记一次Chrome冒充QQ浏览器领取奖励之行
DNF游戏十周年活动,但是看到活动页面竟然是QQ浏览器专属活动,可是对于QQ浏览器,我内心是拒绝的,所以本着能不下载就不下载的原则,当然是选择放弃它了。。。。。
开玩笑,看到这一活动,虽然奖励不高,但是本着不花钱不要白不要的精神,开始了user-agent伪造请求头的欺骗之旅。
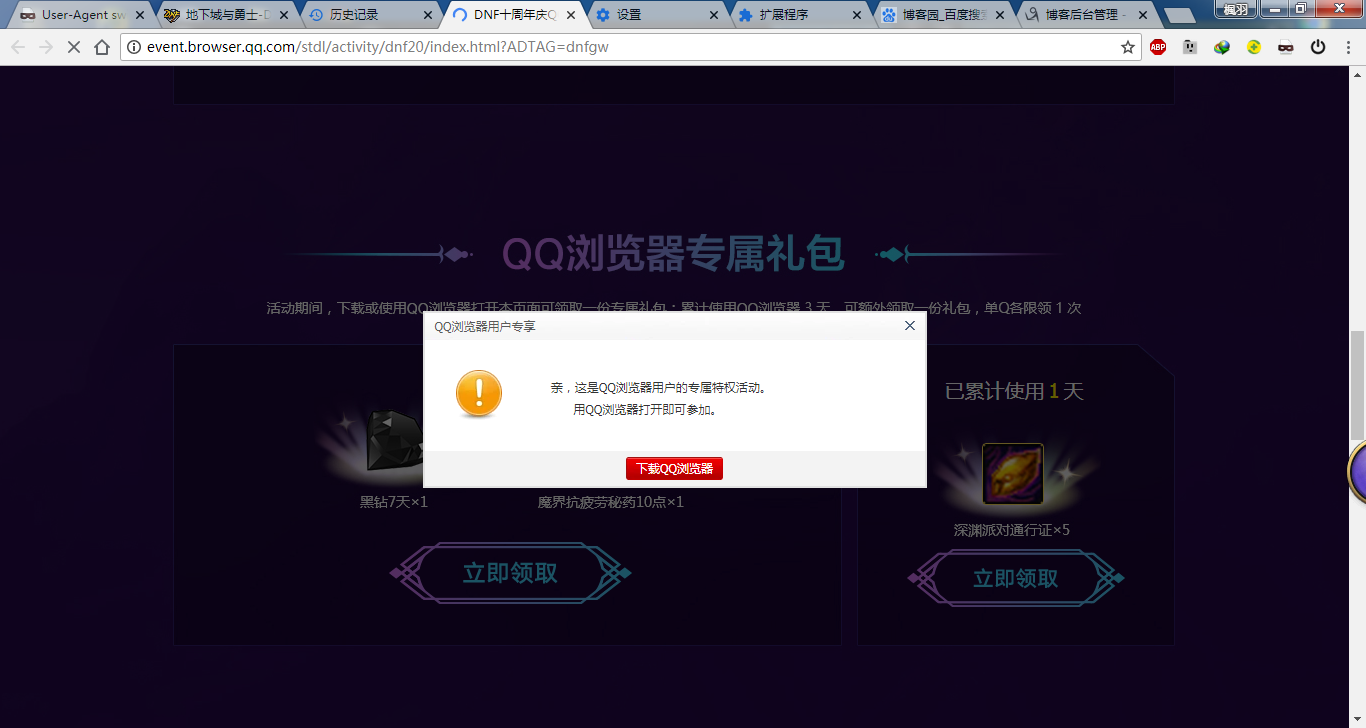
首先进入活动页面http://event.browser.qq.com/stdl/activity/dnf20/index.html?ADTAG=dnfgw,发现是QQ浏览器专属活动

