react+ant-mobile+lib-flexible构建移动端项目适应设计图尺寸(750)
使用lib-flexible在react中先安装
npm install lib-flexible --save
因为插件使用的是rem适配,所以安装两个插件
npm install postcss-px2rem --save
npm install postcss-px2rem-exclude --save
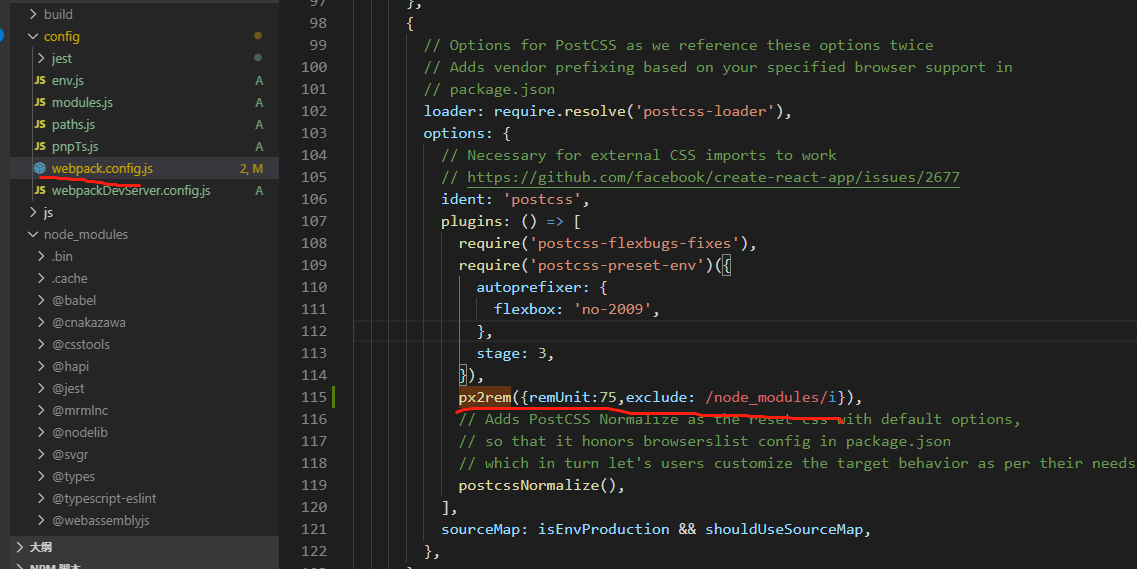
然后在配置文件webpack.config.js中引入插件
const px2rem = require('postcss-px2rem-exclude');
px2rem({remUnit:75,exclude: /node_modules/i}),

这里需要暴露react的配置文件,如果不知道怎么看配置文件,可以看我的另一篇博客
react+ant-mobile+lib-flexible构建移动端项目适应设计图尺寸(750)的更多相关文章
- Ant + Jenkies +Tomcat 自动构建部署Web项目
前言:博主资历尚浅,很多东西都还在刚起步学习的阶段,这几天开发任务比较轻,就在自己window系统下,模拟部署远程服务器,利用Jenkies + Ant + Tomcat 搭建了一个自动发布部署的环境 ...
- axis2_1.6.2之构建web端和客户端 .
参考资料: http://blog.csdn.net/apei830/article/details/5448897 axis2的官网 http://axis.apache.org/axis2/jav ...
- Ant构建和部署项目(转)
原文地址: http://www.blogjava.net/amigoxie/archive/2007/11/09/159413.html Ant是一个Apache基金会下的跨平台的构件工具,它可以实 ...
- flexible.js 移动端自适应方案
一,flexible.js 的使用方式: github地址:https://github.com/amfe/lib-flexible 官方文档地址:https://github.com/amfe/ar ...
- 有了这套flexible.js 移动端自适应方案,你就能在移动端的来去自如, (*^__^*)
flexible.js 移动端自适应方案 一,flexible.js 的使用方式: github地址:https://github.com/amfe/lib-flexible 官方文档地址:https ...
- Ant—使用Ant构建简单Java项目(三)
博客<Ant-使用Ant构建简单Java项目(二)>我们简化了运行Test类中main方法须要运行的命令,本博客来介绍一下如何使build.xml文件和当中使用property标签定义的属 ...
- JS构建多端应用
JS构建多端应用 一,需求与介绍 1.1,介绍 1,Taro 是一套遵循 React语法规范的 多端开发 解决方案.现如今市面上端的形态多种多样,Web.React-Native.微信小程序等各种端大 ...
- Next.js+React聊天室|Next仿微信桌面端|next.js聊天实例
一.项目介绍 next-webchat 基于Next.js+React.js+Redux+Antd+RScroll+RLayer等技术构建的PC桌面端仿微信聊天项目.实现了消息/表情发送.图片/视频预 ...
- React ant table 用 XLSX 导出excel文件
近期做了一个react ant design 的table转换成excel 的功能 总结下 首先我们会自己定义下 antdesign 的table的columns其中有可能有多语言或者是render方 ...
随机推荐
- JS基础-正则
正则表达式 创建正则表达式 使用一个正则表达式字面量 const regex = /^[a-zA-Z]+[0-9]*\W?_$/gi; 调用RegExp对象的构造函数 const regex = ne ...
- 【RabbitMQ】使用学习
[RabbitMQ]使用学习 转载: ============================================================= =================== ...
- 6种微服务RPC框架,你知道几个?
开源 RPC 框架有哪些呢? 一类是跟某种特定语言平台绑定的,另一类是与语言无关即跨语言平台的. 跟语言平台绑定的开源 RPC 框架主要有下面几种. Dubbo:国内最早开源的 RPC 框架,由阿里巴 ...
- CCF-CSP题解 201703-4 地铁修建
求1-n最长边最小的路径. 最短路变形.dis值向后延申的方式是:\[dis[j]=min(dis[j],max(dis[i],w(i,j))\] 显然满足dijkstra贪心的选择方式.spfa也当 ...
- Python面向对象-定制方法
Python中的class可以定义许多定制方法,可以让我们方便的生成特定的类. 我们之前介绍了__slots__.__len__(),python中还有许多这样的特殊函数: __str__ >& ...
- Apache—伪静态配置和使用
https://jingyan.baidu.com/article/ae97a646a7419bbbfd461df7.html https://blog.csdn.net/weixin_4178205 ...
- DG重启之后主备数据不同步
问题描述:本来配置好的DG第二天重启之后,发现主备库数据不能同步,在主库上执行日志切换以及创建表操作都传不到备库上,造成这种错误的原因是主库实例断掉后造成备库日志与主库无法实时接收 主库:orcl ...
- IO测试工具 - 用于IO测试 ; linux benchmarks
IO测试工具,用于磁盘IO测试,下面进行使用列表进行记录: iozone fio dd ioping iotop iostat bonnie++ crystalDisk Atto as-ssd-ben ...
- BASH Shell 文件管理
BASH Shell 对文件进行管理 ========================================================创建.复制.删除.移动.查看.编辑.压缩.查找 内 ...
- Netty面试题和解答(一)
基础 TCP和UDP的区别? TCP是面向连接的(在客户端和服务器之间传输数据之前要先建立连接),UDP是无连接的(发送数据之前不需要先建立连接) TCP提供可靠的服务(通过TCP传输的数据.无差错, ...
