grid - 网格项目对齐方式(Box Alignment)
CSS的Box Alignment Module补充了网格项目沿着网格行或列轴对齐方式。
<view class="grid">
<view class='item1'>1</view>
<!-- <view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
<view class='item'>8</view>
<view class='item'>9</view> -->
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-template-rows: 80px 80px;
grid-template-columns: 1fr 1fr;
grid-template-areas: "content content" "content content";
border: 1px solid #ccc;
}
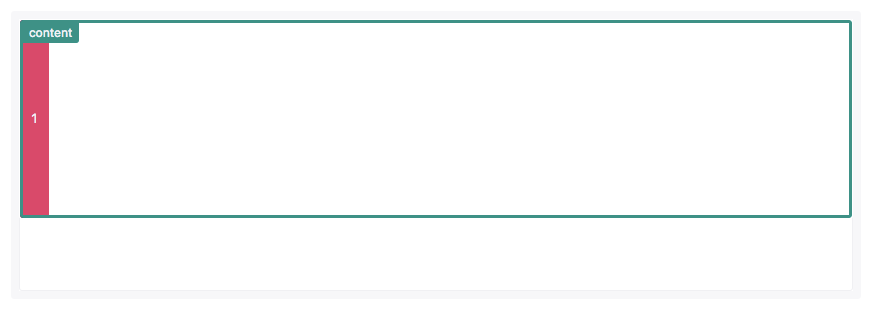
.grid {
justify-items: start;
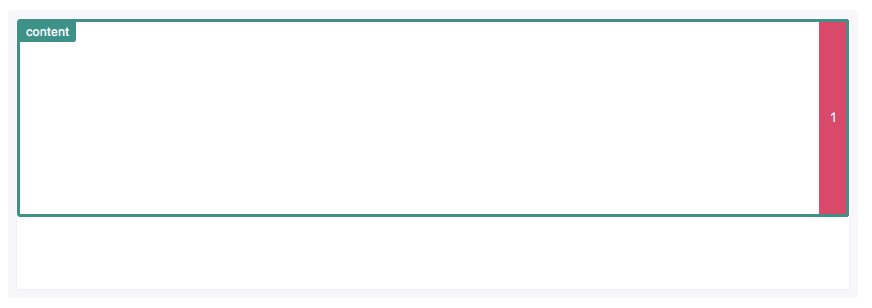
/* justify-items: end; */
/* justify-items: center; */
/* justify-items: stretch; */
}
.item1 {
grid-area: content;
display: flex;
align-items: center;
justify-content: center;
border: 1px solid #fff;
border-radius: 0.2rem;
font-size: 0.8em;
min-height: 3rem;
padding: 0.75rem;
color: #f0f0f3;
/* background-color: #e91e63; */
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
/* text-align: center; */
background-color: #1aa034;
}
justify-items和justify-self指定网格项目沿着行轴对齐方式;align-items和align-self指定网格项目沿着列轴对齐方式。
justify-items和align-items应用在网格容器上,它们的属性值有:
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
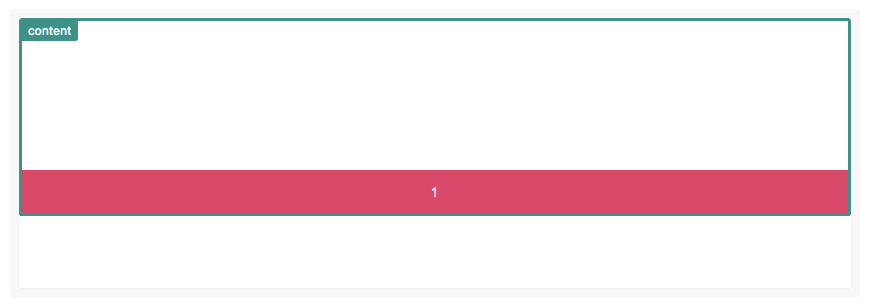
1. justify-items



