解惑:如何使用html+css+js实现旋转相册,立方体相册等动画效果
解惑:如何使用html+css+js实现旋转相册,立方体相册等动画效果
一、前言
最初还是在抖音上看到可以使用简单地代码实现炫酷的网页效果的,但是想要找到可以运行的代码还是比较困难的,最近突然想起就在网上汇总了一些这样的代码。
二、3D效果代码
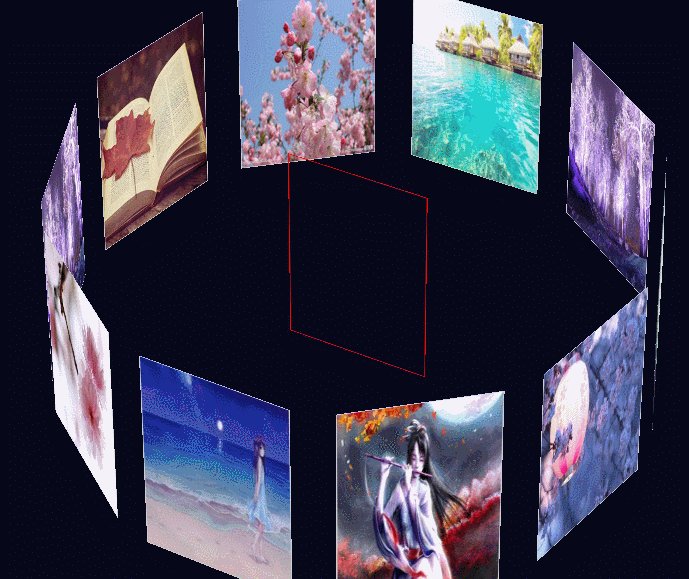
2.1、旋转相册

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>旋转相册</title>
<style type="text/css">
body,div,p,ul,ol,li,dl,dt,dd,table,tr,td,form,hr,fieldset,h1,h2,h3,h4,h5,h6,img,input{
margin:0;
padding:0;
}
body{
background: black;
}
.content{
width: 200px;
height: 150px;
position: relative;
margin:200px auto 0;
perspective: 1500px;
}
.box{
width: 200px;
height: 150px;
transform-style: preserve-3d;
transform:rotateX(-30deg);
animation:photo 15s linear infinite;
}
.box:hover{
animation:photo 15s linear infinite paused;
}
.box img{
width: 200px;
height: 150px;
position: absolute;
left: 0;
top: 0;
transform-style: preserve-3d;
transition: all 1s;
}
.box img:nth-child(1){
transform:translateZ(280px);
}
.box img:nth-child(2){
transform:rotateY(40deg) translateZ(280px);
}
.box img:nth-child(3){
transform:rotateY(80deg) translateZ(280px);
}
.box img:nth-child(4){
transform:rotateY(120deg) translateZ(280px);
}
.box img:nth-child(5){
transform:rotateY(160deg) translateZ(280px);
}
.box img:nth-child(6){
transform:rotateY(200deg) translateZ(280px);
}
.box img:nth-child(7){
transform:rotateY(240deg) translateZ(280px);
}
.box img:nth-child(8){
transform:rotateY(280deg) translateZ(280px);
}
.box img:nth-child(9){
transform:rotateY(320deg) translateZ(280px);
} .box img:nth-child(1):hover{
transform:translateZ(280px) scale(1.2);
}
.box img:nth-child(2):hover{
transform:rotateY(40deg) translateZ(280px) scale(1.2);
}
.box img:nth-child(3):hover{
transform:rotateY(80deg) translateZ(280px) scale(1.2);
}
.box img:nth-child(4):hover{
transform:rotateY(120deg) translateZ(280px) scale(1.2);
}
.box img:nth-child(5):hover{
transform:rotateY(160deg) translateZ(280px) scale(1.2);
}
.box img:nth-child(6):hover{
transform:rotateY(200deg) translateZ(280px) scale(1.2);
}
.box img:nth-child(7):hover{
transform:rotateY(240deg) translateZ(280px) scale(1.2);
}
.box img:nth-child(8):hover{
transform:rotateY(280deg) translateZ(280px) scale(1.2);
}
.box img:nth-child(9):hover{
transform:rotateY(320deg) translateZ(280px) scale(1.2);
} @keyframes photo{
0%{
transform:rotateX(-30deg) rotateY(0deg);
}
100%{
transform:rotateX(-30deg) rotateY(360deg);
}
}
</style>
</head>
<body>
<div class="content">
<div class="box">
<img src="data:images/1.png" alt=""/>
<img src="data:images/2.png" alt=""/>
<img src="data:images/3.png" alt=""/>
<img src="data:images/4.png" alt=""/>
<img src="data:images/5.png" alt=""/>
<img src="data:images/6.png" alt=""/>
<img src="data:images/7.png" alt=""/>
<img src="data:images/8.png" alt=""/>
<img src="data:images/9.png" alt=""/>
</div>
</div>
</body>
</html>
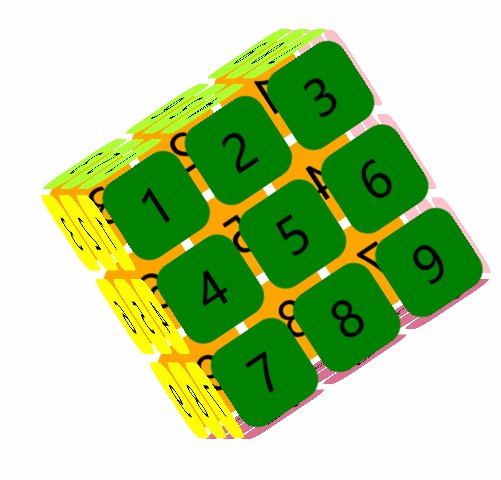
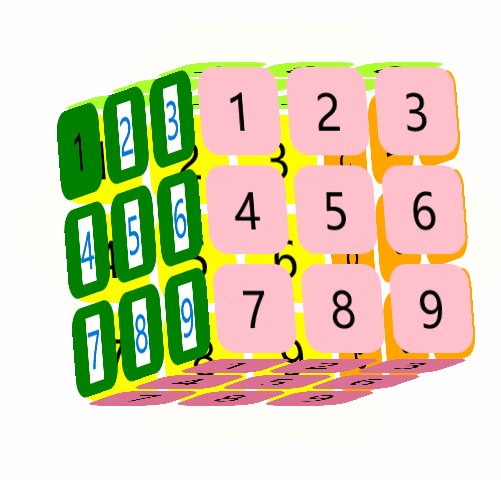
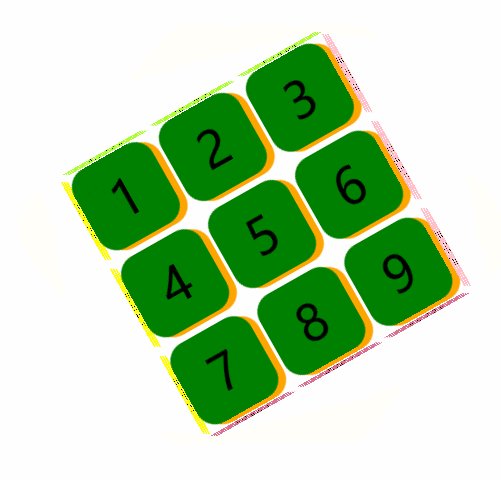
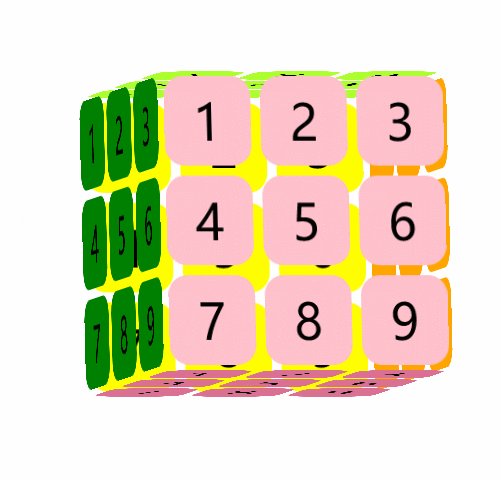
2.2、旋转魔方

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
ul{
list-style-type: none;
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 300px;
margin: 150px auto;
position: relative;
font-size: 50px;
transform-style: preserve-3d;
/*动画效果*/
animation: rotate 10s linear infinite;
}
.box>div{
width: 300px;
height: 300px;
position: absolute;
}
li{
float: left;
width: 90px;
height: 90px;
margin: 5px;
border-radius: 20px;
line-height: 90px;
text-align: center;
}
.dv1 li{
background-color: orange;
transform: skewZ(60deg);
}
.dv1{
background-color: transparent;
transform: rotateY(90deg) translateZ(150px);
}
.dv2{
background-color: transparent;
transform: rotateY(-90deg) translateZ(150px);
}
.dv3{
background-color: transparent;
transform: rotateX(90deg) translateZ(150px);
}
.dv4{
background-color: transparent;
transform: rotateX(-90deg) translateZ(150px);
}
.dv5{
background-color: transparent;
transform:translateZ(150px);
}
.dv6{
background-color: transparent;
transform:translateZ(-150px);
} .dv2 li{
