Session会话与Cookie简单说明
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。经常有人会疑惑:Session会话与Cookies的区别是什么?用户登录的原理是什么?网站是如何认证的?它怎么知道是哪个用户从哪儿登录进来的?下面将对这些问题进行一一解答。
Cookie机制
在程序中,会话跟踪是很重要的事情。理论上,一个用户的所有请求操作都应该属于同一个会话,而另一个用户的所有请求操作则应该属于另一个会话,二者不能混淆。例如,用户A在超市购买的任何商品都应该放在A的购物车内,不论是用户A什么时间购买的,这都是属于同一个会话的,不能放入用户B或用户C的购物车内,这不属于同一个会话。而Web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。即用户A购买了一件商品放入购物车内,当再次购买商品时服务器已经无法判断该购买行为是属于用户A的会话还是用户B的会话了。要跟踪该会话,必须引入一种机制。Cookie就是这样的一种机制。它可以弥补HTTP协议无状态的不足。在Session出现之前,基本上所有的网站都采用Cookie来跟踪会话。
什么是Cookie
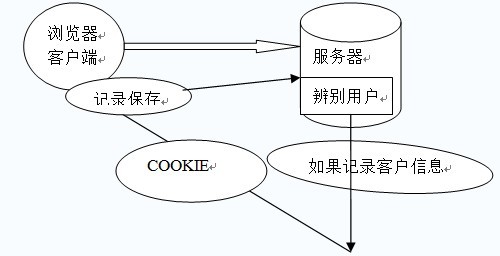
Cookie意为"甜饼",是由W3C组织提出,最早由Netscape社区发展的一种机制。目前Cookie已经成为标准,所有的主流浏览器如IE、Netscape、Firefox、Opera等都支持Cookie。由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。怎么办呢?就给客户端们颁发一个通行证吧,每人一个,无论谁访问都必须携带自己通行证。这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客 户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务 器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。

Cookie的有效期
Cookie的maxAge决定着Cookie的有效期,单位为秒(Second)。Cookie中通过getMaxAge()方法与setMaxAge(int maxAge)方法来读写maxAge属性。如果maxAge属性为正数,则表示该Cookie会在maxAge秒之后自动失效。浏览器会将maxAge为正数的 Cookie持久化,即写到对应的Cookie文件中。无论客户关闭了浏览器还是电脑,只要还在maxAge秒之前,登录网站时该Cookie仍然有效。 下面代码中的Cookie信息将永远有效。
Session机制
除了使用Cookie,Web应用程序中还经常使用Session来记录客户端状态。Session是服务器端使用的一种记录客户端状态的机制,使用上比Cookie简单一些,相应的也增加了服务器的存储压力。
什么是Session
Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。如果说Cookie机制是通过检查客户身上的“通行证”来确定客户身份的话,那么Session机制就是通过检查服务器上的“客户明细表”来确认客户身份。Session相当于程序在服务器上建立的一份客户档案,客户来访的时候只需要查询客户档案表就可以了。Session的使用比Cookie方便,但是过多的Session存储在服务器内存中,会对服务器造成压力。
Session的生命周期
Session保存在服务器端。为了获得更高的存取速度,服务器一般把Session放在内存里。每个用户都会有一个独立的Session。如果Session内容过于复杂,当大量客户访问服务器时可能会导致内存溢出。因此,Session里的信息应该尽量精简。Session在用户第一次访问服务器的时候自动创建。需要注意只有访问JSP、Servlet等程序时才会创建Session,只访问HTML、IMAGE等静态资源并不会创建Session。如果尚未生成Session,也可以使用request.getSession(true)强制生成Session。Session生成后,只要用户继续访问,服务器就会更新Session的最后访问时间,并维护该Session。用户每访问服务器一次,无论是否读写Session,服务器都认为该用户的Session“活跃(active)”了一次。
Session的有效期
由于会有越来越多的用户访问服务器,因此Session也会越来越多。为防止内存溢出,服务器会把长时间内没有活跃的Session从内存删除。这个时间就是Session的超时时间。如果超过了超时时间没访问过服务器,Session就自动失效了。Session的超时时间为maxInactiveInterval属性,可以通过对应的getMaxInactiveInterval()获取,通过setMaxInactiveInterval(longinterval)修改。Session的超时时间也可以在web.xml中修改。另外,通过调用Session的invalidate()方法可以使Session失效。
session与cookie的简单区别
session和cookie本质上确实是两个东西,但cookie同时也是session id的载体,cookie保存session id。
cookie数据存放在用户的浏览器上,session数据放在网站的服务器上。
session保存在服务器端与浏览器设置无关,cookie在客户端并受浏览器设置限制。
cookie是在你的电脑浏览器上保存的,session是在网站服务器上的. 也就是说你换一个电脑你的cookie就不起作用了, 而session只要你的浏览器不关就还能访问到.
