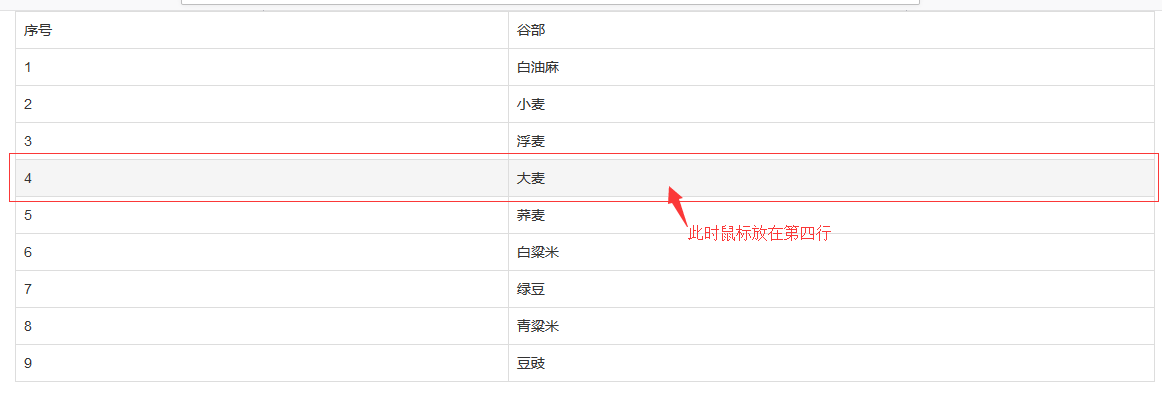
Bootstrap3基础 table-bordered/hover 表格加外边框和鼠标悬停对应行的背景色加深
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<!--
table-bordered:给表格加外边框
table-hover:鼠标悬停时,对应的行变色
-->
<table class="table table-bordered table-hover">
<tr>
<td>序号</td>
<td>谷部</td>
</tr>
<tr>
<td>1</td>
<td>白油麻</td>
</tr>
<tr>
<td>2</td>
<td>小麦</td>
</tr>
<tr>
<td>3</td>
<td>浮麦</td>
</tr>
<tr>
<td>4</td>
<td>大麦</td>
</tr>
<tr>
<td>5</td>
<td>荞麦</td>
</tr>
<tr>
<td>6</td>
<td>白粱米</td>
</tr>
<tr>
<td>7</td>
<td>绿豆</td>
</tr>
<tr>
<td>8</td>
<td>青粱米</td>
</tr>
<tr>
<td>9</td>
<td>豆豉</td>
</tr>
</table>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
result


resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 table-bordered/hover 表格加外边框和鼠标悬停对应行的背景色加深的更多相关文章
- word中几个好用的宏代码(立方米上标、关闭样式自动更新、删除无效样式、表格加粗边框、宋体引号)
Sub 替换立方米() With Selection.Find .Text = "m3" .Replacement.Text = "mm3" .Forward ...
- 表格隔行变色_CSS实现鼠标悬停高亮
<!doctype html> <html> <head> <meta http-equiv="content-type" content ...
- table 会有默认的外边框,内部会有分割线
.表格中边框的显示 只显示上边框 <table frame=above> 只显示下边框 <table frame=below> 只显示左.右边框 <table frame ...
- Bootstrap3基础 table-responsive 响应式表格
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- NPOI_winfrom导出Excel表格(一)(合并单元格、规定范围加外边框、存储路径弹框选择)
1.导出 private void btn_print_Click(object sender, EventArgs e) { DataTable dtNew = new DataTable(); d ...
- Bootstrap3基础 table-striped 表格实现隔行换色(浅灰色与白色交替)
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 table-condensed 表格中的单元格紧凑一些
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- HTML基础(四)表格
定义和用法 <table> 标签定义 HTML 表格. 简单的 HTML 表格由 table 元素以及一个或多个 tr.th 或 td 元素组成. tr 元素定义表格行,th 元素定义表头 ...
随机推荐
- mysql中的多表查询
基本模式:t1 CROSS JOIN t2, t1 INNER JOIN T2 ON ,以及LEFTJOIN 和RIGHT JOIN. 这些都需要在实践中使用,多练习才行. 写一句sql语句:SELE ...
- 10.30 rest_framework总结
2018-10-30 20:25:23 终于学完了rest_framework 这个框架! 这个框架有一些基本组件!最重要的就是看源码!要一个类一个类的去找!按顺序! 并且要自己配置类的时候要先看源 ...
- CXF整合Sping与Web容器
1.创建HelloWorld 接口类 package com.googlecode.garbagecan.cxfstudy.helloworld; import javax.jws.WebMethod ...
- VS2015编译rtklib2.4.2
准备工作 在VS2015下新建一个win32的dll项目(空项目) 把在github上下载的rtklib2.4.2里的src文件夹复制到刚刚建立的win32下 把src里的文件添加到项目里,其中头文件 ...
- python文档-基本API命令翻译及使用方法!
1.使用tkinter.Tk() 生成主窗口(window=tkinter.Tk()): window.title('标题名') 修改框体的名字,也可在创建时使用className参数 ...
- Spring-Boot自动装载servlet
Spring-Boot自动装载servlet 本人spring-boot相关博客均自己手动编写,但技术均从简书 恒宇少年 处学习,该大佬一直是我的偶像,鉴于能充分理解,所以已做笔记的方式留下这些文档, ...
- python的基础1
1.换行需要多个引号,'''''' """"""Eg:print('''文能提笔安天下,# 武能上马定乾坤.# 心存谋略和人生,# 古今银熊 ...
- Linux命令更新系统时间,更新所有文件的时间(转)
https://blog.csdn.net/ccj2020/article/details/76026606
- Codeforces 1100 - A/B/C/D/E/F - (Undone)
链接:https://codeforces.com/contest/1100 A - Roman and Browser - [暴力枚举] 题意:浏览器有 $n$ 个网页,编号 $1 \sim n$, ...
- SQL[Err]ORA-00932: inconsistent datatypes: expected NUMBER got CHAR:
ORA-00932: inconsistent datatypes: expected NUMBER got CHAR: 获取的目标类型与源类型不一致,多出现在case when 语句中,when的结 ...
