如何在chrome使用vue-devtool?
1.在应用中安装

2.去查找文件
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\4.1.0_0

3.修改manifest.json 文件 "persistent": false 改为 "persistent": true

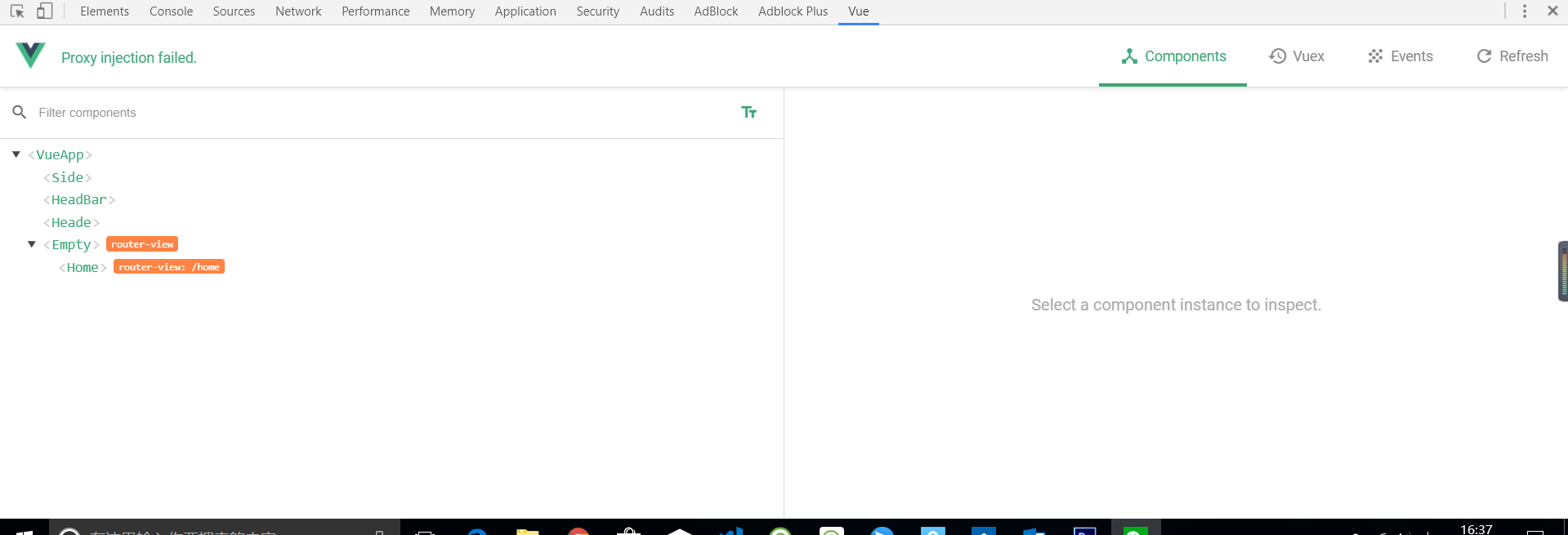
4.完成,开始你的vue之旅吧
如何在chrome使用vue-devtool?的更多相关文章
- WebStorm+Chrome调试Vue步骤
在调试时请 注意 : 在WebStorm中启动调试时,WebStorm会根据你设置的url,自动打开新的Chrome浏览器进程访问这个设置的url,而且这个浏览器页面和你平常看到的浏览器差异会比较大, ...
- Chrome出了个小bug:论如何在Chrome下劫持原生只读对象
Chrome出了个小bug:论如何在Chrome下劫持原生只读对象 概述 众所周知,虽然JavaScript是个很灵活的语言,浏览器里很多原生的方法都可以随意覆盖或者重写,比如alert.但是为了保证 ...
- 如何在Chrome下Debug Mocha的测试
简介 经过前两篇文章的介绍,相信读者对Mocha应该有一定的认知了,本文重点讲述如何在Chrome下Debug Mocha Test, 方便你在测试fail的时候troubleshooting. 关键 ...
- 如何在Chrome下使用Postman进行rest请求测试
在web和移动端开发时,常常会调用服务器端的restful接口进行数据请求,为了调试,一般会先用工具进行测试,通过测试后才开始在开发中使用.这里介绍一下如何在chrome浏览器利用postman应用进 ...
- Vue devtool插件安装后无法使用,提示“vue.js not detected”的解决方法
vue devtool下载 极简插件 github vue devtool安装 点击谷歌浏览器箭头所指图标-更多工具-扩展程序 ①:直接将后缀为crx的安装包拖进下图区域即可自动安装 ② ...
- VueJs(15)--- Webstorm+Chrome 调试Vue项目
Webstorm+Chrome 调试Vue项目 前言 在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要 ...
- Chrome安装Vue.js devtool F12无效
要安装 vue-devtools-4.1.4_0 链接: https://pan.baidu.com/s/1aeUxKJEUDW0U_i6uuAZFvQ 提取码: 4btc vue-devtools- ...
- 谷歌chrome浏览器vue调试工具vue-devtools的安装
先导 vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率.帮助我们快速的调试开发vue应用. 第一步: 我们可以先从git ...
- chrome调试vue.js的插件:vue.js devtools
1.什么是vue.js devtools? vue.js devtools是chrome的一款插件,用来调试vue的一款神器. 2.为什么下载vue.js devtools? 由于vue是数据驱动的, ...
- Chrome 扩展 Vue Devtools
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码. 1)首先在github下载devtools源码,地 ...
随机推荐
- Python学习笔记整理总结【网络编程】【线程/进程/协程/IO多路模型/select/poll/epoll/selector】
一.socket(单链接) 1.socket:应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口.在设计模式中,Socket其实就是一个门面模式,它把复杂的TCP/IP协议族隐藏在Socke ...
- Spring boot 官网学习笔记 - Auto-configuration(@SpringBootApplication、@EnableAutoConfiguration、@Configuration)
Spring Boot auto-configuration attempts to automatically configure your Spring application based on ...
- System.exit退出程序
方法源码: /** * Terminates the currently running Java Virtual Machine. The * argument serves as a status ...
- .Net Core 商城微服务项目系列(十一):MQ消费端独立为Window服务+消息处理服务
之前使用MQ的时候是通过封装成dll发布Nuget包来使用,消息的发布和消费都耦合在使用的站点和服务里,这样会造成两个问题: 1.增加服务和站点的压力,因为每次消息的消费就意味着接口的调用,这部分的压 ...
- js中对于数组的操作
let myArray=[11,22,33]; console.log('原数组:',myArray); myArray.push(44,55); console.log('用push在数组后面插入元 ...
- Scala 学习笔记之implicit
implicit 分为隐式转换和隐式参数,下面例子展现了两种方式的用法: package com.citi.scala class Man(val name: String) { def talkWi ...
- XCTF-upload
这道题的话,看了一下是RCTF-2015的原题....可是这也太难了吧QAQ,文件名作为注入点可也是太秀了,害的我一直以为是文件上传QAQ,并且这道题的坑还不少,就是注入时的输出只能为10进制.... ...
- 调用对象 “ha-datastoresystem”的“HostDatastoreSystem.QueryVmfsDatastoreCreateOptions” 失败。
VMware vSphere Client上显示:在 ESXi“10.10.10.3”上调用对象 “ha-datastoresystem”的“HostDatastoreSystem.QueryVmfs ...
- js二次作业
task 1:完成省城市的三级联动(包括湖南省),附代码和效果图.<!DOCTYPE html> <html> <head> <title>完成省城市的 ...
- Flask中的cookie和session
from flask import Flask app = Flask(__name__) 一.cookie from flask import Flask, make_response, reque ...