通常的都是两者结合着用的. cookie的话你自己就可以通过对浏览器的设置禁用掉.这样就不起作用了
cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie欺骗,考虑到安全应当使用session。
session是服务器端缓存,cookie是客户端缓存。
cookie机制采用的是在客户端保持状态的方案,而session机制采用的是在服务器端保持状态的方案
session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,考虑到减轻服务器性能方面,应当使用cookie。
session是服务器保持客户端状态信息的方案,一般是保存在服务器中的一块内存中,session超时时间在服务器端进行设置。
cookie是客户端保持用户信息的方案,一般是文件形式保存,cookie清空时间是在客户端浏览器设置。
从开发角度说,session信息可以通过技术方案写到客户端保存,cookie中的用户信息,也可以在用户访问该网站时,通过技术手段自动更新用户的session信息。
单个cookie保存的数据不能超过4K,很多浏览器都限制一个站点最多保存20个cookie。
建议:将登陆信息等重要信息存放为session;其他信息如果需要保留,可以放在cookie中.
用户登录的原理是什么?
每次用户在网站的登录页面中输入用户名和密码时,这些信息都会发送到服务器。服务器随后会将你的密码与服务器中的密码进行验证。
如果两者不匹配,则你会得到一个错误密码的提示。如果两者匹配,则成功登录。
用户登录时发生了什么?
登录后,web 服务器会初始化一个会话session并在你的浏览器中设置一个 cookie 变量。该 cookie 变量用于作为新建会话的一个引用。
搞晕了?让我们说的再简单一点。
会话的原理是什么?
服务器在用户名和密码都正确的情况下会初始化一个会话。会话的定义很复杂,可以把它理解为“关系的开始”。

认证通过后,服务器就开始跟用户展开一段关系了。由于服务器不能象我们人类一样看东西,它会在我们的浏览器中设置一个 cookie 来将我们的关系从其他人与服务器的关系标识出来。
Cookie是干什么的?
cookie 是网站在用户的浏览器中存储的一小段数据。当用户登录后,服务器为用户创建一段关系或者说一个会话,然后将唯一标识这个会话的会话 id 以 cookie 的形式存储在用户的浏览器中。所有这些东西存在的原因在于识别出用户来,这样当用户写评论或者发推时,服务器能知道是谁在发评论,是谁在发推。当用户登录后,会产生一个包含会话 id 的 cookie。这样,这个会话 id 就被赋予了那个输入正确用户名和密码的人了。也就是说,会话 id 被赋予给了拥有这个账户的人了。之后,所有在网站上产生的行为,服务器都能通过他们的会话 id 来判断是由谁发起的。
如何让用户保持登录状态?
