vue的使用1
Vue.$set(object, key, value);
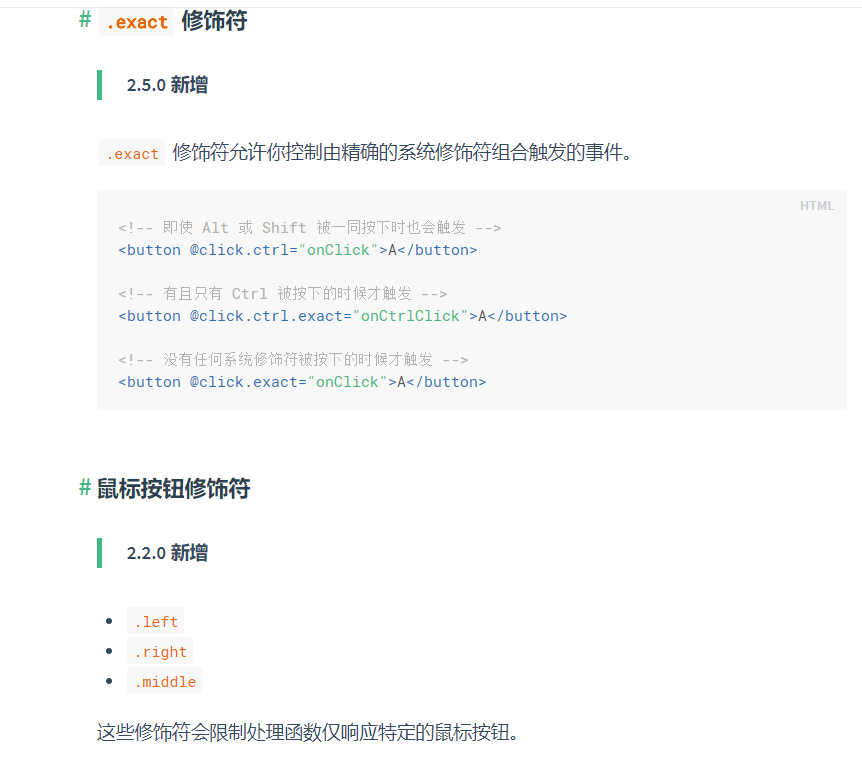
<!-- Alt + C -->
<input @keyup.alt.="clear"> <!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
鼠标按键事件于鼠标点击事件
vue.set(vm.数据,'新增数据的key值,新增的数据)
vue.$set(vm.数据,'新增数据的key值,新增的数据)
Vue.filter('数据名',function(value){ 处理数据 return 数据
})// 将vue1.0的过滤器方法进行了综合
@click.native 可以用来监听原生事件

中括号用来将input的属性checkbox的value放进去。value 是必须有的值"" 字符串形式用来显示 false 和true 的方式 label 和 input 的id绑定用来显示dom的值
select 在iOS 不会触发 change 事件 使用vue的多选使用
<div id="example-6">
<select v-model="selected" multiple style="width: 50px;"> //必须填写选项
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>
new Vue({
el: '#example-6',
data: {
selected: []
}
})
<input
type="checkbox"
v-model="toggle"
true-value="yes" //用来在选中时 显示或者提交的数据或值
false-value="no" //用来在未选中时 默认显示或提交的数据或值
> // 当选中时
vm.toggle === 'yes'
// 当没有选中时
vm.toggle === 'no
<!-- 在“change”时而非“input”时更新 -->
<input v-model.lazy="msg" > //在确认以后才会进行更新
<input v-model.number="age" type="number">//判断只能输入 数字类的值
<input v-model.trim="msg"> //.trim 过滤首尾的空白字符 。
vue的使用1的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Vue + Webpack + Vue-loader 系列教程(2)相关配置篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ 使用预处理器 在 Webpack 中,所有的预处理器需要和一个相应的加载器一同使用.vue- ...
- Vue + Webpack + Vue-loader 系列教程(1)功能介绍篇
原文地址:https://lvyongbo.gitbooks.io/vue-loader/content/ Vue-loader 是什么? vue-loader 是一个加载器,能把如下格式的 Vue ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- 初探Vue
Vue.js(读音/vju:/,类似于view),是近来比较火的前端框架,但一直没有怎么具体了解.实现过,就知道个啥的MVVM啦,数据驱动啦,等这些关于Vue的虚概念. 由于最近,小生在公司中,负责开 ...
随机推荐
- Maven Dependency Scope
官方API描述 Dependency scope 是用来限制Dependency的作用范围的, 影响maven项目在各个生命周期时导入的package的状态. 自从2.0.9后,新增了1种,现在有了 ...
- Java中关于LockSupport的简单入门记录
LockSupport的JDK的文档描述:Basic thread blocking primitives for creating locks and other synchronization c ...
- Spring Boot中使用AOP统一处理Web请求日志
AOP为Aspect Oriented Programming的缩写,意为:面向切面编程,通过预编译方式和运行期动态代理实现程序功能的统一维护的一种技术.AOP是Spring框架中的一个重要内容,它通 ...
- 2080 特殊的质数肋骨 USACO (深度优先搜索)
农民约翰的母牛总是产生最好的肋骨. 你能通过农民约翰和美国农业部标记在每根肋骨上的数字认出它们. 农民约翰确定他卖给买方的是真正的质数肋骨,是因为从右边开始切下肋骨,每次还剩下的肋骨上的数字都组成一个 ...
- 转载 互斥体与互锁 <第五篇>
互斥体实现了“互相排斥”(mutual exclusion)同步的简单形式(所以名为互斥体(mutex)).互斥体禁止多个线程同时进入受保护的代码“临界区”.因此,在任意时刻,只有一个线程被允许进入这 ...
- Elasticsearch 数据搜索篇·【入门级干货】===转
ES即简单又复杂,你可以快速的实现全文检索,又需要了解复杂的REST API.本篇就通过一些简单的搜索命令,帮助你理解ES的相关应用.虽然不能让你理解ES的原理设计,但是可以帮助你理解ES,探寻更多的 ...
- Fedora安装Snapd和Snap软件包
导读 Snappy包管理器是一个跨发行版的包管理器.它最初是为Ubuntu系统构建的,但现在其他主要的Linux发行版( Fedora, Linux Mint, RHEL, OpenSUSE,Arch ...
- Web安全入门学习
前言 最近在公司做Linux下的PHP开发,所以乘此机会学习了下Web安全,了解了常见的Web安全漏洞,以及对应的防御方法(使用DVWA进行学习). 暴力破解 场景 在类似用户登陆界面 ...
- Android 去掉ScrollView、GridView、ListView向上 滑动时顶部的投影/阴影
在ScrollView.GridView.ListView向上滑动的过程中,这些控件的顶部会出现一个系统默认的白色阴影,有些时候这个白色的阴影看上去好看,那么就需要除去. 去掉方法:在ScrollVi ...
- 在TerraExplorer中如何批量根据shape多边形对象创建TerrainModify对象?
其实,在Skyline中TerrainModify对象就是一个特殊类型Polygon对象,他们的Geometry是可以直接交换使用的: <!DOCTYPE html PUBLIC "- ...
