使用 shopfiy 模板语言,创建产品模板以搭配购物车实现一键购买
shopfiy 的 product 在添加产品时,如果要将产品详情页面与购物车关联,就是在详情页里面直接下单,而不是从详情页通过点击购买按钮,跳到 shopfy stroe ,再从这个位置再跳转到下单页。为了改变这种不停的跳转,且如果网络不好的情况下,很容易流失客户。
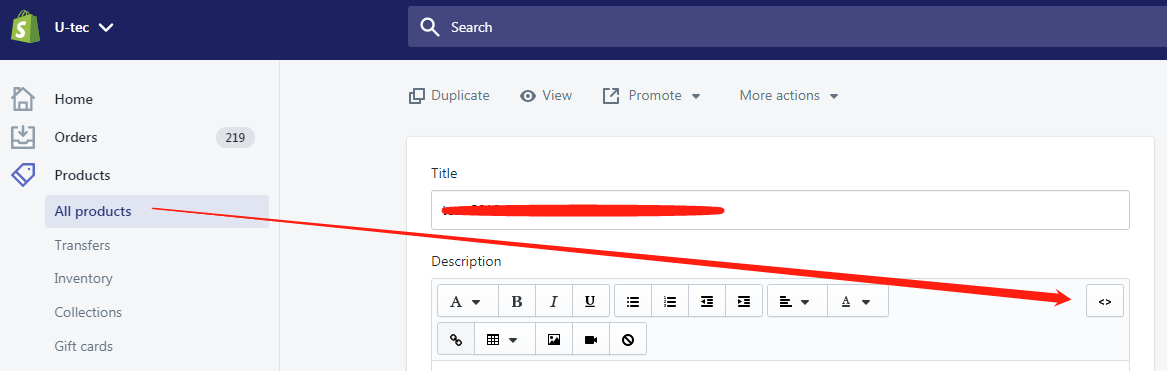
操作方法可以简单描述成这样:先在 Product 中添加一个产品模板,在当前产品模板中,关联 Product template 中的 自定义模板,这个自定义模板来自 Online Store 的 Templates:
建立自义定义模板:product.customize.liquid
//这个自定义模板包含通用的产品模板页中的内容,主要是通用的css / js / 布局以及购物车相关的代码块
<link rel="prefetch prerender stylesheet" type="text/css" href="{{ 'swiper.css' | asset_url }}"/>
<link rel="prefetch prerender stylesheet" type="text/css" href="{{ 'bolt.css' | asset_url "}}" />
<link rel="prefetch prerender stylesheet" type="text/css" href="{{ 'ulbolt-font.css' | asset_url }}"/>
<!--ubolt-pro-animation-->
<link rel="prefetch prerender stylesheet" type="text/css" href="{{ 'ubolt-pro-animation.css' | asset_url }}"/>
<link rel="prefetch prerender stylesheet" type="text/css" href="{{ 'bolt.css' | asset_url "}}" />
<script>
$(function() {
$(".opendivbtn").click(function() {
$(".opendiv.video iframe").attr("src", $(this).attr("href"));
$(".opendiv.video,.opendivmask").addClass("active");
return false;
});
$(".opendivmask").click(function() {
$(".opendiv.video iframe").attr("src", "");
$(".opendiv.video,.opendivmask").removeClass("active");
});
$(".ul3_feature_new_1").hover(function() {
$(this)
.children(".compare.compareshow")
.toggleClass("hover");
});
$(".compareshow").click(function() {
$(".opendiv.comparedivwrap,.opendivmask").addClass("active");
$("html,body").css("overflow", "hidden");
});
$(".opendivmask").click(function() {
$(".opendiv,.opendivmask").removeClass("active");
$("html,body").css("overflow", "auto");
});
$(".opendiv .closediv").click(function() {
$(".opendivmask").trigger("click");
});
});
</script>
<!-- 通过 assign 定义的这个变量是获取当前产品已经选中的默认属性值,比如购物车中默认选中的第一个属性:颜色,大小,材质等 -->
{% assign selectedVariant = product.selected_or_first_available_variant | default: product %}
//通用的 video 弹层
<div class="opendiv video">
<div class="fluid-width-video-wrapper">
<iframe src="" frameborder="0" allowfullscreen=""></iframe>
</div>
</div>
<div class="opendivmask"></div>
//这是通用描述插入方法
{% if product.description.size > 0 %}
