jQuery-2.DOM---节点插入
DOM内部插入append()与appendTo()
动态创建的元素是不够的,它只是临时存放在内存中,最终我们需要放到页面文档并呈现出来。那么问题来了,怎么放到文档上?
这里就涉及到一个位置关系,常见的就是把这个新创建的元素,当作页面某一个元素的子元素放到其内部。针对这样的处理,jQuery就定义2个操作的方法

append:这个操作与对指定的元素执行原生的appendChild方法,将它们添加到文档中的情况类似。
appendTo:实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
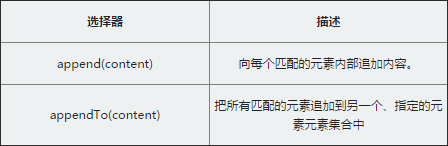
简单的总结就是:
.append()和.appendTo()两种方法功能相同,主要的不同是语法——内容和目标的位置不同
append()前面是被插入的对象,后面是要在对象内插入的元素内容
appendTo()前面是要插入的元素内容,而后面是被插入的对象
<script type="text/javascript"> $("#bt1").on('click', function() {
//.append(), 内容在方法的后面,
//参数是将要插入的内容。
$(".content").append('<div class="append">通过append方法添加的元素</div>')
}) </script> <script type="text/javascript"> $("#bt2").on('click', function() {
//.appendTo()刚好相反,内容在方法前面,
//无论是一个选择器表达式 或创建作为标记上的标记
//它都将被插入到目标容器的末尾。
$('<div class="appendTo">通过appendTo方法添加的元素</div>').appendTo($(".content"))
}) </script>
DOM外部插入after()与before()
节点与节点之前有各种关系,除了父子,祖辈关系,还可以是兄弟关系。之前我们在处理节点插入的时候,接触到了内部插入的几个方法,这节我们开始讲外部插入的处理,也就是兄弟之间的关系处理,这里jQuery引入了2个方法,可以用来在匹配I的元素前后插入内容
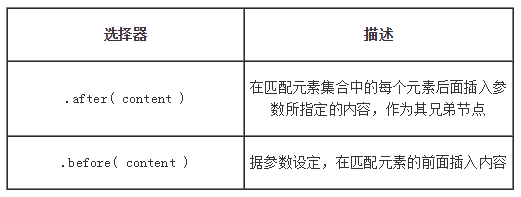
选择器的描述:

- before与after都是用来对相对选中元素外部增加相邻的兄弟节点
- 2个方法都是都可以接收HTML字符串,DOM 元素,元素数组,或者jQuery对象,用来插入到集合中每个匹配元素的前面或者后面
- 2个方法都支持多个参数传递after(div1,div2,....) 可以参考右边案例代码
注意点:
- after向元素的后边添加html代码,如果元素后面有元素了,那将后面的元素后移,然后将html代码插入
- before向元素的前边添加html代码,如果元素前面有元素了,那将前面的元素前移,然后将html代码插
<script type="text/javascript">
$("#bt1").on('click', function() {
//在匹配test1元素集合中的每个元素前面插入p元素
$(".test1").before('<p style="color:red">before,在匹配元素之前增加</p>', '<p style="color:red">多参数</p>')
})
</script>
<script type="text/javascript">
$("#bt2").on('click', function() {
//在匹配test1元素集合中的每个元素后面插入p元素
$(".test2").after('<p style="color:blue">after,在匹配元素之后增加</p>', '<p style="color:blue">多参数</p>')
})
</script>
DOM内部插入prepend()与prependTo()
在元素内部进行操作的方法,除了在被选元素的结尾(仍然在内部)通过append与appendTo插入指定内容外,相应的还可以在被选元素之前插入,jQuery提供的方法是prepend与prependTo
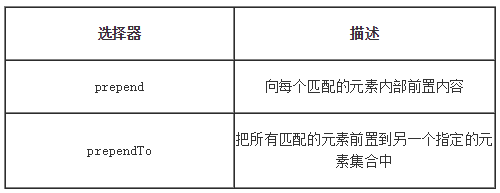
选择器的描述:

通过右边代码可以看到prepend与prependTo的使用及区别:
- .prepend()方法将指定元素插入到匹配元素里面作为它的第一个子元素 (如果要作为最后一个子元素插入用.append()).