background-color: green;
}
.dv3 li{
background-color: greenyellow;
}
.dv4 li{
background-color: palevioletred;
}
.dv5 li{
background-color: pink;
}
.dv6 li{
background-color: yellow;
}
@keyframes rotate{
0%{
transform: rotateY(0deg) rotateX(0deg);
}
100%{
transform: rotateY(135deg) rotateX(45deg);
}
}
</style>
</head>
<body>
<div class="box">
<div class="dv1"><ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul></div>
<div class="dv2"><ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul></div>
<div class="dv3"><ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul></div>
<div class="dv4"><ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul></div>
<div class="dv5"><ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul></div>
<div class="dv6"><ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul></div>
</div>
</body>
</html>
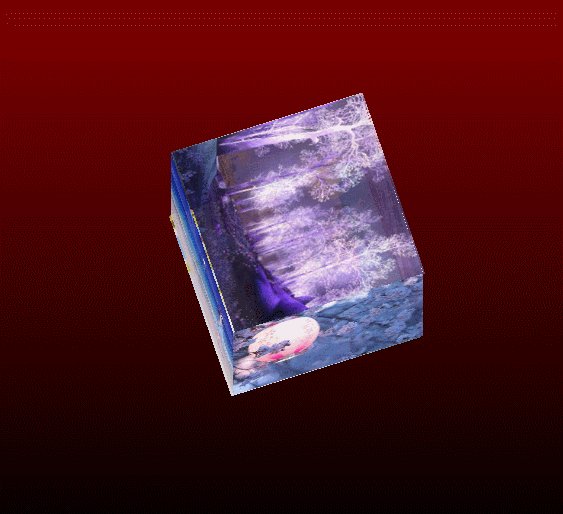
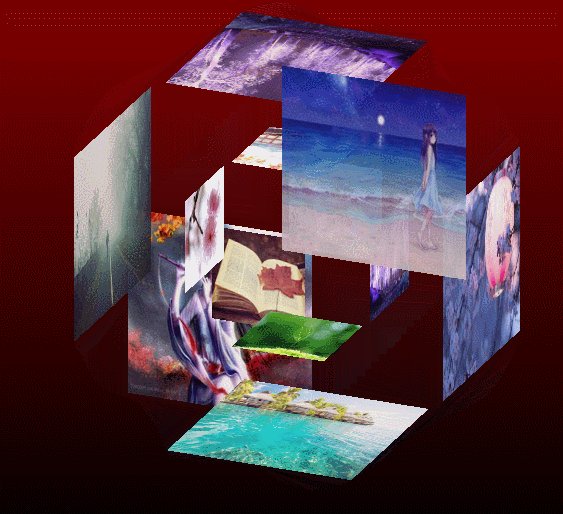
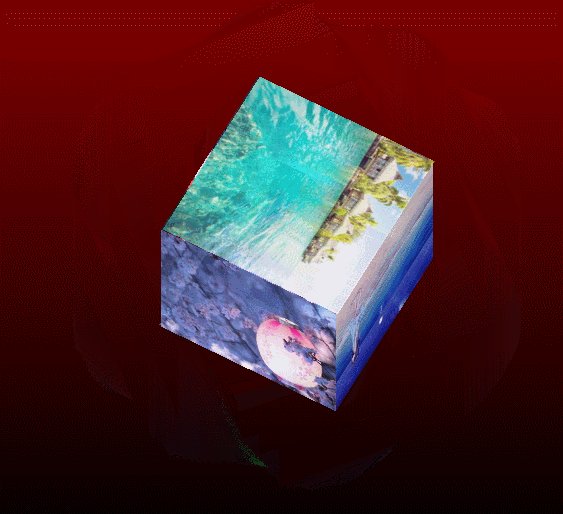
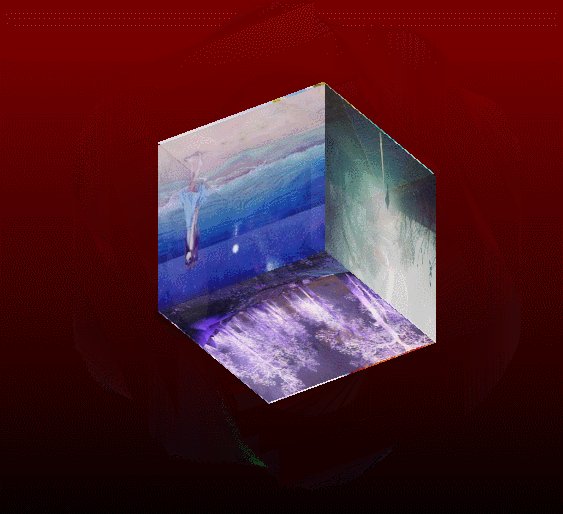
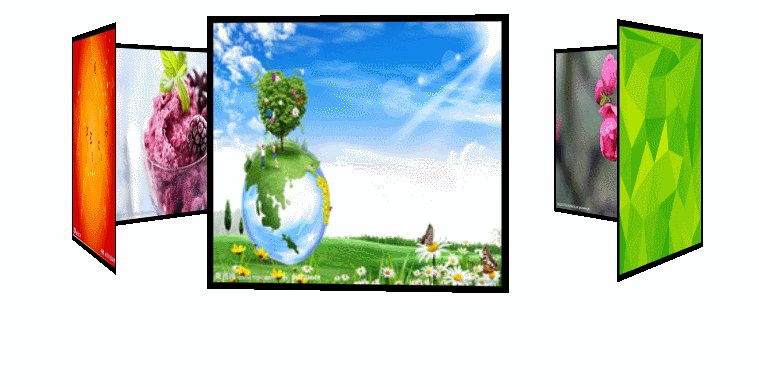
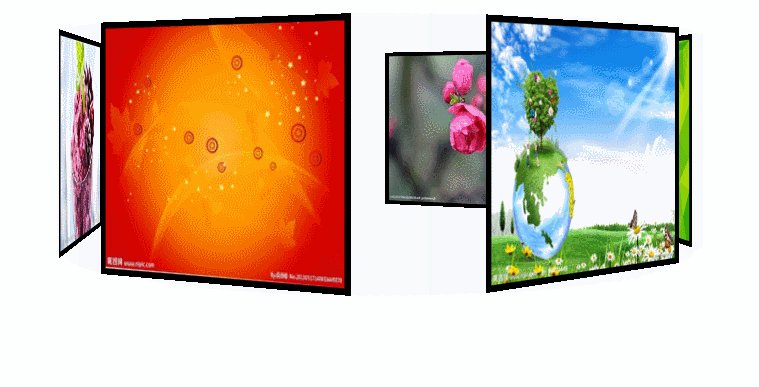
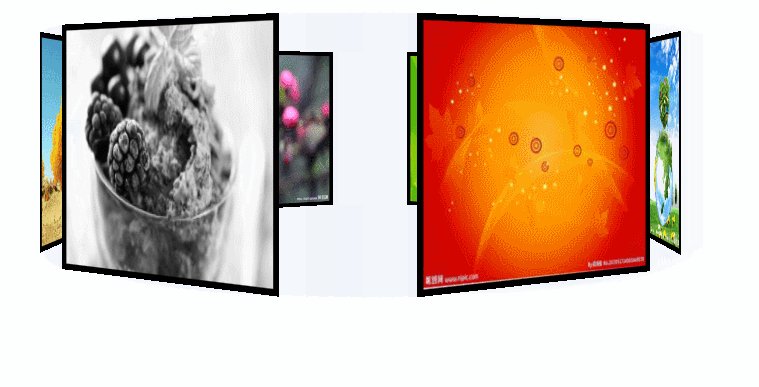
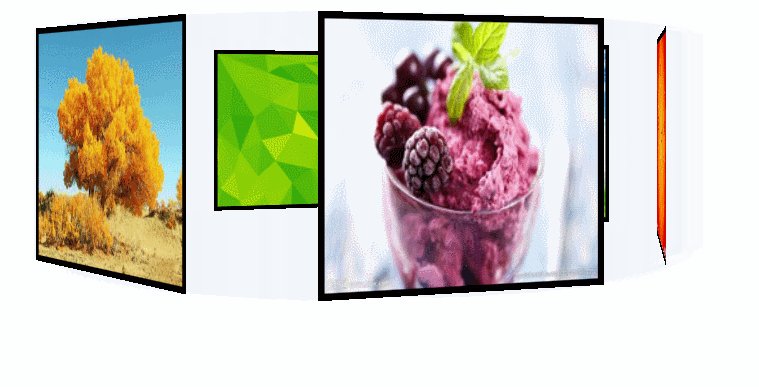
2.3 旋转立方体相册

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link type="text/css" href="./css/3.css" rel="stylesheet ">
<title>旋转立方体相册</title>
</head>
<body>
<div id="react">
<div class="out_front">
<img src="./images/1.png" class="out_pic">
</div>
<div class="out_back">
<img src="./images/2.png" class="out_pic">
</div>
<div class="out_left">
<img src="./images/3.png" class="out_pic">
</div>
<div class="out_right">
<img src="./images/4.png" class="out_pic">
</div>
<div class="out_top">
<img src="./images/5.png" class="out_pic">
</div>
<div class="out_bottom">
<img src="./images/6.png" class="out_pic">
</div>
<span class="in_front">
<img src="./images/7.png" class="in_pic">
</span>
<span class="in_back">
<img src="./images/8.png" class="in_pic">
</span>
<span class="in_left">
<img src="./images/9.png" class="in_pic">
</span>
<span class="in_right">
<img src="./images/10.png" class="in_pic">
</span>
<span class="in_top">
<img src="./images/11.png" class="in_pic">
</span>
<span class="in_bottom">
<img src="./images/12.png" class="in_pic">
</span>
</div>
</body>
</html>
3.css文件:
<pre name="code" class="css">*{
padding:0;
margin:0;
}
body{
width:100%;
height:100%;
background:linear-gradient(darkred 0%,black 100%);
}
#react{
width: 200px;
height:200px;
margin: 200px auto;
transform-style:preserve-3d;
animation:rotate 20s infinite;
animation-timing-function: linear;
}
#react div{
position:absolute;
transition: all .4s;
}
div .out_pic{
width:200px;
height:200px;
opacity:0.9;
}
div .in_pic{
width:100px;
height:100px;
}
#react span{
display:block;
position:absolute;
width:100px;
height:100px;
top:50px;
left:50px;
}
@keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.out_front{
transform:translateZ(100px);
}
.out_back{
transform:translateZ(-100px);
}
.out_left{
transform:rotateY(90deg) translateZ(100px);
}
.out_right{
transform: rotateY(-90deg) translateZ(100px);
}
.out_top{
transform:rotateX(90deg) translateZ(100px);
}
.out_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
.in_front{
transform:translateZ(50px);
}
.in_back{
transform:translateZ(-50px);
}
.in_left{
transform:rotateY(90deg) translateZ(50px);
}
.in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.in_top{
transform:rotateX(90deg) translateZ(50px);
}
.in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
/*外面的图片散开*/
#react:hover .out_front{
transform:translateZ(200px);
}
#react:hover .out_back{
transform:translateZ(-200px);
}
#react:hover .out_left{
transform:rotateY(90deg) translateZ(200px);
}
#react:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
#react:hover .out_top{
transform:rotateX(90deg) translateZ(200px);
}
#react:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
}
/*里面的图片散开*/
#react:hover .in_front{
transform:translateZ(100px);
}
#react:hover .in_back{
