unity UI事件
由于工作需要到持续按键,所以了解了一下unity UI事件,本文主要转载于http://www.cnblogs.com/zou90512/p/3995932.html?utm_source=tuicool&utm_medium=referral,并对相关问题进行解释。
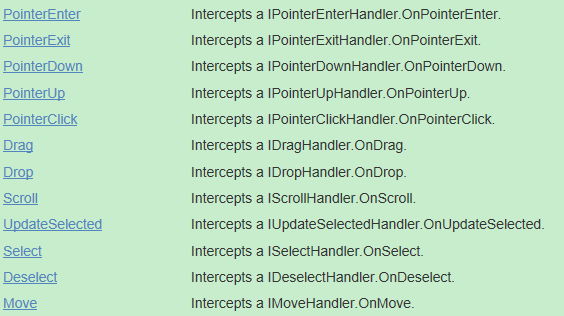
我们最常用到的就是unity的button组件,其实button组件所响应的事件为unity众多ui事件中的PointerClick事件,unity的ui事件如下图所示:

实现响应事件有以下三种:
(一)在相关UI控件上挂脚本,脚本继承相关事件对应的接口,并在接口函数中完成相应方法的实现即可。
(二)在相关控件上添加EventTrigger组件,点击AddNewEnvetType添加事件类型,即对应的UI事件,然后就可以挂载响应的方法。
(三)便是在程序实现。第一步也需要在相关控件上添加EventTrigger组件,然后添加监听。代码如下
void Start()
{
var trigger = transform.gameObject.GetComponent<EventTrigger>();
if (trigger == null)
trigger = transform.gameObject.AddComponent<EventTrigger>(); // 实例化delegates
trigger.triggers = new List<EventTrigger.Entry>(); // 定义需要绑定的事件类型。并设置回调函数
EventTrigger.Entry entry = new EventTrigger.Entry();
// 设置 事件类型
entry.eventID = EventTriggerType.PointerClick;
// 设置回调函数
entry.callback = new EventTrigger.TriggerEvent();
UnityAction<BaseEventData> callback = new UnityAction<BaseEventData>(OnScriptControll);
entry.callback.AddListener(callback);
// 添加事件触发记录到GameObject的事件触发组件
trigger.triggers.Add(entry);
}
在此理解一下此段代码:我们要添加一个我们想要的事件,就需要对EventTrigger添加内容,添加的内容有两个,一个为事件类型,一个为对应事件实现的函数,或者说方法。
EventTrigger通过Entry类打包了这两个内容,eventID绑定事假类型,callback绑定事件对应的方法。通过unityaction定义相关委托以及绑定的方法,通过添加监听AddListener来实现。
由于在众多图片或者text上实现点击事件是则需要每一个都添加点击事件,比较麻烦,借鉴别人的EventListener来
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.Events; public class UGUIEventListener : EventTrigger
{
public UnityAction<GameObject> onClick;
//可以重载EventTrigger的其他虚方法来实现点击拖动等事件
public override void OnPointerClick(PointerEventData eventData)
{
base.OnPointerClick(eventData); if(onClick != null)
{
onClick(gameObject);
}
} public static UGUIEventListener Get(GameObject go)
{
UGUIEventListener listener = go.GetComponent<UGUIEventListener>(); if (!listener)
listener = go.AddComponent<UGUIEventListener>(); return listener;
}
}
给text和image添加事件
using UnityEngine;
using UnityEngine.UI; public class UGUIButtonClick : MonoBehaviour
{
public Text textTitle;
public Image imageTitle; private void Awake()
{
UGUIEventListener.Get(textTitle.gameObject).onClick = OnClick;
UGUIEventListener.Get(imageTitle.gameObject).onClick = OnClick;
} void OnClick(GameObject go)
{
if(go == textTitle.gameObject)
{
Debug.Log("Text clicked");
}
else if(go == imageTitle.gameObject)
{
Debug.Log("Image clicked");
}
}
}
PS:三维物体实现上述点击事件需要在Main Camera上挂载physics raycaster组件,然后在三维物体上挂载EventTrigger就可以实现相关方法方法
unity UI事件的更多相关文章
- UI事件监听的击穿
什么是UI事件监听的击穿 在游戏视图中,有两个UI界面叠在一起的时候,单击一个空白处,却触发了被覆盖在下层了UI界面中的单击事件,这就是单击击穿了上层界面. 假设场景中放置了一个箱子,单击箱子会触发一 ...
