Chrome 百度搜索热点过滤插件 - 开源软件
学习时,为了搜集最全的中文资料,有时候不得不使用Baidu搜索引擎。在你还是个小菜鸡的时候你可能会花费大量时间在百度上!

但是,时间久了你会发现,你总会被网络上一些奇奇怪怪或者有趣的事情吸引过去而逐渐忘记自己曾经打开百度是要干什么?时间就这样被一些无关紧要的有趣的事情给浪费了。
对于广告吧,还能使用广告清除插件来进行清除。但是一些非广告信息实在是广告清除插件不能判断了!无用的事情浪费了我大量时间!!!这让我十分生气!!尤其是百度的搜索热点,我真不想再看到它:

这些所谓的热搜,很多时候是带有娱乐性质的!往往会浪费我们太多太多时间!我们重要的事情是干什么?是学习!! 在强烈愤怒之下,为了让我专心“科研”!不得不亲自动手,写一个浏览器插件了!!!
开工
浏览器版本:chrome 版本 71.0.3578.80(正式版本) (64 位)
程序是在这个chrome版本下进行构建的,其他平台我没有测试,如果有热心的网友对其他版本进行测试,可以在评论区注明您的版本,非常感谢您!
当动手的时候才发现,我还不会写插件.....只能边学习边做了;网络上有很多很好的教程,大家可以跟着学习一下,前提是要对前端技术有一定的了解。
参考教程如下:http://blog.haoji.me/chrome-plugin-develop.html#da-bao-yu-fa-bu 这篇博客内容很丰富,非常好!
学会写插件后,其实困难就不大了。
热点搜索去除的思路比较简单,下面对程序核心思想进行简单进行说明。下面就是插件的运行的状态,已经成功安装到chrome之中!

主要思想:使用Javascript 进行操作DOM,选中对应的dom子树,设置为不可显示,即可解决。超级简单
当你写插件的时候,还应该明白:chrome插件的js 和 网页本身的js 分别运行在两个不同的环境之中。但是他们公用同一个DOM。可以使用代码注入的方式,使得这两个js环境可以互相调用了。其他部分都很简单了,我就直接上代码了!如果你有不明白的地方可以到我的github主页,下载源代码进行分析:https://github.com/yaowenxu 我很菜,不要嘲笑我:),虽然菜,但我想要star :D

