JS运动---运动基础(缓冲运动)

(1)手风琴效果
分析:

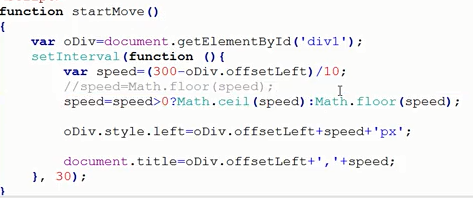
(2)基础缓冲运动

接下来取整
原因:
- px为计算机识别的最小单位,1px无法再往下拆分。所以css如果取值200.5px,解析时计算机会自动将其改为200px
注意:这里的数值并没有四舍五入计算,200.9px最后依然是200px
速度不能是小数,需要取整,所以接下来进行取整
因为从左到右运动和从右到左运动不一样,所以需要判断

(3)右侧悬浮框缓冲运动

- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="utf-8">
- <title>无标题文档</title>
- <style>
- #div1 {width:100px; height:150px; background:red; position:absolute; right:; bottom:;}
- </style>
- <script>
- window.onscroll=function ()
- {
- var oDiv=document.getElementById('div1');
- var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
- //oDiv.style.top=document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop+'px';
- startMove(document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop);
- };
- var timer=null;
- function startMove(iTarget)
- {
- var oDiv=document.getElementById('div1');
- clearInterval(timer);
- timer=setInterval(function (){
- var speed=(iTarget-oDiv.offsetTop)/;
- speed=speed>?Math.ceil(speed):Math.floor(speed);
- if(oDiv.offsetTop==iTarget)
- {
- clearInterval(timer);
- }
- else
- {
- oDiv.style.top=oDiv.offsetTop+speed+'px';
- }
- }, );
- }
- </script>
- </head>
- <body style="height:2000px;">
- <div id="div1"></div>
- </body>
- </html>
(4)运动应用



(5)多物体运动
核心:1、每个元素添加自定义属性timer‘2、多物体不能共用属性和数值’
多物体淡入淡出

(6)
.
JS运动---运动基础(缓冲运动)的更多相关文章
- 点滴积累【JS】---JS小功能(JS实现多功能缓冲运动框架)
效果: 思路: 首先,多功能框架实现的功能是:css中所有的属性都可以添加进去(也可以把方法作为参数传递过去!),然后进行缓冲运动,比如:物体的高度.长度.颜色.字体大小.透明度等,都可以直接传入参数 ...
- 点滴积累【JS】---JS小功能(JS实现多物体缓冲运动)
效果: 思路: 利用setInterval计时器进行运动,offsetWidth实现宽度的变动,在用onmouseover将终点和所选中的DIV放入参数再进行缓冲运动. 代码: <head ru ...
- javascript每日一练(十)——运动二:缓冲运动
一.缓冲运动 实现原理:(目标距离-当前距离) / 基数 = 速度(运动距离越大速度越小,运动距离和速度成反比) (500 - oDiv.offsetLeft) / 7 = iSpeed; 需要注意: ...
- javaScript运动框架之缓冲运动
缓冲运动 逐渐变慢,最后停止 距离越远速度越大 速度由距离决定 速度=(目标值-当前值)/缩放系数 存在Bug 速度取整 跟随页面滚动的缓冲侧边栏 潜在问题:目标值不是整数时 缓冲运动的停止条件 ...
- js 运动函数篇 (一) (匀速运动、缓冲运动、多物体运动、多物体不同值运动、多物体多值运动)层层深入
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写 匀速运动.缓冲运动.多物体运 ...
- JS缓冲运动案例
点击"向右"按钮,红色的#red区块开始向右缓冲运动,抵达到黑色竖线位置自动停止,再次点击"向右"#red区块也不会再运动.点击"向左"按钮 ...
- JS运动基础(二) 摩擦运动、缓冲运动
摩擦运动: 逐渐变慢,最后停止 缓冲运动: 与摩擦力的区别:可以精确的停到指定目标点距离越远速度越大速度由距离决定速度=(目标值-当前值)/缩放系数Bug:速度取整值取整: iSpeed = iSpe ...
- js实现缓冲运动,和匀速运动有点不相同
缓冲运动和匀速运动有点不同,看图可以知道缓冲运动速度是越来越慢的. <style> *{ padding:0; margin:10px 0; } #div1{ height:100px; ...
- js缓冲运动
缓冲运动 现象:逐渐变慢,最后停止 原理:距离越远,速度越大 速度的计算方式: 1,速度由距离决定 2,速度=(目标值-当前值)/缩放系数 说明:速度为正负数时,也决定了物体移动的方向 示例:div缓 ...
随机推荐
- NLP标记集资料
title: 标记集 tags: grammar_cjkRuby: true --- LTP分词标注集 标记 含义 举例 B 词首 __中__国 I 词中 哈__工__大 E 词尾 科__学__ S ...
- asp.net core使用serilog将日志推送到腾讯云日志服务
为什么是serilog? Serilog是 .NET 中最著名的结构化日志类库. 基于日志事件log events,而不是日志消息log message. 你可以将日志事件格式化为控制台的可读文本或者 ...
- Tesseract.js 一个几乎能识别出图片中所有语言的JS库
Tesseract.js 一个几乎能识别出图片中所有语言的JS库. 官网:http://tesseract.projectnaptha.com/ git:https://github.com/napt ...
- iOS 中使用 webSocket
iOS 中使用 webSocket 是服务器和app之间的一种通信方式 webSocket 实现了服务端推机制(主动向客户端发送消息).新的 web 浏览器全都支持 WebSocket,这使得它的使用 ...
- iOS AOP实战
AOP: 面向切面编程,偏向于处理业务的某个阶段 适用场景: 1. 参数校验:网络请求前的参数校验,返回数据的格式校验等等 2. 无痕埋点:统一处理埋点,降低代码耦合度 3. 页面统计:帮助统计页面访 ...
- Windows添加自定义开机用户登录启动程序
默认的启动程序 Ctrl+shift -> Esc调用任务管理器-->启动项选项即可完成计算机开机自启动选项,不过这里只有系统默认添加的. 添加自定义开机启动程序 Windows+R调用运 ...
- Linux tree
tree命令,是大小写敏感的.常用的是:1.tree -C 颜色显示 2.tree -f 显示文件全路径ls -R也可以显示树结构,但没上面 清晰 3.tree -L n n 是数字,表示显示几层 4 ...
- SQL Server获取索引创建时间&重建时间&重组时间
之前写过一篇博客"SQL Server中是否可以准确获取最后一次索引重建的时间?",里面主要讲述了三个问题:我们能否找到索引的创建时间?最后一次索引重建(Index Rebuild ...
- linux_ext4恢复超级块.txt
恢复ext4文件系统superblock 2014-04-01 17:00:17 分类: Linux 恢复ext4文件系统superblock1. Create ext4 文件系统.[root@loc ...
- Node.js上传文件出现Unexpected field
上传文件时,input框的name值要与node接口中single(' ')中的参数一致,否则会报"意外字段的错" 前端用的layui 后端node接口