<div class="product-description rte" itemprop="description">
{{ product.description }}
</div>
{% endif %}
//通用的 产品价格插入,这样写的目的是如果 shopfiy 的后台将该产品改掉后,详情页也会一起改掉
//product.compare_at_price 原价
//product.price 售价
//需要了解 shopfiy 模板语言的使用方法 {{ 变量名称 | 变量单位 }}
<script>
jQuery(function(){
jQuery('.insertPrice .sellingPrice').text("{{ product.price | money }}");
{% if product.compare_at_price > product.price %}
jQuery('.insertPrice .remove-line').removeClass("remove-line");
jQuery('.insertPrice .originalPrice').text("{{ product.compare_at_price | money }}");
{% endif %}
});
</script>
//产品购物车内容是以 json 格式存在的,不同产品,json 内容不同,而购物车的json是根据 id="product-json" 进行关联的,而 购物车的 json 名称定义为 buyingOptions,为数组
<script>
window.productJSON = {{ product | json }};
</script>
<script type="application/json" id="product-json">
</script>
//下面这个方法,是调取不同产品详情页定义的关于购物车的 json
<script>
var productCart = {
title: {{ product.title | json }},
buyingOptions: []
};
if (productOption) {
jQuery.each(productOption, function(i, row){
if(row.colorOptions){
var colorOptions = [];
jQuery.each(row.colorOptions, function(j, col){
var _option = {
colorOptionName: col.colorOptionName,
color: col.color,
imageUrl: col.imageUrl,
variant: window.productJSON.variants[col.id]
};
colorOptions.push(_option);
});
}
var buyingOptions = {
buyingOptionName: row.buyingOptionName,
colorOptions: colorOptions
};
productCart.buyingOptions.push(buyingOptions)
});
}
//购物车内容关联的 id 为 product-json,这个很重要
var productElement = document.getElementById("product-json");
productElement.innerHTML = JSON.stringify({product:productCart});
</script>
关联自义定义模板:product.customize.liquid
在 product 中新建一个产品,在它的 Description 的 代码块中添加 productOption 相关内容以及产品页面布局

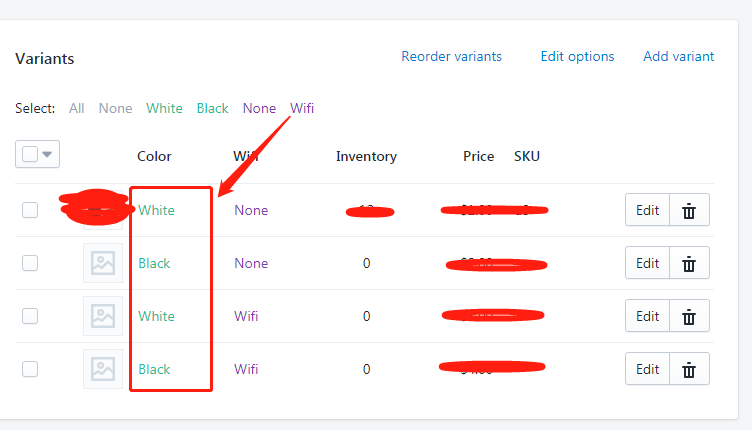
//这个代码块中的 productOption 的内容都是写死的,是根据销售自己定义的不同名称(buyingOptionName),但是 colorOptions 的内容是根据 Variants 中设置的颜色来定义的:
//通过查看 Variants 中设置好的颜色 4个, 可以自定义 名称为 BBkey 可以关联前两种颜色,而名称为 BBkey + wifi 可以关联后两种颜色
//每种颜色可以定义它的 id / colorOptionName / color / imageUrl
<script>// <![CDATA[
var productOption = [
{
"buyingOptionName": "BBkey",
"colorOptions":
[
{
"id":0,
"colorOptionName": "White",
"color": "#b5b6b5",
