Creator3D 守护你的球球—UV动画与天空盒
1 游戏预览

在线体验地址:http://example.creator-star.cn/follo-ball/
2 场景物体
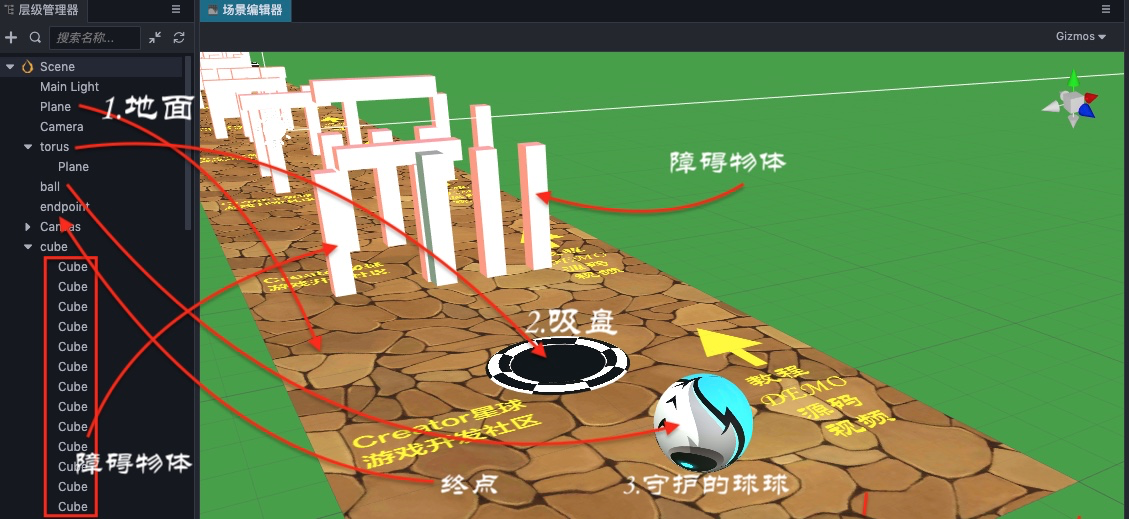
场景物体
新建场景后,引擎会为我们创建默认的摄像机和灯光,这个我们就不介绍了,如果不太了解,可以参考之前的文章。我们先介绍一下游戏中的物体:
- 地面:地面使用 Plane 创建,将他的Z深度设置为10米,同时为地面定制了一个材质贴图;
- 吸盘:吸盘是由 Torus 圆环体创建,定制了专用材质,而且还有一个向里面吸入的UV动画(下面一小节),同时为它添加了一个球体碰撞组件,但不添加刚体组件,我只需要使用碰撞组件监听它与障碍物的碰撞,不需要物理表现;

- 守护球:守护球是由 Sphere 球体创建,同样只需要一个球体碰撞组件,球的旋转是我们由tween模拟的,并不是真实的物理效果;
- 障碍物体:障碍物是 Cube 立方体搭建的,在节点上挂载了碰撞组件与刚体,当吸盘将柱子吸走后,上面的横条会下落碰到我们的守护球,这个掉落需要使用物理引擎来解决;
- 终点:终点也是一个Cube,当守护球碰到它后表示过关;
3 UV动画编辑

