react+dva+antd项目构建
一:版本升级
首先说明一下这里的dva是最新版: 2.3.2
1.初始化项目构建
npm install dva-cli -g
dva -v
dva-cli version 0.9.
注:通过 npm 安装 dva-cli 并确保版本是 0.9.1 或以上。
dva new dva-test
这会创建 dva-test 目录,包含项目初始化目录和文件,并提供开发服务器、构建脚本、数据 mock 服务、代理服务器等功能。
然后我们 cd 进入 dva-test 目录,并启动开发服务器:
cd dva-test
npm start
在浏览器里打开 http://localhost:8000 ,你会看到 dva 的欢迎界面。
目录结构是这个样子:

2.使用 antd
npm install antd babel-plugin-import --save
编辑 .webpackrc,使 babel-plugin-import 插件生效。
{
"entry": "src/entry/*.js", // 入口文件
"extraBabelPlugins": [
["import", { "libraryName": "antd", "style": true }]
]
}
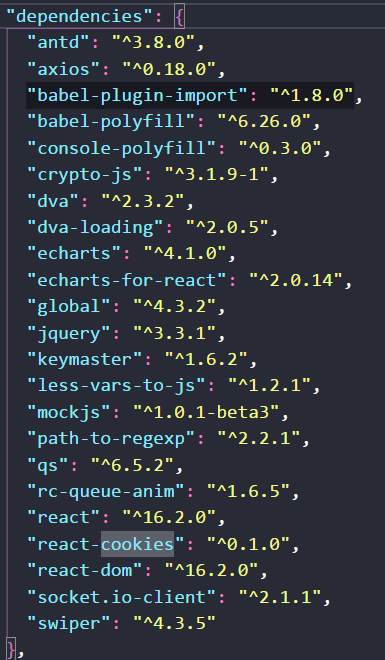
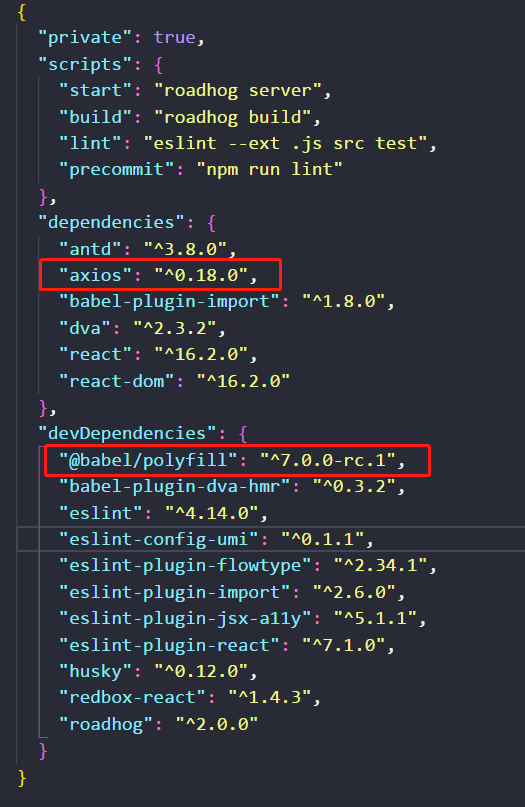
现在让我们看下package.json的依赖:

注:标注的部分,是后来装的依赖,其他的就是构建项目和装antd的时候,装的依赖包,可以看到它们的版本都是高版本的.
3.配置其它项目所需的依赖
1.安装babel-polyfill
npm install babel-polyfill --save
脚本头部引入:
import 'babel-polyfill';// 或者require('babel-polyfill');
注:提示:polyfill指的是“用于实现浏览器不支持原生功能的代码”
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。 举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
2.安装axios
npm install axios --save
脚本头部引入:
import axios from 'axios'; // Make a request for a user with a given ID
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.then(function () {
// always executed
});
3.安装console-polyfill
npm install --save console-polyfill;
脚本头部引入:
import 'console-polyfill';
4.安装crypto-js
npm install crypto-js --save
脚本引入:
项目中用到了MD5加密方式
import MD5 from 'crypto-js/md5';
console.log(
);
关于:crypto-js有很多详看:https://github.com/brix/crypto-js
5.安装dva-loading
npm install dva-loading --save
用法:
import createLoading from 'dva-loading'; const app = dva();
app.use(createLoading());
6.安装图表
npm install echarts-for-react echarts --save
注:用到图表就可以安装,用不到就没有必要
7.再看一下所装的包

