前端基于VUE的v-charts的曲线显示
前端基于VUE的v-charts的曲线显示
1. 应用背景
在做一个某路灯管理处的物联网项目时,需要统计8个电表的电能曲线(时间-电能),需求就是能生成日报(24个点,间隔1小时,实时),月报(30个点,间隔1天,取每天的凌晨1点数据),年报(每个月,1号凌晨1点数据开始间隔9天,每个月取3个点,总共36个点)。
2. 分析数据生产者生成
首先采集服务每隔一段时间会去采集电表的电能数据,模拟历史表会利用存储过程将实时数据写入his_aic表里。
3. 取出数据消费者
30天 aic数据4万条记录左右 日报,月报可以直接在历史数据表中取
日表,定时任务,每隔1小时存入整点数据(如果没有整点,排序之后取接近点数据),一天24个数据,一年8760条记录。
月表,定时任务,每天凌晨1点取数据,按时间存入,一个月30条记录
年表,定时任务,1号,10号,19号,28号(每个月取4个数据,按时间记录,一年48条记录)
定时任务利用Coravel定时器完成,具体可参见Coravel定时器相关博客
4. 前端显示
前端曲线基于v-chart。
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。
4.1 安装V-charts插件
npm i v-charts echarts -S
如果已经安装了echarts,则直接安装v-charts即可
npm i v-charts -S
4.2 引入veline曲线插件
import VeLine from 'v-charts/lib/line'
4.3 曲线标签 ve-line
4.3.1 方法一:直接使用html标签
<template>
<div>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</div>
</template>
4.3.2 方法二:pug编译
4.3.2.1 pug的安装
先安装node环境
- 安装支持pug依赖:npm install pug pug-loader pug-filters -D
- 安装支持jade依赖:npm install jade jade-loader -D
4.3.2.2 pug的使用
<template lang="pug">
div
ve-line(:data='chartData', :settings='chartSettings')
</template>
注意:使用pug空格数量要与上下文对应
4.4 前端写入调试模拟数据
export default {
data(){
return {
chartData: {
columns: ['日期','电能1','电能2','电能3','电能4','电能5','电能6','电能7','电能8'],
rows: [
{ '日期': '10月1日', '电能1': 0, '电能2': 1, '电能3': 0.5, '电能4': 0.63,'电能5': 0.8, '电能6': 2, '电能7': 2.1, '电能8': 1.7 },
{ '日期': '10月2日', '电能1': 1, '电能2': 2, '电能3': 4, '电能4': 0.9,'电能5': 1.1, '电能6': 2.1, '电能7': 4.3, '电能8': 2.6 },