transform:translateZ(-100px);
}
#react:hover .in_left{
transform:rotateY(90deg) translateZ(100px);
}
#react:hover .in_right{
transform: rotateY(-90deg) translateZ(100px);
}
#react:hover .in_top{
transform:rotateX(90deg) translateZ(100px);
}
#react:hover .in_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
@charset "utf-8";
/* CSS Document */
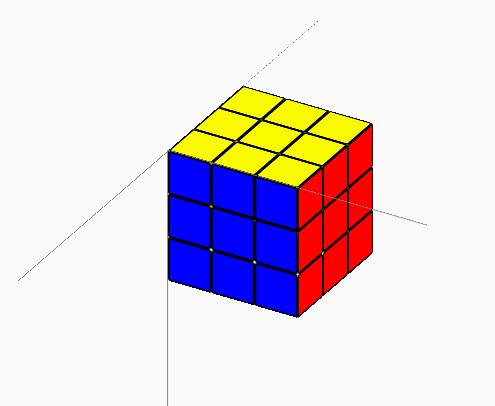
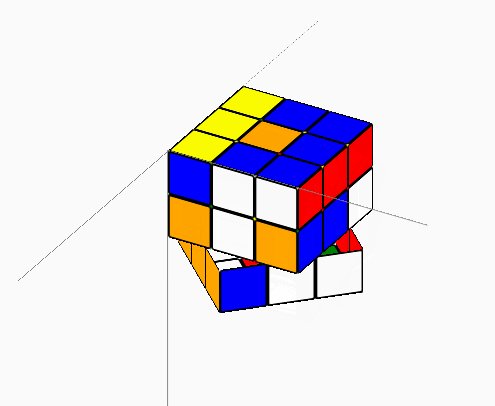
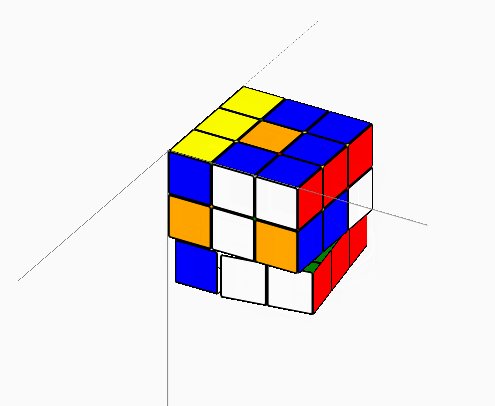
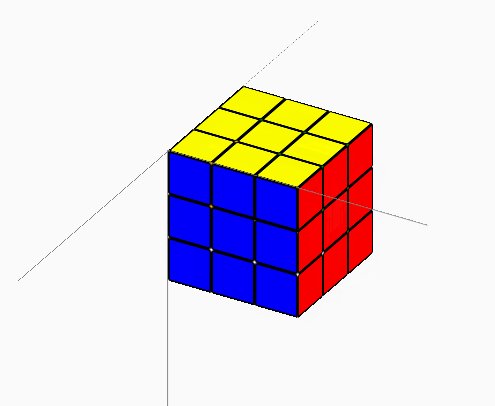
2.4 动态魔方

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS3 魔方</title>
<!-- 样式部分全写这里 -->
<style>
.wrap {
transform-style: preserve-3d;
width: 300px; height: 300px;
position: relative; /* 定位起点元素 */
border-top:solid 1px gray; /* x 轴 */
border-left:solid 1px gray; /* y 轴 */
/* 倾斜一点方能见立体效果 */
transform: rotateX(-30deg) rotateY(-30deg);
} /* z 轴正方向 */
.zaxis_p {
position:absolute;
width : 300px;
height:1px;
border-top:solid 1px gray;
/* xy面上,90度立起来就是 z */
transform: rotateY(-90deg);
/* 立起来的旋转点 */
transform-origin:0 0 0;
} /* z 轴负方向 */
.zaxis_n {
position:absolute;
width : 300px;
height:1px;
border-top:dashed 1px gray; /*(虚线)*/
transform: rotateY(90deg);
transform-origin:0 0 0;
} .block {
position: absolute;
margin: 0 auto;
border:solid 2px black;
border-radius:3px;
/* 宽高包含边框 */
box-sizing:border-box;
transform-origin:0 0 0;
} .cube {
position: absolute;
/* 子元素版面是需要三维空间的 */
transform-style: preserve-3d;
} .magicBox {
position: absolute;
transform-style: preserve-3d;
} </style> <script>
/** 版面 block 类
* direct 方向
* color 颜色
* size 边长大小
**/
function Block(direct, color, size){
this.direct = direct;
this.color = color;
this.size = size;
// 绘制过的 UI 元素对象
this.Element = null; // 在父容器中绘制
this.DrawIn = function(cubeElement){
var e = this.Element || document.createElement('div');
e.style.width = this.size + "px";
e.style.height = this.size + "px"; var top = (this.direct == 'down' ? this.size : 0);
var left = (this.direct == 'right' ? this.size : 0); e.style.top = top + "px";
e.style.left = left + "px";
e.style.backgroundColor = this.color; var rx = (this.direct == 'up' || this.direct == 'down' ? -90 : 0);
var ry = (this.direct == 'left' || this.direct == 'right' ? 90 : 0);;
var tz = (this.direct == 'back' ? this.size : 0); e.style["transform"] = "rotateX(" + rx + "deg) rotateY(" + ry + "deg) translateZ(-" + tz + "px)";
e.className = "block";
this.Element = e;
cubeElement.appendChild(e);
};
} /** 魔方格 Cube 类
* blockSize 为魔方格的边长代表大小
* directColorArray 为指定方向与颜色的数组
* 形式为 [direct,color,direct,color,...]
* x,y,z 为在魔方中的坐标,未指定时默认为0,0,0
**/
function Cube(blockSize, directColorArray, x, y, z){
this.x = x | 0;
this.y = y | 0;
this.z = z | 0;
this.blockSize = blockSize;
this.blocks = [];
/* 根据参数建立 Block 对象 */
for(var i=0; i < directColorArray.length / 2; i++){
this.blocks.push(new Block(directColorArray[ i*2 ], directColorArray[ i*2 + 1 ], this.blockSize));
} // 绘制过的 UI 元素对象
this.Element = null; // 在父容器中绘制
this.DrawIn = function(boxElement, x, y, z){
this.x = x | this.x;
this.y = y | this.y;
this.z = z | this.z;
var e = this.Element || document.createElement('div');
e.style.width = this.blockSize + "px";
e.style.height = this.blockSize + "px";
e.style["transform"] = this.FormatTransform();
e.className = "cube"; for(var i=0; i < this.blocks.length; i++) {
this.blocks[i].DrawIn(e);
} this.Element = e; boxElement.appendChild(e);
}; this.Rotate = function(axis, turn, dimension){
if(!this.Element) return;
// 重绘魔方格
this.ReDrawBlocks(axis, turn);
// 转换坐标
this.TransCoordinate(axis, turn, dimension); // 先停止动画效果,逆向 90 度,此时外观跟旋转前一致
this.Element.style["transition"] = "";
var rotateDegs = new Object();
rotateDegs[axis] = (turn == 'left' ? -90 : 90);
this.Element.style["transform"] = this.FormatTransform(rotateDegs);
// 旋转原点旋转的层都需要以魔方的中心点旋转
// 旋转原点是以元素自身来计算的,因所有魔方格都是从(0,0,0)平衡的,因此计算结果都一样
var centerX = this.blockSize * dimension / 2;
var centerY = this.blockSize * dimension / 2;
var centerZ = -this.blockSize * dimension / 2;