"imageUrl": "https://cdn.shopify.com/s/files/1/0795/7689/products/2_grande.jpg?v=1552017922"
},
{
"id":1,
"colorOptionName": "Black",
"color": "#000000",
"imageUrl": "https://cdn.shopify.com/s/files/1/0795/7689/products/2_grande.jpg?v=1552017922"
}
]
},
{
"buyingOptionName": "BBkey + wifi",
"colorOptions":
[
{
"id":2,
"colorOptionName": "White",
"color": "#b5b6b5",
"imageUrl": "https://cdn.shopify.com/s/files/1/0795/7689/products/2_grande.jpg?v=1552017922"
},
{
"id":3,
"colorOptionName": "Black",
"color": "#000000",
"imageUrl": "https://cdn.shopify.com/s/files/1/0795/7689/products/2_grande.jpg?v=1552017922"
}
]
}
]
// ]]></script>
Variants设置产品属性及不同价格

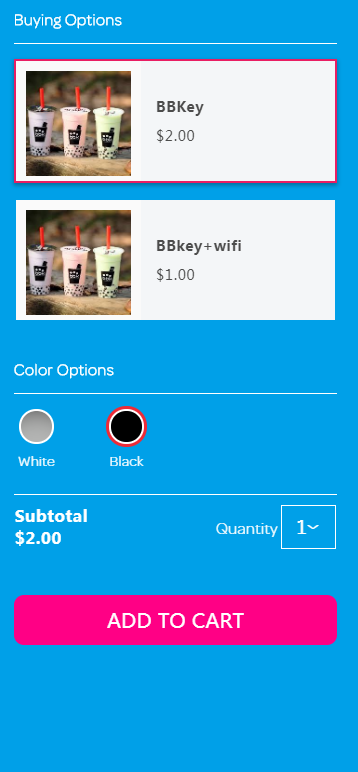
通过以上的关联与操作,就可以在当前产品的详情页中点击购买按钮,会有一个下面这样的弹层出现,可以直接添加购物车进行购买。

附shopfiy 相关教程供参考:
{% assign product = all_products['bbk'] %}
{% assign selectedVariant = product.selected_or_first_available_variant | default: product %}
//selectedVariant 默认选中的第一个产品属性,比如默认选择为 黑色
//从 all_products 中获取 combo 的名称并赋值给变量 product,每个产品都必须获取对应的产品名称,用这个产品名称来获取以下几种数据:
1. 不同产品对应的售价与原价
2. 不同产品对应的 selectedVariant ,选择到购物车的产品属性列表
相关属性为:
"title": {{ product.title | json }},
"price": {{ product.price | money }},
"compare_at_price": {{product.compare_at_price | money}}
获取Liquid对象的属性
{{ pages.about-us.content }}
{{ pages["about-us"].title }}
标记符
{% ... %}
{% for i in (1..5) %}
{% if i == 4 %}
{% break %}
{% else %}
{{ i }}
{% endif %}
{% endfor %}
用于插入某片段,使用with赋值,使用 include
例如有一片段 color.liquid
color: '{{ color }}' shape: '{{ shape }}' 将 color.liquid 插入到 theme.liquid 中
{% include 'color' %}
{% include 'color' with 'red' %}
{% include 'color' with 'blue' %}
Cart 对象属性:
* cart.total_discount
* cart.original_total_price 订单商品属性:
* line_item.discounts
* line_item.message
* line_item.original_price
* line_item.original_line_price
* line_item.total_discount * line_item.total_discount 返回已应用于订单商品的折扣金额
* line_item.original_line_price 返回应用折扣前的订单项目价格
* line_item.message 返回用于描述应用于订单项目的折扣的消息。
- GET /products/<product-handle>.js 获取产品 json
使用 shopfiy 模板语言,创建产品模板以搭配购物车实现一键购买的更多相关文章
- Django之模板语言
一.模板语言介绍 模板语言渲染的整个过程其实就是将html转换成函数,并为该函数提供全局变量,然后执行该函数 二.模板语言的语法 模板中也有自己的语言,该语言可以实现数据展示 # 业务请求处理做的页面 ...