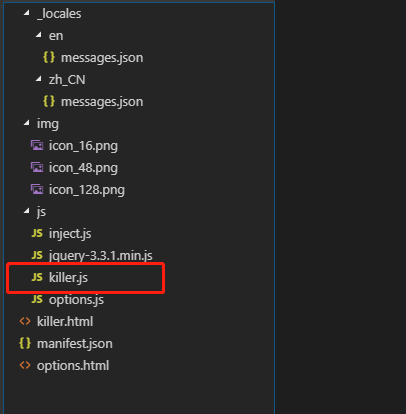
图中killer.js 就是核心代码了!代码内容如下:
/*
作者:yaowenxu
时间:2018年12月21日16:59:41
主页:https://github.com/yaowenxu
功能:插件注入JavaScript 脚本
*/
// 日志模块
// 注意,必须设置了run_at=document_start 此段代码才会生效
stat = false; // 判断是否重新进行加载
document.addEventListener('DOMContentLoaded', function()
{
// 注入自定义JS
injectCustomJs();
console.log("欢迎您使用——百度搜索热点过滤器");
console.log("如果您感觉效果不错,请您前往:https://github.com/yaowenxu 给个star 吧");
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var day = date.getDate();
var time = date.toLocaleTimeString()
console.log("当前时间:"+ year +"-" + month +"-" + day +" " +time); // 读取本地存储
var status = null;
chrome.storage.sync.get(["choice"], function(items) {
console.log("当前配置状态:"+items.choice);
status = items.choice;
stat = false;
if (status != "no"){
removeAD();
stat = true;
}
}); $("#con-ar").bind('DOMSubtreeModified', function(e) {
// 无内容
});
}); // 当节点dom 中内容发生变化的时候,重新进行删除!!!不然百度热搜还是会出现!
document.addEventListener('DOMSubtreeModified', function()
{
if(stat){
var dom = $(".FYB_RD");
dom.hide(); // 继续进行删除
} }); // 主模块,执行DOM 过滤操作
function removeAD(){
var dom = $(".FYB_RD");
console.log("获取到排行榜内容:");
console.log(dom);
dom.hide();
//dom.remove();
} // 向页面注入JS
function injectCustomJs(jsPath)
{
jsPath = jsPath || 'js/inject.js';
var temp = document.createElement('script');
temp.setAttribute('type', 'text/javascript');
// 获得的地址类似:chrome-extension://ihcokhadfjfchaeagdoclpnjdiokfakg/js/inject.js
temp.src = chrome.extension.getURL(jsPath);
temp.onload = function()
{
// 放在页面不好看,执行完后移除掉
//this.parentNode.removeChild(this);
console.log(chrome.extension.getURL(jsPath));
};
document.head.appendChild(temp);
}
有了这段核心代码,相信能读懂js的人都懂了吧。我就不多说了。简单记录一下就行了。
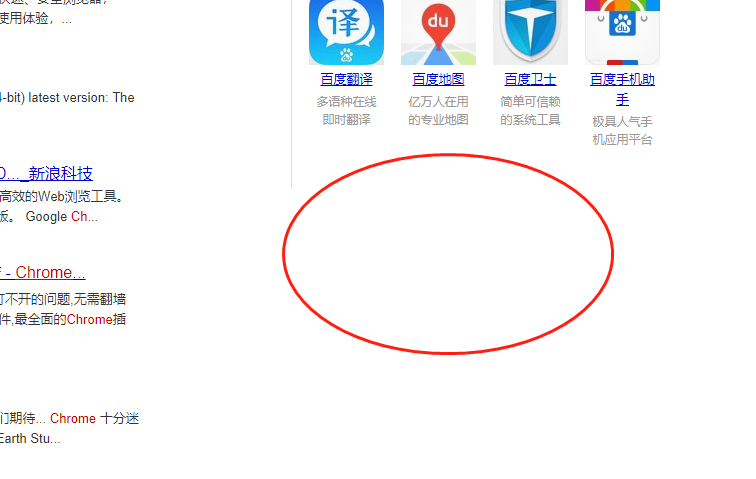
执行效果:你会发现应该出现搜索热点的地方果然不见了!

在程序书写的过程中,由于百度的异步刷新的机制,我再document上加载dom的变化事件的监听函数(如下代码所示),完美得解决了问题。最后希望您使用愉快!
document.addEventListener('DOMSubtreeModified', function()
{
if(stat){
var dom = $(".FYB_RD");
dom.hide(); // 继续进行删除
}
});
安装方式:
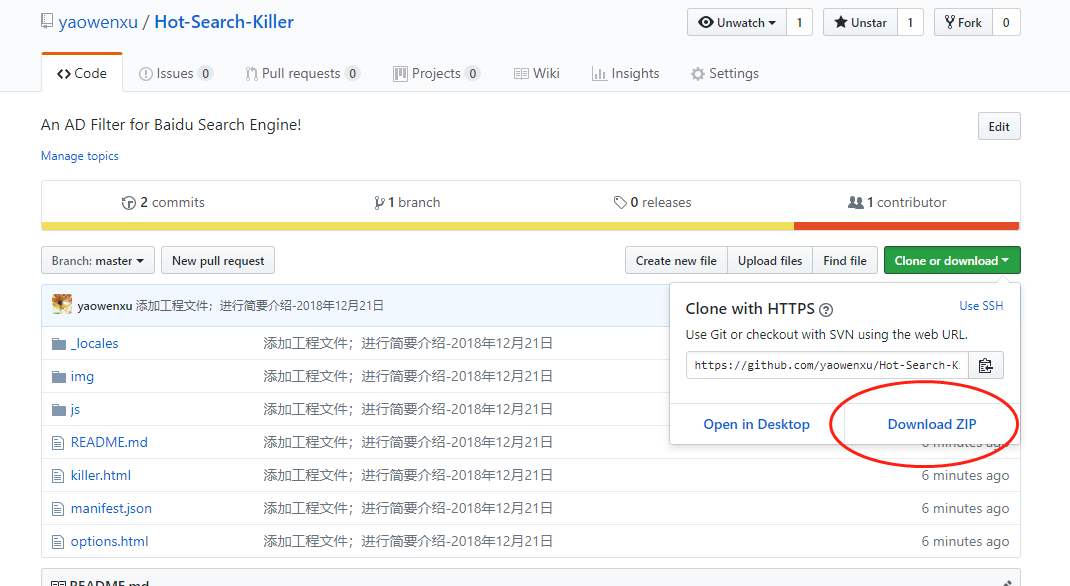
访问:https://github.com/yaowenxu/Hot-Search-Killer 下载源码;