this.Element.style["transformOrigin"] = centerX + "px " + centerY + "px " + centerZ + "px"; // 这样才能触发动画
setTimeout(function(obj){
return function(){
obj.Element.style["transform"] = obj.FormatTransform();
obj.Element.style["transition"] = "transform 0.5s"; // 0.3 秒
};
}(this), 1);
} /** 坐标转换
* axis 轴向
* turn 转向
* dimension 阶数
**/
this.TransCoordinate = function(axis, turn, dimension){
if(axis == 'x'){
if( turn == 'left' ){
var oriy = this.y;
this.y = this.z;
this.z = dimension - 1 - oriy;
} else {
var oriz = this.z;
this.z = this.y;
this.y = dimension - 1 - oriz;
}
} else if(axis == 'y'){
if( turn == 'right' ){
var orix = this.x;
this.x = this.z;
this.z = dimension - 1 - orix;
} else {
var oriz = this.z;
this.z = this.x;
this.x = dimension - 1 - oriz;
}
} else if(axis == 'z'){
if( turn == 'right' ){
var orix = this.x;
this.x = this.y;
this.y = dimension - 1 - orix;
} else {
var oriy = this.y;
this.y = this.x;
this.x = dimension - 1 - oriy;
}
}
} /** 将各 block 调整位置,重绘魔方格
* axis 轴向
* turn 转向
**/
this.ReDrawBlocks = function(axis, turn){
var xyzDirects = [];
xyzDirects['x'] = ["front", "up", "back", "down"];
xyzDirects['y'] = ["front", "right", "back", "left"];
xyzDirects['z'] = ["up", "right", "down", "left"];
var curDirects = xyzDirects[axis]; for(var i=0; i < this.blocks.length; i++) {
var index = curDirects.indexOf( this.blocks[i].direct );
if(index > -1){
var newIndex = turn == 'left' ? (index + 1) % 4 : (index + 4 - 1) % 4;
this.blocks[i].direct = curDirects[newIndex];
this.blocks[i].DrawIn(this.Element);
}
}
} // 格式仳 transform 属性
// css3 把旋转与平移混一起(真不好用)
this.FormatTransform = function (rotateDegs){
var rotatePart = "rotateX(0deg) rotateY(0deg) rotateZ(0deg)";
if(rotateDegs){
rotatePart = "rotateX(" + (rotateDegs.x | 0) + "deg) rotateY(" + (rotateDegs.y | 0) + "deg) rotateZ(" + (rotateDegs.z | 0) + "deg)";
} return rotatePart + " translate3d(" + (this.x * this.blockSize) + "px," + (this.y * this.blockSize) + "px,-" + (this.z * this.blockSize) + "px) ";
}
} /** 魔方 MagicBox 类
* dimension 阶数
* blockSize 每小格大小
**/
function MagicBox(dimension, blockSize){
this.dimension = dimension;
this.blockSize = blockSize;
this.cubes = []; this.MakeDefaultCubes = function(){
this.cubes = [];
for(var x=0; x < this.dimension; x++){
for(var y=0; y < this.dimension; y++){
for(var z=0; z < this.dimension; z++){
var cube = this.MakeDefaultCube(x, y, z);
if(cube){
this.cubes.push(cube);
}
}
}
}
}; /* 根据魔方格在阶数中的位置生成魔方格,魔方内部的格子忽略 */
this.MakeDefaultCube = function(x, y, z){
var max = this.dimension - 1;
var dc = [];
if(x == 0) dc.push("left", "orange"); else if(x == max) dc.push("right", "red");
if(y == 0) dc.push("up", "yellow"); else if(y == max) dc.push("down", "white");
if(z == 0) dc.push("front", "blue"); else if(z == max) dc.push("back", "green");
if(dc.length == 0) return null;
var cube = new Cube(this.blockSize, dc, x, y, z);
return cube;
} // 构造时自动产生初始魔方格
this.MakeDefaultCubes();
// 绘制过的 UI 元素对象
this.Element = null;
// 在父容器中绘制
this.DrawIn = function(domElement){
var e = this.Element || document.createElement('div');
e.style.width = (this.dimension * this.blockSize) + "px";
e.style.height = (this.dimension * this.blockSize) + "px";
e.className = "magicBox"; for(var i=0; i < this.cubes.length; i++) {
this.cubes[i].DrawIn(e);
}
this.Element = e;
domElement.appendChild(e);
}; /** MagicBox.Rotate 旋转
* axis 轴向
* level 层
* turn 转向
**/
this.Rotate = function(axis, level, turn){
for(var i=0; i < this.cubes.length; i++) {
if(this.cubes[i][axis] == level) { // 该轴该层的才旋转
this.cubes[i].Rotate(axis, turn, this.dimension);
}
}
};
} function onload(){ //* 魔方绘制示例
var magicBox = new MagicBox(3, 50);
magicBox.DrawIn( document.querySelector(".wrap") ); var rotates = GenRotateActions(3, 5);
for(var i=0; i<rotates.length; i++){
setTimeout(function(magicBox, rotate){
return function(){
magicBox.Rotate(rotate.axis, rotate.level, rotate.turn);
};
}(magicBox, rotates[i]), 3000 + 800 * i);
} for(var i=0; i<rotates.length; i++){
setTimeout(function(magicBox, rotate){
