小程序学习-iPhone X适配
一、 安全区域(safe area)
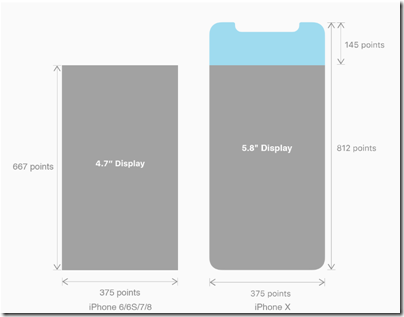
与iPhone6/6s/7/8相比,iPhone X 无论是在屏幕尺寸、分辨率、甚至是形状上都发生了较大的改变,下面以iPhone 8作为参照物,先看看iPhone X尺寸上的变化:

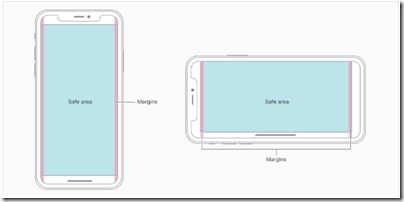
苹果对于 iPhone X 的设计布局意见如下:

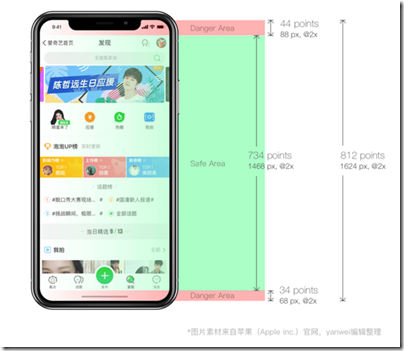
核心内容应该处于 Safe area 确保不会被设备圆角(corners),传感器外壳(sensor housing,齐刘海) 以及底部的 Home Indicator 遮挡。也就是说 我们设计显示的内容应该尽可能的在安全区域内;
二、h5页面适配
1、viewport-fit的meta标签作为适配方案;viewport-fit的默认值是auto。
viewport-fit取值如下:
| auto | 默认:viewprot-fit:contain;页面内容显示在safe area内 |
| cover |
viewport-fit:cover,页面内容充满屏幕 |
2、css constant()函数 与safe-area-inset-top & safe-area-inset-left & safe-area-inset-right & safe-area-inset-bottom的介绍.
当我们设置viewport-fit:contain,也就是默认的时候时;设置safe-area-inset-left, safe-area-inset-right, safe-area-inset-top和 safe-area-inset-bottom等参数时不起作用的。当我们设置viewport-fit:cover时:设置如下
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}
三、小程序适配
viewport-fit的适配方案不适合小程序。目前也没有看到小程序有对iPhone X等异形屏有特殊的接口或字段。小程序本身的底部tab栏对iPhone X的适配也只是简单的加了一个白色底栏,
提高了原有tab栏的位置。我们只能通过 wx.getSystemInfo 接口取获取设备信息,该接口使用方法如下:
wx.getSystemInfo({
success: function (res) {
if (res.model == 'iphonrx') {
this.setData({
isIphoneX: true
})
}
}
})
其中 model 便是设备的型号等信息,如果 model 值为iphonerx ,便可认为该设备为iPhone X,我们在入口文件 app.js 中去进行检测,然后在全局增加一个 isIphoneX 字段。
wxml部分:
<view class="button-group {{isIphoneX ?'fix-iphonex-button':''}}">这是一个吸底按钮区域</view>
wxss部分:
.fix-iphonex-button {
bottom:68rpx!important;
}
.fix-iphonex-button::after {
content: ' ';
position: fixed;
bottom: 0!important;
height: 68rpx!important;
width: 100%;
background: #fff;
}
至于为什么采用 68rpx,

