CSS样式总结(作业六)
1:CSS基本介绍
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。 css 样式由选择符和声明组成,而声明又由属性和值组成。
例:top{background:red;} top为选择符,“background:red”为声明,”background“为属性,”red“为值。
2:CSS的使用
(1)内联式:
内联式是把代码直接写在html标签里面的。例:<div style="background:red">
(2)嵌入式:
嵌入式是将样式写在<style></style>之间,并且一般情况下<style></style>是在<head></head>之间的。例:<style>div{background:red}</style>
(3)外部式:
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码:
<link href="base.css" rel="stylesheet" type="text/css" />
注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel="stylesheet" type="text/css" 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。
优先级:内联>嵌入>外部。新的样式会覆盖旧的样式。
3:标签选择器
(1)类选择器:.类选器名称{css样式代码;}
(2)id选择器:#id选择器名称{css}
(注意:标签可以用多个类名,但只能有一个id。例:<div class="class1 class2">是对的。<div id="id1 id2">是错的。)
(3)子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。如右侧代码编辑器中的代码:
.food>li{border:1px solid red;}
这行代码会使class名为food下的子元素li加入红色实线边框。
(4)包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。
.first span{color:red;}
注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而 子选择器是通过“>”进行选择。
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {color:red;}
CSS样式是可以继承的。但是权值很低。有一些样式是不能继承的。比如border。
4:块级元素与内联元素
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
在html中,<span>、<a>、<label>、 <strong> 和<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{
display:inline;
}
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变
4、a{display:block;}就是把内联元素拥有块级元素的特点。
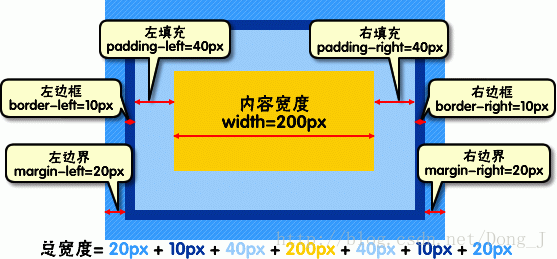
5:盒子模型
将元素按照一定的规律封装到盒子中。注意:盒子的高度和宽度与我们理解的高度宽度不一样。上图:

6:定位
(1)相对定位(relative):相对于当前位置定位。
(2)绝对定位(absolute):相对于body定位。
(3)固定定位(fixed):相对于视图定位。
(4)参照与其他元素的定位:被参照元素必须是定位元素的前辈,被参照元素要加上relative,定位元素要加上absolute(关于我的理解:如果一个元素被加上了absolute,他就向他的前辈找relative。找不到就相对于body定位)
CSS样式总结(作业六)的更多相关文章
- CSS特异性(CSS Specificity)的细节之CSS样式权重的计算与理解(CSS样式覆盖规则)
本篇讲解CSS特异性(CSS Specificity)的细节,也就是CSS样式选择器的权重计算 通过计算选择器的权重(weight)最终决定哪个选择器将获得优先权去覆盖其他选择器的样式设定,即“优先原 ...
- 用原生JS读写CSS样式的方法总结
为了日后方便查询,本人翻阅了一些资料总结了以下方法,仅限原生JS,如有不对的地方欢迎指出!只求大家看完觉得有学到点什么就OK了! 一.可以通过DOM节点对象的style对象(即CSSStyleDe ...
- css样式管理
css命名 传统网站页面(企业级),大概就是about,product,register等,他们的名字较好区分,他们的样式整体也不会很大,用简单的驼峰法就够了,或者简单的模块. 非传统企业页面,命名驼 ...
- [css]样式合并与模块化
原文链接:http://www.zhangxinxu.com/wordpress/2010/07/css%E7%9A%84%E6%A0%B7%E5%BC%8F%E5%90%88%E5%B9%B6%E4 ...
- [css]【转载】CSS样式分离之再分离
原文链接:http://www.zhangxinxu.com/wordpress/2010/07/css%E6%A0%B7%E5%BC%8F%E5%88%86%E7%A6%BB%E4%B9%8B%E5 ...
- css样式兼容不同浏览器问题解决办法
在网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIV CSS设计的网,就应该更注意IE6 IE7 FF对CSS样式的兼容,不然,你的网乱可能出去不想出现的效果! 所 有浏览器 ...
- Emmet快速编写CSS样式
基本的CSS样式编写时,很多样式只需输入首字母即可得到不带属性值的CSS样式,像上面说到的margin. 1.而对于一些带有特定的属性值的CSS样式,只需输入CSS标签与属性值的首字母就可以,比如: ...
- 使文字在div中水平和垂直居中的的css样式为,四个边分别设置阴影样式
text-align:center; /*水平居中*/ line-height: 20px; /*行距设为与div高度一致*/ HTML元素 <div>水平垂直居中</div> ...
- css样式兼容各个浏览器时的部分总结
[本文基本是在网络转发过来的,网站就忘记了,这文本都是保存在自己电脑本地的,还有些自己添加了些内容,这内容还会有不断的完善和更行的] 什么是浏览器兼容:当我们使用不同的浏览器(Firefox IE7 ...
随机推荐
- 完整安装always on 集群
1. 四台已安装windows server 2008 r2 系统的虚拟机,配置如下: CPU : 1核 MEMORY : 2GB DISK : 40GB(未分区) NetAdapter : 2块 ...
- java常量,变量,静态变量的理解
最近考试出了一个很简单的题,看看他们对java常量,变量,静态变量的理解,代码如下: public class TestVar { /** * JAVA基础,常量,变量,静态变量 */ public ...
- leetcode每日刷题计划-简单篇day1
orzorz开始刷题 争取坚持每周平均下来简单题一天能做两道题吧 非常简单的题奇奇怪怪的错误orz越不做越菜 Num 7 整数反转 Reverse Integer 刚开始多给了一个变量来回折腾占地方, ...
- 一份快速完整的Tensorflow模型保存和恢复教程(译)(转载)
该文章转自https://blog.csdn.net/sinat_34474705/article/details/78995196 我在进行图像识别使用ckpt文件预测的时候,这个文章给我提供了极大 ...
- RMI(远程方法调用)入门
这两篇可以入门 http://www.cnblogs.com/ninahan0419/archive/2009/06/25/javarmi.html http://www.cnblogs.com/wx ...
- Android下的几种时间格式转换
更多更全的工具类,请参考github上的Blankj/AndroidUtilCode 将毫秒转换为小时:分钟:秒格式 public static String ms2HMS(int _ms){ Str ...
- 关于spring的一些注解
- python_06 函数、全局变量与局部变量、函数递归
函数 1.函数的定义: def 函数名(参数): #解释函数的功能 代码块 返回值 函数的定义主要有如下要点: def:表示函数的关键字 函数名:函数的名称,日后根据函数名调用函数 函数体:函数中进行 ...
- Html转成Image
html转图片,原来用了html2image.jar,但是做不到复杂的css js渲染效果. 在网友推荐下,可以用wkhtmltoimage插件,这是用谷歌浏览器的内核webkit,网上搜一下可以下载 ...
- Linux - 文件和目录
文件和目录(理解) 目标 理解 Linux 文件目录的结构 01. 单用户操作系统和多用户操作系统(科普) 单用户操作系统:指一台计算机在同一时间 只能由一个用户 使用,一个用户独自享用系统的全部硬件 ...