8.项目实例
可前往GitHub,自行下载
gitHub: https://github.com/ght5935/dva
react+dva+antd项目构建的更多相关文章
- 基于webpack+react+antd 项目构建
工欲善其事必先利其器,学习React也是如此. 下面分享一篇基于webpack+react+antd 项目构建的好文章, https://blog.hduzplus.xyz/articles/2017 ...
- React学习笔记---项目构建
简介 ReactJs由于有FB的支持,得到了社区的极大关注,同时由于ReactJs只希望专一的做好View层次上的工作,所以本身并没有涉及很多周边工具. 今天要介绍一款工具,同时包含一个构建项目模板的 ...
- react+dva+antd+umi项目建立操作流程及知识点总结
0.1 引用 0.1.1 react官网 0.1.2 dva官网 0.1.3 antd-mobile官网 0.1.4 umijs官网 0.1.5 转载文章-umi操作手册 一.what are the ...
- React + Dva + Antd + Umi 概况
Dva 由阿里架构师 sorrycc 带领 team 完成的一套前端框架,在作者的 github 里是这么描述它的:"dva 是 react 和 redux 的最佳实践". Ant ...
- react+dva+antd/antd-mobile
github仓库pc: https://github.com/llcMite/react-dva-antd.git github仓库mobile:https://github.com/llcMite/ ...
- 12 步 30 分钟,完成用户管理的 CURD 应用 (react+dva+antd)
Getting Started https://github.com/dvajs/dva/blob/master/docs/GettingStarted.md -------------------- ...
- Umi + Dva + Antd的React项目实践
记录一下最近项目所用到的技术React + Dva + Antd + umi ,以免忘记.之前没有用过它们其中一个,也是慢慢摸索,了解数据整个流程. 先了解下概念 React 不多说,3大框架之一: ...
- 使用 dva + antd 快速开发react应用
使用 dva + antd 快速开发react应用 版本说明: 注意:dva的版本是0.9.2 $ node -v v10.2.1 $ npm -v $ dva -v dva-cli version ...
- 《React+Redux前端开发实战》笔记1:不涉及React项目构建的Hello World案例
本小节实现一个不涉及项目构建的Hello World. [React的第一个Hello World网页] 源码地址:https://jsfiddle.net/allan91/2h1sf0ky/8/ & ...
随机推荐
- R12.2常用手册
>>Related Information Sources这本书包含在Oracle电子商务套件文档库中.如果该指南将您引用到其他Oracle电子商务套件文档中,只使用这些指南的最新版本12 ...
- Python 和 Scikit-Learn
Reference:http://mp.weixin.qq.com/s?src=3×tamp=1474985436&ver=1&signature=at24GKibw ...
- Git结合tar自动打升级包
背景最近在看Git,那么看了之后就需要用Git来解决一些工作中遇到的问题,学了不能用在工作中,等于白学. 这次遇到的问题是打包升级的问题,我们公司目前还处于最原始的手工打更新包的状况,每次打包都要找开 ...
- ValueError: output parameter for reduction operation logical_and has too many dimensions ?
https://docs.scipy.org/doc/numpy-dev/reference/generated/numpy.all.html#numpy.all 运行示例,却发生错误 import ...
- MySQL优化的一些基础
在Apache, PHP, mysql的体系架构中,MySQL对于性能的影响最大,也是关键的核心部分.对于Discuz!论坛程序也是如此,MySQL的设置是否合理优化,直接 影响到论坛的速度和承载量! ...
- PHP中一些常用知识点
1.json字符串转json对象 $data='[{"user_id":"93","price":"52.50"},{& ...
- C#模拟客户端发送数据示例
在给一些客户端做服务器端支持时,发现他们提交上来的数据大都不是http请求格式,因而使用Request.Form获取不到内容,今天用C#做下模拟,并演示下数据接收. 1.发送文本 1).客户端发送 ...
- 安装rcssmin方法
#安装rcssmin方法'''pip install wheelpip install rcssmin --install-option="--without-c-extensions&qu ...
- 突破拐点:企业成长的S曲线
1.企业成长的不同时期 初创期:初创前几年,最重要的创业激情,靠“蓝色小药丸”,断层期切入,不断试错玩命干(产品定位.商业模式.融资源.找关系.辅渠道),并最终完成赢利模式,得以生存. 成长期:通过快 ...
- CountDownLatch、CyclicBarrier和Semaphore 使用示例及原理
备注:博客园的markDown格式支持的特别不友好.也欢迎查看我的csdn的此篇文章链接:CountDownLatch.CyclicBarrier和Semaphore 使用示例及原理 CountDow ...