webpackt入门1:webpack介绍&webpack安装&使用webpack打包
本篇博客不是原创,简书的zhangwang写的,原文太长,我这里只是提取了一部分。
原文地址:入门webpack,看这篇就够了
一、Webpack解决了什么问题
问题1.JavaScript这个脚本化语言在互联网的前端大行其道,但其一直被当作玩具语言,与Java、C#等后端语言相比,除了语法混乱、写法随意之外,无法模块化也是被诟病的一点。CommonJS标准中提出了模块化标准,而模块化标准带来的一个新的问题——项目文件增多,依赖复杂。如果工具能帮助我们自动分析文件的依赖关系,那感情是最好的。
问题2.ECMAScript有很多实现,JavaScript、TypeScript、CoffeeScript等,如果TypeScript这样的语言能转换成JavaScript,这样既能利用TypeScript的语法优点,又能利用JavaScript的场景利用的优势,那感情是最好的。
问题3.同理,Scss、Less这些CSS的预处理器,如果能使用Scss开发,并转换成CSS,那感情是最好的。
问题4.还有很多问题。。。。。。。
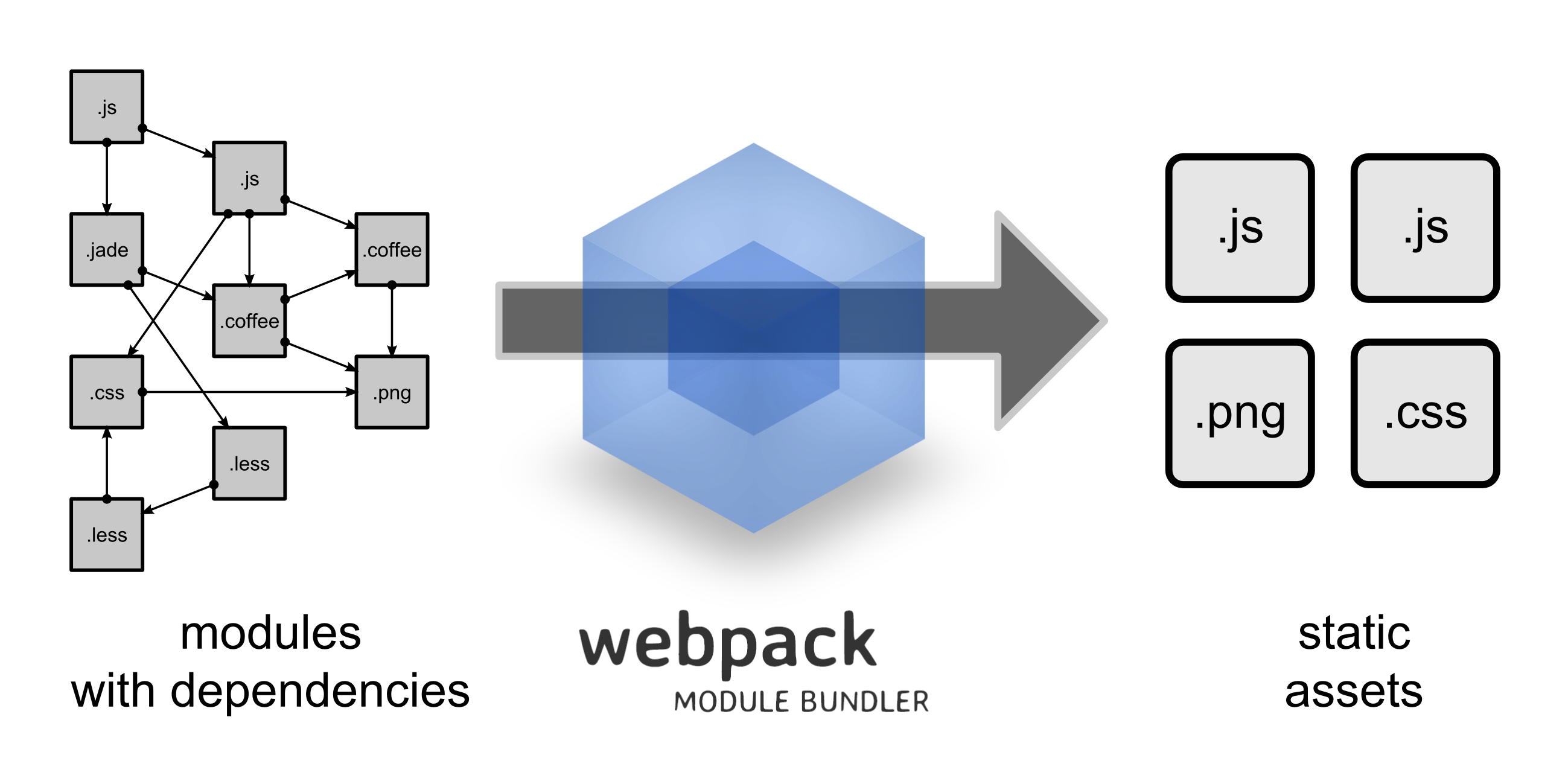
Webpack能帮你处理上面这些问题,简而言之:Webpack帮助你分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
二、webpack工作方式
把你的项目当做一个整体,通过一个给定的主文件(如:index.js),从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

