11.11 开课二个月零七天(ajax和bootstrp做弹窗)
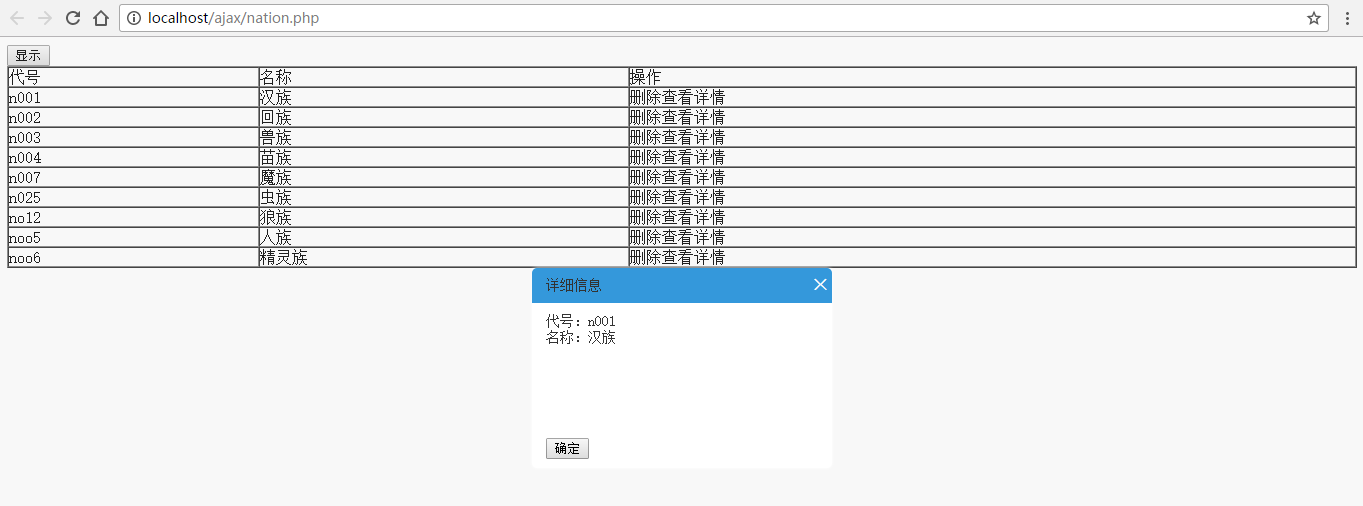
1.用ajax做弹窗显示信息详情
nation.php

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<script src="../tanchuang.js"></script><!--弹窗js文件-->
<title>无标题文档</title>
<link href="../tanchuang.css" rel="stylesheet" type="text/css" /><!--弹窗样式表-->
</head> <body>
<input type="button" value="显示" id="btn" /> <table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr id="sj">
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="tb"></tbody><!--表格的内容--> </table>
</body>

<script type="text/javascript"> //ajax在执行时异步执行,异步是指不管接收信息方接收到没有,只管发送信息。同步是指发送完信息以后确认接收方收到信息以后再发送吓一跳信息。ajax默认的是异步执行,异步执行效率比较高。
//zai ajax里面的异步是指在调用处理页面的同时继续往下执行代码。
$("#btn").click(function(){ $.ajax({
//async:false,//把ajax的加载方式变成同步的
url:"nationchuli.php",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = ""; for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); str = str+"<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td><span class='sc' bs='"+lie[0]+"'>删除</span><span class='xq' bs='"+lie[0]+"'>查看详情</span></td></tr>"; }
$("#tb").html(str);
//加事件
$(".sc").click(function(){ alert("aa"); })
//查看详情
$(".xq").click(function(){ var code = $(this).attr("bs");
$.ajax({ url:"xqchuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie1 = data.split("^");
var str = "<div>代号:"+lie1[0]+"</div><div>名称:"+lie1[1]+"</div>";
var btn = "<input type='button' value='确定' class='qd' />"; var tc = new Window({
title:"详细信息",
content:str,
buttons:btn }); $(".qd").click(function(){
$(".zhuti").remove();
$("#zz").remove();
})
} }) }) }
}); //给删除加事件,如果在这加载并且是异步加载,页面上是没有点击事件的。因为异步执行会同时执行ajax和点击事件,而执行ajax时使用的时间比点击事件的多,所以当点击时,ajax还没有加载上,页面还没有加载上删除。
//解决方式有2种
//1是把ajax的加载方法变为同步的async:false,写的地方见上方代码。
//2.把下面的加点击事件的代码拿到ajax里面。
/*$(".sc").click(function(){ alert("aa"); })*/ }) </script>