- [Python自学] Flask框架 (1) (Flask介绍、配置、Session、路由、请求和响应、Jinjia2模板语言、视图装饰器)
oldboy:s9day114 参考博客:https://www.cnblogs.com/wupeiqi/articles/7552008.html 一.Flask简介 1.安装Flask pip i ...
- 模板语言变量,js变量,js自执行函数之前嵌套调用
1.模板语言变量 前端html页面中展示 {{ nodeIp }} 2.js变量引用模板语言变量 把模板语言变量传递给js,js去执行页面操作(变量的转换,只适用于字符串) var IP = &quo ...
- (9)模板层 - templates(模板语言、语法、取值、过滤器、变量的使用)
django的模板语言:DTL 模板语言的变量传入 这个是标签 {{ 变量名 }} {{ 变量名 }} #模板语言的替换可以在模板中的任意位置生效 PS:通过 . 可以做深度查询 模板语言的过滤器 ...
- tornado 路由、模板语言、session
一:tornado路由系统: 1.面向资源编程: 场景:当我们给别人提供api的时候,往往提供url.比如:电影票api: http://movie.jd.com/book_ticket:预订电影票. ...
- Django 模板语言 变量名称
Django 模板语言 变量名称 模板语言中已变量形式显示 # view 文件内 def func(request): return render(request,"index.html&q ...
- django框架基础-django模板语言-长期维护
################## 常用的模板语言 ####################### # django的模板语言, # # 只需要记两种特殊符号: # # {{ } ...
- Django(十五)模板详解:模板标签、过滤器、模板注释、模板继承、html转义
一.模板的基础配置及使用 [参考]https://docs.djangoproject.com/zh-hans/3.0/topics/templates/ 作为Web框架,Django提供了模板,用于 ...
- url路由、模板语言、ajax、用django框架创建表
1.后台管理的左侧菜单,默认只有第一个页签下面的选项是显示的,点了别的页签再显示别的页签下面的选项,问题是:点了任何菜单的选项后,左侧菜单又成了第一个页签的选项显示,别的页签隐藏,也就是左侧的菜单刷新 ...
随机推荐
- Cesium专栏-气象卫星云图动图(附源码下载)
Cesium Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品.它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精 ...
- HbaseShell启动
找到hbase目录 进入bin目录 ./hbase shell 成功
- String类型中 "=="和"equals"比较的差别
String类型中 "=="和"equals"比较的差别 先说明一下String类型的变量的创建方式 在创建新的String类型的变量时,首先会在缓冲区查找是否 ...
- EF中嵌套类的where查询
有一个订单类:Order,在订单Order类中有一个子类,订单详细类OrderDetail. 需求:根据订单详细类的字段过滤数据 public class Order { public string ...
- 使用 Scrapy 的 ImagesPipeline 下载图片
下载 百度贴吧-动漫壁纸吧 所有图片 定义item Spider spider 只需要得到图片的url,必须以列表的形式给管道处理 class PictureSpiderSpider(scrapy.S ...
- 阿里云ubuntu 16.04 搭建pptpd 第二版
前言:1.我常用的服务器在国内,但我又有某方面的需求,所以想要搭建一个pptpd的服务器 2.但我又不常用,所以感觉阿里云包年包月的不划算,所以准备采用阿里云按量付费的实例来搭建pptpd,并形 ...
- golang中的定向通道(Directional channels)
好像第一次看到这个知识点,作个记录. 注意通道在只能发射或只能接收信息时,<-这个符号放置的位置. package main import "fmt" import &quo ...
- MySQL 的 4 种隔离级别,你了解么?
1.什么是事务 事务是应用程序中一系列严密的操作,所有操作必须成功完成,否则在每个操作中所作的所有更改都会被撤消.也就是事务具有原子性,一个事务中的一系列的操作要么全部成功,要么一个都不做.事务的结束 ...
- The Three Rules/Laws of TDD
You are not allowed to write any production code unless it is to make a failing unit test pass. 除非为了 ...
- 【转】 java常量池
理论 jvm虚拟内存分布: 程序计数器是jvm执行程序的流水线,存放一些跳转指令. 本地方法栈是jvm调用操作系统方法所使用的栈. 虚拟机栈是jvm执行java代码所使用 ...
