前端小知识-css3
一、实现图片倒影
如图:

css属性
.style{
-webkit-box-reflect:below 0 linear-gradient(transparent,white 50% ,white);
}
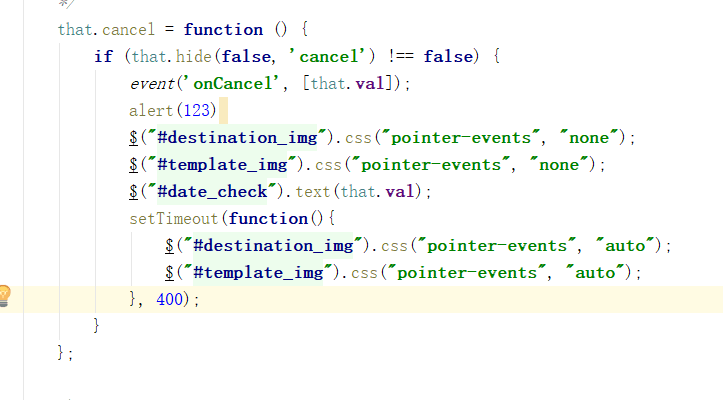
二、css3中的pointer-events属性解决事件点透问题

三、W3C拟定css标准的阶段

六、移动端解决1px问题
背景图渐变
背景图图片
js判定支持0.5px
rem解决方案

八、设置文字选中后的背景颜色
::selection{
background-color:red;
text-shadow:none;
}
九、display属性值有哪些
pointer也是手型,这里推荐使用这种,因为这可以在多种浏览器下使用。
crosshair是十字型
text是移动到文本上的那种效果
wait是等待的那种效果
default是默认效果
help是问号
e-resize是向右的箭头
ne-resize是向右上的箭头
n-resize是向上的箭头
nw-resize是向左上的箭头
w-resize是向左的箭头
sw-resize是左下的箭头
s-resize是向下的箭头
se-resize是向右下的箭头
.png)


.png)
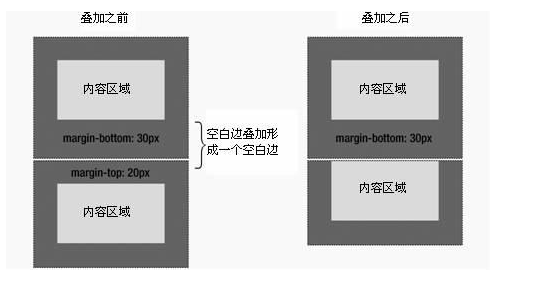
◆元素的顶边界与前面元素的底边界发生叠加
当一个元素包含在另一个元素中时(假设没有填充或边框将边界分隔开),它们的顶和/或底边界也发生叠加,见图:

.png)
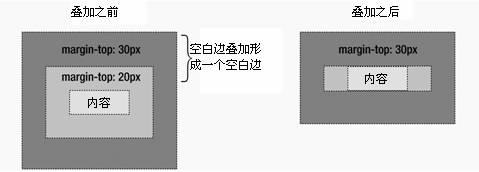
◆元素的顶边界与父元素的顶边界发生叠加
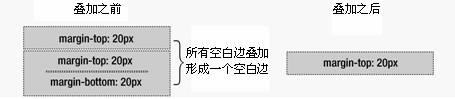
尽管初看上去有点儿奇怪,但是边界甚至可以与本身发生叠加。假设有一个空元素,它有边界,但是没有边框或填充。在这种情况下,顶边界与底边界就碰到了一起,它们会发生叠加,见图:

.png)
◆元素的顶边界与底边界发生叠加

.png)
空元素中已经叠加的边界与另一个空元素的边界发生叠加
这就是一系列空的段落元素占用的空间非常小的原因,因为它们的所有边界都叠加到一起,形成一个小的边界。
边界叠加初看上去可能有点儿奇怪,但是它实际上是有意义的。以由几个段落组成的典型文本页面为例(见图2-8)。第一个段落上面的空间等于段落的顶边界。如果没有边界叠加,后续所有段落之间的边界将是相邻顶边界和底边界的和。这意味着段落之间的空间是页面顶部的两倍。如果发生边界叠加,段落之间的顶边界和底边界就叠加在一起,这样各处的距离就一致了。
边界叠加在元素之间维护了一致的距离
边界叠加的问题
边办叠加是一个如果误解就会导致许多麻烦的CSS特性。请参考div元素内嵌套段落的简单示例:
1 <div id="box"> 2 <p>Thisparagraphhasa20pxmargin.p> 3 </div>
div框设置了10像素边界,段落设置了20像素的边界:
1 #box{
2 margin:10px;
3 background-color:#d5d5d5;
4 }
5 p{
6 margin:20px;
7 background-color:#6699ff;
8 }

.png)
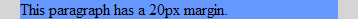
但是,产生的样式实际上像图1-2。
.png)