试着进行了依次点击,发现还真是专属活动呢,,,不过不要紧,下面进行相关操作,让我们在Chrome上也能领取这份专属活动。

第一步,先去网上找一个user agent相关的插件我用的是User-Agent Switcher for Chrome,将他下载下来放入Chrome中

接下来点击该图标,右键点击该图标后,选择第二个

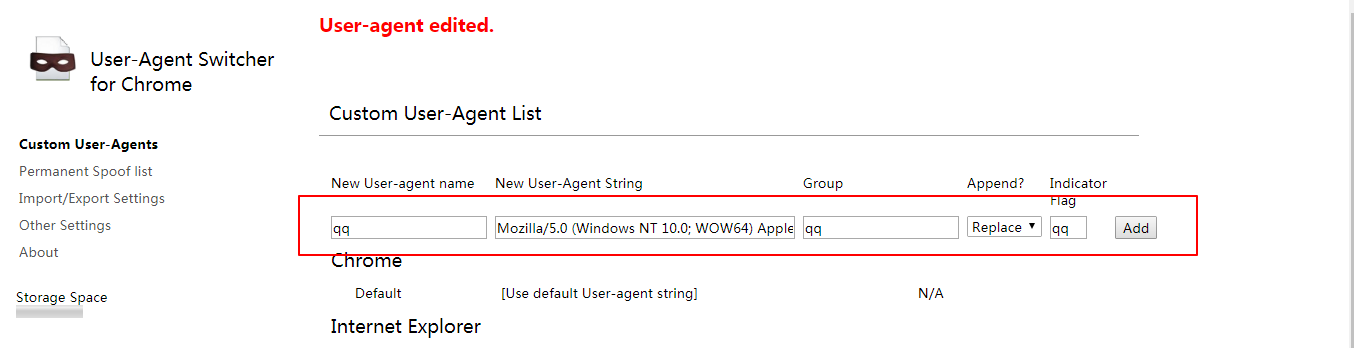
进入页面后,可按照下面操作将进行设置,其中New User-Agent String 填入:Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.104 Safari/537.36 Core/1.53.3427.400 QQBrowser/9.6.12201.400

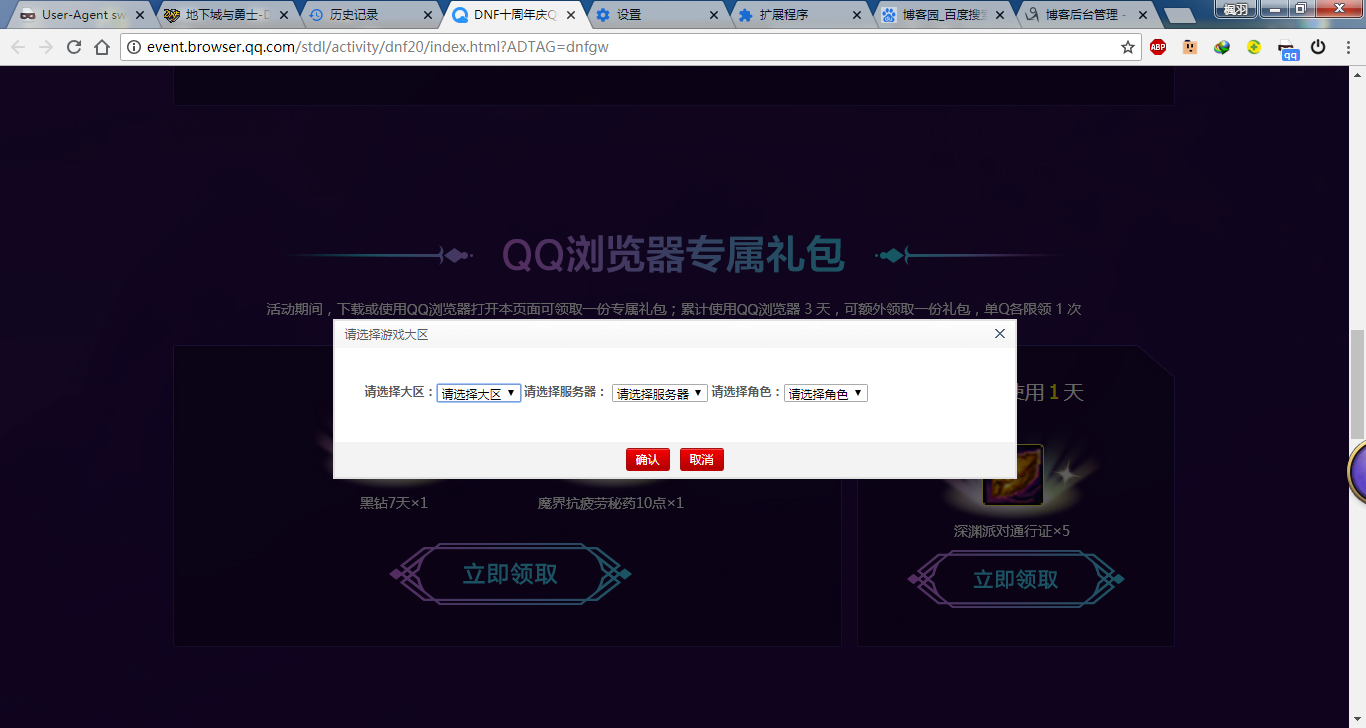
接下来左键点击该插件,选择刚才设置得名为QQ的User-Agent,试试设置完成后能不能用,返回到活动页面点击立即领取后返现,呵呵呵,,,终于可以领取了

