseeing/p/3624058.html
elemtui的引入方式参考
https://blog.csdn.net/csdnear/article/details/79426915
后面学习发现这个作者写的比较详细 马住
https://www.jianshu.com/p/1626b8643676
如何使用Vue-cli搭建和运行vue项目的更多相关文章
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- 零基础 Vue 开发环境搭建 打开运行Vue项目
[相关推荐]IntellIJ IDEA 配置 Vue 支持 打开Vue项目 所需文件 node.js环境(npm包管理器)(node-v8.11.3-x64.msi)(npmV5.6.0) cnpm ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
随机推荐
- poj2385 Apple Catching(dp状态转移方程推导)
https://vjudge.net/problem/POJ-2385 猛刷简单dp的第一天的第一题. 状态:dp[i][j]表示第i秒移动j次所得的最大苹果数.关键要想到移动j次,根据j的奇偶判断人 ...
- .Net core的日志系统
.net core是内置了日志系统的,本文这里简单的介绍一下它的基本用法.如下是一个简单的示例: var service = new ServiceCollection() .AddLogging(l ...
- MySql的优化步骤
MySql优化的一般步骤: 1.通过show status 命令了解各种sql的执行效率 SHOW STATUS提供msyql服务器的状态信息 一般情况下,我们只需要了解以”Com”开头的指令 sho ...
- 【Web】Web开发中的异常处理方案
我认为最合理的做法: 1.dao层不捕获异常.不抛出异常:spring框架将底层的数据库checked异常封装成unchecked异常了 2.service层捕获异常,并抛出自定义unchecked异 ...
- JAVA与C#的区别
Java和C#都是编程的语言,它们是两个不同方向的两种语言 相同点: 他们都是面向对象的语言,也就是说,它们都能实现面向对象的思想(封装,继承,多态) 区别: 1.c#中的命名空间是namespace ...
- lsof详解
from:https://www.cnblogs.com/the-study-of-linux/p/5501593.html lsof (list open files)是一个列出当前系统打开文件的工 ...
- 用反向代理nginx proxy_pass配置解决ie8 ajax请求被拦截问题 ie8用nginx代理实现跨域请求访问 nginx405正向代理request_uri
最近调PC版网站ie8的兼容性,发现所有ajax请求还没到后端服务器就直接ajax error了 ie8发不出ajax请求,断点调试发现ajax全进入了error,提示“No transport” 我 ...
- server后台TCP连接存活问题
公司的server后台部署在某一个地方,接入的是用户的APP,而该地方的网络信号较差,导致了server后台在执行一段时间后用户无法接入,那边的同事反馈使用netstat查看系统.存在较多的TCP连接 ...
- Python PhantomJS 爬虫 示例
from selenium import webdriver# 请求url url = "https://auctions.freemansauction.com/auction-lot-d ...
- Linux: Linux C 获取当前系统时间的时间戳(精确到秒、毫秒、微秒) gettimeofday
说明 获取当前的时间的秒数和微秒数本方法需要用到 gettimeofday() 函数,该函数需要引入的头文件是 <sys/time.h> . 函数说明 int gettimeofday ...