{ '日期': '10月3日', '电能1': 1.6, '电能2': 2.6, '电能3': 4.5, '电能4': 1.9,'电能5': 2.3, '电能6': 3.5, '电能7': 5.3, '电能8': 3.2 },
{ '日期': '10月4日', '电能1': 2.3, '电能2': 5.2, '电能3': 5.4, '电能4': 2.7,'电能5': 3.2, '电能6': 4.3, '电能7': 6.8, '电能8': 3.5 },
{ '日期': '10月5日', '电能1': 3.8, '电能2': 6.2, '电能3': 6.4, '电能4': 4.5,'电能5': 4.5, '电能6': 6.5, '电能7': 7.1, '电能8': 5.5 },
{ '日期': '10月6日', '电能1': 5.3, '电能2': 6.8, '电能3': 8.4, '电能4': 5.6,'电能5': 6.3, '电能6': 7.8, '电能7': 7.5, '电能8': 7.3 }
]
},
chartSettings: {
yAxisName: ['kWh']
},
}
}
components: { VeLine }
}
使用 data 属性表示图表的数据,使用 settings 用作图表的显示状态配置,settings 中所包含的是具体的图表配置,这里通过yAxisName设置电能单位为kWh
4.5 注册组件
4.4中已经加入了注册组件的代码。
components: { VeLine }
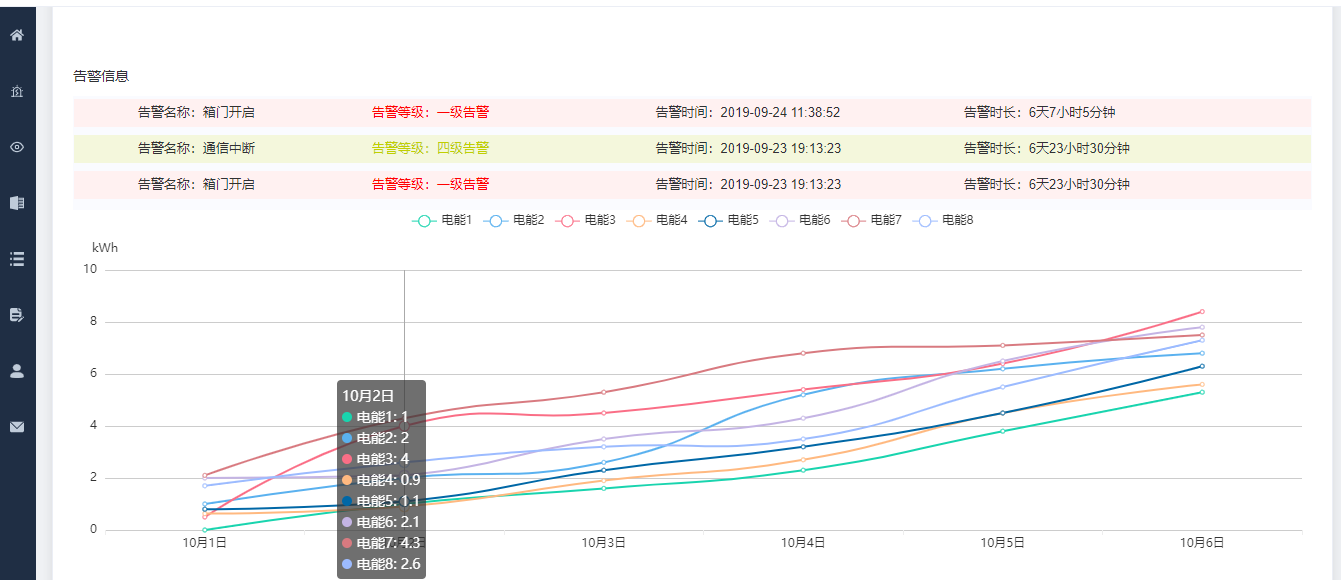
5 总体效果

这里只展示了月报里的7天,可以设置按钮同样道理依次展示日报年报数据。
6后端基于Net Core的电能定时计算
后端电能定时计算部分预计10月1日-4日会完成,比前端要复杂一些。
前端基于VUE的v-charts的曲线显示的更多相关文章
- 前端基于vue,后台采用springboot+shiro的方式搭建的一个移动端商品展示平台
基于vue实现的移动端商品展示页,可以web-view的方式嵌入到小程序中,布局简约.大气,减少初学者或开发者不必要的工作量.后台维护采用的springboot+shiro的方式,为广大爱好者提供展示 ...
- 基于VUE选择上传图片并在页面显示(图片可删除)
demo例子: 依赖文件 : http://files.cnblogs.com/files/zhengweijie/jquery.form.rar HTML文本内容: <template> ...
- 基于Vue、web3的以太坊项目开发及交易内幕初探 错误解决总结
基于Vue.web3的以太坊项目开发及交易内幕初探 本文通过宏观和微观两个层面窥探以太坊底层执行逻辑. 宏观层面描述创建并运行一个小型带钱包的发币APP的过程,微观层面是顺藤摸瓜从http api深入 ...
- 基于Vue+Spring MVC+MyBatis+Shiro+Dubbo开发的分布式后台管理系统
本文项目代码: 服务端:https://github.com/lining90567/dubbo-demo-server 前端:https://github.com/lining90567/dubbo ...