游戏的内容比较简单,使用我们之前讲过的【打砖块】游戏中的内容就可以搞定,唯一这里新增加了吸盘动画,我们看下它是怎么制作的,不用写代码的哦。
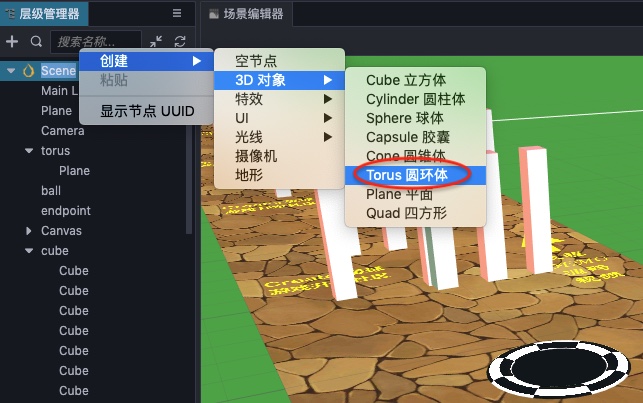
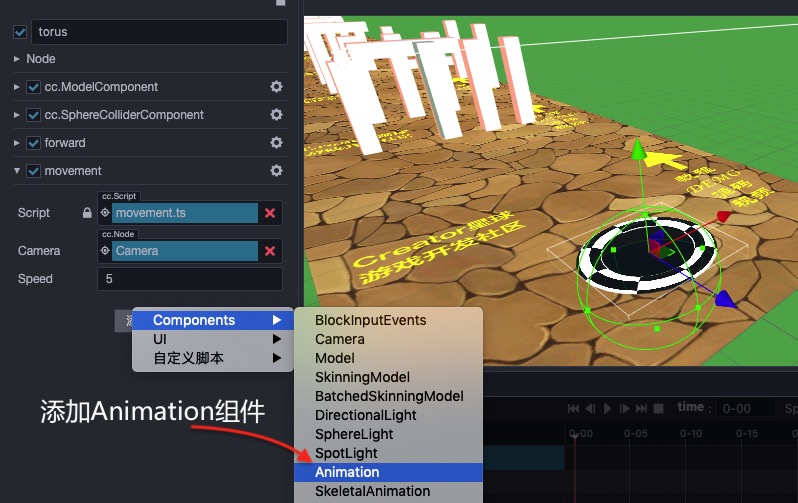
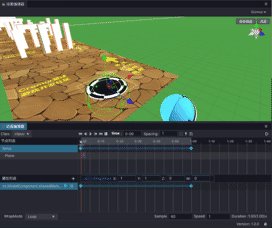
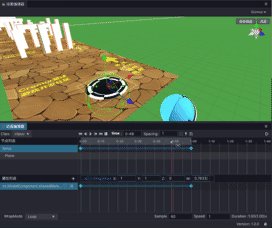
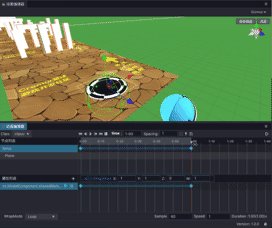
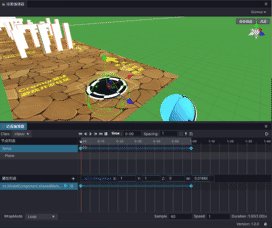
首先为 Torus 节点添加一个 Animation 组件,看下图:

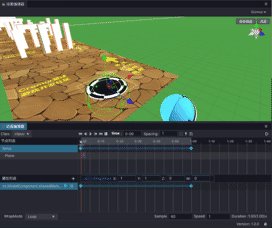
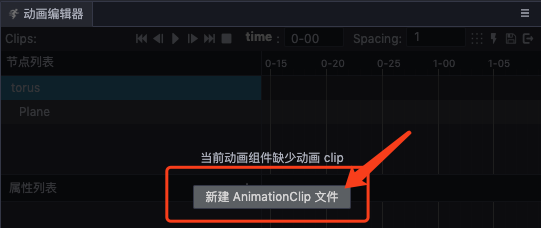
切换到动画编辑器窗口,点添加 AnimationClip,如图:

在动画属性列表中,添加动画属性 tilingOffset,如图:

我们给 tilingOffset 属性 K 两个关键帧,在关键帧上,将它的 w 属性分别设置为 0 和 1:

保存退出动画编辑器,同时记得将 Animation 组件的 PlayOnLoad 属性勾选上,就搞定了。
4 天空盒编辑
为了让游戏更具有沉浸感,我们来模拟一个真实世界,为游戏添加天空盒。
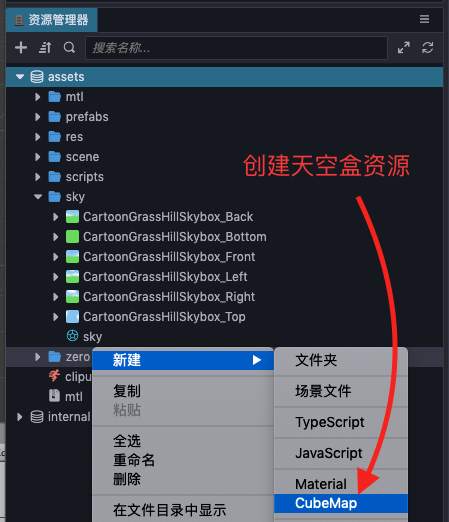
首先创建天空盒资源,选中一个目录,鼠标右键菜单 CubeMap 选项,如下图:

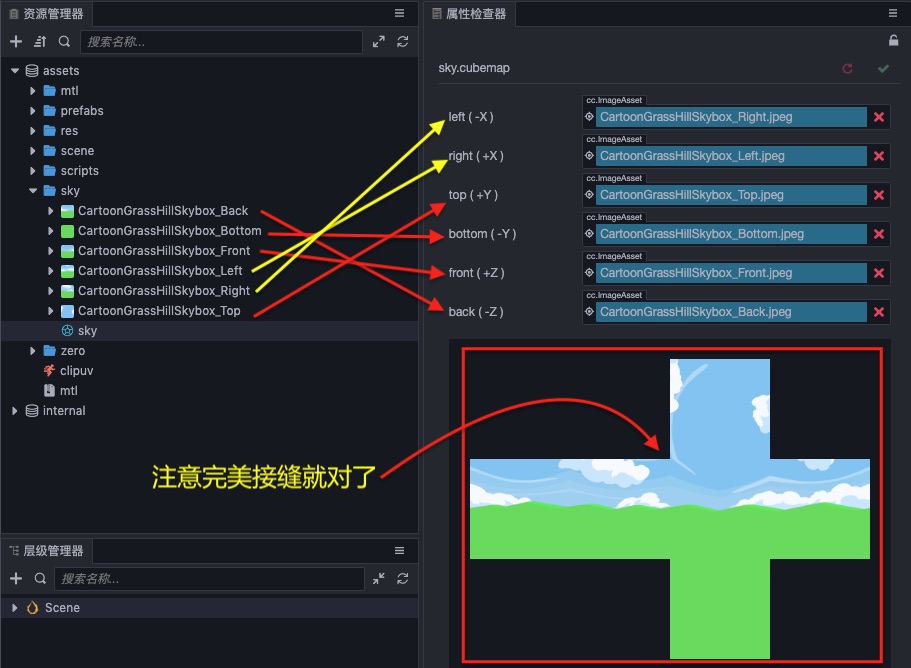
我在网上找了一个天空盒资源,设置天空盒6个面的图片,看下图:

需要注意,我这个资源中的 Left 与 Right 在 Creator 中是需要交换一下,你可以看到下面的预览,六张图需要完美接缝。
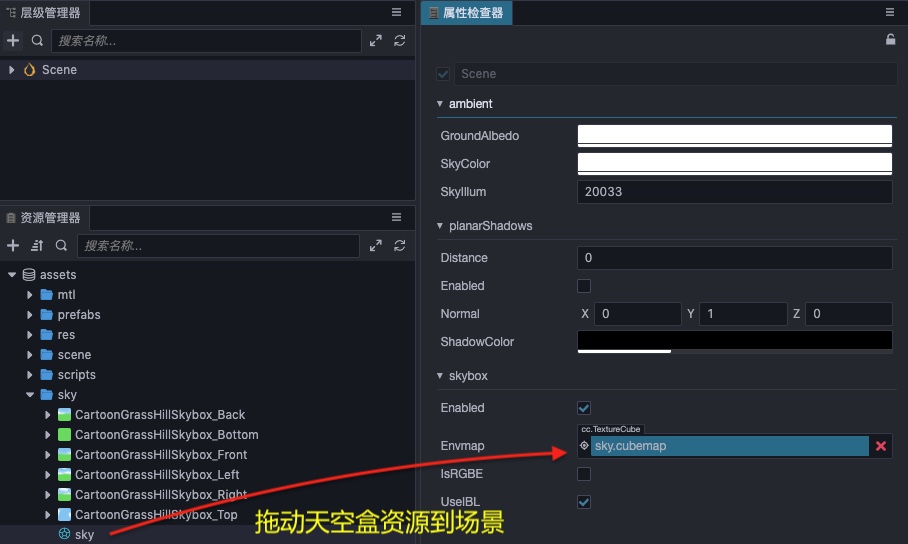
接下来选择 Scene 节点,将天空盒资源拖动到属性:

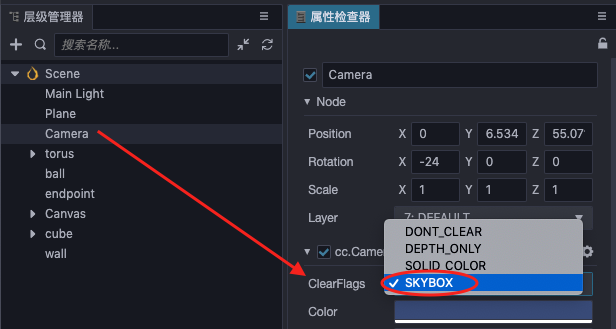
这时我们在场景编辑中就可以看到了,不过这里需要注意,Shawn在这里卡了十几分钟,运行预览天空盒还不能被显示出来。我是向引擎组大佬求助,才知道,在摄像机上还有一个开关,看图:

至此我们的游戏场景就全部布局好了,是不是很 Nice 呢!
5 小结
本篇文章介绍了”守护球球“这个游戏的场景布局,以及吸盘动画、天空盒。接下来就是障碍物的布置,这完全是一个消耗体力与精力的活,不知道是不是引擎BUG,游戏中出现一些 Cube 不能掉落,而且障碍物多了,在手机上会有些卡顿,真的是非常纠结。
下次分析一下游戏中的控制代码,为了控制流畅,改了不下十几种方法,这个可是把 Shawn 拆腾快哭了,最后求给个赞,原创不易!!!