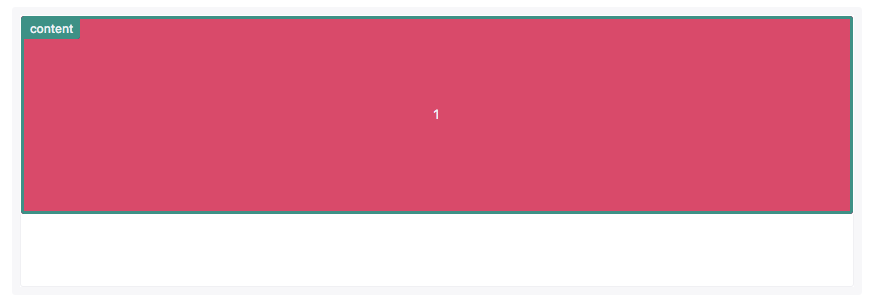
stretch

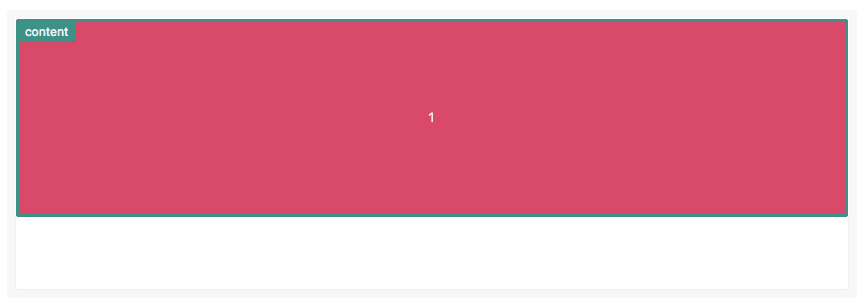
2. align-items



align-items: stretch(网格项目横跨整个列)

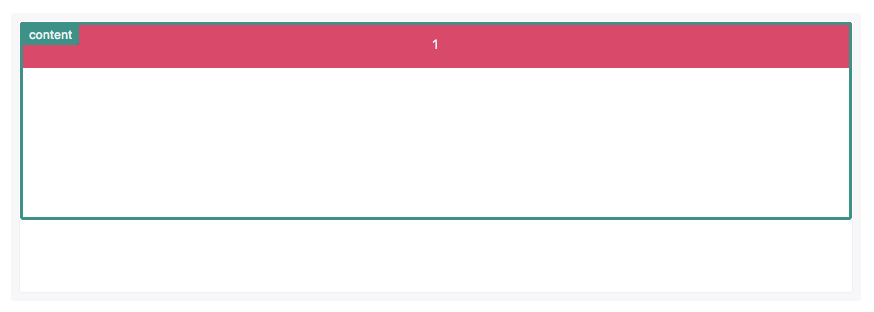
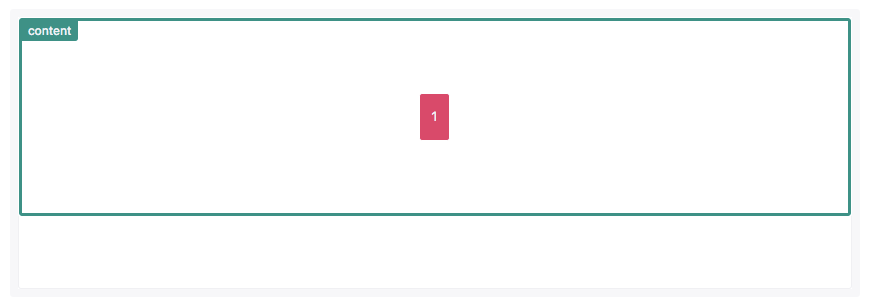
网格项目定位在网格行和列的中间(实现水平垂直居中)。
<view class="grid">
<view class='item1'>1</view>
<!-- <view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
<view class='item'>5</view>
<view class='item'>6</view>
<view class='item'>7</view>
<view class='item'>8</view>
<view class='item'>9</view> -->
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-template-rows: 80px 80px;
grid-template-columns: 1fr 1fr;
grid-template-areas: "content content" "content content";
border: 1px solid #ccc;
}
.grid {
justify-items: center;
align-items: center;
/* align-items: start; */
/* align-items: center; */
/* align-items: end; */
/* justify-items: start; */
/* justify-items: end; */
/* justify-items: center; */
/* justify-items: stretch; */
}
.item1 {
grid-area: content;
display: flex;
align-items: center;
justify-content: center;
border: 1px solid #fff;
border-radius: 0.2rem;
font-size: 0.8em;
min-height: 3rem;
padding: 0.75rem;
color: #f0f0f3;
/* background-color: #e91e63; */
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
/* text-align: center; */
background-color: #1aa034;
}
justify-items: center;
align-items: center;