会话有一定的时间限制。这一点与现实生活中不一样,现实生活中的关系可以在不见面的情况下持续很长一段时间,而会话具有时间限制。用户必须要不断地通过一些动作来告诉服务器用户还在线。否则的话,服务器会关掉这个会话,而用户会被登出。不过在某些网站上可以启用"保持登录"功能,这样服务器会将另一个唯一变量以 cookie 的形式保存到我们的浏览器中。这个唯一变量会通过与服务器上的变量进行对比来实现自动登录。若有人盗取了这个唯一标识(我们称之为 cookie stealing),他们就能访问用户的账户了。
其他
1) 由于Http协议是无状态的,服务端如何识别客户端请求呢,只能依靠http报文中新增部分头字段来实现请求识别(如何在请求body或这参数中设置会员参数,服务器端会话就与自定义的会员识别绑定到一起)
2) 基于浏览器的web应用,请求都是有浏览器发起的,貌似也不能手动随便添加请求头(仅有XMLHttpRequest可以手动设置请求头),哪有没有一种可以由服务端生成,客户端请求是自动在请求中设置对应头字段的技术呢,这就是cookie
Cookie:
cookie是在客户端负责保存的,既可以客户端生成,也可以服务器端生成,Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie:
1)内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的
2)硬盘Cookie保存在硬盘里,有一个过期时间,除非用户手工清理或到了过期时间,硬盘Cookie不会被删除
3)cookie一些重要的属性,path,domain,maxAge,secure,httponly,可以自己去研究一下
4)服务端生成cookie的响应头为 Set-Cookie:JSESSIONID=164A9B3B768FD959AA20505D4C09; Path=/; HttpOnly
5)客户端发送http请求带的cookie请求头 Cookie:AMCV_niwodai%40AdobeOrg=-15069…7-badf-4795-9c64-eb9960c23d48
Session的实现原理:
1)服务端首先查找对应的cookie的值(sessionid)
2)根据sessionid,从服务器端session存储中获取对应id的session数据,进行返回
3)如果找不到sessionid,服务器端就创建session,生成sessionid对应的cookie,写入到响应头中
session共享实现(如tomcat session会话共享)
传统的session由服务器端生成并存储,当应用进行分布式集群部署的时候,如何保证不同服务器上session信息能够共享呢?
两种实现方式:1.session集中存储(redis,memcached,hbase等),2. 不同服务器上session数据进行复制,两种方式的优缺点,大家应该一目了然
基于session集中存储的实现方案:
1)新增Filter,拦截请求,包装HttpServletRequest
2)改写getSession方法,从session存储中获取session数据,返回自定义的HttpSession实现
3)在生成新Session后,写入sessionid到cookie中
Redis存储session的需要考虑问题:
1) session数据如何在Redis中存储?
2) session属性变更何时触发存储?
实现思路:
考虑到session中数据类似map的结构,采用redis中hash存储session数据比较合适,如果使用单个value存储session数据,不加锁的情况下,就会存在session覆盖的问题,因此使用hash存储session,每次只保存本次变更session属性的数据,避免了锁处理,性能更好;
如果每改一个session的属性就触发存储,在变更较多session属性时会触发多次redis写操作,对性能也会有影响,我们是在每次请求处理完后,做一次session的写入,并且之写入变更过的属性
如果本次没有做session的更改, 是不会做redis写入的,仅当没有变更的session超过一个时间阀值(不变更session刷新过期时间的阀值),就会触发session保存,以便session能够延长有效期
Session会话与Cookie简单说明的更多相关文章
- 谈谈Session会话和Cookie
Session Session在我们的网络应用中就是一种客户端与服务器端保持状态的解决方案 Session对象,就是客户端浏览器与服务器之间建立的互动信息状态.每一个不同的用户连接将得到不同的Sess ...
- session会话管理
session会话和cookie一起被称为会话跟踪技术,主要通过保存在服务器端的session数据和客户端浏览器的cookie数据共同完成用户访问服务器的足迹记录. 1. 什么是会话 会话sessio ...
- 会话技术cookie和session详解
什么是会话 会话可简单理解为:用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一个会话. 会话技术解决了什么问题 每个用户与服务器进行交互的过程中,各自会有一 ...
- 会话管理---Cookie与Session
会话可简单理解为:用户开一个浏览器,点击多个超链接,访问服务器多个web资源,然后关闭浏览器,整个过程称之为一个会话. 保存会话数据的两种技术:Cookie,Session Cookie是客户端技术, ...
