bootstrap 使用总结
1.如何设置一行两列?
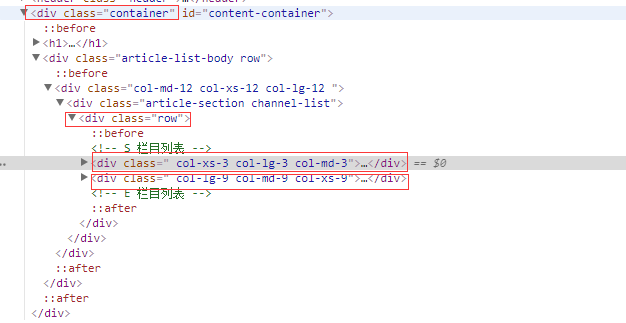
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-3 col-xs-3"></div>
<div class="col-lg-9 col-md-9 col-xs-9"></div>
</div>
</div>
下面看结构

效果

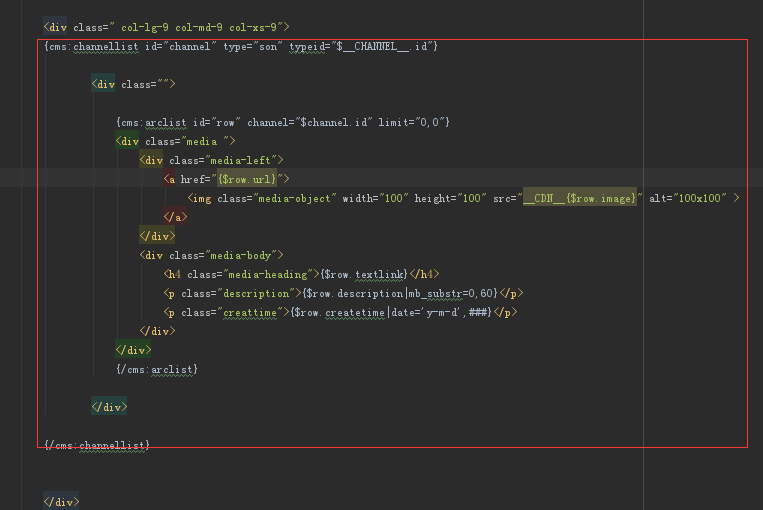
标签嵌套循环都写在 里面

2.bootstrap中后台动态生成li等标签 无法添加col-lg-4 、col-md-4、col-xs-4等情况使用flex布局
兼容情况
IE 10+
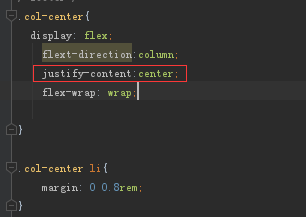
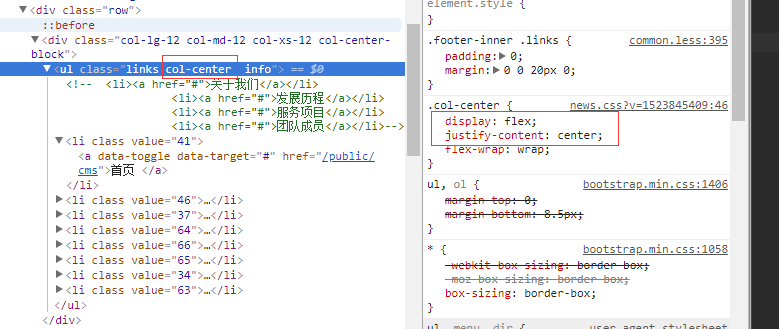
红框是居中 justify-content:center
flex布局display flex
flex-warp换行
flex-direction默认是row 从左到右排列

3.bootstarp 中元素居中对齐
div{
float:none;
display:flex;
margin-left:auto;
margin-right:auto;
}
同时这个div 还添加别的类 比如col-lg-8
4.flex居中
实现
div{
display:flex;
justify-content:center
}
这时候父级元素继续上面的样式 就可以实现居中效果
结构