grid - 网格项目对齐方式(Box Alignment)的更多相关文章
- grid - 网格轨道对齐方式
网格轨道对齐可以相对于网格容器行和列轴. align-content指定网格轨道沿着行轴对齐方式:justify-content指定网格轨道沿着列轴对齐方式.它们支持下面属性: normal star ...
- grid - 网格项目层级
网格项目可以具有层级和堆栈,必要时可能通过z-index属性来指定. 1.在这个例子中,item1和item2的开始行都是1,item1列的开始是1,item2列的开始是2,并且它们都跨越两列.两个网 ...
- grid - 网格项目跨行或跨列
默认情况下网格项目跨度只有一个列和行,但可以跨越多个行和列. 1.可以通过设置grid-column-end和grid-column-start距离多个网络线号实现多个列跨越. <view cl ...
- Grid 网格布局
CSS 网格布局(Grid Layout) 是CSS中最强大的布局系统. 这是一个二维系统,这意味着它可以同时处理列和行,不像 flexbox 那样主要是一维系统. 你可以通过将CSS规则应用于父元素 ...
- grid - 通过网格区域命名和定位网格项目
1.像网格线名称一样,网格区域的名称也可以使用grid-template-areas属性来命名.引用网格区域名称也可以设置网格项目位置. 设置网格区域的名称应该放置在单引号或双引号内,每个名称由一个空 ...
- grid - 使用相同的名称命名网格线和设置网格项目位置
1.使用repeat()函数可以给网格线分配相同的名称.这可以节省一定的时间 使用repeat()函数可以给网格线命名,这也导致多个网格线具有相同的网格线名称. 相同网格线名称指定网格线的位置和名称, ...
- grid - 通过网格线名称设置网格项目位置
使用网格线名称设置网格项目位置和使用网格线号码设置网格项目位置类似. 1.引用网格线名称的时候不应该带方括号 <view class="grid"> <view ...
- grid - 通过网格线号码来定位网格项目
网格线实际上是代表线的开始.结束. 两者之间就是网格列或行. 以下css仅对子元素生效 ,具体详情可以看后面示例 grid-row-start: 2; grid-row-end: 3; grid-co ...
- grid网格布局使用
定义 grid布局是指对网页进行划分成一个一个网格,然后根据自己的要求,可以任意组合. 以前写类似的功能,很麻烦,需要写很多的CSS去控制,有了grid就很方便了,可以随意进行组合. 跟flex有很多 ...
随机推荐
- 关于用舞蹈链DLX算法求解数独的解析
欢迎访问——该文出处-博客园-zhouzhendong 去博客园看该文章--传送门 描述 在做DLX算法题中,经常会做到数独类型的题目,那么,如何求解数独类型的题目?其实,学了数独的构建方法,那么DL ...
- 065 updateStateByKey的函数API
一:使用场景 1.应用场景 数据的累加 一段时间内的数据的累加 2.说明 每个批次都输出自己批次的数据, 这个时候,可以使用这个API,使得他们之间产生联系. 3.说明2 在累加器的时候,起到的效果和 ...
- day 34 编程之补充内容
生产消费者模型(必须要理解并且牢记,默写内容): from multiprocessing import Process,Queue import time,random,os def procduc ...
- CodeSignal 刷题 —— almostIncreasingSequence
Given a sequence of integers as an array, determine whether it is possible to obtain a strictly incr ...
- linux硬盘挂载-新硬盘挂载和扩容硬盘挂载
这里对当前我实际操作后的两种硬盘挂载进行整理: 第1种是直接添加一块新硬盘,然后进行挂载. 第2种是对硬盘进行扩容后,对扩容后的空间进行分区再进行挂载. [内容为参考网上资料,再加自已实际操作情况进行 ...
- numpy 用于图像处理
1. 转换为灰度图 灰度图的数据可以看成是二维数组,元素取值为0 ~ 255,其中,0为黑色,255为白色.从0到255逐渐由暗色变为亮色. 灰度图转换(ITU-R 601-2亮度变换): L = R ...
- Shell学习之条件测试(四)
Shell学习之条件测试 目录 逻辑测试 文件测试 数值比较 字符串比较 逻辑测试 格式: [ 表达式 ] 操作符 [ 表达式2 ] …… 命令1 操作符 命令2 …… 常用的操作符 ( 注意:-a和 ...
- Django 学习第十天——状态保持及表单
状态保持: 1.http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状态 2.客户端与服务器端的一次通信,就是一次会话实现状态保持的方式:在客户端或服务器端存储与会话有关的数据 3.存 ...
- javascript的严格模式和正常模式
在js代码中加入"use strict";就相当于进入严格模式,严格模式改变了语法和运行时行为,将隐藏的问题转化为错误. js的严格模式有以下特点: 一.变量声明 全局变量必须显示 ...
- POJ1700----Crossing River
#include<cstdio> #include<iostream> #include<cstring> #include<algorithm> us ...
