DevExpress的分隔条控件SplitterControl的使用
场景
Winform控件-DevExpress18下载安装注册以及在VS中使用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/100061243
参照以上将DevExpress安装并引进到工具箱。
在进行页面设计时通常会使用分隔条使窗体内的Panel等控件可以拖放。
那么DevExpress的分隔条控件SplitterControl是如何使用的。
注:
博客主页:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
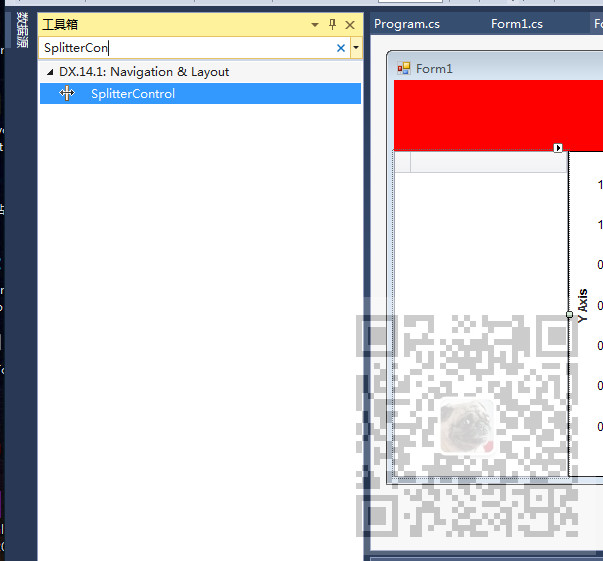
在上面已经成功安装DevExpress后,在设计页面打开工具箱搜索SplitterControl

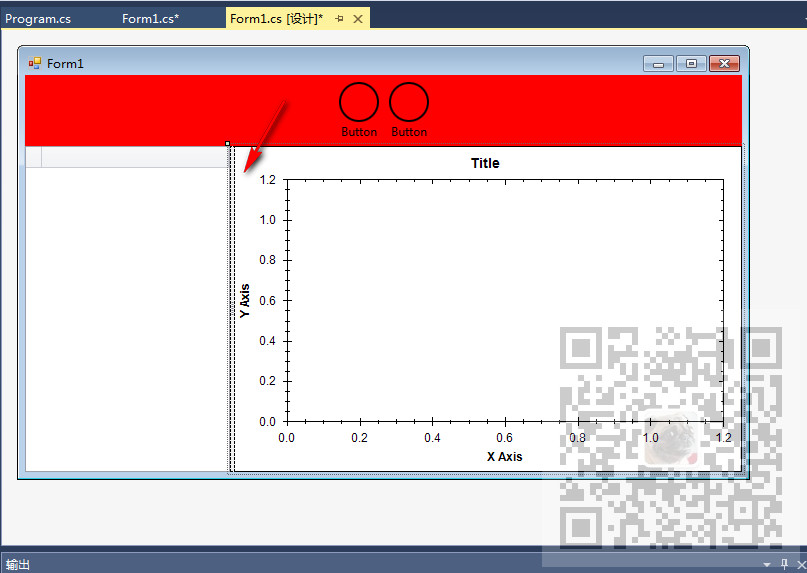
拖拽一个控件将其放在要使用分隔符的内部,注意要放在要使用分隔符的两个Panel的其中一个
的控件的内部,默认是靠在控件左侧。