小程序学习-iPhone X适配的更多相关文章
- 微信小程序学习笔记二 数据绑定 + 事件绑定
微信小程序学习笔记二 1. 小程序特点概述 没有DOM 组件化开发: 具备特定功能效果的代码集合 体积小, 单个压缩包体积不能大于2M, 否则无法上线 小程序的四个重要的文件 *js *.wxml - ...
- 微信小程序学习笔记一 小程序介绍 & 前置知识
微信小程序学习笔记一 1. 什么是小程序? 2017年度百度百科十大热词之一 微信小程序, 简称小程序, 英文名 Mini Program, 是一种不需要下载安装即可使用的应用 ( 张小龙对其的定义是 ...
- 通过反汇编C语言小程序学习Liunx汇编语言
大家好! 我是来自山东师范大学的吴乐. 今天在<Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 ...
- 微信小程序 学习资料
微信小程序 学习资料 资料名称 网址 官方教程 https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18110517
- 【微信小程序学习笔记】入门与了解
[微信小程序学习笔记(一)] IDE 下载安装 下载地址 官方工具:https://mp.weixin.qq.com/debug/w … tml?t=1476434678461 下载可执行文件后,可按 ...
- 微信小程序学习指南
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 微信小程序学习
官方网站 https://mp.weixin.qq.com/debug/wxadoc/dev/index.html 项目结构介绍 -- MINA框架 https://mp.weixin.qq.com/ ...
- 微信小程序学习笔记
一.文件结构解析 pages文件夹: 书写各个页面代码以及组件.内部js文件书写js ; wxml文件为HTML ; wxss文件为css样式 : json文件为配置当前页面的默认项,如titl ...
- 微信小程序学习笔记(阶段一)
一阶段学习过程: (一)看官方文档的简易教程:https://mp.weixin.qq.com/debug/wxadoc/dev/ (二)看小码哥视频:https://chuanke.baidu.co ...
随机推荐
- GIS性能策略
当一个地理平台上线运行,我们经常会遇到这些问题:1.系统刚上线时速度较快,一段时间后访问较慢?2.在地理平台目前的配置下,发布多少个服务才合理?一个服务配置多少个实例数才合适?这些问题,都涉及整个地理 ...
- Java字符串占位符(commons-text)替换(转载)
Java字符串占位符(commons-text)替换 https://blog.csdn.net/varyall/article/details/83651798 <dependency> ...
- 【转】解决CentOS 64位系统vsftpd 530 login incorrect的问题
转自:http://www.centos.bz/2011/12/centos-64-install-vsftpd-530-login-incorredct/ 今天在centos 6 64位测试安装vs ...
- Android事件总线(四)源码解析otto
前言 上一篇文章中讲到了otto的用法,这一篇我们来讲一下otto的源码.可能有人觉得otto过时了,但是通过源码我们学习的是高手设计otto时的设计理念,这种设计理念是不过时的. otto各个类的作 ...
- 12-openldap使用AD密码
阅读视图 本文严重参考 Openldap 整合windows AD认证 本文其他参考 OpenLDAP使用AD密码 Configuring OpenLDAP pass-through authenti ...
- NetBeans数据库笔记---三层架构
1.创建数据库,数据表 用MySQL数据库和Navicat for MySQL工具创建表 2.创建实体类——反应表结构(列——变量) 也就是对应表建立的gets和sets方法,实体类的名字一般都与数据 ...
- kvm企业级虚拟化环境部署
由于要做毕设了,不得不要搭建Linux环境,自己做的课题是ELK日志分析相关.因此要大干一场,一下子计划采用近10台机器来做试验,但由于我这里只有三台物理机,所以我就搞起了虚拟化kvm.在Linux里 ...
- hadoop系列 第二坑: hive hbase关联表问题
关键词: hive创建表卡住了 创建hive和hbase关联表卡住了 其实针对这一问题在info级别的日志下是看出哪里有问题的(为什么只能在debug下才能看见呢,不太理解开发者的想法). 以调试模式 ...
- vue_表单控件
Vue.js中提供 v-model 的指令对表单元素进行双向数据绑定,在修改表单元素值的同时,实例 vm 中对应的属性值也同时更新,反之亦然.本小节介绍主要input元素绑定v-model 后的具体用 ...
- mysql 拒绝访问的解决办法
java.sql.SQLException: null, message from server: "Host 'xxx' is not allowed to connect to thi ...