return function(){
magicBox.Rotate(rotate.axis, rotate.level, (rotate.turn == 'left' ? 'right' : 'left'));
};
}(magicBox, rotates[rotates.length -1 - i]), 1000 + 8800 + 800 * i);
}
} /** 产生一个指定数量的旋转序列数组
* dimension 魔方阶数
* count 序列数量
**/
function GenRotateActions(dimension, count){
var result = [];
for(var i=0; i<count; i++){
result[i] = {
axis : ['x','y','z'][Math.floor(Math.random() * 3)],
level : Math.floor(Math.random() * dimension),
turn : ['left','right'][Math.floor(Math.random() * 2)]
};
}
return result;
}
</script>
</head> <body style="padding:300px;" onload="onload()">
<div class="wrap">
<div class="zaxis_p"></div>
<div class="zaxis_n"></div>
</div>
</body> </html>
2.5 二十面体

<html>
<head>
<title>二十面体</title>
<style type="text/css">
html, body {
height: 100%;
margin: 0;
background: rgba(0, 0, 0,1);
}
.sharp {
animation: ani 4s linear infinite;
}
div {
transform-style: preserve-3d;
transform: translate(-50%, -50%) rotate3d(0, 1, 0, 72deg);
position: absolute;
left: 50%;
top: 50%;
}
span { /*利用边框做一个三角形*/
border-color: transparent transparent rgba(255, 255, 255, 0.5) transparent;/*每个span下方设置颜色,其余边透明*/
border-width: 173.2px 100px;
border-style: solid;
width: 0;
height: 0;
position: absolute;
left: 50%;
margin-left: -100px;
top: 50%;
margin-top: -346.4px;
} span:before { /*利用边框在span中做一个三角形,实现嵌套,让span变成边框,span:before变成要显示的东西*/
content: '';
border-color: transparent transparent rgba(0, 123, 123, 0.5) transparent;/*设置每面的颜色*/
border-width: 165.2px 92px;
border-style: solid;
width: 0;
height: 0;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
margin-top: 4px;
} div span:nth-child(1) {
transform: rotate3d(0, 1, 0, 72deg) rotate3d(1, 0, 0, 51.5deg);
} div span:nth-child(2) {
transform: rotate3d(0, 1, 0, 144deg) rotate3d(1, 0, 0, 51.5deg);
} div span:nth-child(3) {
transform: rotate3d(0, 1, 0, 216deg) rotate3d(1, 0, 0, 51.5deg);
} div span:nth-child(4) {
transform: rotate3d(0, 1, 0, 288deg) rotate3d(1, 0, 0, 51.5deg);
} div span:nth-child(5) {
transform: rotate3d(0, 1, 0, 360deg) rotate3d(1, 0, 0, 51.5deg);
} .sharp div:nth-child(1) {
transform: translateY(51px) rotateY(108deg) rotateX(116deg) translateZ(31px);
} .sharp div:nth-child(2) {
transform: translateY(51px) rotateY(180deg) rotateX(116deg) translateZ(31px);
} .sharp div:nth-child(3) {
transform: translateY(51px) rotateY(252deg) rotateX(116deg) translateZ(31px);
} .sharp div:nth-child(4) {
transform: translateY(51px) rotateY(324deg) rotateX(116deg) translateZ(31px);
} .sharp div:nth-child(5) {
transform: translateY(51px) rotateY(396deg) rotateX(116deg) translateZ(31px);
} @keyframes ani {
100% {
transform: rotateY(360deg);
}
}
</style>
</head>
<body>
<div class="sharp">
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</div>
</body>
</html>
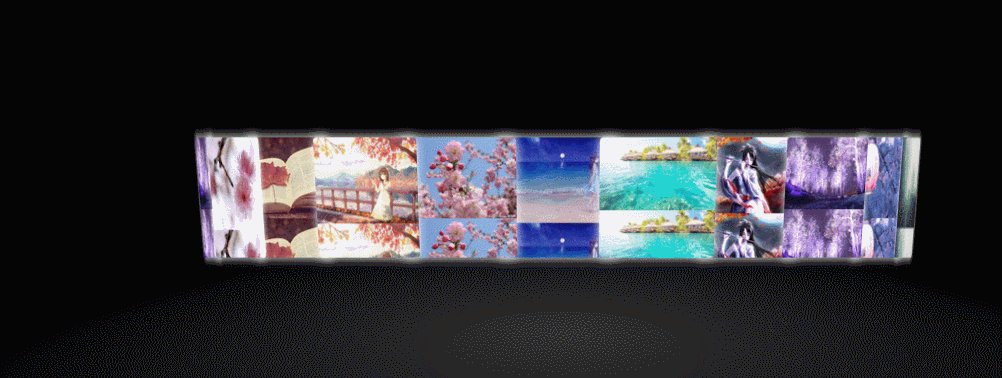
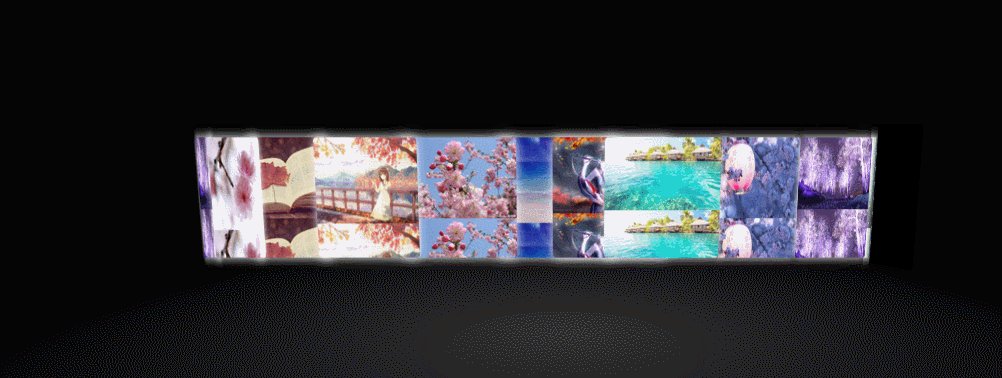
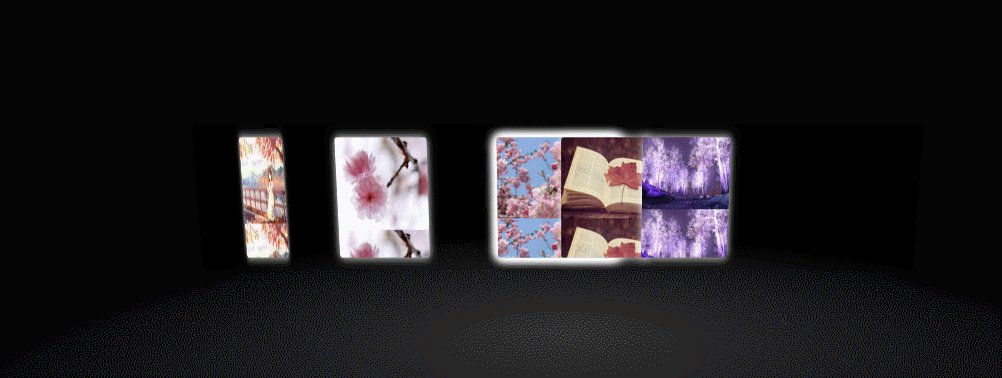
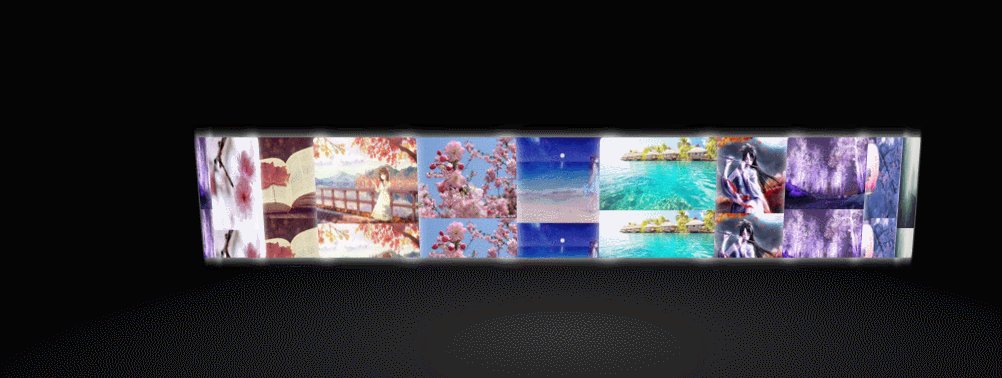
2.6 3D相册拖拽动画

<!DOCTYPE HTML>
<html onselectstart='return false'>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<title>3D相册拖拽动画</title>
<style type="text/css">
*{ margin:0; padding:0;}
body{ background:#000; width:100%; height:100%; overflow:hidden}
#wrap{ width:133px; height:200px; margin:25% auto 0;
position:relative;
top:-100px;
transform-style:preserve-3d;
transform:perspective(800px) rotateX(-10deg) rotateY(0deg);
}
#wrap ul li{
list-style:none;
width:120px;
height:120px;
position:absolute;
top:0;left:0;
border-radius:3px;
box-shadow:0 0 10px #fff;
background-size:100%; transform:rotateY(0deg) translateZ(0px);
-webkit-box-reflect:below 10px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,.5) 100%);
}
#wrap p{ width:1200px; height:1200px; position:absolute; border-radius:100%;
left:50%; top:100%; margin-left:-600px; margin-top:-600px;
background:-webkit-radial-gradient(center center,600px 600px,rgba(50,50,50,1),rgba(0,0,0,0));
transform:rotateX(90deg);}
</style> </head>
<body>
<div id="wrap">
<ul>
<li style="background-image:url(images/1.png);"></li>
