js控制input框输入数字时,累计求和
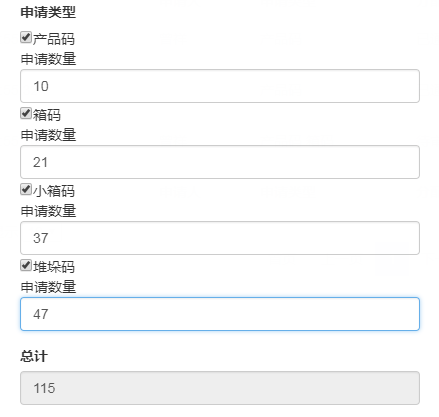
input框输入数字时,自动开始计算累加 <div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label"><?php echo $this->translate('申请类型');?></label>
<div class="col-sm-5">
<div>
<input type="checkbox" id="logistics_type1" name="logistics_type[]" value="1" />产品码 申请数量<input type="text" class="form-control number" name="product_section_number" id="product_section_number" value=""> </div>
<div>
<input type="checkbox" name="logistics_type[]" id="logistics_type2" value="2" />箱码 申请数量<input type="text" class="form-control number" name="box_section_number" id="box_section_number" value=""> </div>
<div>
<input type="checkbox" name="logistics_type[]" id="logistics_type3" value="3" />小箱码 申请数量<input type="text" class="form-control number" name="small_box_section_number" id="small_box_section_number" value=""> </div>
<div>
<input type="checkbox" name="logistics_type[]" id="logistics_type4" value="4" />堆垛码 申请数量<input type="text" class="form-control number" name="stack_section_number" id="stack_section_number" value=""> </div> </div>
</div>
<script type="text/javascript">
$('.number').bind('input propertychange', function(){
var total = 0;
$(".number").each(function(){
total+=(parseFloat($(this).val())?parseFloat($(this).val()):0);
});
$("#quantity").val(total);
});
</script>

js控制input框输入数字时,累计求和的更多相关文章
- js控制文本框输入数字和小数点等
1.文本框只能输入数字代码(小数点也不能输入) <input onkeyup="this.value=this.value.replace(/\D/g,'')" onafte ...
- js控制input只能输入数字和小数点后两位,输入其他自动清除方法。
工作中input='text'总会遇到要控制输入数字,或者是输入中文,输入电话,输入身份证号,邮箱等.今天我遇到的是要输入数字并且只能小数点后面两位的数字,还不能为负数.废话不多说上代码: <i ...
- JS实现input中输入数字,控制每四位加一个空格(银行卡号格式)
前言 今天来讲讲js中实现input中输入数字,控制每四位加一个空格的方法!这个主要是应用于我们在填写表单的时候,填写银行卡信息,要求我们输入的数字是四位一个空格!今天主要介绍两种方式来实现这个方法! ...
- JS控制文本框输入的内容
总而言之: 先在‘<input>’ 里输入 onkeyup="value=value.replace(/[^\X]/g,'')" 然后在(/[\X]/g, ...
- js 控制文本框输入要求
把输入框中 输入的字符串含有中文逗号 改成 英文逗号 举例: <input type="text" id="keywords" style="w ...
- javascript正则表达式控制input只能输入数字
不能输入中文 <input type="text" name="textfield" onkeyup="this.value=this.val ...
- 控制input只能输入数字和两位小数
<input type="text" name="je" onkeyup="clearNoNum(this)" /> funct ...
- js控制只允许输入数字
avascript 只允许输入数字有很多方法,总结如下 1,只允许输入数字和小数点. <input onKeypress="return (/[\d.]/.test(String.fr ...
- jquery控制input只能输入数字和两位小数
jquery代码 function num(obj){ obj.value = obj.value.replace(/[^\d.]/g,""); //清除"数字" ...
随机推荐
- 【JVM从小白学成大佬】3.深入解析强引用、软引用、弱引用、幻象引用
关于强引用.软引用.弱引用.幻象引用的区别,在很多公司的面试题中经常出现,可能有些小伙伴觉得这个知识点比较冷门,但其实大家在开发中经常用到,如new一个对象的时候就是强引用的应用. 在java语言中, ...
- C++标准库函数 end 的实现原理(非类型模板参数)
在刚开始学习<C++ Primer>的时候遇到了 end 函数,感觉很神奇,但又很迷惑:为什么能获得数组的尾后指针呢?编译器也不会在内存中申请一块空间放数组元素的个数啊!最近再一次遇到了 ...
- 前端传递给后端复杂类型 webapi 等
来自URL:https://www.cnblogs.com/kylewell/p/5674564.html 前端我需要通过ajax 传递如下的一个json对象: var model = { Param ...
- Python笔记_基础
1.注释 # 单行注释 """ 多行注释,一般用于类说明 """ 或 ''' 多行注释 ''' 2.工作日志 # TODO 说明性文字 记录 ...
- 04_枚举类型iota
iota是枚举类型的关键字,使用iota可以方便快捷的给常量赋值,主要体现在以下几个方面:1.iota常量自动生成器,每个一行加12.iota给常量赋值使用3.iota遇到const重置为04.可以写 ...
- asio kcp源码分析
asio kcp代码走读 (1)kcp_client_wrap类 a 提供方法接口如下: send_msg kcp_client_.send_msg(msg); stop //等待工作线程退出 set ...
- java-jsp特殊字符处理
str = str.replaceAll("'", "''").replaceAll("\"", ""&quo ...
- Fire Balls 07——砖块的淡出,消失以及砖塔的下落
版权申明: 本文原创首发于以下网站: 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123 优梦创客的官方博客:https://91make.top ...
- CodeForces 293E Close Vertices 点分治
题目传送门 题意:现在有一棵树,每条边的长度都为1,然后有一个权值,求存在多少个(u,v)点对,他们的路劲长度 <= l, 总权重 <= w. 题解: 1.找到树的重心. 2.求出每个点到 ...
- 最短路 dijkstra+优先队列+邻接表
http://acm.hdu.edu.cn/showproblem.php?pid=2544 #include<iostream> #include<queue> #inclu ...
