旋转矩阵(Rotation Matrix)的推导及其应用
向量的平移,比较简单。

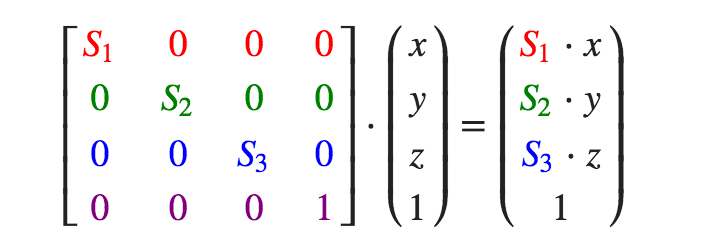
缩放也较为简单

矩阵如何进行计算呢?之前的文章中有简介一种方法,把行旋转一下,然后与右侧对应相乘。在谷歌图片搜索旋转矩阵时,看到这张动图,觉得表述的很清晰了。

稍微复杂一点的是旋转,如果只是二维也很简单(因为很直观),但因为是三维的,有xyz三个轴,先推导二维的再延伸到三维。
YouTube上有很好的推导过程,视频链接地址(需穿.墙) https://www.youtube.com/watch?v=8XRvpDhTJpw
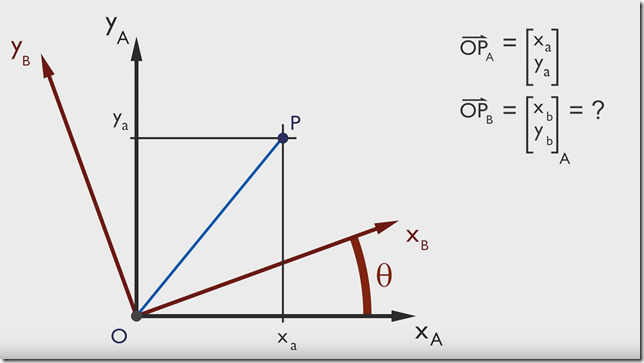
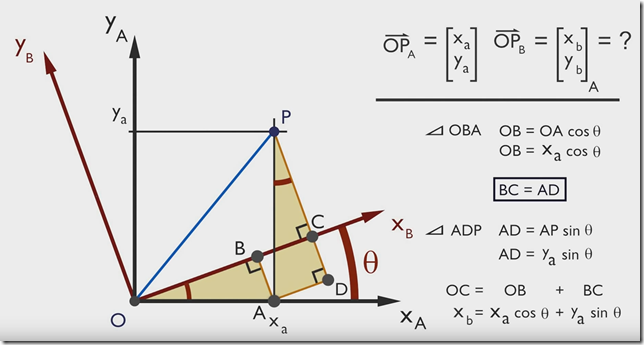
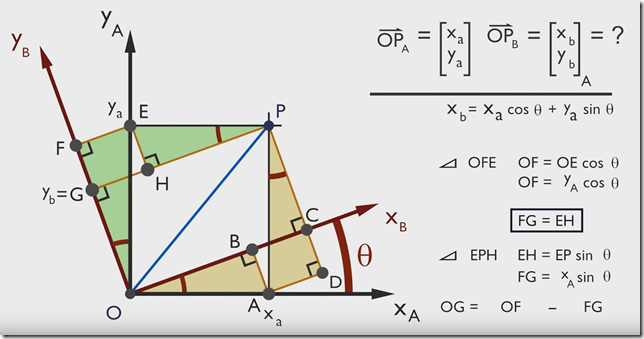
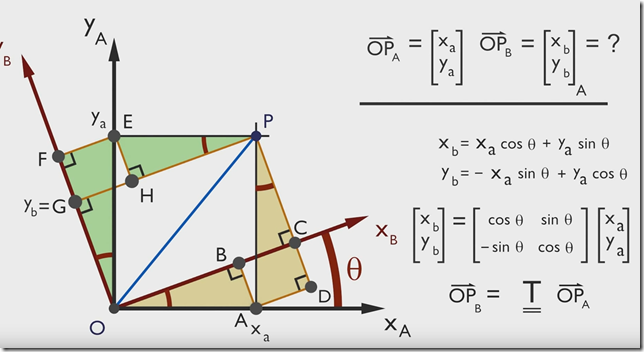
有点P(Xa,Ya),当坐标由 x –> y 旋转 θ 度后,求该点在新坐标轴的坐标是多少