- 【技术博客】基于vue的前端快速开发(工具篇)
一.Vue教程 vue.js是一套构建用户界面的渐进式框架.vue采用自底向上增量开发的设计.vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合.vue完全有能力驱动采用单文件组 ...
- 基于Vue.js的uni-app前端框架结合.net core开发跨平台project
一.由来 最近由于业务需要要开发一套公益的APP项目,因此结合所给出的需求最终采用uni-app这种跨平台前端框架以及.netcore快速搭建我们的项目,并且能做到一套代码跨多个平台. 当然在前期技术 ...
- 开发基于vue前端框架下的系统的UI自动化,记录总结踩的坑
在使用了pytest完成了一个系统的UI自动化后,因为系统的前端框架,是 基于VUE写的,这就让我编写脚本的时候踩了些坑. 无法用JS 修改标签属性,从而进行的操作 比如上传图片,我们的上传是这样子的 ...
- 「免费开源」基于Vue和Quasar的前端SPA项目crudapi后台管理系统实战之自定义组件(四)
基于Vue和Quasar的前端SPA项目实战之序列号(四) 回顾 通过上一篇文章 基于Vue和Quasar的前端SPA项目实战之布局菜单(三)的介绍,我们已经完成了布局菜单,本文主要介绍序列号功能的实 ...
- 在微信框架模块中,基于Vue&Element前端,通过动态构建投票选项,实现单选、复选的投票操作
最近把微信框架的前端改造一下,在原来基于Bootstrap框架基础上的微信后台管理,增加一套Vue&Element的前端,毕竟Vue的双向绑定开发起来也还是很方便的,而且Element本身也提 ...
随机推荐
- 04_枚举类型iota
iota是枚举类型的关键字,使用iota可以方便快捷的给常量赋值,主要体现在以下几个方面:1.iota常量自动生成器,每个一行加12.iota给常量赋值使用3.iota遇到const重置为04.可以写 ...
- Linux之Shell编程(14)
变量: 定义变量的规则: 1)变量名可以由字母.数字和下划线组成,但不能以数字开头 2)等号两侧不能有空格 3)变量名一般习惯大写 将命令的返回值赋值给变量: 1)使用``将命令括起来 2)使用$() ...
- ZOJ4027 Sequence Swapping DP
link:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=4027 题意: 有一个括号序列,每个括号对应一个值,现在可以使得相 ...
- uwsgi基本介绍安装和测试--使用Django建立你的第一个网站
一 基本介绍 对像我这样不是专业做网络的人来说,uuwsgi是一个陌生的东西.它是谁?它可以做什么?谁会用到它?其实,在不知道一个东西是什么的情况下,能够快速的了解并使用它,是一门很有艺术性的事情.最 ...
- csapp:第八章 异常控制流ECF
第八章 异常控制流ECF 8.1 异常 Exception graph LR E[异常Exception]-->E2[中断:异步异常] E-->E3[同步异常] E3-->陷阱 E3 ...
- springmvc两种非注解的处理器映射器
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- apache ignite系列(一): 简介
apache-ignite简介(一) 1,简介 ignite是分布式内存网格的一种实现,其基于java平台,具有可持久化,分布式事务,分布式计算等特点,此外还支持丰富的键值存储以及SQL语法(基于 ...
- 简单的Socket通信(简单的在线聊天)---winform
注:本博客适合刚开始学习winform程序的初学者,大牛请绕道(跪求大牛指导文中不足) .....10w字废话自动省略,直接开始正题. 首先从最基本的建立winform开始(本项目用的Vs2017) ...
- Spring Boot 入门之 Cache 篇(四)
博客地址:http://www.moonxy.com 一.前言 Spring Cache 对 Cahce 进行了抽象,提供了 @Cacheable.@CachePut.@CacheEvict 等注解. ...
- Linux之文件权限、用户管理
世界真美好!