<li style="background-image:url(images/2.png);"></li>
<li style="background-image:url(images/3.png);"></li>
<li style="background-image:url(images/4.png);"></li>
<li style="background-image:url(images/5.png);"></li>
<li style="background-image:url(images/6.png);"></li>
<li style="background-image:url(images/7.png);"></li>
<li style="background-image:url(images/8.png);"></li>
<li style="background-image:url(images/9.png);"></li>
<li style="background-image:url(images/10.png);"></li>
<li style="background-image:url(images/11.png);"></li>
</ul>
<p></p>
</div> <script src="./js/jquery-1.8.3.js"></script>
<script>
$(function(){
var oL = $('#wrap ul li').size();
var Deg = 360/oL;
var xDeg = 0,yDeg = -10,xs,ys,p=null; for (var i=oL-1;i>=0;i--)
{ $('#wrap ul li').eq(i).css({
transition:"1s "+(oL-i)*0.15+"s transform,.5s "+(1+oL*0.15)+"s opacity",
'transform':'rotateY('+Deg*i+'deg) translateZ(350px)'
});
} $(document).mousedown(function(e){
clearInterval(p);
var x1 = e.clientX;
var y1 = e.clientY;
$(this).bind('mousemove',function(e){
xs = e.clientX - x1;
ys = e.clientY - y1;
x1 = e.clientX;
y1 = e.clientY;
xDeg += xs*0.3;
yDeg -= ys*0.1;
$('#wrap').css('transform',"perspective(800px) rotateX("+yDeg+"deg) rotateY("+xDeg+"deg)");
});
}).mouseup(function(){
$(this).unbind('mousemove');
p = setInterval(function(){
if(Math.abs(xs)<0.5&&Math.abs(ys)<0.5){clearInterval(p)};
xs = xs*0.95;
ys = ys*0.95
xDeg += xs*0.3;
yDeg -= ys*0.1;
$('#wrap').css('transform',"perspective(800px) rotateX("+yDeg+"deg) rotateY("+xDeg+"deg)");
},30);
}); });
</script>
</body>
</html>
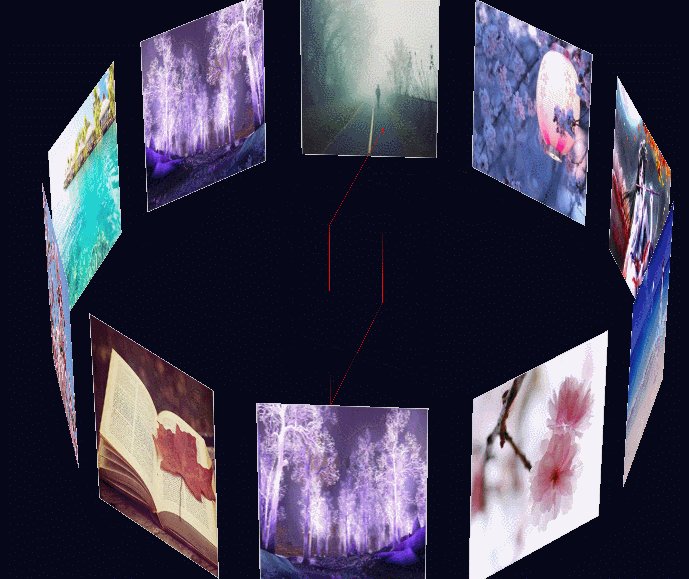
2.7 旋转相册

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body{background: #06081B;
perspective: 5000px;
}
.show{perspective: 5000px;
-webkit-transform: rotateX(-45deg);
-moz-transform: rotateX(-45deg);
transform: rotateX(-45deg);
transform-style: preserve-3d; }
.box{ position: relative;width: 150px;height: 250px;border: 1px solid red;
margin: 300px auto;
transform-style: preserve-3d; -webkit-animation: rotate1 10s linear infinite;
-moz-animation: rotate1 10s linear infinite;
animation: rotate1 10s linear infinite; }
.box img{width: 150px;height: 250px;border: 1px solid #ccc;position: absolute;
left: 0;top: 0; -webkit-box-reflect: below 20px -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,0) 30%,rgba(250,250,250,0.5)); } .img1{
-webkit-transform: translateZ(300px);
-moz-transform: translateZ(300px);
transform: translateZ(300px);
} .img2{
-webkit-transform:rotateY(36deg) translateZ(300px) ;
-moz-transform:rotateY(36deg) translateZ(300px) ;
transform:rotateY(36deg) translateZ(300px) ;
}
.img3{
-webkit-transform:rotateY(72deg) translateZ(300px);
-moz-transform:rotateY(72deg)g) translateZ(300px) ;
transform:rotateY(72deg) (300px) ;
}
.img4{
-webkit-transform: rotateY(108deg) translateZ(300px);
-moz-transform:rotateY(108deg) translateZ(300px) ;
transform:rotateY(108deg) translateZ(300px) ;
} .img5{
-webkit-transform: rotateY(144deg) translateZ(300px);
-moz-transform:rotateY(144deg) translateZ(300px) ;
transform:rotateY(144deg) translateZ(300px) ;
}
.img6{
-webkit-transform:rotateY(180deg) translateZ(300px) ;
-moz-transform:rotateY(180deg) translateZ(300px) ;
transform:rotateY(180deg) translateZ(300px) ;
} .img7{
-webkit-transform:rotateY(216deg) translateZ(300px) ;
-moz-transform:rotateY(216deg) translateZ(300px) ;
transform: rotateY(216deg) translateZ(300px);
} .img8{
-webkit-transform:rotateY(252deg) translateZ(300px) ;
-moz-transform:rotateY(252deg) translateZ(300px) ;
transform:rotateY(252deg) translateZ(300px) ;
} .img9{
-webkit-transform:rotateY(288deg) translateZ(300px) ;
-moz-transform:rotateY(288deg) translateZ(300px) ;
transform:rotateY(288deg) translateZ(300px) ;
} .img10{
-webkit-transform:rotateY(324deg) translateZ(300px) ;
-moz-transform:rotateY(324deg) translateZ(300px) ;
transform:rotateY(324deg) translateZ(300px) ;
} @-moz-keyframes rotate1{
0%{
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