- 关于 Unity UI 中 GraphicRaycaster.Raycast 数量巨大的问题
有时候会发现 Unity UI 非常耗时,在 Profiler 中可以轻易的看到 UI 中 的 GraphicRaycaster.Raycast 单帧调用可以成百上千,甚至好几千,帧速率前不忍赌,一关 ...
- Unity UI 基础【译】
https://unity3d.com/cn/learn/tutorials/topics/best-practices/fundamentals-unity-ui?playlist=30089 理解 ...
- Unity UI性能优化技巧
本文将介绍一些提升Unity UI性能的技巧.更多优化技巧,可以观看Unity工程师Ian Dundore在Unite Europe 2017的演讲<使用Unity性能提升技巧>. 1.划 ...
- Unity UI on the HoloLens
Following the steps under "Required configuration" will allow Unity UI to continue to work ...
- UI事件之load
load事件属于CSS3规范中的UI事件,load事件处理程序在页面元素和资源(html/script/link/img等)全部加载完成后在window上触发,或在img元素加载完成后再img元素上触 ...
- Android学习笔记--处理UI事件
Handling UI Events 在Android里, 有不只一种方式可以截获用户与你的应用程序交互的事件. 在你的界面上处理事件时,你需要捕获用户与某个View实例交互时所产生的事件.View类 ...
- unity UI如何开启(显示)或者关闭(隐藏)Panel界面最好?
https://segmentfault.com/a/1190000012357091 unity UI如何开启(显示)或者关闭(隐藏)Panel界面,相信大家都是知道的,但是如何做最好呢? 可能大家 ...
- Javascript高级编程学习笔记(61)—— 事件(5)UI事件
UI事件 UI事件是指那些不一定与用户操作有关的事件 这些事件在DOM规范出现之前,都是以各种不同的形式存在于不同的浏览器 而在DOM事件中为了保证向后兼容,现有的UI事件如下: DOMActivat ...
随机推荐
- vue知识点整理
1.对于mvvm的理解 mvvm是model-view-viewModel vue是以数据为驱动的,vue自身将dom和数据进行绑定,一旦创建绑定,dom和数据将保持同步,每当数据发生变化,dom也会 ...
- System.exit退出程序
方法源码: /** * Terminates the currently running Java Virtual Machine. The * argument serves as a status ...
- java8 函数接口
[前言] java8新特性 java8 Optional使用总结 java8 lambda表达式 Java 8 时间日期使用 1.函数式接口新特性 java8中引入了函数式接口新特性,使用@Funct ...
- Flask基础(11)-->http的无状态协议解决办法二(服务端session)
session的交互流程 Session 对于敏感.重要的信息,建议存在服务器端,不能存储在浏览器中,比如用户名,密码,余额,验证码等信息 在服务器端进行状态保持的方案就是Session Sessio ...
- 【SQL server初级】数据库性能优化一:数据库自身优化(大数据量)
数据库优化包含以下三部分,数据库自身的优化,数据库表优化,程序操作优化.此文为第一部分 数据库性能优化一:数据库自身优化 优化①:增加次数据文件,设置文件自动增长(粗略数据分区) 1.1:增加次数据文 ...
- Angular 元素拖拽
拖动元素到指定区域 拖放的同时传递数据 1. 安装 ng2-drag-drop npm install ng2-drag-drop --save 2. 模板中配置可拖拽元素 // drag.compo ...
- 05-padding
padding padding:内边距,内容到边框的距离 而且,padding是有背景颜色的.background-color属性将填充所有border以内的区域(不包括border) padding ...
- One layer SoftMax Classifier, "Handwriting recognition"
import lib needed¶ In [1]: from PIL import Image import numpy as np import matplotlib.pyplot as ...
- PSSH工具
目录 PSSH工具 参考 PSSH工具的介绍 PSSH工具的使用 PSSH工具
- 一道短小精悍的JS小题目
看到题目你是不是以为我在开车,没错,我就不承认,你能咋的,你瞅啥,别瞅我,瞅题 题目是这样式的 结果是啥呀,这里我就不买关子了,结果是undefined,相信基础好一点的大佬们一眼就能看出来,像我这种 ...
