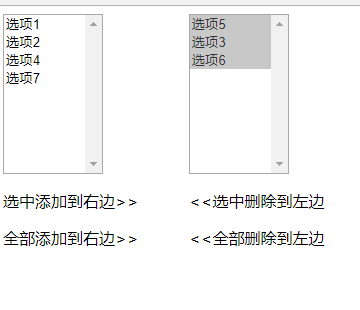
Jquery 组 表单select交互选项

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title></title>
<style> .centent{
float:left;
margin-right: 50px;
}
</style>
</head>
<body>
<div class="centent">
<select multiple id="select1" style="width: 100px;height:160px ">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
<option value="7">选项7</option>
</select>
<div>
<p id="add">选中添加到右边>></p>
<p id="add_all">全部添加到右边>></p>
</div>
</div>
<div class="centent">
<select multiple id="select2" style="width: 100px;height:160px ">
</select>
<div>
<p id="remove"><<选中删除到左边</p>
<p id="remove_all"><<全部删除到左边</p>
</div>
</div>
</body>
<script src="js/jquery-1.11.3.js"></script>
<script>
$('#add').click(function(){
var $options=$('#select1 option:selected');
$options.appendTo('#select2');
});
$('#add_all').click(function(){
var $options=$('#select1 option');
$options.appendTo('#select2');
});
$('#select1').dblclick(function(){
var $options=$("option:selected",this);
$options.appendTo('#select2');
});
$('#remove').click(function(){
var $options=$('#select2 option:selected');
$options.appendTo('#select1');
});
$('#remove_all').click(function(){
var $options=$('#select2 option');
$options.appendTo('#select1');
});
$('#select2').dblclick(function(){
var $options=$("option:selected",this);
$options.appendTo('#select1');
});
</script>
</html>
Jquery 组 表单select交互选项的更多相关文章
- Jquery 组 表单验证
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8&qu ...
- form表单select的选项值选择
html: <form action=""> <p>选择城市</p> <p> <select name="" ...
- jQuery formValidator表单验证插件
什么是jQuery formValidator? jQuery formValidator表单验证插件是客户端表单验证插件. 在做B/S开发的时候,我们经常涉及到很多表单验证,例如新用户注册,填写个人 ...
- bootstrap+jQuery.validate表单校验
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- (四)Jquery Mobile表单
Jquery Mobile表单与列表 一.JM表单 1.表单 普通html表单 效果: 2.只能输入数字的表单 效果: ...
- jQuery.validate表单校验+bootstrap
谈谈表单校验 这大概是一种惯例,学习前台后台最开始接触的业务都是用户注册和登录.现在社会坚持以人为本的理念,在网站开发过程同样如此.User是我们面对较多的对象,也是较核心的对象.最开始的用户注册和登 ...
- html基本标签表单实现交互原理,单选框,复选框,下拉框介绍
表单是什么?表单是前端和服务器做交互的一种机制,表单收集用户输入信息,之后发送或者提交给服务器.用户在输入的信息称之为内容,内容的文本分为普通和密码型,用户通过单选框.复选框.下拉框(也就是下拉菜单) ...
- 通过AJAX和PHP,提交JQuery Mobile表单
File name: callajax.php <?php $firstName = $_POST[firstName]; $lastName = $_POST[lastName]; echo( ...
- 雷林鹏分享:jQuery EasyUI 表单 - 过滤下拉数据网格
jQuery EasyUI 表单 - 过滤下拉数据网格 下拉数据网格(Combogrid)组件和下拉框(Combobox)组件的共同点是,除了都具有下拉面板以外,它们都是基于数据网格(Datagrid ...
随机推荐
- linux如何查看端口被哪个进程占用
1.lsof -i:端口号 2.netstat -tunlp|grep 端口号 都可以查看指定端口被哪个进程占用的情况 工具/原料 linux,windows xshell 方法/步骤 [ ...
- HDU1233(Kruskal&Prim两解)
https://vjudge.net/problem/HDU-1233 还是畅通工程 某省调查乡村交通状况,得到的统计表中列出了任意两村庄间的距离.省政府“畅通工程”的目标是使全省任何两个村庄间都可以 ...
- [TPYBoard - Micropython之会python就能做硬件 开篇]会python就能做硬件!
转载请注明:@小五义http://www.cnblogs.com/xiaowuyiQQ群:64770604 会python就能做硬件! 在写这套教程之前,首先感觉山东萝卜电子科技有限公司(turnip ...
- 滚动歌词制作 之 ncm格式转mp3
导读 BesLyric 可以将 ncm格式转MP3 了! 前几天有网友到我的博客下评论说现在会员才能下载下来的音乐发现后缀是 ncm, 没法使用 Beslyric 来制作歌词,昨天升级了一下软件,将 ...
- mysql分表操作
一般分表操作有垂直拆分和水平拆分.顾名思义. 1. 垂直拆分是指,这个表的列,即字段,要拆分成两个或多个表. 这个应用场景比如:这个表字段,几个都是int.datetime等,有那么一个是text类 ...
- 走近SpringBoot
(博客园不支持MarkDown编辑,看完整版请移步:https://www.zybuluo.com/Allen-llh/note/1199946) 1. (Building a RESTful Web ...
- 机器学习 第四篇:OLS回归分析
变量之间存在着相关关系,比如,人的身高和体重之间存在着关系,一般来说,人高一些,体重要重一些,身高和体重之间存在的是不确定性的相关关系.回归分析是研究相关关系的一种数学工具,它能帮助我们从一个变量的取 ...
- 【工作感悟】Android 开发者,如何提升自己的职场竞争力?
前言 该文章是笔者参加 Android 巴士线下交流会成都站 的手写讲稿虚拟场景,所以大家将就看一下. 开始 大家好,我是刘世麟,首先感谢安卓巴士为我们创造了这次奇妙的相遇.现场的氛围也让我十分激动. ...
- 【JVM.5】类文件结构
鲁迅曾经说过:代码编译的结构从本地机器码转变为字节码,是存储格式发展的一小步,确是编程语言发展的一大步. 一.无关性的基石 Java设计者在最初就承诺过“In the future, we will ...
- use_frameworks!和#use_frameworks!的区别、解决Swift项目中use_frameworks!冲突的问题
use_frameworks!和#use_frameworks!的区别 转自:https://www.jianshu.com/p/0ae58a477459 1. 用cocoapods 导入swift ...