- 会话Cookie及session的关系(Cookie & Session)
会话Cookie及session的关系(Cookie & Session) 在通常的使用中,我们只知道session信息是存放在服务器端,而cookie是存放在客户端.但服务器如何使用sess ...
- 会话技术: Cookie 和 Session
会话技术 会话技术:从浏览器开始访问服务器,到关闭浏览器,这期间发生了许多次请求和响应,这个过程就叫做一次会话. Cookie 和 Session 都是处理会话技术的两种具体实现,Cookie将数据保 ...
- Cookie与Session会话技术
Cookie与Session会话技术 一.什么是会话 会话:当用户打开浏览器,访问多个WEB资源,然后关闭浏览器的过程,称之为一个会话,选项卡,弹出页面都属于这个会话,且共享同一个session. 二 ...
- Java EE会话技术Cookie和Session
会话技术 一.定义 会话技术是帮助服务器记住客户端状态的(区分客户端的).将客户访问的信息存在本地的叫Cookie技术,存在服务器上的叫Session技术. 注意: 一次会话何时开始?从打开一个浏览器 ...
- 会话(cookie的使用,路径和Session的工作原理,使用)
1.状态管理----Cookie 1.1 为什么需要状态管理 HTTP协议是无状态的,不能保存每次提交的信息,即当服务器返回与请求相对应的应答之后,这次事务的所有信息就丢掉了. 如果用户发来一个新的请 ...
随机推荐
- 洗礼灵魂,修炼python(54)--爬虫篇—urllib2模块
urllib2 1.简介 urllib2模块定义的函数和类用来获取URL(主要是HTTP的),他提供一些复杂的接口用于处理: 基本认证,重定向,Cookies等.urllib2和urllib差不多,不 ...
- java -jar 命令
java -jar spring.jar 这个命令当你 controller c 之后,程序就自动结束了 java jar spring.jar & &是指在后台运行,但当用户推出(挂 ...
- [MapReduce_add_2] MapReduce 实现年度最高气温统计
0. 说明 编写 MapReduce 程序实现年度最高气温统计 1. 气温数据分析 气温数据样例如下: ++023450FM-+000599999V0202701N015919999999N00000 ...
- Postgresql - jsonb_pretty & dateStyle
1. SHOW datestyle; DateStyle ----------- ISO, MDY(1 row) INSERT INTO container VALUES ('13/01/2010') ...
- el-table复选框分页记忆
el-table 结合 el-pagination 实现分页后默认是没有复选框记忆功能的,对于这样的需求,无奈又只能硬着头皮上,试了网上的一些方法,没奏效,便自己上了. 简单的用法如下: <te ...
- 用Promise解决多个异步Ajax请求导致的代码嵌套问题【转】
问题 前端小同学在做页面的时候,犯了个常见的错误:把多个Ajax请求顺序着写下来了,而后面的请求,对前面请求的返回结果,是有依赖的.如下面的代码所示: var someData; $.ajax({ u ...
- NDK/JNI学习--环境搭建
基于Windows来开发Android的NDK.JNI须要的环境搭建,所须要的软件例如以下: Android 开发环境的基本配置(SDk,ADT.Eclipse IDE.JDK) 这些都是 ...
- EJB3.0中的session bean以及MDB解析
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/aboy123/article/details/24587133 大型业务系统面临的主要问题就是高并发 ...
- ajax json 表格排序,分页,自己定义每页数量
ajax json 表格排序.分页,自己定义每页数量 点击表头能够排序.依照升序或者降序,另外支持多列排序 设置每页数量 演示 XML/HTML Code <table id='examp ...
- 转://Oracle补丁及opatch工具介绍
一. CPU(Critical Patch Update) 一个CPU内包含了对多个安全漏洞的修复,并且也包括相应必需的非安全漏洞的补丁.CPU是累积型的,只要安装最新发布的CPU即可,其中包括之前发 ...