</html>

nationchuli.php
<?php
include("../DBDA.class.php");
$db = new DBDA();
$sql = "select * from nation";
echo $db->StrQuery($sql);
xqchuli.php
<?php
include("../DBDA.class.php");
$db = new DBDA();
$code = $_POST["code"];
$sql = "select * from nation where code='{$code}'";
echo $db->StrQuery($sql);

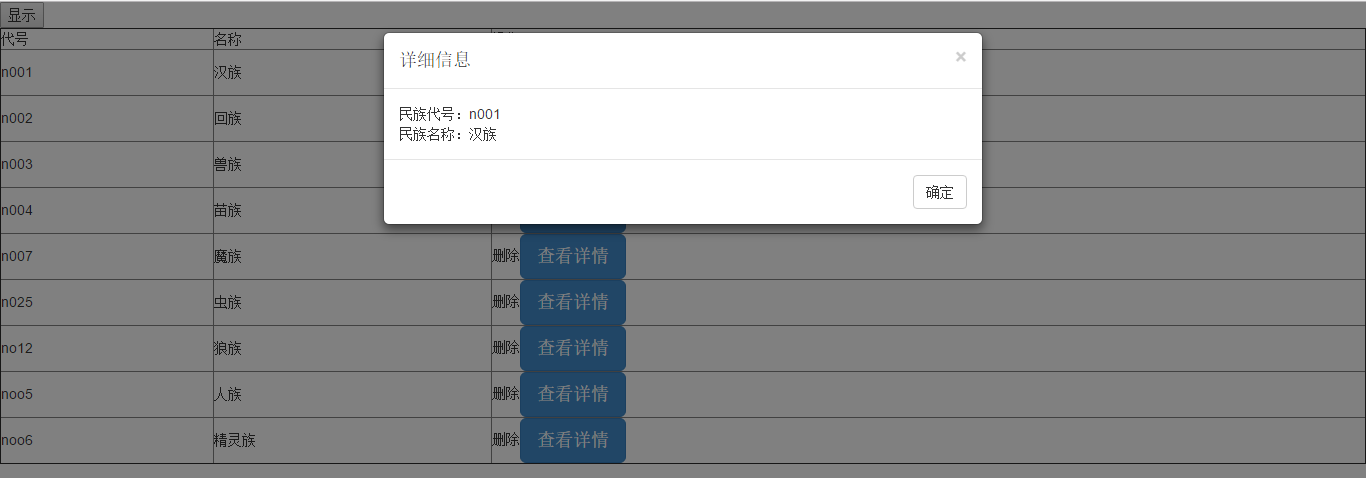
2.用Bootstrp做弹窗

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<script src="../bootstrap.min.js"></script>
<title>无标题文档</title>
<link href="../bootstrap.min.css" rel="stylesheet" type="text/css" />
</head> <body>
<input type="button" value="显示" id="btn" /> <table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr id="sj">
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="tb"></tbody> </table>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">详细信息</h4>
</div>
<div class="modal-body" id="nr">在这里添加一些文本</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">确定</button> </div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>

<script type="text/javascript">
$("#btn").click(function(){ $.ajax({
url:"nationchuli.php",
dataType:"TEXT",
success: function(data){
var hang = data.split("|");
var str = ""; for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); str = str+"<tr><td>"+lie[0]+"</td><td>"+lie[1]+"</td><td><span class='sc' bs='"+lie[0]+"'>删除</span><button class='btn btn-primary btn-lg xq' data-toggle='modal' data-target='#myModal' bs='"+lie[0]+"'>开始演示模态框</button></td></tr>"; }
$("#tb").html(str);
//加事件
$(".sc").click(function(){ alert("aa"); })
//查看详情
$(".xq").click(function(){ var code = $(this).attr("bs");
$.ajax({ url:"xqchuli.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success: function(data){
var lie1 = data.split("^");
var str ="<div>民族代号:"+lie1[0]+"</div><div>民族名称:"+lie1[1]+"</div>";
$("#nr").html(str);
} }) }) }
}); }) </script>