transform: rotateY(0deg);
}
100%{
-webkit-transform: rotateY(360deg);
-moz-transform: rotateY(360deg);
transform: rotateY(360deg);
}
}
@-webkit-keyframes rotate1{
0%{
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
transform: rotateY(0deg);
}
100%{
-webkit-transform: rotateY(360deg);
-moz-transform: rotateY(360deg);
transform: rotateY(360deg);
}
}
</style>
</head>
<body>
<div class="show">
<div class="box">
<img src="data:images/1.png" class="img1"/>
<img src="data:images/2.png" class="img2"/>
<img src="data:images/3.png" class="img3" />
<img src="data:images/4.png" class="img4" />
<img src="data:images/5.png" class="img5"/>
<img src="data:images/6.png" class="img6"/>
<img src="data:images/7.png" class="img7" />
<img src="data:images/8.png" class="img8" />
<img src="data:images/9.png" class="img9" />
<img src="data:images/10.png" class="img10" /> </div>
</div>
</body>
</html>
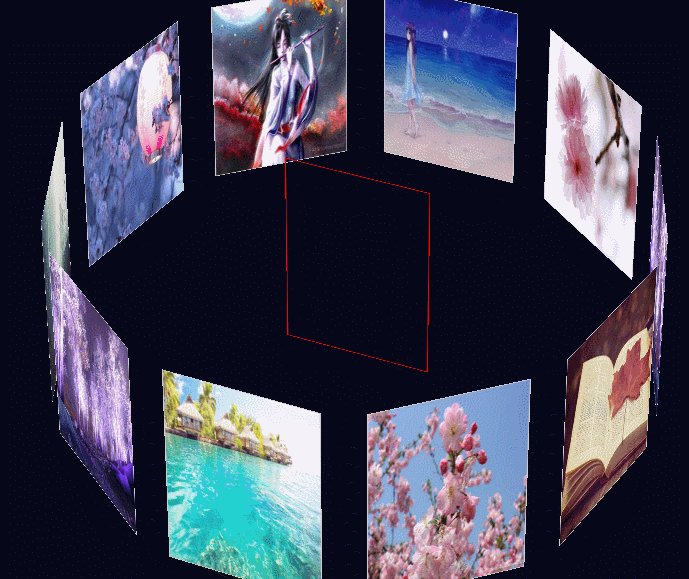
2.8 旋转相册

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
p{ color:red; }
*{
padding: 0;
margin: 0;
border: none;
outline: none;
box-sizing: border-box;
}
*:before,*:after{
box-sizing: border-box;
}
html,body{
min-height: 100%;
}
body{ background:#99FF00
background-image: radial-gradient(mintcream 0%, lightgray 100%);;
}
.Container{
margin: 4% auto;
width: 210px;
height: 140px;
position: relative;
perspective: 1000px;
}
#carousel{
width: 100%;
height: 100%;
position: absolute;
transform-style:preserve-3d;
animation: rotation 20s infinite linear;
}
#carousel:hover{
animation-play-state: paused;
}
#carousel figure{
display: block;
position: absolute;
width: 220px;
height: 200px;
left: 10px;
top: 10px;
background: black;
overflow: hidden;
border: solid 5px black;
}
img{
filter: grayscale(0);
cursor: pointer;
transition:all 0.3s ease 0s;
width: 100%;
height: 100%;
}
img:hover{
filter: grayscale(1);
transform: scale(1.2,1.2);
}
#carousel figure:nth-child(1){transform: rotateY(0deg) translateZ(288px);}
#carousel figure:nth-child(2) { transform: rotateY(60deg) translateZ(288px);}
#carousel figure:nth-child(3) { transform: rotateY(120deg) translateZ(288px);}
#carousel figure:nth-child(4) { transform: rotateY(180deg) translateZ(288px);}
#carousel figure:nth-child(5) { transform: rotateY(240deg) translateZ(288px);}
#carousel figure:nth-child(6) { transform: rotateY(300deg) translateZ(288px);} @keyframes rotation{
from{
transform: rotateY(0deg);
}
to{
transform: rotateY(360deg);
}
}
</style>
<script>
window.onload=function(){
var story = document.getElementById('word');
var s = document.getElementById('show');
var i = 0;
timer=setInterval(function(){
s.innerHTML=story.innerHTML.substring(0,i);
i++;
if(s.innerHTML==story.innerHTML){
clearInterval(timer);
}
},200);
}
</script>
</head>
<body >
<p id="word" style="display:none;"><strong>***************
<br>@@@@@@@@@@@@@@@@@@@@@@@@@<br>
%%%%%%%%%%%%%%%%%%%%%%%%%%%</p>
<p id="show"></p>
<div class="Container">
<div id="carousel">
<figure><img src="data:images/1.jpg" ></figure>
<figure><img src="data:images/2.jpg"></figure>
<figure><img src="data:images/3.jpg" ></figure>
<figure><img src="data:images/4.jpg" ></figure>
<figure><img src="data:images/5.jpg"></figure>
<figure><img src="data:images/6.jpg" ></figure>
</div>
</div>
</body>
</html>
2.9 旋转立方体相册

<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">
.eyes{
perspective: 1000px;
}
.box{
/*设置3D效果*/
transform-style: preserve-3d;
/*盒子的大小*/
width: 200px;
height: 200px;
background: red;
/*设置盒子的位置,便于观察*/
margin: 400px auto;
/*复合方式设置动画 三者分别为:动画名 执行一次时间 执行方式*/
animation: zhuan 3s ease;
/*令动画无限执行下去*/
animation-iteration-count: infinite;
animation-timing-function: linear;
}
.box div{
width: 200px;
height: 200px;
opacity: 1;
/*设置过渡*/
transition: all 1s ease 0s;
position: absolute;
}
/*调整位置,制作成一个六边形*/
.box .div1{
background: green;
transform: translateZ(100px);
}
.box .div2{
background: green;
transform: translateZ(-100px);
}
.box .div3{
background: green;
transform: rotateX(90deg) translateZ(100px);