所以对于二维旋转来讲,旋转矩阵就是

三维旋转,需要先搞清楚正、负方向(使用的是右手法则,在二维平面增加一维z,它的正方向朝向屏幕外)。
绕x轴进行旋转(在yz平面顺时针旋转)


绕y轴进行旋转(在zx平面顺时针旋转)


绕z轴进行旋转(在xy平面顺时针旋转)


— 图片来源:http://mathworld.wolfram.com/RotationMatrix.html
参考:https://zh.wikipedia.org/wiki/旋转矩阵
了解这些有什么用处呢?之前有讲到渲染被分为三个阶段:应用 –> 几何 –> 栅格化,其中几何阶段做了大量的变换工作。
模型空间 –>( 模型矩阵) –> 世界空间 –> (视图矩阵) –> 观察空间(摄像机,右手坐标系,其余均采用左手) –> (投影矩阵) –> 裁剪空间 –> 屏幕空间,每一次变换都对应着相应的矩阵。


而Unity中的 UNITY_MATRIX_MVP 矩阵表示的是从模型到裁剪坐标的矩阵变换,Model Matrix ● View Matrix ● Projection Matrix。在Unity2017中使用 UnityObjectToClipPos 进行了替换,MVP也即是 模型(M)、视图(V)、透视(P)三个单词的首字母简写。
了解上面这些,才更容易理解Unity内置的变换矩阵
|
变量名 |
描述 |
| UNITY_MATRIX_MVP | 当前的模型观察投影矩阵,用于将顶点/方向矢量从模型空间变换到裁剪空间 |
| UNITY_MATRIX_MV | 当前的模型观察矩阵,用于将顶点/方向矢量从模型空间变换到观察空间 |
| UNITY_MATRIX_V | 当前的观察矩阵,用于将顶点/方向矢量从世界空间变换到观察空间 |
| UNITY_MATRIX_P | 当前的投影矩阵,用于将顶点/方向矢量从观察空间变换到裁剪空间 |
| UNITY_MATRIX_VP | 当前的观察投影矩阵,用于将顶点/方向矢量从世界空间变换到裁剪空间 |
| UNITY_MATRIX_T_MV | UNITY_MATRIX_MV的转置矩阵 |
| UNITY_MATRIX_IT_MV | UNITY_MATRIX_MV人逆转置矩阵,用于将法线从模型空间变换到观察空间,也可以用于得到UNITY_MATRIX_MV的逆矩阵 |
| _Object2World | 当前的模型矩阵,用于将顶点/方向矢量从模型空间变换到世界空间(依上面规则,这个其实相当于UNITY_MATRIX_M 即模型空间 –> 世界空间) |
| _World2Object | _Object2World的逆矩阵,用于将顶点/方向矢量从世界空间变换到模型空间 |
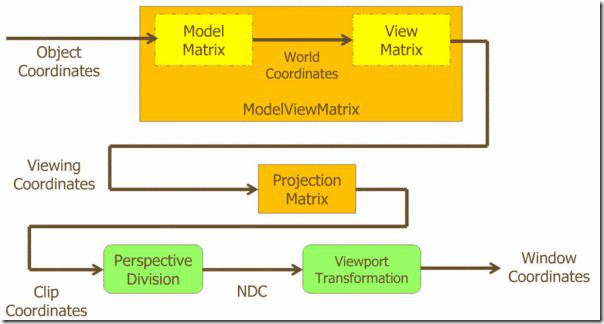
对照下面这张图,更容易理解一些。
上面这些是基础,只有掌握这些之后,再配置切线、法线、光照模型,在写顶点着色器(Vertex Shader)的时候才不至于懞圈 
旋转矩阵(Rotation Matrix)的推导及其应用的更多相关文章
- 旋转矩阵 The Rotation Matrix
参考: http://www.scratchapixel.com/lessons/mathematics-physics-for-computer-graphics/geometry/how-does ...
- 罗德里格斯旋转公式(Rodrigues' rotation formula)推导
本文综合了几个相关的维基百科,加了点自己的理解,从比较基础的向量投影和叉积讲起,推导出罗德里格斯旋转公式.公式比较繁杂,如有错误,欢迎评论区指出. 对于向量的三维旋转问题,给定旋转轴和旋转角度,用罗德 ...
- 反射矩阵(reflection matrix)推导
设平面为(nx,ny,nz,d),则以此平面为镜面的列主序反射矩阵如下: 推导如下: 一,平面的表示: 如图所示,过点p,法向量为n的平面,可表示为: np+d=0 其中d为平面到原点的有向距离.如果 ...
- 旋转矩阵(Rotate Matrix)的性质分析
博客转载自:http://www.cnblogs.com/caster99/p/4703033.html 学过矩阵理论或者线性代数的肯定知道正交矩阵(orthogonal matrix)是一个非常好的 ...
