01 jQuery配置、jQuery语法结构、jQuery对象与DOM对象的互相转换
配置jQuery环境
下载jQuery 官网:jquery.com

学习或开发建议选择未压缩版,便于学习,发布建议选择压缩版,便于用户极速体验(点击下载若出现的是代码页
面,Ctrl+A全选复制到 js 文件中,注意:不要让浏览器翻译代码页面,否则粘贴时编译器会显示报错)

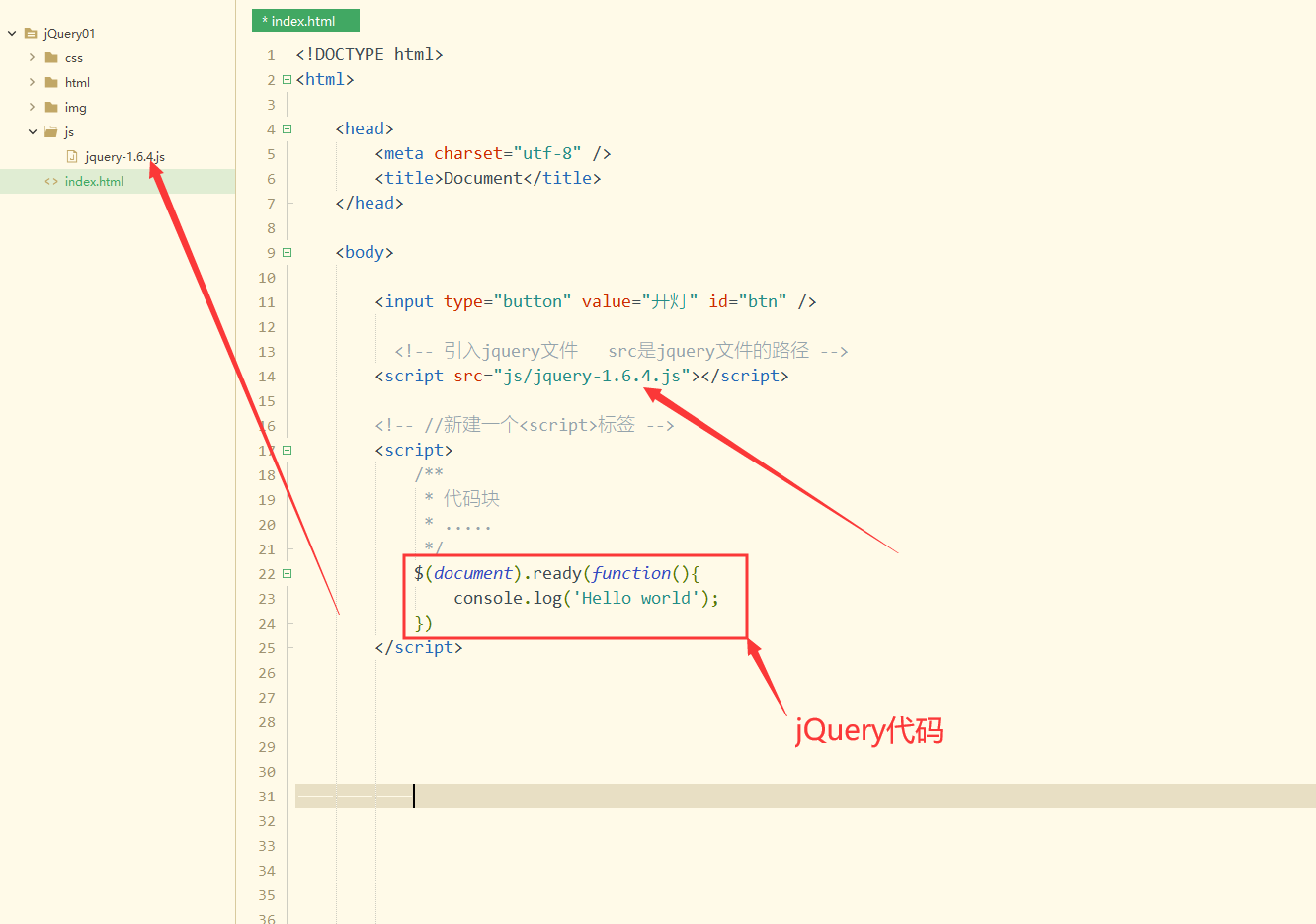
在代码中引入jQuery文件

以上就配置成功了
jQuery语法结构
语法:
$(selector).action();
$(selector).action();这三大部分在jQuery中分别被称为工厂函数、选择器和方法
1、工厂函数 $()
在jQuery中,美元符号 “$” 等价于 jQuery, 即 $()=jQuery()。$()的作用是将DOM对象转化为jQuery对象,只有
DOM对象转化为jQuery对象后才能使用jQuery方法
2、选择器 selector
jQuery支持CSS1.0到CSS3.0规则中几乎所有的选择器,如标签选择器、类选择器、ID选择器和后代选择器等
语法:
$(selector)
ID选择器、类选择器和标签选择器的用法如下所示
$("#userName"); //获取DOM中id为userName的元素
$("div"); //获取DOM中标签名为div的元素
$(".content"); //获取DOM中class为content的元素
当然,jQuery中提供的选择器远不止以上几种,还有很多
3、方法 action()
jQuery中提供了一系列方法,在这些方法中,一类重要的方法就是事件处理方法,主要用来绑定DOM元素的
时间和事件处理方法
实例代码:
<input type="button" value="开灯" id="btn" />
<script src="js/jquery-1.6.4.js"></script>
<script>
$("#btn").click(function (){
alert('欢迎学习jQuery');
});
</script>
以上代码,click()就是一个单机事件,绑定了id为btn的元素上,当用户点击 “开灯" 按钮时,就会弹出一个消息框 “欢迎学习jQuery”
jQuery对象与DOM对象的互相转换
实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DOM对象与jQuery对象的互相转换</title>
</head>
<body>
<div id="Kong"></div>
<script src="../js/jquery-1.6.4.js"></script>
<script>
var back = document.getElementById("Kong");
//将DOM对象转为jQuery对象
$(back).css({
"width": "300px",
"height": "300px",
"background-color": "red"
});
//将jQuery对象转为DOM对象
var obj = $(back).get(0);
var obj1 = $(back)[0];
alert(obj === obj1); //返回true
</script>
</body>
</html>
01 jQuery配置、jQuery语法结构、jQuery对象与DOM对象的互相转换的更多相关文章
- jQuery编程基础精华01(jQuery简介,顶级对象$,jQuery对象、Dom对象,链式编程,选择器)
jQuery简介 什么是jQuery? jQuery就是一个JavaScript函数库,没什么特别的.(开源)联想SQLHelper类 jQuery能做什么?jQuery是做什么的? jQuery本身 ...
- jQuery对象与DOM对象
jQuery对象与DOM对象是不一样的 可能一时半会分不清楚哪些是jQuery对象,哪些是DOM对象,下面重点介绍一下jQuery对象,以及两者相互间的转换. 通过一个简单的例子,简单区分下jQuer ...
- jQuery对象和dom对象的辨析和相互转化
jquery对象和dom对象总是让人感觉很难分清,其实只要做到1对两者概念有明确认识2找出不同点 A DOM 1概念 DOM对象(Document Object Model,文档对象模型)可以把htm ...