三、webpack安装
1.新建一个文件夹进行测试,如test
2.执行命令
$ npm install webpack -g //全局安装
$ npm install webpack -save-dev //本项目安装
3.查看webpack版本

四、打包方法1:使用命令行来打包
1.新建文件夹hellopack2
2.初始化项目:在项目的根目录下使用npm init命令,根据提示输入一系列的信息,会生成一个package.json文件
3.生成依赖:在项目的根目录下使用npm install命令,会生成node_modules文件夹,里面是各种依赖的包
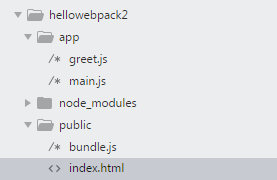
4.建立如下的文件结构

5.输入相应的内容
//index.html,脚本引用了bundle.js,我们的webpack最终就是要生成这个文件
<!DOCTYPE html>
<html>
<head>
<title>hellowebpack2</title>
</head>
<body>
<div id='root'>
</div>
<script src="bundle.js"></script>
</body>
</html>
//main.js
var greet=require('./greet')
document.querySelector("#root").appendChild(greet());
document.querySelector("#root").append('Hi there and greetings!');
//greet.js
module.exports = function(){
var greet = document.createElement('div');
greet.textContent = "Hi there and greetings!";
return greet;
};
6.命令行打包
项目根目录下执行命令:

7.浏览器查看index.html

命令说明:
(1).webpack在打包的时候需要指定一个入口文件,前面说过了:webpack就是通过这个文件来作为依赖的入口,进而分析整个项目,本示例是main.js。
(2).webpack需要将打包的最终结果输出到一个文件中,这个文件的名称可以自定义,本示例是bundle.js。
五、打包方法2:使用配置文件来打包
如果长期使用$webpack app/main.js pulic/bundle.js来进行打包,不方便且易出错,我们可以将入口文件和输出文件放入配置文件中。
webpack的默认配置文件是webpack.config.js,在项目的根目录下新建这个文件,并放入如下内容:

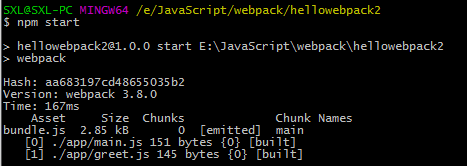
直接使用命令webpack就可以,如下所示:

在浏览器打开index.html同样能看到效果。
六、打包方法3:使用npm的自定义命令来打包
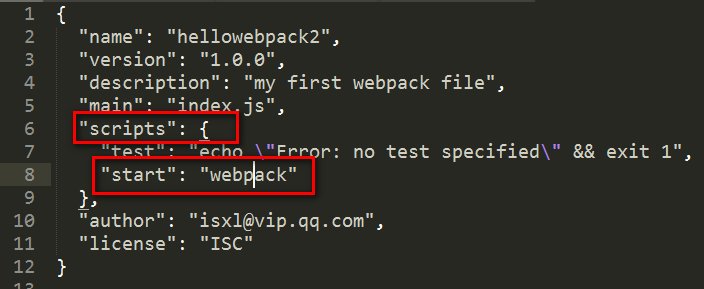
npm可以通过scripts节点来支持自定义命令,我们可以将webpack这个命令放入npm的配置文件package.json,这样以后,我们可以使用自定义的命令来打包了。

以后输入$npm start就相当于输入了$ webpack。

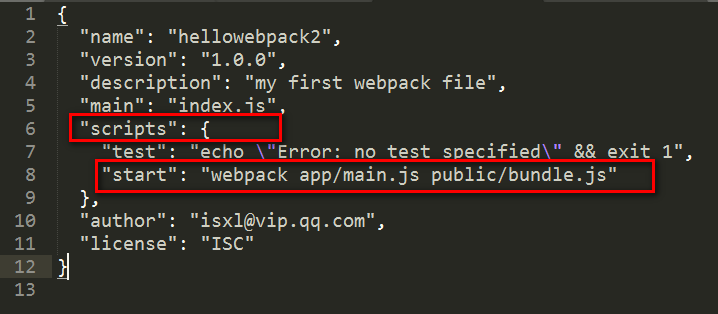
当然,我们也可以不需要第五点webpack.config.js,可以直接将webpack app/main.js public/bundle.js都放入test的scripts内容中,如下所示:

使用同样的命令,也可以达到效果。
参考文档
http://www.jianshu.com/p/42e11515c10f
http://webpack.github.io/
webpackt入门1:webpack介绍&webpack安装&使用webpack打包的更多相关文章
- 科学计算三维可视化---Mayavi入门(Mayavi介绍和安装)
Mayavi介绍 是基于VTK开发的可视化软件(更加高效),Mayavi完全由python编写,方便使用,而且可以使用python编写扩展,嵌入到用户程序中 安装要求 VTK >pip3 ins ...
- ElasticSearch入门-基本概念介绍以及安装
Elasticsearch基本概念 Elasticsearch是基于Lucene的全文检索库,本质也是存储数据,很多概念与传统关系型数据库类似. 传统关系型数据库与Elasticsearch进行概念对 ...
- [转载]FFmpeg完美入门[1] - FFmpeg介绍及安装
1 FFmpeg简介 FFmpeg是一个开源免费跨平台的视频和音频流方案,属于自由软件,采用LGPL或GPL许可证(依据你选择的组件).它提供了录制.转换以及流化音视 频的完整解决方案.它包含了非常先 ...
- webpack系列之安装(Mac OS)
1. webpack介绍,可参考Webpack中文文档 2. 安装webpack之前先需要安装npm,可参看NPM的使用介绍 3. 安装webpack,可参考Webpack入门教程 ========= ...
- webpack 介绍 & 安装 & 常用命令
webpack 介绍 & 安装 & 常用命令 webpack系列目录 webpack 系列 一:模块系统的演进 webpack 系列 二:webpack 介绍&安装 webpa ...
- webpack学习(一):webpack 介绍&安装&常用命令
一.简单介绍 什么是Webpack Webpack是一款用户打包前端模块的工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源. 主要是用来打包在浏览器端使用的ja ...
- webpack介绍 安装 常用命令
Webpack是一款用户打包前端模块的工具,它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源.主要是用来打包在浏览器端使用的javascript的.同时也能转换.捆绑 ...
- webpack入门(一)——webpack 介绍
如今的网站正在演化为web应用程序: 1. 越来越多的使用JavaScript. 2. 现代浏览器提供更广泛的接口. 3. 整页刷新的情况越来越少,甚至更多代码在同一个页面.(SPA) 因此有很多代码 ...
- 前端开发自动化工作流工具,JavaScript自动化构建工具grunt、gulp、webpack介绍
前端开发自动化工作流工具,JavaScript自动化构建工具grunt.gulp.webpack介绍 前端自动化,这样的一个名词听起来非常的有吸引力,向往力.当今时代,前端工程师需要维护的代码变得及为 ...
随机推荐
- 实践:配置keepalived实现主备热备份功能
图: 配置文件: 主服务器的配置如下: global_defs { router_id NodeA}vrrp_instance VI_1 { state MASTER #设置为主服务器 interfa ...
- Java并发编程--总结
1.并发优势 2.并发安全性 3.并发优化 4.并发内存模型 https://pan.baidu.com/s/1J4S2tC7YDgdOwtAg1970sg
- Java学习笔记:输入、输出数据
相关内容: 输出数据: print println printf 输入数据: Scanner 首发时间:2018-03-16 16:30 输出数据: JAVA中在屏幕中打印数据可以使用: System ...
- java 按字节读写二进制文件(Base64编码解码)
最近在做项目时遇到这样一个需求:依次读取本地文件夹里所有文件的内容,转为JSON,发送到ActiveMQ的消息队列, 然后从MQ的消息队列上获取文件的信息,依次写到本地.常见的文件类型,比如.txt ...
- Lua基础之MetaTable(6)
Lua基础之MetaTable(6) 转载地址:http://nova-fusion.com/2011/06/30/lua-metatables-tutorial/ 关于MetaTable的补充:ht ...
- Deepin系统安装mysql教程及相关操作
Deepin系统安装mysql教程及相关操作 1.安装MySQL sudo apt-get install mysql-server,期间需要输入两次密码,root账户的密码. sudo apt-ge ...
- 从研发到市场,一个C#程序员半年神奇之旅
序 距离上次在博客园发布文章已经过了大约有一年了,由于最近一系列神奇的际遇,让我非常强烈意愿的提起笔来给大家描述我最近一段时间的经历,希望大家根据我的经历做一些参考,我尽量写的逻辑通顺,如果各位兄弟阅 ...
- java中的深复制和浅复制
Java 语言的一个优点就是取消了指针的概念,但也导致了许多程序员在编程中常常忽略了对象与引用的区别,本文会试图澄清这一概念.并且由于Java不能通过简单 的赋值来解决对象复制的问题,在开发过程中,也 ...
- Ajax进阶之原生js与跨域jsonp
什么是Ajax? 两个数求和: 用Jquery和数据用json格式 viws函数: from django.shortcuts import render,HttpResponse # Create ...
- RESTful API实战笔记(接口设计及Java后端实现)
写在前面的话 原计划这部分代码的更新也是上传到ssm-demo仓库中,因为如下原因并没有这么做: 有些使用了该项目的朋友建议重新创建一个仓库,因为原来仓库中的项目太多,结构多少有些乱糟糟的. 而且这次 ...