如下所示:

解压后:

然后使用chrome开发模式即可安装了:
chrome 访问:
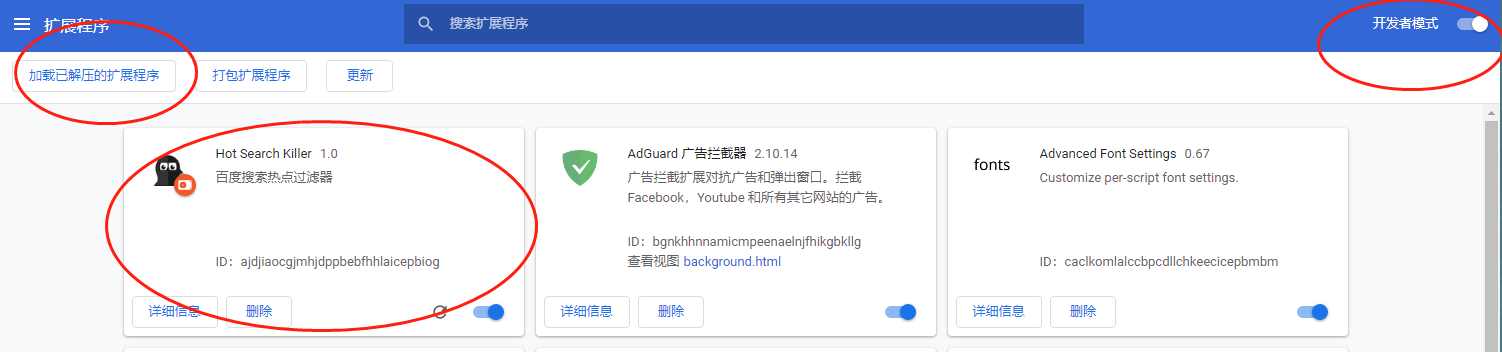
打开开发者模式,选择加载已解压的扩展程序就行啦。选择刚刚下载的github文件所在的位置,即可以添加。添加上就能加载使用插件了~

你会发现出现了:
 在右上角。
在右上角。
最后,程序完美运行,祝您使用愉快!!!