</html>


11.11 开课二个月零七天(ajax和bootstrp做弹窗)的更多相关文章
- 11.10 (下午)开课二个月零六天(ajax验证用户名,ajax调数据库)
用ajax验证用户名是否可用 testuid.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&quo ...
- 11.10 (上午)开课二个月零六天(ajax基础,ajax做登录)
test.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://ww ...
- 11.8 开课二个月零四天 (Jquery取属性值,做全选,去空格)
1.jquery取复选框的值 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt ...
- 11.8 开课二个月零四天 (Jquery)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 11月10日下午 ajax做显示信息以后用ajax、Bootstrp做弹窗显示信息详情
1.用ajax做弹窗显示信息详情 nation.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&qu ...
- 11.7 (下午)开课二个月零三天 (PDO)
PDO访问方式操作数据库 mysqli是专门访问MySQL数据库的,不能访问其它数据库.PDO可以访问多种的数据库,它把操作类合并在一起,做成一个数据访问抽象层,这个抽象层就是PDO,根据类操作对 ...
- Django中数据传输编码格式、ajax发送json数据、ajax发送文件、django序列化组件、ajax结合sweetalert做二次弹窗、批量增加数据
前后端传输数据的编码格式(contentType) 提交post请求的两种方式: form表单 ajax请求 前后端传输数据的编码格式 urlencoded formdata(form表单里的) ja ...
- 【阿里聚安全·安全周刊】阿里双11技术十二讲直播预约|AWS S3配置错误曝光NSA陆军机密文件
关键词:阿里双11技术十二讲直播丨雪人计划丨亚马逊AWS S3配置错误丨2018威胁预测丨MacOS漏洞丨智能风控平台MTEE3丨黑客窃取<权利的游戏>剧本|Android 8.1 本 ...
- 【NOIP2015模拟11.2晚】JZOJ8月4日提高组T2 我的天
[NOIP2015模拟11.2晚]JZOJ8月4日提高组T2 我的天 题目 很久很以前,有一个古老的村庄--xiba村,村子里生活着n+1个村民,但由于历届村长恐怖而且黑暗的魔法统治下,村民们各自过着 ...
随机推荐
- 设计模式--Proxy
转自:http://blog.csdn.net/dan_xp/article/details/1820852 最近一直在看java的设计模式 ,感觉印象最深刻的就是"面向接口编程" ...
- 【PAT】B1069 微博转发抽奖(20 分)
一开始并没有做出来,关键是没有认真理解题,每次做题之前都应该认真读题,自己把样例模拟一下,防止漏掉信息,减慢自己写代码的速度 此题的重点在于规划逻辑,以及如何储存中奖者,用map最好,否则查找并不方便 ...
- Go学习笔记01-环境搭建
最近想学学Go语言,就在笔记本上配置了Go的环境. 本人的运行环境为:Windows 10 1709. 1.下载安装包 到官网下载安装包,官网网址为:Go安装包下载地址 现在Go的最新版本为1.9.2 ...
- el-table-column v-if条件渲染报错h.$scopedSlots.default is not a function
我们在实际项目中经常会遇到el-table-column条件渲染出现报错的情况 报错内容: h.$scopedSlots.default is not a function 究其原因,是因为表格是el ...
- Android中长度单位和边距
Android表示单位长度的方式通常有三种表示方式. 距离单位☞px:表示屏幕实际的象素.例如,320*480的屏幕在横向有320个象素,在纵向有480个象素 距离单位☞dp:dp = dpi ...
- MySQL备份及数据恢复
昨天MySQL意外挂了,重启不成功.然后悲剧的发现,之前做的磁盘快照规则也不知怎么没有生效,数据无备份. 后来咨询.搜索,结果: 1.可以配置两个参数,忽略检查,启动,可以读数据.然后导出,删除文件库 ...
- meta标签使用方法总结
meta标签是用来描述一个HTML网页文档的属性,比如该网页的作者,日期,网页的关键字,刷新,网页等级设定等等,是文档中的最基本的元信息,本文是对meta标签的学习总结,内容大多来自网上各个地方,非原 ...
- (3)lscpu详解 (每周一个linux命令系列)
(3)lscpu详解 (每周一个linux命令系列) linux命令 lscpu详解 引言:今天的命令是用来看cpu信息的lscpu lscpu 我们先看man lscpu display infor ...
- powerDesigner创建类及数据模型
1.创建类图 / 2.创建类图的属性 3.创建一个类,这个是创建后的对应关系,可以给其他的地方引用 3.创建类时候的属性 name 和 code 取消关联 4.创建两个类的关系 这里有个科普知识(ht ...
- JavaScript高级程序设计学习(三)之变量、作用域和内存问题
这次讲的主要是变量,作用域和内存问题. 任何一门编程语言,都涉及这三个. 变量,比如全局变量,局部变量等,作用域,也分全局作用域和方法作用域,内存问题,在java中就涉及到一个垃圾回收的问题,由于ja ...