效果

bootstrap 使用总结的更多相关文章
- 旺财速啃H5框架之Bootstrap(五)
在上一篇<<旺财速啃H5框架之Bootstrap(四)>>做了基本的框架,<<旺财速啃H5框架之Bootstrap(二)>>篇里也大体认识了bootst ...
- 旺财速啃H5框架之Bootstrap(四)
上一篇<<旺财速啃H5框架之Bootstrap(三)>>已经把导航做了,接下来搭建内容框架.... 对于不规整的网页,要做成自适应就有点玩大了.... 例如下面这种版式的页面. ...
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 参考bootstrap中的popover.js的css画消息弹框
前段时间小颖的大学同学给小颖发了一张截图,图片类似下面这张图: 小颖当时大概的给她说了下,其实小颖也不知道上面那个三角形怎么画嘻嘻,给她说了DOM结构,具体的css让她自己百度,今天小颖自己参考boo ...
- Bootstrap 模态框(Modal)插件
页面效果: html+js: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 利用bootstrap的carousel.js实现轮播图动画
前期准备: 1.jquery.js. 2.bootstrap的carousel.js. 3.bootstrap.css. 如果大家不知道在哪下载,可以联系小颖,小颖把这些js和css可以发送给你. 一 ...
- 旺财速啃H5框架之Bootstrap(三)
好多天没有写了,继续走起 在上一篇<<旺财速啃H5框架之Bootstrap(二)>>中已经把CSS引入到页面中,接下来开始写页面. 首先有些问题要先处理了,问什么你要学boot ...
- 旺财速啃H5框架之Bootstrap(二)
突然感觉不知道写啥子,脑子里面没水了,可能是因为今晚要出去浪,哈哈~~~提前提醒大家平安夜要回家哦,圣诞节生00000000000这么多蛋....继续 上一篇的已经把bootstrap了解个大概了,接 ...
- 旺财速啃H5框架之Bootstrap(一)
接下来的时间里,我将和大家一起对当前非常流行的前端框架Bootstrap进行速度的学习,以案例的形式.对刚开始想学习Bootstrap的同学而找不着边的就很有帮助了.如果你想详细的学习Bootstra ...
- [BootStrap] 富编辑器,基于wysihtml5
在我的周围,已经有很多人在使用BootStrap,但对于任何一个带留言.评论.提问.文章编辑功的网站,编辑器永远是重中之重,显然,早期的编辑器完全没考虑过BootStrap的出现,或皮肤跟网站不匹配, ...
随机推荐
- centos6.8 固定IP
# vi /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0 BOOTPROTO=static IPADDR=192.168.0.116 NET ...
- elastic-job详解(五):自定义任务参数
在elastic-job详解(三):Job的手动触发功能一文中讲到了如何手动触发一个Job,但是我们手动触发的时候常常需要输入一些参数.举个栗子:我们有个日统计报表,每天凌晨统计一次,统计上一天的数据 ...
- Python 之 __new__() 方法与实例化(转)
_new__() 是在新式类中新出现的方法,它作用在构造方法建造实例之前,可以这么理解,在 Python 中存在于类里面的构造方法 __init__() 负责将类的实例化,而在 __init__() ...
- 邮轮ERP系统
近两年一直做邮轮旅游方面的系统开发,最近有点时间,就花了两三个月,开发了一套邮轮ERP. 感兴趣的同学可以给我留言(904308112@qq.com),一起交流学习.
- Intel处理器技术文档
1.intel程序员手册(1986).pdf 下载地址 2.Intel® 64 and IA-32 Architectures Software Developer Manuals 下载链接 3. ...
- iterm快捷键设置
如图所示,选择相应的动作和快捷键组合
- getParameter() getInputStream()和getReader() 区别 这三种方法是有冲突的,因为流只能被读一次。
我们经常用servlet和jsp, 经常用request.getParameter() 来得到数据. request.getParameter()request.getInputStream()req ...
- UART简介及与COM口的区别
原帖地址:https://blog.csdn.net/jirryzhang/article/details/70084743 https://www.cnblogs.com/smartjourneys ...
- ethtool 解决网卡丢包严重和网卡原理
1 概述 最近业务上老有问题,查看发现overruns值不断增加,学习了一下相关的知识.发现数值也在不停的增加.发现这些 errors, dropped, overruns 表示的含义还不大一样. ...
- fiddle扩展
扩展地址:http://www.telerik.com/fiddler/add-ons 证书选择 ios设置证书生成 (CertMaker for iOS and Android) 证书查看 (Fid ...