}
.box .div4{
background: green;
transform: rotateX(270deg) translateZ(100px);
}
.box .div5{
background: green;
transform: rotateY(-90deg) translateZ(100px);
}
.box .div6{
background: green;
transform: rotateY(90deg) translateZ(100px);
}
/*添加3D旋转效果 让其绕X、Y轴同时旋转90度*/
@keyframes zhuan{
from{
transform: rotateX(0deg) rotateZ(0deg) rotateY(0deg);
}
to{
transform: rotateX(360deg) rotateZ(360deg) rotateY(360deg);
}
}
/*给正方体添加一个hover效果*/
.box:hover .div1{
transform: translateZ(200px);
}
.box:hover .div2{
transform: translateZ(-200px);
}
.box:hover .div3{
transform: rotateX(90deg) translateZ(200px);
}
.box:hover .div4{
transform: rotateX(270deg) translateZ(200px);
}
.box:hover .div5{
transform: rotateY(-90deg) translateZ(200px);
}
.box:hover .div6{
transform: rotateY(90deg) translateZ(200px)
}
</style>
</head>
<body>
<div class="eyes">
<div class="box">
<div class="div1"><img src="data:images/1.jpg" width="100%" height="100%"></div>
<div class="div2"><img src="data:images/2.jpg" width="100%" height="100%"></div>
<div class="div3"><img src="data:images/3.jpg" width="100%" height="100%"></div>
<div class="div4"><img src="data:images/4.jpg" width="100%" height="100%"></div>
<div class="div5"><img src="data:images/5.jpg" width="100%" height="100%" ></div>
<div class="div6"><img src="data:images/6.jpg" width="100%" height="100%" ></div>
</div>
</div>
</body>
</html>
三、总结
由此可以看出基本上所有的动画都需要依靠一些库函数已经浏览器的渲染能力来实现。
解惑:如何使用html+css+js实现旋转相册,立方体相册等动画效果的更多相关文章
- 模仿百度首页“元宵节汤圆”动图,并实现360°不停旋转(CSS3的animation动画效果)
模仿百度首页“元宵节汤圆”动图,并实现360°不停旋转(CSS3的animation动画效果) 效果图: 切图地址: https://ss1.bdstatic.com/5eN1bjq8AAUYm2zg ...
- tween.js是一款可生成平滑动画效果的js动画库。tween.js允许你以平滑的方式修改元素的属性值。它可以通过设置生成各种类似CSS3的动画效果。
简要教程 tween.js是一款可生成平滑动画效果的js动画库.相关的动画库插件还有:snabbt.js 强大的jQuery动画库插件和Tweene-超级强大的jQuery动画代理插件. tween. ...
- anime.js 实战:实现一个带有描边动画效果的复选框
在网页或者是APP的开发中,动画运用得当可以起到锦上添花的作用.正确使用动画,不但可以有助于用户理解交互的作用,还可以大大提高网页应用的魅力和使用体验.并且在现在的网页开发中,动画已经成为了一个设计的 ...
- 用HTML、CSS、JS制作圆形进度条(无动画效果)
逻辑 1.首先有一个圆:蓝色的纯净的圆,效果: 2.再来两个半圆,左边一个,右边一个将此蓝色的圆盖住,效果: 此时将右半圆旋转60°,就会漏出底圆,效果: 然后我们再用一个比底圆小的圆去覆盖这个大 ...
- 借助tween.js小球沿div四边跑的动画效果
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- css之实现下拉框自上而下展开动画效果&&自下而上收起动画效果
HTML代码: <div className={CX('font-size-selector-sub-list', { show: shouldSubListShow === true, hid ...
- CSS动画实例:Loading加载动画效果(三)
3.小圆型Loading 这类Loading动画的基本思想是:在呈现容器中定义1个或多个子层,再对每个子层进行样式定义,使得其均显示为一个实心圆形,最后编写关键帧动画控制,使得各个实心圆或者大小发生改 ...
- 使用html+css+js实现3D相册
使用html+css+js实现3D相册,快来上传的照片吧 效果图: 代码如下,复制即可用: <!DOCTYPE html> <html lang="en"> ...
- 前端工程师面试问题归纳(一、问答类html/css/js基础)
一.参考资源 1.前端面试题及答案整理(一) 2.2017年前端面试题整理汇总100题 3.2018最新Web前端经典面试试题及答案 4.[javascript常见面试题]常见前端面试题及答案 5.W ...
随机推荐
- Vue之外的杂谈笔记
1.老项目的构建输出为什么臃肿? 引用:(引自http://www.cnblogs.com/linfangshuhellowored/p/5657285.html) 答:因为使用的是require的r ...
- 反射2-spring boot jpa 注入model即实现查询
spring boot jpa 使用方法:将对应的model类注入即可// fixed parameter type private Specification<TargetModel> ...
- 《细说PHP》第四版 样章 第18章 数据库抽象层PDO 11
18.8.3 完美分页类的代码实现 分页类的编写除了需要使用在18.8.2节中提供的可以操作的3个成员方法,还需要更多的成员,但其他的成员方法和成员属性只需要内部使用,并不需要用户在对象外部操作,所 ...
- Python的互斥锁与信号量
并发与锁 a. 多个线程共享数据的时候,如果数据不进行保护,那么可能出现数据不一致现象,使用锁,信号量.条件锁 b. c.互斥锁1. 互斥锁,是使用一把锁把代码保护起来,以牺牲性能换取代码的安全性,那 ...
- Java入门系列之字符串特性(二)
前言 上一节我们讲解到字符串本质上就是字符数组,同时详细讲解了字符串判断相等需要注意的地方,本节我们来深入探讨字符串特性,下面我们一起来看看. 不可变性 我们依然借助初始化字符串的方式来探讨字符串的不 ...
- 使用pytorch时所遇到的问题总结
使用pytorch时所遇到的问题总结 1.ubuntu vscode切换虚拟环境 在ubuntu系统上,配置工作区文件夹所使用的虚拟环境.之前笔者误以为只需要在vscode内置的终端上将虚拟环境切换过 ...
- 接口的 COM 组件调用 QueryInterface 因以下错误而失败: 库没有注册。
这个问题原因是因为安装了高版本的office然后卸载掉,又安装了低版本的office导致的. 博主是 office2016卸载后,安装了office2013. EXCEL报错信息为: 无法将类型为“M ...
- mysql - 锁及事务的认识
mysql事务特性:一致性原子性隔离性持久性 //mysql 事务隔离级别 读未提交 读未提交的数据 读已提交 读已提交的数据 串行序列化 一个事务完成了再执行另一个事务 可重复读(数据库默认) 就算 ...
- Java之线程与进程
一.线程与进程 线程:一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务.多线程是多任务的一种特别形式,但多线程使用了更小的资源开销. 进程:一个进程包括 ...
- JavaWeb之Fliter & Listener
Fliter & Listener Listener 监听器 作用 监听某一事件的发生.状态的改变. 监听器内部实现机制 接口回调 接口回调 A在执行循环,当循环到5的时候, 通知B. 事先先 ...