- .prepend()和.prependTo()实现同样的功能,主要的不同是语法,插入的内容和目标的位置不同
- 对于.prepend() 而言,选择器表达式写在方法的前面,作为待插入内容的容器,将要被插入的内容作为方法的参数
- 而.prependTo() 正好相反,将要被插入的内容写在方法的前面,可以是选择器表达式或动态创建的标记,待插入内容的容器作为参数。
这里总结下内部操作四个方法的区别:
- append()向每个匹配的元素内部追加内容
- prepend()向每个匹配的元素内部前置内容
- appendTo()把所有匹配的元素追加到另一个指定元素的集合中
- prependTo()把所有匹配的元素前置到另一个指定的元素集合中
<script type="text/javascript">
$("#bt1").on('click', function() {
//找到class="aaron1"的div节点
//然后通过prepend在内部的首位置添加一个新的p节点
$('.aaron1')
.prepend('<p>prepend增加的p元素</p>')
})
</script>
<script type="text/javascript">
$("#bt2").on('click', function() {
//找到class="aaron2"的div节点
//然后通过prependTo内部的首位置添加一个新的p节点
$('<p>prependTo增加的p元素</p>')
.prependTo($('.aaron2'))
})
</script>
DOM外部插入insertAfter()与insertBefore()
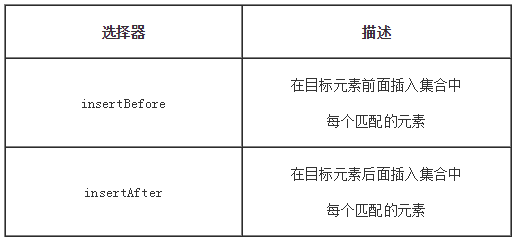
与内部插入处理一样,jQuery由于内容目标的位置不同,然增加了2个新的方法insertAfter与insertBefore

- .before()和.insertBefore()实现同样的功能。主要的区别是语法——内容和目标的位置。 对于before()选择表达式在函数前面,内容作为参数,而.insertBefore()刚好相反,内容在方法前面,它将被放在参数里元素的前面
- .after()和.insertAfter() 实现同样的功能。主要的不同是语法——特别是(插入)内容和目标的位置。 对于after()选择表达式在函数的前面,参数是将要插入的内容。对于 .insertAfter(), 刚好相反,内容在方法前面,它将被放在参数里元素的后面
- before、after与insertBefore。insertAfter的除了目标与位置的不同外,后面的不支持多参数处理
注意事项:
- insertAfter将JQuery封装好的元素插入到指定元素的后面,如果元素后面有元素了,那将后面的元素后移,然后将JQuery对象插入;
- insertBefore将JQuery封装好的元素插入到指定元素的前面,如果元素前面有元素了,那将前面的元素前移,然后将JQuery对象插入;
<script type="text/javascript">
$("#bt1").on('click', function() {
//在test1元素前后插入集合中每个匹配的元素
//不支持多参数
$('<p style="color:red">测试insertBefore方法增加</p>', '<p style="color:red">多参数</p>').insertBefore($(".test1"))
})
</script>
<script type="text/javascript">
$("#bt2").on('click', function() {
//在test2元素前后插入集合中每个匹配的元素
//不支持多参数
$('<p style="color:red">测试insertAfter方法增加</p>', '<p style="color:red">多参数</p>').insertAfter($(".test2"))
})
</script>
jQuery-2.DOM---节点插入的更多相关文章
- jQuery框架-2.jQuery操作DOM节点与jQuery.ajax方法
一.jQuery操作DOM 内部插入操作: append(content|fn):向每个匹配的元素内部追加内容. prepend(content):向每个匹配的元素内部前置内容. 外部插入操作: af ...