- 3D Computer Grapihcs Using OpenGL - 12 Rotation Matrix
为了证明我们上节渲染出来的是一个立方体而不是一个平面,我们决定将它旋转一定角度,这样我们就需要一个旋转矩阵(也属于ModelTransformMatrix的一部分) 上一节我们的ModelTransf ...
- three.js 欧拉角和四元数
这篇郭先生就来说说欧拉角和四元数,欧拉角和四元数的优缺点是老生常谈的话题了,使用条件我就不多说了,我只说一下使用方法. 1. 欧拉角(Euler) 欧拉角描述一个旋转变换,通过指定轴顺序和其各个轴向上 ...
- VIO的Bundle Adjustment推导
IMU模型和运动积分 $R_{\tiny{WB}} \left( t +\Delta{t} \right) = R_{\tiny{WB}} \left( t \right) Exp\left( \in ...
- PCL点云库:对点云进行变换(Using a matrix to transform a point cloud)
点云数据可以用ASCII码的形式存储在PCD文件中(关于该格式的描述可以参考链接:The PCD (Point Cloud Data) file format).为了生成三维点云数据,在excel中用 ...
- A geometric interpretation of the covariance matrix
A geometric interpretation of the covariance matrix Contents [hide] 1 Introduction 2 Eigendecomposit ...
随机推荐
- 经典的XSS案例
在做安全审计的时候,通过常用的<script>alert(1)</script>无法发现该XSS
- gitlab之三: gitlab邮件通知的配置
参考 : https://www.cnblogs.com/lovelinux199075/p/9072265.html gitlab 添加新用户后,会自动发送邮件到填写的邮箱. 实验版本: 11. ...
- log4j.xml 报告集成
等级: trace< debug<info<warn<error<fatal trace 追踪 deug: eclipse, Log4j配置 [1]从零开始 a). ...
- Jenkins不能及时更新svn到最新代码
在Jenkins配置项目url项目名后添加@HEAD即可.
- react 性能优化
React 最基本的优化方式是使用PureRenderMixin,安装工具 npm i react-addons-pure-render-mixin --save,然后在组件中引用并使用 import ...
- HDU 3308 LCIS (经典区间合并)【线段树】
<题目链接> 题目大意: 给你一段序列,对其进行两种操作,一是修改某个序号的点的值:二是查询某个区间的LCIS(最长上升子序列). 解题分析: 线段树区间合并的典型例题,用求某个区间的LC ...
- HDU 1710 (二叉树的前序和中序,求后序)
题目链接 题目大意: 输入二叉树的前序.中序遍历,请输出它的后序遍历 #include <stdio.h> #include <string.h> ; // 长度为n s1 前 ...
- 分布式服务框架XXL-RPC
<分布式服务框架XXL-RPC> 一.简介 1.1 概述 XXL-RPC 是一个分布式服务框架,提供稳定高性能的RPC远程服务调用功能.拥有"高性能.分布式.注册中心. ...
- SpringMVC(二五) JSTL View
项目中使用JSTL,SpringMVC会把视图由InternalView转换为JstlView. 若使用Jstl的fmt标签,需要在SpringMVC的配置文件中配置国际化资源文件. 实现过程: 1. ...
- .NET控件名称缩写一览表 zz
标准控件1 btn Button2 chk CheckBox3 ckl CheckedListBox4 cmb ComboBox5 dtp DateTimePicker6 lbl Label7 llb ...