这里发生了两个情况。首先,段落的20像素上边界和上边界与div的10像素边界叠加,形成一个单一的20像素垂直边界。其次,这些边界不是被DIV包围,而是突出到DIV的顶部和底部的外边。出现这种情况是由于具有块级子元素的元素计算其高度方式造成的。
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
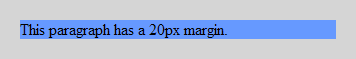
为了让前面的示例看起来像图1-1这样,只需在div周围添加补白或边框:
1 #box{
2 margin:10px;
3 padding:1px;/*或者border:1pxsolidcolor;*/
4 background-color:#d5d5d5;
5 }
6 p{
7 margin:20px;
8 background-color:#6699ff;
9 }
10
边界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层DIVoverflow:hidden;
5.内层DIV 加float:left;display:inline;
6.外层DIV有时会用到zoom:1;
前端小知识-css3的更多相关文章
- 自定义博客cnblogs样式的必备前端小知识——js、jq
JQ.JS相关小知识 任意元素自动点击 $(".editicon").trigger('click') 添加子元素 append() - 在被选元素的结尾插入内容 prepend( ...
- 自定义博客cnblogs样式的必备前端小知识——css
css样式相关小知识 文字超出一行显示省略号 overflow: hidden; /*自动隐藏文字*/ text-overflow: ellipsis; /*文字隐藏后添加省略号*/ white-sp ...
- 前端小知识~~关于css3新增知识~~归纳总结
1.新增选择器 E:nth-last-child(n) E:nth-of-type(n) E:nth-last-of-type(n) E:last-child E:first-of-type E:on ...
- 前端小知识(转载http://www.cnblogs.com/Wayou/p/things_you_dont_know_about_frontend.html)
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- 前端小知识-html5
一.伪类与伪元素 为什么css要引入伪元素和伪类:是为了格式化文档树以外的信息,也就是说,伪类和伪元素是用来修饰不在文档树中的部分 伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根 ...
- 前端小知识-js
一.对象冒充 function student(name,age){ this.name = name; this.age = age; this.show = function(){ console ...
- 前端小知识--区分get和post请求
get和post是HTTP协议中的两种发送请求的方法. 如果你还不了解http,可以点击[HTTP协议①介绍](https://www.jianshu.com/p/632b890b75ac)[HTTP ...
- web前端小知识 —— 【HTML,CSS,JS】集锦 【第一期】 { }
1.获取元素样式属性的方法 第 一 种 : 较灵活,能获取传进来想获取的元素的样式属性,返回的是[字符串] function getStyle(obj, name) { // IE // 主流 ret ...
- HTML初学者小知识
引用js <script src="链接/js代码位置" type="text/javascript"></script> 引用css ...
随机推荐
- Bzoj 1537: [POI2005]Aut- The Bus 题解 [由暴力到正解]
1537: [POI2005]Aut- The Bus Time Limit: 5 Sec Memory Limit: 64 MBSubmit: 387 Solved: 264[Submit][S ...
- 20141111-WCF获得Web路径
在WCF中调用Server.MapPath 获取服务发布目录路径 在WCF中调用Server.MapPath 获取服务发布目录路径 在WCF中想使用Server.Map获取当前服务发布目录的绝对路径. ...
- 用Python玩数据-笔记整理-第二章
条件结构: if语句: if expression: #比较/成员/逻辑运算符 expr_true_suite #代码块必须缩进4个空格 else语句: if expression: expr_tru ...
- dockerfile 制作镜像
# Set the base image to UbuntuFROM ubuntu # File Author chenghanMAINTAINER chenghan ################ ...
- ASP.NET CORE 入门教程(附源码)
ASP.NET CORE 入门教程 第一课 基本概念 基本概念 Asp.Net Core Mvc是.NET Core平台下的一种Web应用开发框架 符合Web应用特点 .NET Core跨平台解决方案 ...
- Winform 连接Web Service 记录
一般自己控制的项目都会使用webApi,比较少使用WS,感觉要配置一堆东西很繁琐. 场景:多个系统间数据交互. 角色:我们属于下游系统,要把一部分数据格式化后上传到SAP中. SAP提供了一个WS,使 ...
- linux初学者-系统日志(二)
linux初学者-系统日志(二) 先前在(一)中介绍到在不同主机间日志同步的方法,在一台主机上可以看到另一台主机的日志.这里会介绍系统日志方面的一些其他内容. 1.日志的采集格式 在日志的采集中,由图 ...
- jango简介
Django简介 Django框架简介 MVC框架和MTV框架 MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Mode ...
- 【RabbitMQ】一文带你搞定RabbitMQ延迟队列
本文口味:鱼香肉丝 预计阅读:10分钟 一.说明 在上一篇中,介绍了RabbitMQ中的死信队列是什么,何时使用以及如何使用RabbitMQ的死信队列.相信通过上一篇的学习,对于死信队列已经有了更 ...
- 林大妈的JavaScript基础知识(三):JavaScript编程(2)函数
JavaScript是一门函数式的面向对象编程语言.了解函数将会是了解对象创建和操作.原型及原型方法.模块化编程等的重要基础.函数包含一组语句,它的主要功能是代码复用.隐藏信息和组合调用.我们编程就是 ...
