WebViewJavascriptBridge 进行js 与native通信。
1, iOS端加载web页面、开启日志并给webView建立JS与OC的桥梁
- (void)viewWillAppear:(BOOL)animated {
if (_bridge) { return; }
// 1.加载网页
UIWebView* webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:webView];
// 2.开启日志
[WebViewJavascriptBridge enableLogging];
// 3.给webView建立JS和OC的沟通桥梁
_bridge = [WebViewJavascriptBridge bridgeForWebView:webView];
[_bridge setWebViewDelegate:self];
//JS调用OC通过重定向url并取handlerName来调用,
//注册 js调用OC方法
[_bridge registerHandler:@"readID" handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"readID 读身份证 called: %@", data);
responseCallback(@" readID back");
}];
[self renderButtons:webView];
[self loadExamplePage:webView];
}
iOS端注册与前端JS中对应的方法,获得回调,然后我们就可以在回调中做我们需要做的操作。
//OC 调用 js
- (void)callHandler:(id)sender {
id data = @{ @"greetingFromObjC": @"Hi there, oc调 JS!" };
//OC调用JS通过stringByEvaluatingJavaScriptFromString调用。
[_bridge callHandler:@"testJavascriptHandler" data:data responseCallback:^(id response) {
NSLog(@" 回到OC文件啦--- oc调js 打印回调 testJavascriptHandler responded: %@", response);
}];
}
//js 部分
<script>
window.onerror = function(err) {
log('window.onerror: ' + err)
}
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge)
{
return callback(WebViewJavascriptBridge);
}
if (window.WVJBCallbacks)
{
return window.WVJBCallbacks.push(callback);
}
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'https://__bridge_loaded__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}
setupWebViewJavascriptBridge(function(bridge) {
var uniqueId = 1
function log(message, data) {
var log = document.getElementById('log')
var el = document.createElement('div')
el.className = 'logLine'
el.innerHTML = uniqueId++ + '. ' + message + ':<br/>' + JSON.stringify(data)
if (log.children.length) { log.insertBefore(el, log.children[0]) }
else { log.appendChild(el) }
}
//oc调用js
//H5调用 注册本地JS方法,注册后Native可通过JSBridge调用。调用后会将方法注册到本地变量messageHandlers 中
//注册一个供原生调用的api
bridge.registerHandler('testJavascriptHandler', function(data, responseCallback) {
//log('ObjC called testJavascriptHandler with', data)
var responseData = { 'JavascriptSays':' oc 调js 返回数据 Right back atcha!' }
responseCallback(responseData)
})
document.body.appendChild(document.createElement('br'))
var callbackButton = document.getElementById('buttons').appendChild(document.createElement('button'))
callbackButton.innerHTML = 'Fire testObjcCallback'
callbackButton.onclick = function(e) {
e.preventDefault()
log('JS calling handler "testObjcCallback"')
//js调用oc
//H5调用 调用原生开放的api,调用后实际上还是本地通过url scheme触发。调用时会将回调id存放到本地变量responseCallbacks中
bridge.callHandler('readID', {'foo': 'bar'}, function(response) {
log('JS got response', response)
})
}
})
</script>
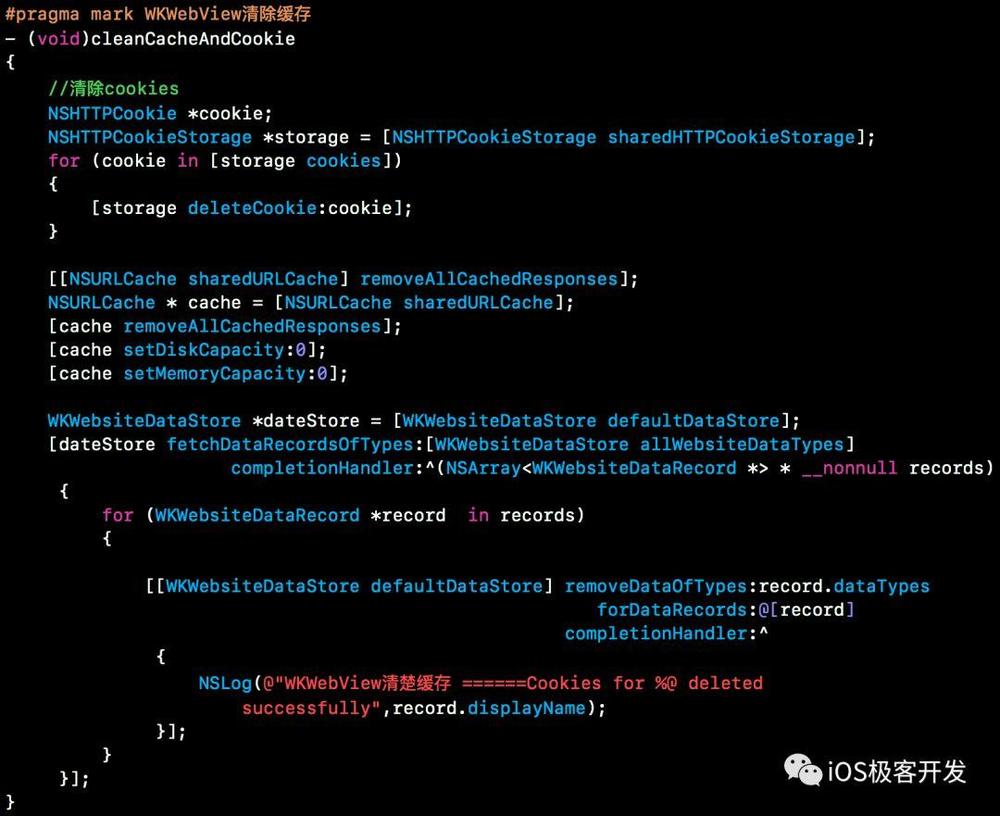
最后在dealloc方法调用清除缓存的方法:

WebViewJavascriptBridge 进行js 与native通信。的更多相关文章
- WKWebView 里 JS 和 native 通信的例子
native 端 初始化 wkwebview,设置 message handler webView = WKWebView.init() let usecc = self.webView.config ...
