javascript隐式原型

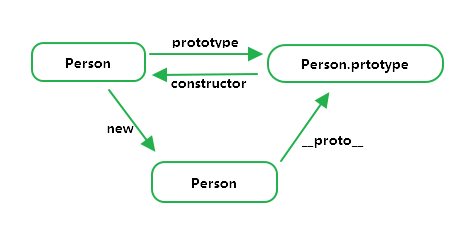
上图是js原型关系图。
javascript是一种基于对象的编程语言,但它与一般面向对象的编程语言不同,因为它没有class类的概念
什么是原型??
我们每创建一个函数,它就会自带一个原型函数,这个原型函数可以理解为函数的一个属性(函数也是对的),这个属性的key为prototype,所以可以通过
fn.prototype来访问

构造函数的创建:
function teacher (name,age,type){
this.name = name;
this.age = age;
this.type = type;
}
语法创建:
var student ={
name:"zhangsan",
age : 20,
hobby :["体育","阅读","游戏"]
}
alert(student.name);
alert(student.hobby);
//alert(student.teacher.name);
工厂模式创建对象
function createPerson(name,age,job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.introduce = function (){
console.log(this);
};
return o;
}
var aa = createPerson("zhangsan",20,"manager");
笔记写得很客观
javascript隐式原型的更多相关文章
- JavaScript 隐式原型(_proto_)与显示原型(prototype)
作者:苏墨橘链接:https://www.zhihu.com/question/34183746/answer/59043879来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 深入理解javascript原型和闭包(4)——隐式原型
注意:本文不是javascript基础教程,如果你没有接触过原型的基本知识,应该先去了解一下,推荐看<javascript高级程序设计(第三版)>第6章:面向对象的程序设计. 上节已经提到 ...
- 深入理解javascript原型和闭包(4)——隐式原型 (转载)
深入理解javascript原型和闭包(4)——隐式原型 注意:本文不是javascript基础教程,如果你没有接触过原型的基本知识,应该先去了解一下,推荐看<javascript高级程序设 ...
- 深入理解js——隐式原型
每个函数都有一个prototye(原型),而每个对象都有一个_proto_,可成为隐式原型. _proto_是一个隐藏的属性,javascript不希望开发者用到这个属性值,有的低版本浏览器甚至不支持 ...
- 【学习笔记】深入理解js原型和闭包(4)——隐式原型
注意:本文不是javascript基础教程,如果你没有接触过原型的基本知识,应该先去了解一下,推荐看<javascript高级程序设计(第三版)>第6章:面向对象的程序设计. 上节已经提到 ...
- 275 原型与原型链:显式原型prototype ,隐式原型__proto__,隐式原型链,原型链_属性问题,给原型对象添加属性/方法
1.所有函数都有一个特别的属性 prototype : 显式原型属性 [普通构造函数的实例对象没有prototype 属性,构造函数有__proto__属性,原型对象有__proto__属性 ] 2. ...
- JavaScript 隐式类型转换
JavaScript 隐式类型转换 原文:https://blog.csdn.net/itcast_cn/article/details/82887895 · 1.1 隐式转换介绍 · 1.2 隐式转 ...
- JS 原型链 prototypt 和隐式原型 _proto_
prototype(原型) : 对象的一个属性,此属性使您有能力向对象添加属性和方法,当访问对象不存在属性是会自动到 prototype 中找 _proto_(隐式原型): 此对象构造函数(类)的原 ...
- 构造函数、原型对象prototype、实例、隐式原型__proto__的理解
(欢迎一起探讨,如果有什么地方写的不准确或是不正确也欢迎大家指出来~) PS: 内容中的__proto__可能会被markdown语法导致显示为proto. 建议将构造函数中的方法都定义到构造函数的原 ...
随机推荐
- swift3.0自定义相机界面
这是公司上上上一个项目的自定义相机界面,原来是swift2.0写的,今天改为swift3.0,记录一下. 效果图如下: ...
- Object.create(null)、Object.create({})、{} 三者创建对象的区别
参考 1.先看看我们经常使用的{}创建的对象是什么样子的: var o = {a:1}; console.log(o) 从上图可以看到,新创建的对象继承了Object自身的方法,如hasOwnProp ...
- Spark访问Hive表
知识点1:Spark访问HIVE上面的数据 配置注意点:. 1.拷贝mysql-connector-java-5.1.38-bin.jar等相关的jar包到你${spark_home}/lib中(sp ...
- highcharts 获取不到隐藏容器大小
1.固定图表大小 2.图表容器div的resize(绑定一个始终显示的,可以影响所有图表的) 影响容器大小改变的: 窗口大小改变 侧边栏切换 滚动条切换
- Tomcat下载和安装
一.Tomcat下载和安装 Tomcat 是一个免费的开放源代码的 Servlet 容器,它是 Apache 软件基金会的一个顶级项目,由 Apache,Sun和其他一些公司及个人共同开发而成.由于有 ...
- vue2中使用mint-ui,性别选择
安装需要的组件 import { DatetimePicker,Toast,Popup,Picker } from 'mint-ui'; templete部分 <div class=" ...
- python:递归函数(汉诺塔)
#hanoi.py def hanoi(n,x,y,z): if n==1: print(x,"-->",z) else: hanoi(n-1,x,z,y) print(x, ...
- windows server 2008 R2之tomcat开机自启
方法一: 写一个批处理文件autostartup.bat用来启动tomcat,内容如下.复制时不要把复制内容也复制进去 set CATALINA_HOME=C:\apache-tomcat-8.5.3 ...
- 我发起了一个 .Net 开源 跨平台 GUI (界面开发框架)项目 HtmlCore
大家好 , 我发起了一个 .Net 开源 跨平台 GUI (界面开发框架)项目 , 名字叫 HtmlCore . 项目的一个主要目标是可以用 .Net 在 移动设备 上 开发 GUI 程序 (界面程 ...
- shell(2)图片重命名
1:图片重命名 原来的图片名字格式: 改成的图片名字格式: #!/bin/bash #重命名 .png和.jpg #如果原文件的图片名称是从0开始,那么count=:从1开始,那么count= cou ...