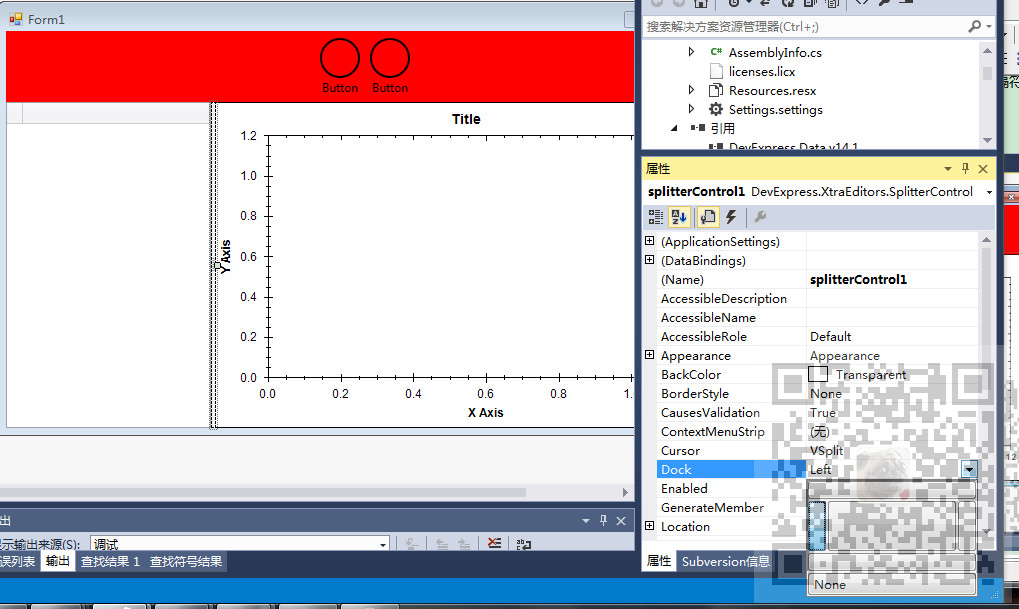
可以通过设置其Dock属性调整其在控件内的位置。

分隔符效果

DevExpress的分隔条控件SplitterControl的使用的更多相关文章
- DevExpress的进度条控件ProgressBarControl的使用-以ZedGraph添加曲线进度为例
场景 Winform控件-DevExpress18下载安装注册以及在VS中使用: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/1 ...
- 在DevExpress GridControl中添加进度条控件 z
首先可以使用 DevExpress GridControl 自带的进度条控件. 但是我要用一个方法来设置所有的单元格进度,而不是每个单元格都要设置一遍,同时我想要根据进度值不同,进度条显示不同的颜色. ...
- 在DevExpress中使用CameraControl控件进行摄像头图像采集
在我们以前的项目了,做摄像头的图片采集,我们一般还是需要做一个封装处理的,在较新版本的DevExpress控件里面,增加了一个CameraControl控件,可以直接调用摄像头显示的,因此也可以做头像 ...
- WEB进度条控件
近段时间为了工作的需要学习了一下写自定义控件,呵呵!以前没写过,近段时间才开始研究的,昨天写了一个WEB状态条控件,可以设置进度条的百分比,也可以设置它的总数与当前的数量来自动计算百分比,可以设置颜色 ...
- 关于 DevExpress.XtraTreeList.TreeList 树形控件 的操作
作为一个C#程序员,在写程序时一直以来都使用的微软那一套控件,用起来特别爽,可是最近公司的一个项目用到了DevExpress框架,不用不知道,一用吓一跳,不得不承认这个框架确实很强大,效果也很炫,但是 ...
- 在DevExpress中使用WizardControl控件构建多步向导界面
利用好的界面控件,往往能做成比较界面体验效果.在一些界面操作里面,我们可能把它拆分为几部进行处理,这个时候引入WizardControl向导控件应该是比较不错的选择了.多步的处理方式,可以让用户避免一 ...
- DevExpress winform XtraEditor常用控件
最近在公司里面开始使用DevExpress winform的第三方控件进行开发和维护,这里整理一些常用控件的资料以便于后续查看 ComboBoxEdit 这个控件和winform自带的控件差不多,使用 ...
- Photoshop和WPF双剑配合,打造炫酷个性的进度条控件
现在如果想打造一款专业的App,UI的设计和操作的简便性相当重要.UI设计可以借助Photoshop或者AI等设计工具,之前了解到WPF设计工具Expression Blend可以直接导入PSD文件或 ...
- [转载]ExtJs4 笔记(8) Ext.slider 滚轴控件、 Ext.ProgressBar 进度条控件、 Ext.Editor 编辑控件
作者:李盼(Lipan)出处:[Lipan] (http://www.cnblogs.com/lipan/)版权声明:本文的版权归作者与博客园共有.转载时须注明本文的详细链接,否则作者将保留追究其法律 ...
随机推荐
- Java 数学操作类
数学操作类 Math类 数学计算操作类 类属性值 Math.E ^ Math.PI 圆周率 类方法 Math类中,一切方法都是 static 型,因为Math类中没有普通属性. round() 方法 ...
- Xamarin.Forms 移动开发
Xamarin 提供两种原生app开发技术:1. Xamarin Native, 包括 Xamarin.Android, Xamarin.iOS, Xamarin.Mac 2. Xamarin 跨平台 ...
- python的几个实例程序员节日快乐
python的几个小实例 有参函数 def login(username, password): name = input("请输入您的姓名").strip() pwd = inp ...
- Qt在window下的环境变量PATH的配置
Qt在window下的环境变量PATH的配置 路劲: C:\Qt\Qt5.6.0\5.6\mingw49_32\bin C:\Qt\Qt5.6.0\Tools\mingw492_32\bin 发布Qt ...
- 渗透测试学习 十七、 XSS跨站脚本漏洞详解
一般用途:拿cookie进后台,将后台地址一起发送过来 特点:挖掘困难,绕过困难 大纲: XSS漏洞基础讲解 XSS漏洞发掘与绕过 XSS漏洞的综合利用 XSS漏洞基础讲解 XSS介绍: 跨站脚 ...
- 使history命令显示时间
添加环境变量HISTTIMEFORMAT就行了 # export HISTTIMEFORMAT='%F %T ' .csharpcode, .csharpcode pre { font-size: ...
- PHP 循环引用的问题
问题 为了引出问题, 先来看下面一段代码: <?php $arr = [ 'a', 'b', 'c', 'd', ]; foreach ($arr as &$each){ echo $e ...
- day58_9_24多对多建表手动,form组件(判断类型),cookies和session
一.多对多建表关系之手动添加. 1.全自动 像之前讲过的一样,我们可以通过manytomanyField的字段来建立多对多关系: class Book(models.Model): title = m ...
- 20191031 牛客网CSP-S Round2019-2
花了 \(50min\) 打了 \(130\) 分的暴力... T2想到正解之后开始 VP CF了...
- LeetCode98. 验证二叉搜索树
验证二叉搜索树 * * https://leetcode-cn.com/problems/validate-binary-search-tree/description/ * * algor ...