- Android混合开发之WebViewJavascriptBridge实现JS与java安全交互
前言: 为了加快开发效率,目前公司一些功能使用H5开发,这里难免会用到Js与Java函数互相调用的问题,这个Android是提供了原生支持的,不过存在安全隐患,今天我们来学习一种安全方式来满足Js与j ...
- js与native交互
js与native交互 UIWebView Native调用JS,使用stringByEvaluatingJavaScriptFromString来解释执行js脚本. //script即为要执行的js ...
- js与native的交互
WebView与Javascript交互(Android): WebView与Javascript交互是双向的数据传递,1.H5网页的JS函数调用Native函数 2.Native函数调用JS函数,具 ...
- Qtl和JS、HTML通信/交互
http://www.cnblogs.com/sigma0/p/7346727.html Qt的QWebChannel和JS.HTML通信/交互驱动百度地图 0 前言 我一个研究嵌入式的,不知道怎么就 ...
- iOS JS 和 OC交互 / JS 和 native 相互调用
现在app 上越来越多需求是通过UIWebView 来展示html 或者 html5的内容, js 和 native OC代码交互 就非常常见了. js 调用 native OC代码 第一种机制 ( ...
- Qt的QWebChannel和JS、HTML通信/交互驱动百度地图
Qt的QWebChannel和JS.HTML通信/交互驱动百度地图 0 前言 我一个研究嵌入式的,不知道怎么就迷上了上位机,接了几个项目都是关于Qt,这个项目还是比较经典的,自己没事儿的时候也进行研究 ...
- Android 利用WebViewJavascriptBridge 实现js和java的交互(一)
此文出自:http://blog.csdn.net/sk719887916/article/details/47189607,skay 按安卓开发目前现状来说,开发者大部分时间还是花在UI的屏幕适配上 ...
- vue 项目使用JSbrideg.js与app通信
一.建立JSbrideg.js文件 var jsBridge = { isAndroid: null, isIOS: null, callHandlerFunc: functi ...
随机推荐
- P2158 [SDOI2008]仪仗队
P2158 [SDOI2008]仪仗队图是关于y=x对称的,横纵坐标一定是互质的否则在之前就被扫过了,所以就可以用欧拉函数再*2就完了. #include<iostream> #inclu ...
- ES6+javaScript原型
Symbol 属性私有化,数据保护 let _gender = Symbol('gender') function Person(name, gender) { this.name = name; t ...
- Xamarin Essentials教程打开文件
Xamarin Essentials教程打开文件 FileSystem类的OpenAppPackageFileAsync()方法可以用来打开App包中特定的文件,其语法形式如下: public sta ...
- vue中的组件
一.自定义组件1.组件命名 A.dom模板在HTML模板中始终使用kebab-case命名组件 <kebab-cased-component> </kebab-cased-com ...
- 杭电2000----ASCII码排序
#include<stdio.h> int main() { ]; int i,j,t; while(gets(a)!=NULL) { ; i<; ++i) ; j<-i; + ...
- 2018.12.1 Test
目录 2018.12.1 Test A 串string(思路) B 变量variable(最小割ISAP) C 取石子stone(思路 博弈) 考试代码 B C 2018.12.1 Test 题目为2 ...
- 在mongoose中使用正则,参数为变量时的写法
const word = ctx.params.word userModel.find({"name":{$regex: eval(`/${word}/ig`)}}) 如果mong ...
- C++,java信息,文件传输
java客户端 package client; import java.io.DataOutputStream; import java.io.File; import java.io.FileInp ...
- BZOJ1515 : [POI2006]Lis-The Postman
首先,如果这个图本身就不存在欧拉回路,那么显然无解. 对于每个子串: 1.如果里面有不存在的边,那么显然无解. 2.如果里面有一条边重复出现,那么显然也无解. 3.对于每条边,维护其前驱与后继,若前驱 ...
- C++学习笔记52:查找
//函数查找 template <class T> int seqSearch(const T list[], int n, const T &key) { ; i < n; ...