如有违规请联系
作者:楓羽
邮箱:feng--yu@outlook.com
记一次Chrome冒充QQ浏览器领取奖励之行的更多相关文章
- 免费下载 SetupVPN CRX 3.7.0 for Chrome OR QQ浏览器
免费下载 SetupVPN CRX 3.7.0 for Chrome OR QQ浏览器 Lifetime Free VPN(微劈嗯) 下载setupvpn 3.7.0的crx文件, 打开chrome的 ...
- QQ浏览器X5内核问题汇总
原文:http://itindex.net/detail/53391-qq-浏览器-x5 常常被人问及微信中使用的X5内核的问题,其实我也不是很清楚,只知道它是基于android 4.2的webkit ...
- 转{QQ浏览器X5内核问题汇总}
转自https://www.qianduan.net/qqliu-lan-qi-x5nei-he-wen-ti-hui-zong/ 常常被人问及微信中使用的X5内核的问题,其实我也不是很清楚,只知道它 ...
- 微信、QQ浏览器X5内核问题汇总
一. 资料汇总 1.前端H5调起QQ浏览器的总结:http://km.oa.com/group/22486/articles/show/210189?kmref=search 2.Android We ...
- mactype支持qq浏览器
win7上使用mactype之后qq浏览器网页显示的字体不清晰,颜色也比较浅.解决方法: 1. 再qq浏览器地址栏中输入:qqbrowser://flags 2.在设置中启用DirectWrite高清 ...
- UC如被百度控股,手机qq浏览器改如何进攻和防守
很早以前在公司内部论坛里写的一篇文章,绯闻已经过过去了,现在已物事人物,UC已有阿里大靠山了. ----------------------------------------------- 据网络媒 ...
- Chrome模拟手机浏览器(iOS/Android)的三种方法,亲测无误!
大网站都有推出自己的手机访问版本页面,不管是新闻类还是视频网站,我们在电脑是无法直接访问到手机网站的,比如我经常访问一个3g.qq.com这个手机站点,如果在电脑上直接打开它,则会跳转到其它页面,一般 ...
- js获取浏览器内核判断终端(是QQ打开还是QQ浏览器打开)
var browser ={ versions: function() { var u = navigator.userAgent, var ua = navigator.userAgent.toLo ...
- 用Fiddler可以设置浏览器的UA 和 手动 --Chrome模拟手机浏览器(iOS/Android)的三种方法,亲测无误!
附加以一种软件的方法是:用Fiddler可以设置浏览器的UA 以下3种方法是手动的 通过伪装User-Agent,将浏览器模拟成Android设备. 第一种方法:新建Chrome快捷方式 右击桌面上的 ...
随机推荐
- python基础知识点四
网络编程(socket) 软件开发的架构: 两个程序之间通讯的应用大致通过从用户层面可以分为两种: 1是C/S,即客户端与服务端,为应用类的,比如微信,网盘等需要安装桌面应用的 2是B/S,即浏览器与 ...
- angular-material(一)
1.引入文件(angular-material.css.angular.min.js.angular-animate.js.angular-aria.min.js.angular-material.j ...
- 【Core Swagger】.NET Core中使用swagger
一.入门 https://www.nuget.org/packages/Swashbuckle.AspNetCore.SwaggerGen/ 1.添加核心NUGET包 Swashbuckle.AspN ...
- java jdk动态代理学习记录
转载自: https://www.jianshu.com/p/3616c70cb37b JDK自带的动态代理主要是指,实现了InvocationHandler接口的类,会继承一个invoke方法,通过 ...
- 广工十四届校赛 count 矩阵快速幂
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6470 题意:求,直接矩阵快速幂得f(n)即可 构造矩阵如下: n^3是肯定得变换的,用二项式展开来一点 ...
- 『Python CoolBook』数据结构和算法_字典比较&字典和集合
一.字典元素排序 dict.keys(),dict.values(),dict.items() 结合max.min.sorted.zip进行排序是个很好的办法,另外注意不使用zip时,字典的lambd ...
- java接口入参模板化,适用于企业化服务远程调度模板化的场景,接口入参实现高度可配置化
需求:远程服务接口模板化配置提供接入服务 模板接口分为三个模块:功能路由.参数校验.模板入库 路由:这里的实现方式很简单,就是根据业务标识找到对应的处理方法 参数校验: 参数校验这步涉及模板和校验类两 ...
- vim 插件 -- NERDTree
介绍 NERDTree 插件就是使vim编辑器有目录效果. 所谓无图无真相,所以直接看这个插件的效果图吧. 下载 https://www.vim.org/scripts/script.php?scri ...
- JavaScript下实现交换数组元素上下移动例子
// 交换数组元素 var swapItems = function(arr, index1, index2) { arr[index1] = arr.splice(index2, ...
- ubuntu14.04, Cloudera Manager 5.11.1, cdh5.11.1 postgresql离线部署
最近一段时间团队接到的项目需要处理的数据量非常大,之前的处理方式难以满足现有需求.最近两周前前后后折腾了不少,在搭建了hadoop+hbase+hive+spark的一个集群后,由于感觉管理和监控太麻 ...