- 第一百六十七节,jQuery,DOM 节点操作,DOM 节点模型操作
jQuery,DOM 节点操作,DOM 节点模型操作 学习要点: 1.创建节点 2.插入节点 3.包裹节点 4.节点操作 DOM 中有一个非常重要的功能,就是节点模型,也就是 DOM 中的“M”.页面 ...
- jQuery克隆DOM节点
jQuery克隆DOM节点 <%@ page language="java" import="java.util.*" pageEncoding=&quo ...
- jQuery删除DOM节点
jQuery删除DOM节点 <%@ page language="java" import="java.util.*" pageEncoding=&quo ...
- 04-老马jQuery教程-DOM节点操作及位置和大小
1. jQuery创建DOM标签 1.1 DOM动态创建标签的方法 DOM时代我们通过document的createElement方法动态创建标签.创建标签后,动态的给他添加属性.例如代码: // 动 ...
- jQuery 获取DOM节点的两种方式
jQuery中包裹后的DOM对象实际上是一个数组,要获得纯粹的DOM对象可以有两种方式: 1.使用数组索引方式访问,例如: var dom = $(dom)[0]; 如: $("#id&qu ...
- Javascript进阶篇——(DOM—节点---插入、删除和替换元素、创建元素、创建文本节点)—笔记整理
插入节点appendChild()在指定节点的最后一个子节点列表之后添加一个新的子节点.语法: appendChild(newnode) //参数: //newnode:指定追加的节点. 为ul添加一 ...
- jQuery操作DOM节点的方法总结
1.parent():获得当前匹配元素集合中每个元素的父元素,该方法只会向上一级对 DOM 树进行遍历 $('li.item-a').parent().css('background-color', ...
- vue.js插入dom节点的方式
html代码: <div id="app"></div> js代码: var MyComponent = Vue.extend({ template: '& ...
- jQuery学习-css、class操作、动画方法的运用、jQ操作Dom节点
css操作(设置单个/多个样式.获取样式) //修改单个属性:括号之中直接是需要修改的样式名,值 css(name,value) //例:$("#one").css("b ...
随机推荐
- Linux sar工具安装使用
使用sar Sar是后台进程sadc的前端显示工具,安装名为“sysstat”的包后,sadc就会自动从内核收集报告并保存. 安装sar [root@localhost ~]# yum insta ...
- zabbix 配置维护
Centos 6.5, Zabbix 3.0.4 在配置了邮件报警后,如果正常的软硬件变更(比如发版)也不停的发邮件肯定很烦,这个时候就需要在操作前挂上维护: 浏览器登录zabbix后台,Config ...
- mongodb主从(副本集附仲裁节点)部署带认证模式
环境:OS:CentOS 7DB:3.0.15机器角色:192.168.1.134:10001 主192.168.1.135:10002 从192.168.1.135:10003 仲裁节点 1.下载相 ...
- git分散式版本管理系统,从安装到基本使用
首先,当然是安装git了,不用寻思,官网下载即可 https://git-scm.com/downloads 第二是设置账户,鼠标右键,选择git bush,在命令窗口中进行设置 git config ...
- Bootstrap3基础 table-condensed 表格中的单元格紧凑一些
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Learning-Python【17】:包的导入使用
在同一级目录下新建 p1.py 和 run.py,添加代码 # p1.py 模块的设计者 def f1(): print("from f1") def f2(): print(&q ...
- Learning-Python【23】:面向对象三大特性
继承 封装 多态
- Eclipse的Outline功能栏调出来
window-->Shoe View -->Outline 按住鼠标左键拖一下Outline功能栏,就可以无论开哪个项目都能够在右边显示Outline功能栏 转载地址:https://bl ...
- SSH服务器拒绝了密码
一般进行到这一步,可能是sshd的设置不允许root用户远程登录首先修改一下vim /etc/sshd/ssh_config 修改成如下图:然后reboot或者service sshd res ...
- FastJSON 后端返回Long型 前段精度丢失的问题
解决方法就是将Long型转换为字符串---全局配置方案如下: @Override public void configureMessageConverters(List<HttpMessageC ...