Creator3D 守护你的球球—UV动画与天空盒的更多相关文章
- Unity Shader学习笔记 - 用UV动画实现沙滩上的泡沫
这个泡沫效果来自远古时代的Unity官方海岛Demo, 原效果直接复制3个材质球在js脚本中做UV动画偏移,这里尝试在shader中做动画并且一个pass中完成: // Upgrade NOTE: r ...
- UV动画
[猫猫的Unity Shader之旅]之纹理映射 http://blog.csdn.net/dbtxdxy/article/details/46954417 [猫猫的Unity Shader之旅]之U ...
- 【Unity Shader】(十) ------ UV动画原理及简易实现
笔者使用的是 Unity 2018.2.0f2 + VS2017,建议读者使用与 Unity 2018 相近的版本,避免一些因为版本不一致而出现的问题. [Unity Shader](三) ----- ...
- TYVJ4623 球球大作战·生存
时间: 500ms / 空间: 65536KiB / Java类名: Main 背景 小天很喜欢玩球球大作战这个游戏,大家也应该都玩过.游戏规则是:移动自己的球,移动到别人的球(一定要比自己的球小)的 ...
- 【204】显示3D大球球
1. 光滑球 From Jan 28, 2016 2. 大球球 https://www.revolvermaps.com/?target=enlarge&i=0xoqkxnu52c&a ...
- 火云开发课堂 - 《使用Cocos2d-x 开发3D游戏》系列 第七节:PS基础:UV动画
<使用Cocos2d-x 开发3D游戏>系列在线课程 第七节:PS基础:UV动画 视频地址:http://edu.csdn.net/course/attend/1330/20807 交流论 ...
- java实现简单窗体小游戏----球球大作战
java实现简单窗体小游戏----球球大作战需求分析1.分析小球的属性: 坐标.大小.颜色.方向.速度 2.抽象类:Ball 设计类:BallMain—创建窗体 BallJPanel—画小 ...
- 第四届西安邮电大学acm-icpc校赛 猜球球
题目描述 六一到了,为了庆祝这个节日,好多商家都推出了很多好玩的小游戏.Tongtong看到了一个猜球球的游戏,有n种除了颜色之外完全相同的球,商家从中拿出来一个球球放到了箱子里,已知第i种颜色的球出 ...
- 【Luogu4448】 [AHOI2018初中组]球球的排列
题意 有 \(n\) 个球球,每个球球有一个属性值 .一个合法的排列满足不存在相邻两个球球的属性值乘积是完全平方数.求合法的排列数量对 \(10^9+7\) 取膜. \(n\le 300\) (本题数 ...
随机推荐
- 【LeetCode】56-合并区间
题目描述 给出一个区间的集合,请合并所有重叠的区间. 示例 1: 输入: [[1,3],[2,6],[8,10],[15,18]] 输出: [[1,6],[8,10],[15,18]] 解释: 区间 ...
- React Hooks 你不来了解下?
前言 最近在看 React 的新语法-- React Hooks,只能一句话概括:React 语法真的是越来越强大,越写代码越少. 强烈推荐还没看 React Hooks 的同学去学习下,这会让你写r ...
- 聊聊 Python 的单元测试框架(二):nose 和它的继任者 nose2
作者:HelloGitHub-Prodesire HelloGitHub 的<讲解开源项目>系列,项目地址:https://github.com/HelloGitHub-Team/Arti ...
- Java验证手机号
在实际开发中我们需要对手机号格式校验,以下是对中国手机号校验的实现. public class PhoneUtils { /** * 中国手机号码 */ private static Pattern ...
- AirFlow常用命令
airflow常用命令如下所示: airflow test dag_id task_id execution_date 测试task 示例: airflow test example_hello_wo ...
- STL中关于全排列next_permutation以及prev_permutation的用法
这两个函数都包含在algorithm库中.STL提供了两个用来计算排列组合关系的算法,分别是next_permutation和prev_permutation. 一.函数原型 首先我们来看看这两个函数 ...
- CSS——边框设置
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 自定义JDBC工具类(配置文件)
import java.io.IOException; import java.io.InputStream; import java.sql.Connection; import java.sql. ...
- KeyValue对RDDs
创建KeyValue对RDDs 使用函数map,返回keyvalue对 例如,包含数行数据的RDD,那每行的第一个单词作为keys. sparl.txt中的内容如下: hello ! hello wo ...
- linux虚拟化简介
为跨平台而生 在计算机发展的早期,各类计算平台.计算设备所提供的接口.调用方式纷繁复杂,没有像今天这样相对统一的标准.由于需要适配不同的平台,需要写很多繁琐的兼容代码,这无形中给开发者带来了很大的不便 ...