去玩耍了,有啥问题,还请您留言~谢谢大家的支持~~
补充:2018年12月22日16:32:18
有同学说,为啥不用油猴呀,油猴多好用呀;带着好奇,我又在油猴插件上实现了一遍,欢迎star, 欢迎试用
使用Tampermonkey(油猴) 插件,重新实现了,百度搜索热点过滤功能
保持更新,转载请注明出处。如果软件或博客有帮到您,还请您给个小的star 。谢谢您了~https://github.com/yaowenxu/Hot-Search-Killer
Chrome 百度搜索热点过滤插件 - 开源软件的更多相关文章
- 使用Tampermonkey(油猴) 插件,重新实现了,百度搜索热点过滤功能
昨天晚上,花了点时间学习了Chrome插件的制作方法,并书写了<Chrome 百度搜索热点过滤插件 - 开源软件>这一文章,简单地介绍自己实现的百度搜索热点过滤神器的原理和使用方式,并进行 ...
- 教你编写百度搜索广告过滤的chrome插件
1 前言 目前百度搜索列表首页里,广告5条正常内容是10条,而且广告都是前1到5条的位置,与正常内容的显示样式无异.对于我们这样有能力的开发者,其实可以简单的实现一个chrome插件,在百度搜索页面里 ...
- 开发一个chrome插件:将百度搜索热点屏蔽掉!
每次百度搜索,搜索结果的右边总是出现些乱七八糟的搜索热点(推的都是些什么玩意,高校替课和我有毛关系,几个悲伤的热点我用星号顶掉了). 强迫症想把它隐藏掉,我用的是chrome浏览器,受adblock( ...
- Html 小插件5 百度搜索代码2
网页添加百度搜索框代码大全 ★ 用法:在下面选择合适的样式,复制代码到网页中相应位置粘贴即可. ★ 样式一(200×30)代码: <iframe id="baiduframe" ...
- 2015年度新增开源软件排名TOP100
2015年度新增开源软件排名TOP100 本榜单包含2015年开源中国新收录的软件中,根据软件本身的关注度.活跃程度进行排名前100名的软件.从这份榜单中或许可以了解到最新业界的趋势. 1.Switc ...
- 2015 年度新增开源软件排名TOP100
本榜单包括 2015 年开源中国新收录的 5977 款开源软件中,依据软件本身的关注度.活跃程度进行排名前 100 名的软件.从这份榜单中也许能够了解到最新业界的趋势. 1.SwitchyOmega ...
- 2016 年度开源中国新增开源软件排行榜 TOP 100
2016 年度开源中国新增开源软件排行榜 TOP 100 2016 年度开源中国新增开源软件排行榜 TOP 100 新鲜出炉!本榜单根据 2016 年开源中国新收录的 3030 款软件的关注度和活跃度 ...
- 2014 年最热门的国人开发开源软件 TOP 100 - 开源中国社区
不知道从什么时候开始,很多一说起国产好像就非常愤慨,其实大可不必.做开源中国六年有余,这六年时间国内的开源蓬勃发展,从一开始的使用到贡献,到推出自己很多的开源软件,而且还有很多软件被国外的认可.中国是 ...
- 2014 年最热门的国人开发开源软件TOP 100
不知道从什么时候开始,很多一说起国产好像就非常愤慨,其实大可不必.做开源中国六年有余,这六年时间国内的开源蓬勃发展,从一开始的使用到贡献,到推出自己很多的开源软件,而且还有很多软件被国外认可.中国是开 ...
随机推荐
- [每天解决一问题系列 - 0008] 关于.net framework 路径最大长度的问题
问题描述: 有时候,在copy文件的时候,会提示目录长度太大,无法copy 解决方法: 可以使用Long Path Tool 解决问题 相关解释: http://blogs.msdn.com/b/bc ...
- java中Memcache的使用
java中Memcache的使用 一.什么是Memcached? Memcached是danga.com开发的分布式内存对象缓存系统,所谓分布式,意味着它不是本地的,而是基于网络连接完成服务.Memc ...
- mongodb 语句和SQL语句对应(SQL to Aggregation Mapping Chart)
SQL to Aggregation Mapping Chart https://docs.mongodb.com/manual/reference/sql-aggregation-compariso ...
- sql server备份和还原
官方文档:http://msdn.microsoft.com/zh-cn/library/ms187048%28v=sql.90%29.aspx
- MySQL常用的备份方式与备份工具简介
一.MySQL备份方式与备份类型 1.备份的必要性 再生产环境中,为了防止硬件故障.软件故障.自然灾害.误操作等各种原因导致的数据库数据丢失后能恢复到事故之前的状态,我们需要对数据库进行备份和恢复操作 ...
- 牛刀小试MySQL--innodb_flush_log_at_trx_commit小结
参数名:innodb_flush_log_at_trx_commit 参数值: 0 事务提交的时候,不会去刷日志缓存区,也不会立马写入至日志文件中.这种设置最危险.如果数据库挂了且运气不好,数据库的最 ...
- 操作Linux系统环境变量的几种方法
一.使用environ指针输出环境变量 代码如下: #include<stdio.h> #include<string.h> #define MAX_INPUT 20 /* 引 ...
- [转]JS组件系列——Bootstrap组件福利篇:几款好用的组件推荐
本文转自:https://www.cnblogs.com/landeanfen/p/5461849.html#_label3 阅读目录 一.时间组件 1.效果展示 2.源码说明 3.代码示例 二.自增 ...
- vb.net 變量及数据类型
Dim过程级变量 Private模块级变量 Public全局变量 Integer(整型) Long(长整型) Single(單精度浮點型) Double(双精度浮点型) Decimal(十进制型) S ...
- 【转】Dubbo和JDK的SPI究竟有何区别?
前言 上一篇简单的介绍了spi的基本一些概念,但是其实Dubbo对jdk的spi进行了一些改进,具体改进了什么,来看看文档的描述 JDK 标准的 SPI 会一次性实例化扩展点所有实现,如果有扩展实现初 ...