- jquery接触初级----jquery 对象和Dom对象
1. DOM 对象,每一份DOm对象(Document Object model)都可以表示成一棵树,一个基本的网页如下: <!DOCTYPE html> <html lang=&q ...
- jQuery对象与DOM对象的相互转化
jQuery是一个类数组对象,DOM对象就是一个单独的DOM元素,他们都是可以操作的DOM元素. 一.jQuery对象转化为DOM对象 有以下两种方法: 方法一:利用数组下标的方式读取jQuery中的 ...
- jQuery 对象和 DOM 对象
jQuery(DOM对象) 或者 $(DOM对象) 此函数的作用是将DOM对象,转换为jQuery的对象 DOM对象其实就是javascript的函数对象,可以用来操作所有HTML元素.比如: a标签 ...
- jQuery对象和DOM对象之间的转换
jQuery对象不能使用DOM对象的任何方法,DOM对象也不能使用jQuery对象的任何方法.在需要使用时需要对其进行转换. jQuery对象前使用"$",这不是必须的,不这么使用 ...
- 判断一个对象是jQuery对象还是DOM对象
今天调试一段代码的时候,看到其中一个变量,想知道它到底是jquery对象还是dom对象. 虽然直接console出这个对象,看它的内部可以判断出来.但是我想有没有什么更方便的方法呢. 后来我想到了一个 ...
- jQuery对象和DOM对象的区别
jQuery对象和DOM对象使用说明,需要的朋友可以参考下.1.jQuery对象和DOM对象第一次学习jQuery,经常分辨不清哪些是jQuery对象,哪些是 DOM对象,因此需要重点了解jQuery ...
随机推荐
- spring cloud 面试题总结
前言,随着分布式的时代到来,现在微服务越来越火了,Spring Cloud已经成为一个面试必问的考点,下面我们就Cloud这一些列的组件来一个入门到面试的过程.开篇前,先让大家看几个常见的Spring ...
- javase实现记事本
java编程就是分布式.微服务?离开Spring...我还能写点什么 不知从何时起,自己喜欢上也习惯了用java写点界面程序.app.也许这就是程序员仅剩的一点乐趣.但对我而言.我却很享受这个过程.程 ...
- Zookeeper作为配置中心使用说明
为了保证数据高可用,那么我们采用Zookeeper作为配置中心来保存数据.SpringCloud对Zookeeper的集成官方也有说明:spring_cloud_zookeeper 这里通过实践的方式 ...
- 2684亿!阿里CTO张建锋:不是任何一朵云都撑得住双11
2019天猫双11 成交额2684亿! "不是任何一朵云都能撑住这个流量.中国有两朵云,一朵是阿里云,一朵叫其他云."11月11日晚,阿里巴巴集团CTO张建锋表示,"阿里 ...
- python机器学习——使用scikit-learn训练感知机模型
这一篇我们将开始使用scikit-learn的API来实现模型并进行训练,这个包大大方便了我们的学习过程,其中包含了对常用算法的实现,并进行高度优化,以及含有数据预处理.调参和模型评估的很多方法. 我 ...
- re模块的基本使用
目录 re模块 常用元字符 特殊构造 贪婪模式 非贪婪模式 re的常用函数 re模块补充 关于re模块必须知道的知识点 re模块 re模块 , 即正则表达式 , 本身是一种小型的.高度专业化的编程语言 ...
- jquery jssdk分享报错解决方法
jssdk分享报错解决方法 一般都是参数传错了
- 护网杯web
首先进入网页后,观察到有sign up 点击sign up 进行注册 再点击sign in 进行登录 进入一个买辣条的界面,可以知道,5元可以买一包大辣条,多包大辣条可以换一包辣条之王,多包辣条之王可 ...
- docker简介及安装
Docker : 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化.容器是完全使用沙箱机制,相互之间不会有任何 ...
- Eclipse中修改tomcat的部署路径deploypath
在eclipse上面部署web项目后,它没有将你的项目文件放到tomcat 的目录下面.而是放在了你的工作目录下面. 在tomcat上右键选择“stop” .停止eclipse内的Tomcat服务器 ...
